Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
KendoReact 2024 Q2新版下载
进度条是重要的UI元素,它向用户提供关于正在进行的流程状态的视觉反馈,在应用程序中广泛用于指示操作的进度,例如文件上传、下载或数据处理任务。
在本文中,我们将探讨如何使用KendoReact ProgressBar和ChunkProgressBar组件在React应用程序中创建动态进度条。
KendoReact ProgressBar组件
KendoReact ProgressBar组件以完成的百分比显示任务的进度,它通过kendo-react-progressbars npm包分发,并且可以直接从这个包中导入。
import { ProgressBar } from '@progress/kendo-react-progressbars';
要创建一个简单的进度条,我们可以指定值prop,它表示当前的进度。max和min props定义了进度条的范围,max默认为100,min默认为0。
import * as React from "react";
import { createRoot } from "react-dom/client";
import { ProgressBar } from "@progress/kendo-react-progressbars";
const App = () => {
const value = 55; // Current progress value
return (
<div className="container">
<ProgressBar value={value} />
</div>
);
};
const domNode = document.querySelector("my-app");
const root = createRoot(domNode);
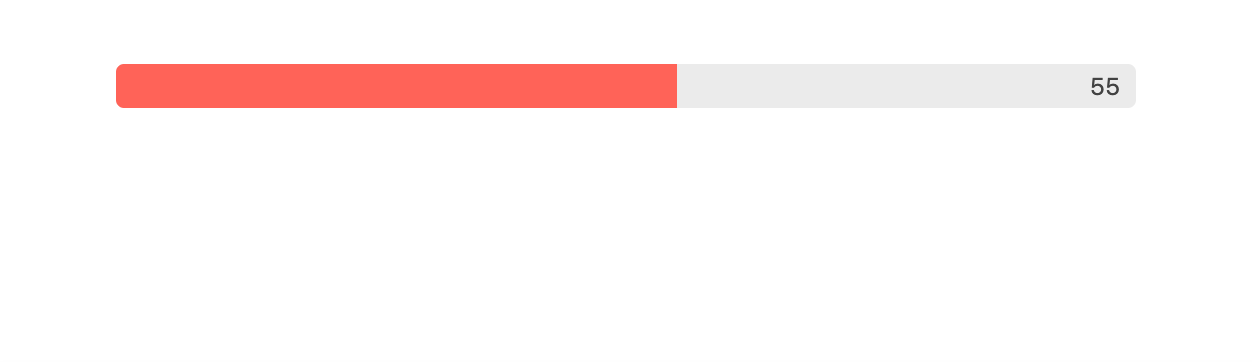
root.render(<App />);上面的代码将显示完成55%的进度条。

