Froala Editor JavaScript WYSIWYG HTML 多用途、易于使用的 WYSIWYG 编辑器,优雅
每次点击,我们都会让网络编辑变得更简单、更强大、更愉快

安全、快速、智能和稳健。
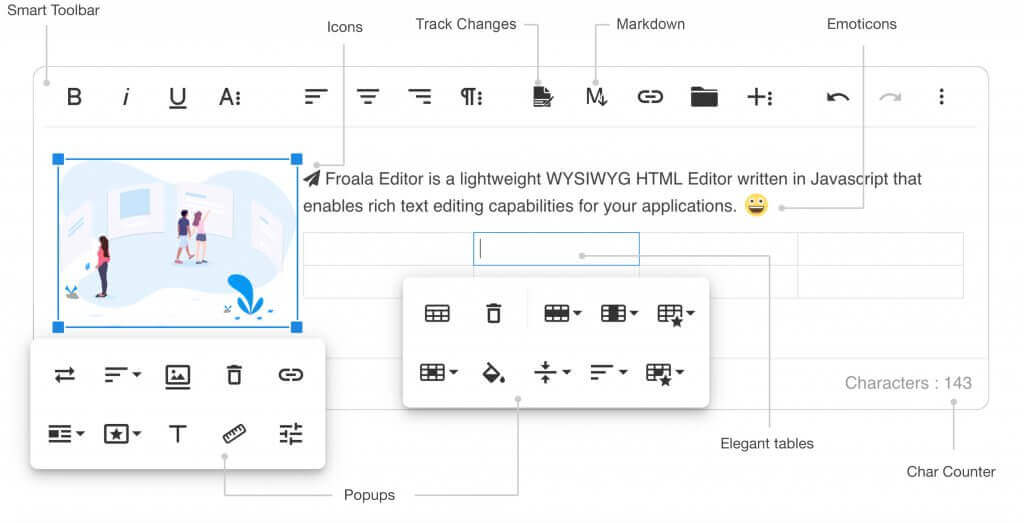
Froala Editor 是一个 用 JavaScript 编写 的轻量级 WYSIWYG HTML 编辑器,可为您的应用程序启用富文本编辑功能。
简单地使用
→ npm install froala-editor
G2 两年多的顶级所见即所得编辑器

这些公司正在使用 Froala。

移动友好
全球有超过 19 亿移动网络用户,移动不仅仅是一种趋势,它不是未来,而是现在。这让我们确信移动必须放在首位。
Froala 富文本编辑器是第一个将大量资源集中在移动领域的所见即所得 HTML 编辑器。因此,它可能是移动设备上运行最好的编辑器。
移动优先
我们所见即所得的 HTML 编辑器采用渐进式增强策略设计,以确保移动用户获得最佳体验。
移动调整大小
第一次在富文本编辑器中,在移动设备上调整图像和视频的大小不再是一种需求,而是一种成就。
按屏幕尺寸自定义工具栏
小屏幕需要更多关注。每个细节都很重要,我们为您提供了几个选项来更改每个屏幕尺寸的工具栏按钮。
下一代用户体验

简单的
我们设计了一个简单直观的工具栏,每个功能都很容易找到,您最想要的功能就在那里。
聪明的
我们设计了一个由上下文相关的按钮组组成的智能编辑器工具栏,仅显示最常见或最常用的按钮。
功能齐全
它简单而智能,可以容纳您想要的所有按钮,而不会让最终用户不知所措。

令人印象深刻的弹出窗口
内联弹出
WYSIWYG 对我们来说具有很强的意义,我们通过一个惊人而独特的内联编辑器实现了我们的目标。
编辑弹出窗口
我们以正确的方式设计了所有弹出窗口和工具栏,以使编辑器在任何现代网站上看起来都很自然。
现代且高度可定制
现代设计
完美的编辑器是最适合您网站的编辑器。统一的感觉和现代设计将超出您的期望。
定制器
我们努力让您的工作更轻松、更愉快,我们为富文本编辑器创建了第一个自定义工具。
视网膜
成为专业人士,不要偷工减料,尽可能为用户提供最佳视觉体验。
丰富的图像和视频处理
环绕文字
所有其他 WYSIWYG HTML 文本编辑器都需要但又缺少它。Froala 使文字环绕图像和视频成为可能。
跨浏览器重新定位
您知道对于您的用户来说能够使用他们想要的任何浏览器是多么重要。是的,图像重新定位适用于所有浏览器。
视频预览和调整大小
在编辑的同时预览视频不是很好吗?是的,这是可能的,您也可以同时调整它们的大小。
都像一个
您可能在同一页面上有多个 Froala 所见即所得 HTML 编辑器,您的用户可能会将图像从一个拖放到另一个。
聪明的表格工具
小区选择
在两个不同的浏览器上,单元格选择从来都不相同。从 Froala WYSIWYG HTML Editor Version 2 开始,我们开发了一个特殊的表格单元格选择功能。
表格编辑
试用我们的新工具后,表格编辑将不再相同。在 Web 浏览器中使用右键单击来编辑表格是错误的。大多数用户希望右键单击上下文菜单保持不变。而这正是我们正在做的。
强大的
干净的 HTML
输出的 HTML 一直是个问题。我们接受了挑战并创建了解决它的算法。
安全的
众所周知,我们的 WYSIWYG HTML 编辑器是目前最安全的富文本编辑器之一。这是我们最关心的问题。
快速地
它的设计考虑到了性能,因此它准备好经受严格的测试。
专为开发人员打造
强大的API
Froala 编辑器的 API 的设计和记录使富文本编辑器易于定制和交互。
看法
客户端框架
用 Javascript 编写的 Froala 富文本编辑器也可用于几乎所有的前端框架。
查看框架
服务器集成
我们的富文本编辑器还支持后端技术,使开发人员的工作更加轻松。
查看集成
热门功能
国际的
我们的 Javascript 富文本编辑器在全世界 100 多个国家/地区使用,可以简单地用于各种语言,包括东亚语言。
Word & Excel 粘贴
选择在从 Microsoft Word 和 Excel 粘贴时是否希望保留或清除格式,富文本编辑器会为您完成这一切。
辅助功能
Web 富文本编辑应该适合所有人,这就是为什么我们使我们的 Javascript 编辑器符合第 508 节、WCAG 2.0 和 WAI-ARIA 的原因。
开箱即用的 100 多项功能
https://froala.com/wysiwyg-editor/features/












![[附源码]java毕业设计网上博物馆设计](https://img-blog.csdnimg.cn/27513fbaf65d4d32a469d2466716557b.png)