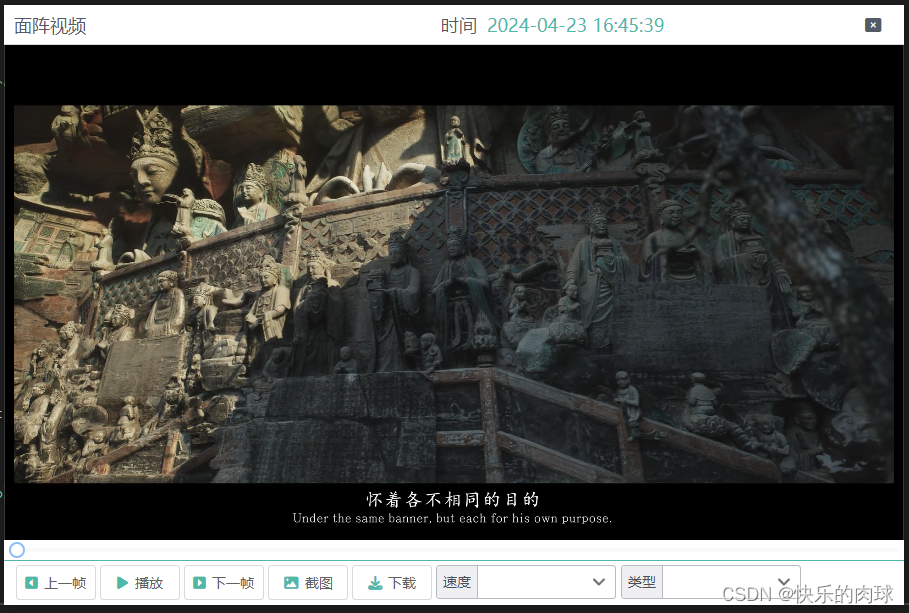
【演示效果】

一、开发步骤
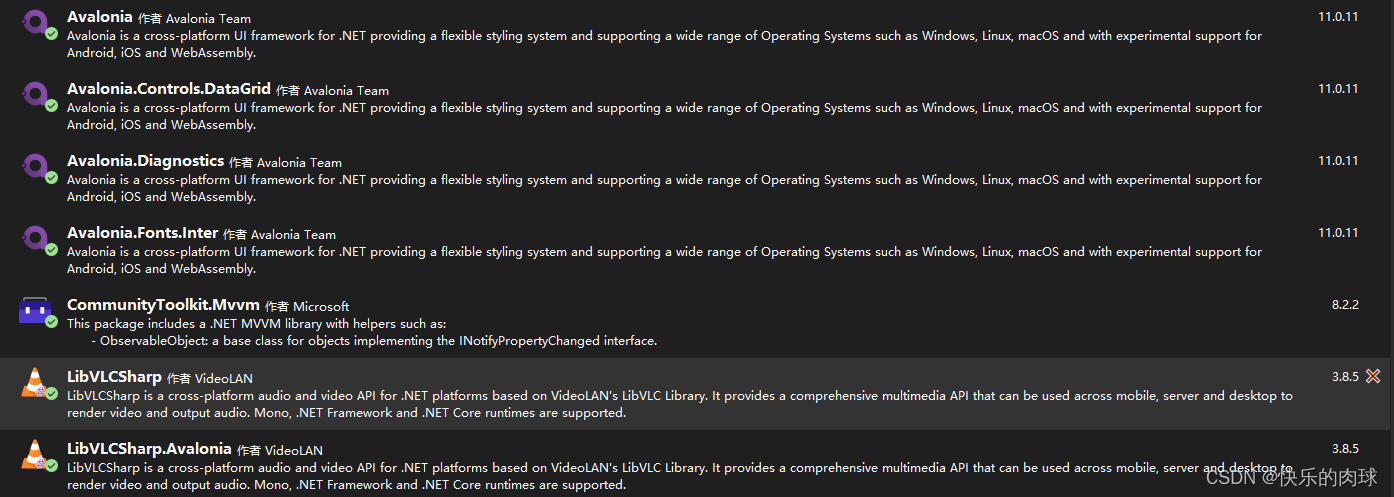
1. 版本与引用类库
Avalonia 版本:11.0.11
Windows上只需要安装以下类库:
LibVLCSharp 3.8.5
LibVLCSharp.Avalonia 3.8.5
VideoLAN.LibVLC.Windows 3.0.20
引用截图:

2. 前端代码
<UserControl xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:oc="http://ordinary.controls"
xmlns:vlc="clr-namespace:LibVLCSharp.Avalonia;assembly=LibVLCSharp.Avalonia"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="Client.Views.UC_VideoController">
<Grid RowDefinitions="*,65">
<!--视频-->
<vlc:VideoView Grid.Row="0" Name="vv" />
<!--视频相关信息,提示用户视频是否存在等-->
<TextBlock x:Name="txt_VideoMsg" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center"
Foreground="{StaticResource primary}" FontWeight="Bold" FontSize="22" />
<!--视频控制器-->
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="45" />
</Grid.RowDefinitions>
<Border Grid.Row="0">
<Slider Name="slider_progress" Opacity="0.5" VerticalAlignment="Center" Margin="5 0" />
</Border>
<Border Grid.Row="1" BorderBrush="{StaticResource primary}" BorderThickness="0 1 0 0" Padding="10 0">
<StackPanel x:Name="sp_VideoCtlBar" Orientation="Horizontal">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Center" >
<oc:NormalButton Classes="CtlPlayerBtn" Name="btn_Prev" Text="上一帧" Icon="square-caret-left"/>
<oc:NormalButton Classes="CtlPlayerBtn" Name="btn_Play" Text="播放" Icon="play"/>
<oc:NormalButton Classes="CtlPlayerBtn" Name="btn_Next" Text="下一帧" Icon="square-caret-right"/>
<oc:NormalButton Classes="CtlPlayerBtn" Name="btn_Capture" Text="截图" Icon="image"/>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</Grid>
</UserControl>注1:经过测试,VideoView 在当前版本中不能放在Window下,需要放在UserControl中。直接放在Windo