目录:
(1)bootstrap响应式工具
(2)bootstrap实例导航
(1)bootstrap响应式工具
class加属性:
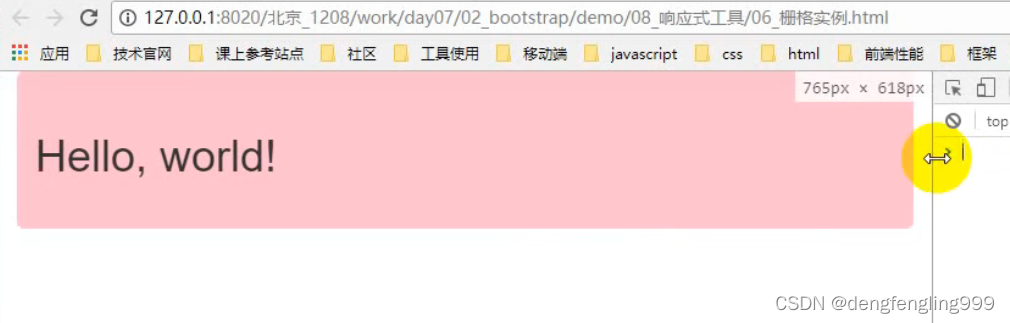
visible-xs:隐藏显示,当屏幕宽度小于等于xs的时候显示、

visible-sm:隐藏显示,当屏幕宽度小于等于ms的时候显示、
...


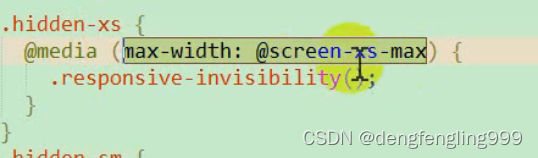
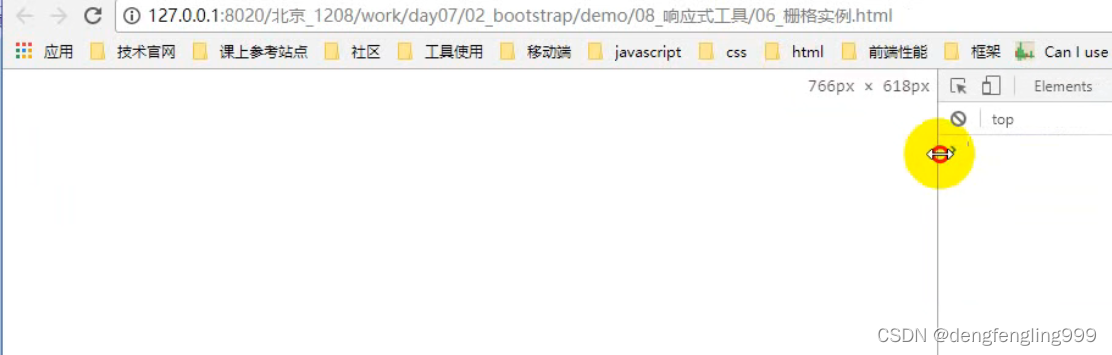
hidden-xs:当屏幕达到指定的宽度隐藏起来
hidden-ms
...
达到768隐藏起来:


