[导读]:超平老师计划推出Scratch蓝桥杯真题解析100讲,这是超平老师解读Scratch蓝桥真题系列的第80讲。
蓝桥杯选拔赛每一届都要举行4~5次,和省赛、国赛相比,题目要简单不少,再加上篇幅有限,因此我精挑细选了一部分题目进行解读。
第12届蓝桥杯青少年组第6次选拔赛于2021年3月27日举行,形式为线上考试。Scratch分为初级组和中级组,其中初级组面向7~10岁孩子,中级组面向11~14岁孩子。
放大镜,本题是2021年3月27日举行的第12届蓝桥杯Scratch选拔赛真题编程第4题,初级组和中级组都有此题,题目要求编程模拟放大镜放大文字的效果。
先来看看题目的要求吧。
一.题目说明
编程实现:
放大镜功能。
具体要求:
1). 点击绿旗,舞台上出现要求的角色及背景(放大镜自己绘制)

2). 放大镜跟随鼠标移动;
3). 当放大镜移动到舞台中心区域出现文字;

4). 按下鼠标时放大镜内的文字放大,按下鼠标的同时移动放大镜,文字也呈现放大效果;

5). 松开鼠标文字恢复原来大小。

二.思路分析
本题只有两个角色,分别是放大镜和文字,如图所示:

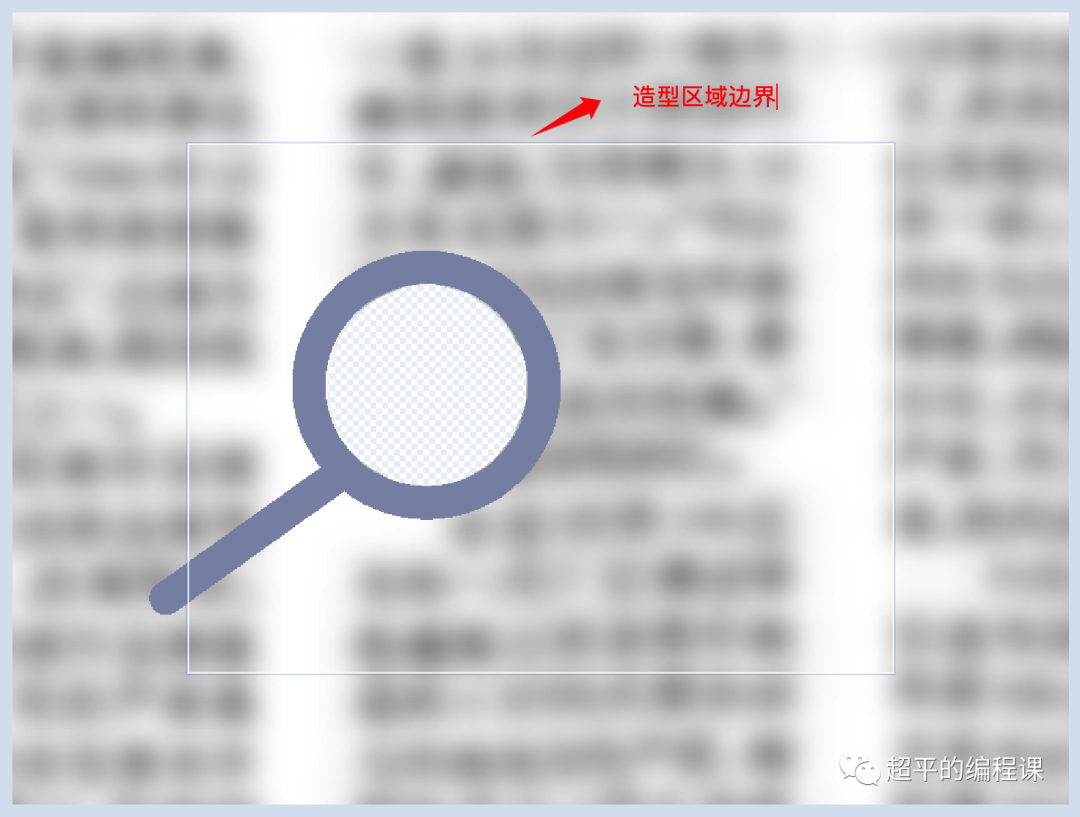
需要注意的是放大镜角色,它是在一张模糊文字的图片上绘制出来的,图片要比舞台大,如图:

绘制放大镜非常简单,直接使用圆形工具和直线工具即可,这里就不再详细说明了。
从上图可以看出,图片要比舞台大了一圈,这么做的目的是确保在上下左右移动角色时,角色仍然能覆盖整个舞台区域,避免出现空白背景。
代码实现层面并不难,主要包括两个方面,一是让放大镜角色跟随鼠标移动,二是在按下鼠标时放大文字。
三.编程实现
根据题目描述和思路分析,我们可以分两步来编写程序:
-
放大镜跟随鼠标移动
-
放大文字
1. 放大镜跟随鼠标移动
绿旗点击时,将放大镜移到舞台中心位置,如果重复执行跟随鼠标移动,不过需要控制一下其移动范围,在放大镜角色中,编写代码如下:

简要说明两点:
1). 放大镜角色需要放在文字角色的上方, 所以这里使用了“移到最前面”指令,将角色设置为不可拖动,是为了避免在拖拽鼠标的时候,角色被拖动了,不过这需要在全屏模式下才有效;
2). 为了避免放大镜移动过多,漏出白色背景,这里限定了上下左右的移动距离。
2. 放大文字
按下鼠标时放大镜内的文字放大,对于按下鼠标的检测,通常有两种方案:
-
重复执行 + 如果...那么 + 按下鼠标
-
重复执行 + 等待条件 + 按下鼠标
针对第一种方案,其代码结构如下:

第二种方案的代码结构如下:

相对而言,第二种方案少了一层嵌套,代码更为简单。
由于按下鼠标不需要限定角色,因此,我们直接在文字角色中编写代码如下:

点击绿旗时,将角色大小设置为100,按下鼠标时则将角色设置为250,这就有了放大效果,一旦松开鼠标,再将角色大小恢复到100。
至此,整个作品就创作完成了,你可以欣赏一下自己的放大镜了,运行的时候,请在全屏模式下进行,效果更好。
四.总结与思考
本题难度一般,积木块数量40个左右 ,涉及到的知识点主要包括:
-
外观编程,包括角色的大小和层次关系;
-
编程运动,让角色跟随鼠标移动,同时要限定其范围;
-
鼠标按键事件的编程技巧;
-
等待条件指令的妙用,以及不成立指令的作用;
-
绘制角色造型。
如果你觉得文章对你有所帮助,别忘了点赞,你的鼓励是我坚持继续写下去的最大动力,Thanks♪(・ω・)ノ。