我们可以使用各种props自定义进度条的外观和操作,例如要反转进程的方向,我们可以将reverse prop设置为true。
const App = () => {
const value = 55;
return (
<div className="container">
<ProgressBar value={value} reverse={true} />
</div>
);
};
要以垂直方向显示进度条,我们可以将orientation prop设置为“vertical”。
const App = () => {
const value = 55;
return (
<div className="container">
<ProgressBar value={value} orientation="vertical" />
</div>
);
};
animation prop允许自定义进度条的动画,我们可以通过将该道具设置为布尔值或带有可自定义持续时间选项的对象来启用或自定义动画。例如,要启用默认动画,我们可以简单地将animation设置为true。
我们将animation prop设置为true,还将渲染一个按钮,当点击该按钮时,该按钮将更新进度条中显示的值,从0到55,这个进度条值的变化将有助于触发动画。
const App = () => {
const [progressBarValue, setProgressBarValue] = React.useState(0);
return (
<div className="container">
<ProgressBar value={progressBarValue} animation={true} />
<button onClick={() => setProgressBarValue(55)}>Trigger animation</button>
</div>
);
};当触发动画按钮被点击时,进度条将动画到55%。
触发动画按钮被按下,一个灰色的进度条从左到右填充粉红色至55%。
为了定制动画持续时间,我们可以提供一个持续时间值,下面是提供持续时间值为1000毫秒的示例。
const App = () => {
const [progressBarValue, setProgressBarValue] = React.useState(0);
return (
<div className="container">
<ProgressBar value={progressBarValue} animation={{ duration: 1000 }} />
<button onClick={() => setProgressBarValue(55)}>Trigger animation</button>
</div>
);
};以上将导致一个进度条动画与自定义和较慢的持续时间。
触发动画按钮被按下,一个灰色的进度条从左到右填充粉红色至55%,但移动得慢得多。
KendoReact ChunkProgressBar组件
ChunkProgressBar组件类似于ProgressBar组件,因为它可视化地向用户表示任务的进度。和progressbar组件一样,ChunkProgressBar组件也可以从kendo-react-progressbars npm包中导入。
import { ChunkProgressBar } from '@progress/kendo-react-progressbars';ChunkProgressBar组件的独特之处在于它能够以不同的块显示进度,这使得它特别适合可以将进度划分为明确的阶段或步骤的场景。这是通过chunkCount属性实现的,该属性允许我们指定将进度条分割成块的数量。
下面是一个如何在React应用程序中使用ChunkProgressBar组件的基本示例:
import * as React from "react";
import { createRoot } from "react-dom/client";
import { ChunkProgressBar } from "@progress/kendo-react-progressbars";
const App = () => {
const value = 60;
return (
<div className="container">
<ChunkProgressBar chunkCount={5} value={value} />
</div>
);
};
const domNode = document.querySelector("my-app");
const root = createRoot(domNode);
root.render(<App />);上面的代码将呈现一个分成五个块的进度条,进度在视觉上填充成60%的比例值。给定默认行为并假设最大值为100,这意味着进度条将显示超过一半的填充块。

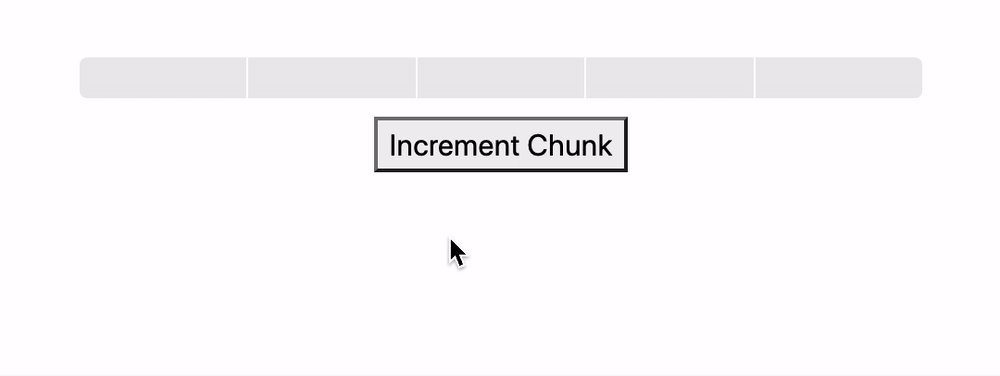
为了模拟在块中完成任务的进度,我们可以引入一个按钮,当单击该按钮时,它会更新进度条的值。
const App = () => {
const [progressBarValue, setProgressBarValue] = React.useState(0);
const incrementValue = () => {
setProgressBarValue((prevValue) => prevValue + 20);
};
return (
<div className="container">
<ChunkProgressBar chunkCount={5} value={progressBarValue} />
<button onClick={incrementValue}>Increment Chunk</button>
</div>
);
};上面的示例实时模拟了任务进程,每次单击按钮都会填充进度条的一个额外块,演示一个常见的用例,其中任务以离散增量而不是连续的方式进行。

总结
总之,KendoReact ProgressBar和ChunkProgressBar组件为开发人员提供了在React应用程序中显示任务进度的有用工具。无论您是需要传统的进度条还是分段进度指示器,这些组件都提供了灵活性和自定义选项,以满足您的应用程序需求。