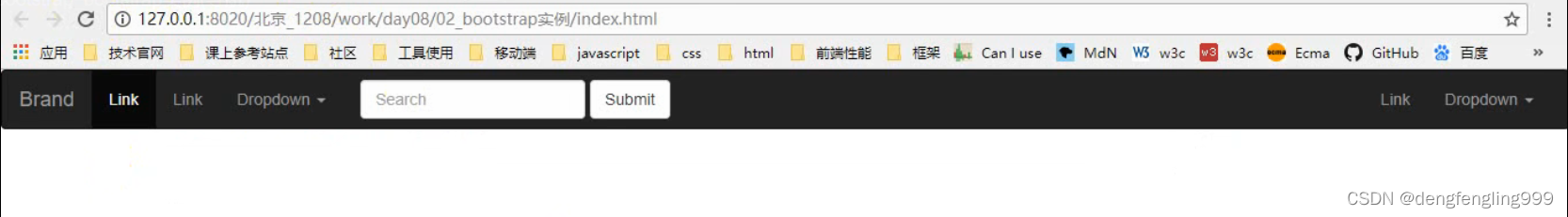
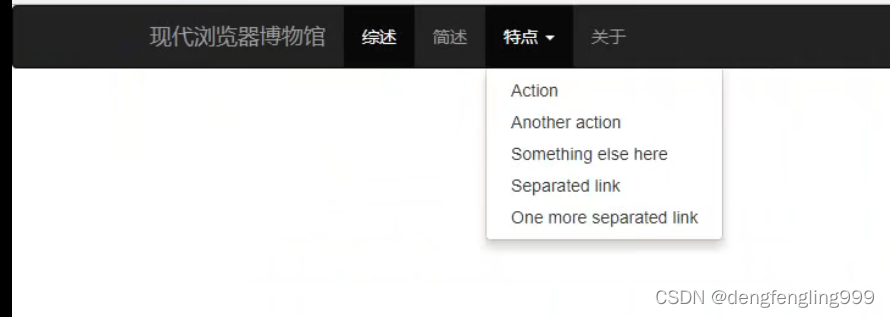
(2)bootstrap实例导航

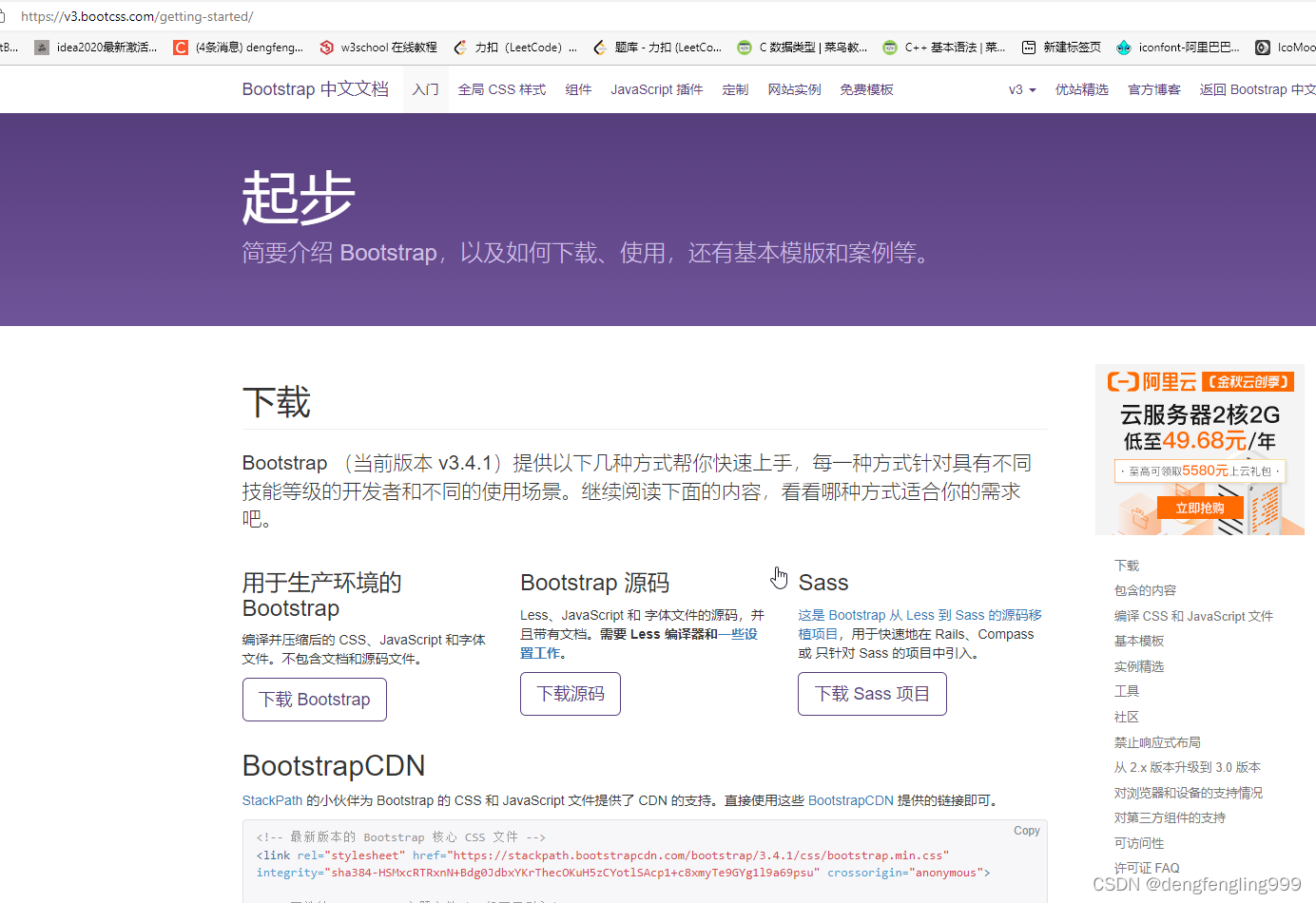
点击基本模板:

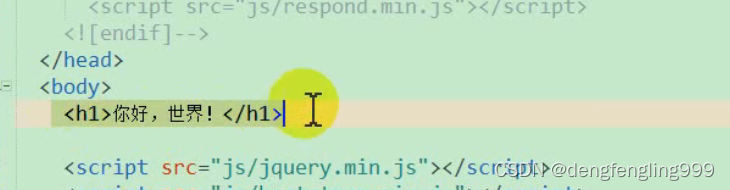
创建html页面,把上面模板代码复制进去:加代码这是移动端需要添加的

<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
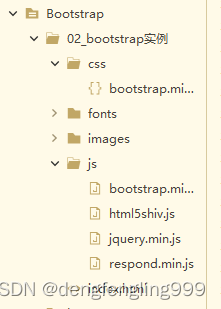
引入css js

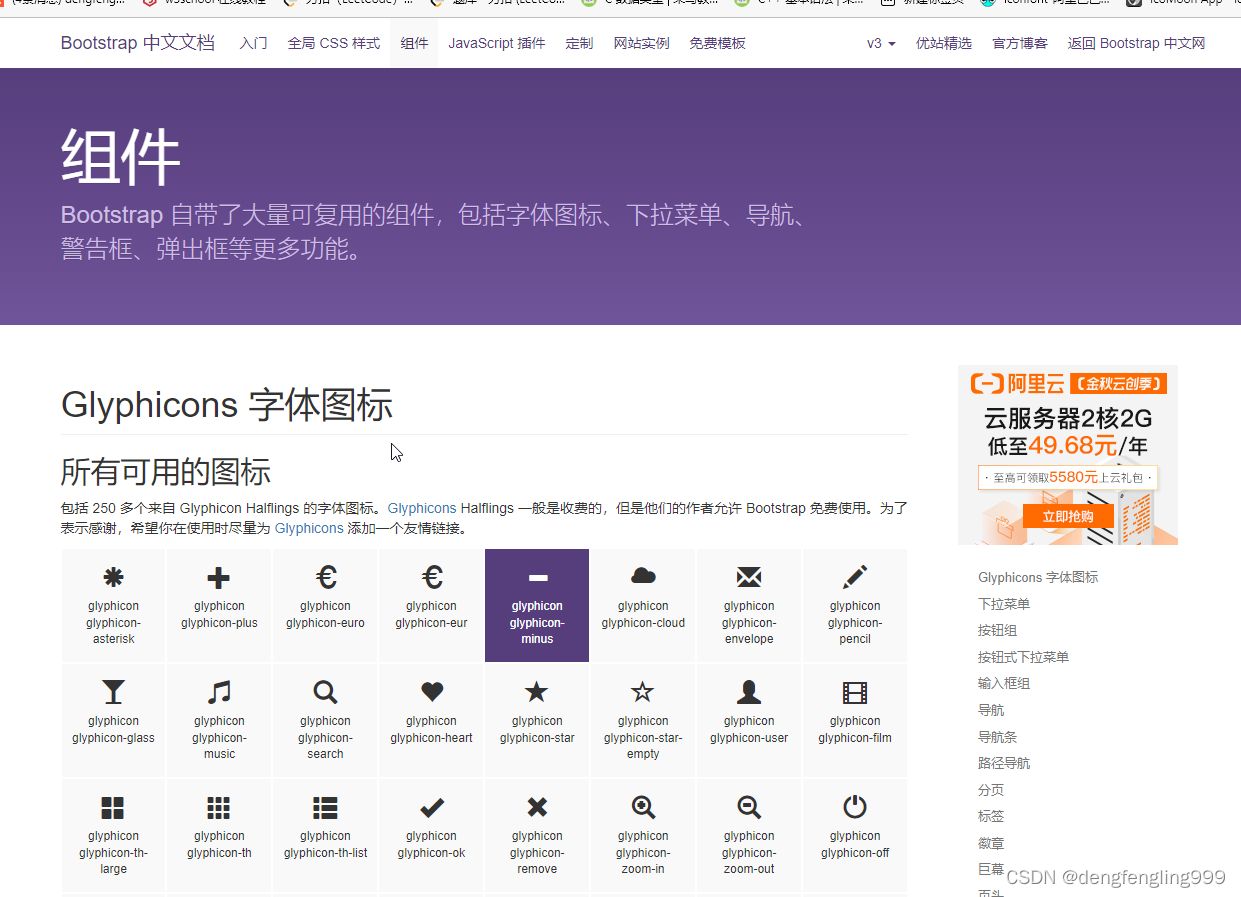
点击组件,选择导航条
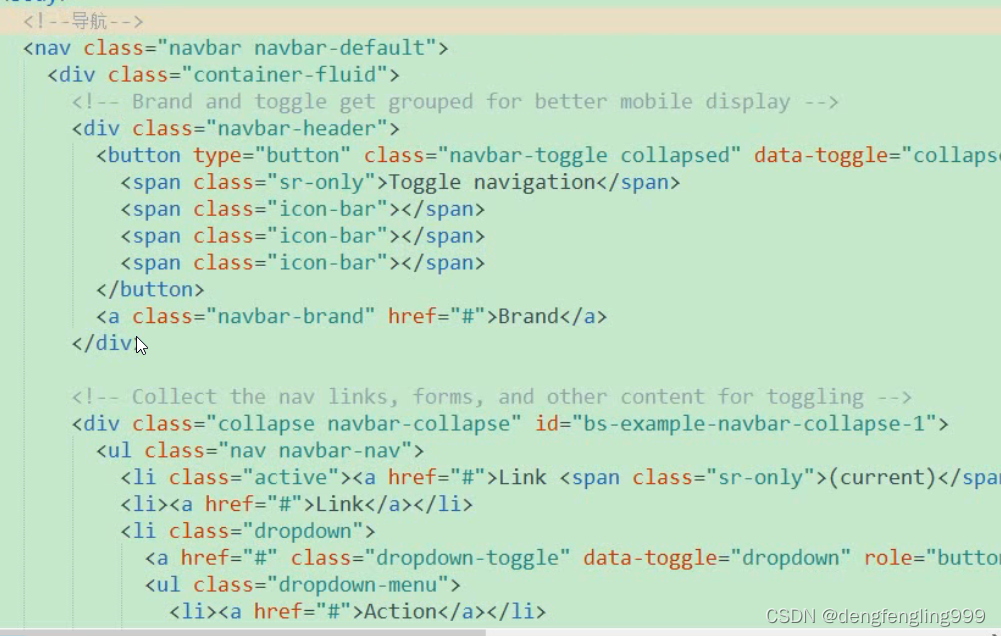
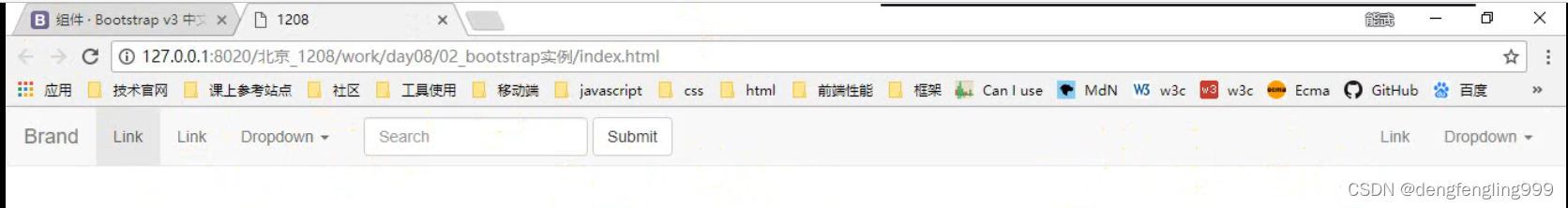
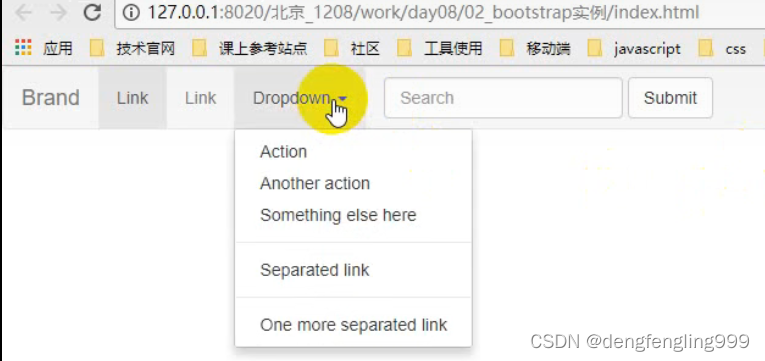
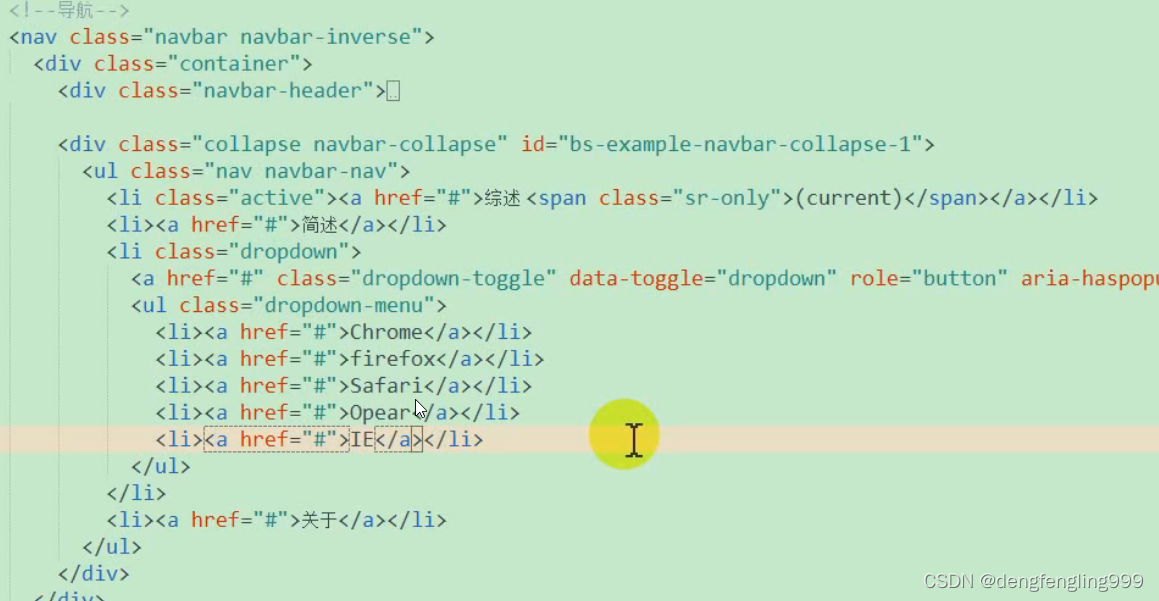
复制导航条代码:

替换选中的代码:



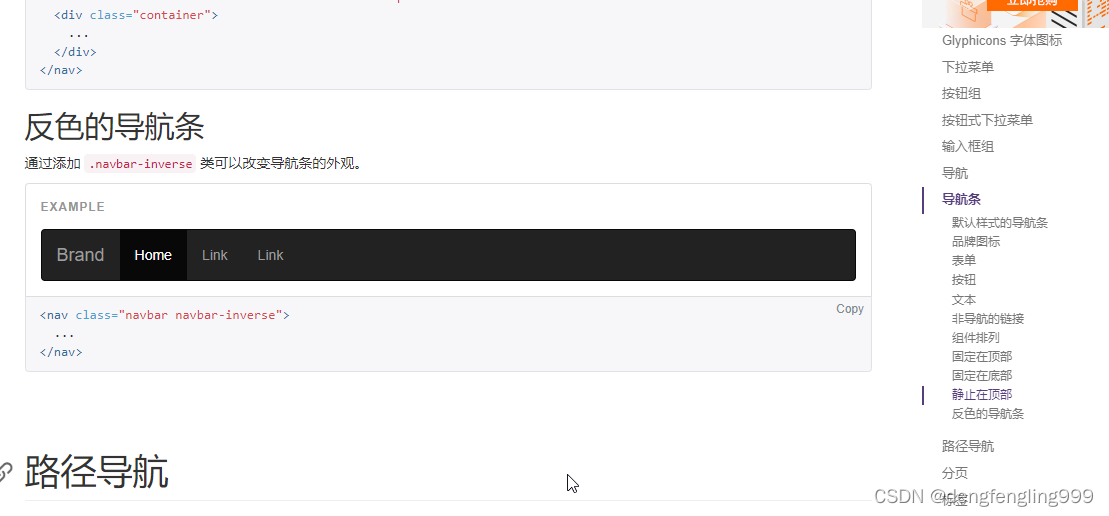
点击反色导航条:
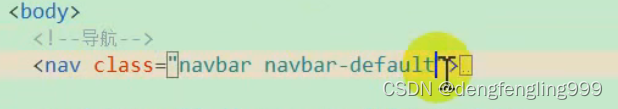
 修改class:
修改class:



它是一个流体容器,去掉:fluid

修改Brand:


删除form、ul:



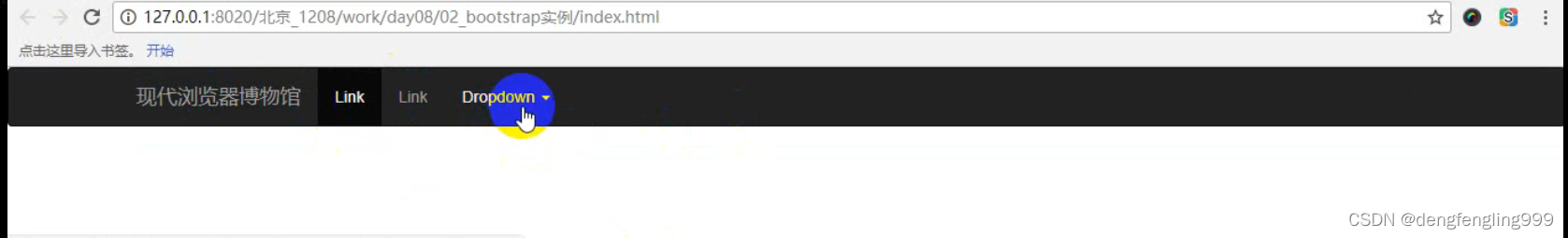
修改:对应的汉字








![[附源码]java毕业设计网上博物馆设计](https://img-blog.csdnimg.cn/27513fbaf65d4d32a469d2466716557b.png)