本文主要介绍 Eureka 用来做什么? 如何搭建以及测试;
微服务框架区分于普通的单体架构项目,它是一种经过良好架构设计的分布式架构方案,根据业务功能对系统进行拆分,将每个业务模块都当做是一个独立的项目进行开发,相比较于单体架构方案当然是好处多多,如扩展性比较好,有更低的耦合度,但是如何去远程调用某一个接口或者是功能呢?
某个服务,既可以是提供者(暴露接口给其他微服务调用),也可以是消费者(调用其他微服务提供的接口),那么消费者如何获取服务提供者的具体信息呢?如果有多个服务提供者,消费者该如何选择呢?消费者又是如何感知服务提供者的健康状态呢?这时候 Eureka 的作用就展现出来了!!!
Eureka
- ❤ Eureka 的作用及角色
- ❤ ❤搭建 EurekaServer
❤ Eureka 的作用及角色
- 作用一:帮助消费者获取服务提供者的具体信息,服务提供者启动的同时向 Eureka 注册自己的信息并将这些信息保存下来,消费者根据服务名称想 Eureka 拉取提供者信息;
- 作用二: 帮助消费者选择服务提供者,当有多个服务提供者时,消费者利用负载均衡算法从服务列表中挑选一个;
- 作用三:帮助消费者感知服务提供者的健康状态,服务提供者每隔 30 秒就会向 EurekaServer 发送心跳请求,报告健康状态;Eureka 会更新记录服务列表信息,如果发现心跳不正常立马进行剔除,这时候消费者就能够拉取到最新的消息了。
在 Eureka 架构中,主要有两种角色:
- EurekaServer 作为服务端主要用来记录服务信息以及健康状况的检测;
- EurekaClient 作为客户端主要分为服务的提供者及服务的消费者,服务提供者(Provider)将自己的信息注册到 EurekaServer 中,每隔 30 秒就会向 EurekaServer 发送心跳信息;服务消费者(Consumer)主要根据服务名称从 EurekaServer 拉取服务列表,基于服务列表做负载均衡,选中一个微服务后发起远程调用。
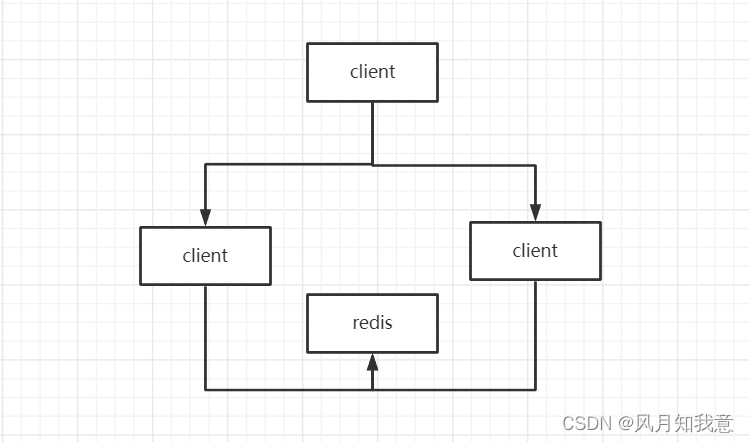
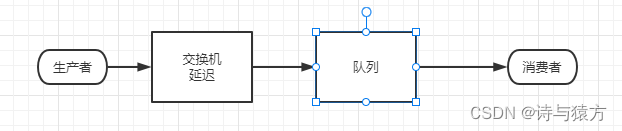
总体流程如下图所示:

❤ ❤搭建 EurekaServer
第一步:创建 EurekaServer 包,pom.xml 中引入 spring-cloud-starter-netflix-eureka-server 依赖;
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
第二步:EurekaServer 启动类中添加 @EnableEurekaServer 注解;

第三步:在 application.yml 中配置 EurekaServer;

第四步:服务注册,如注册 provider-service 注册到 EurekaServer 中;
- 在 provider-service 项目中引入 spring-cloud-starter-netflix-eureka-client 依赖;

- 编写 provider-service 的配置文件;

第五步:服务发现
-
在 consumer-service 项目中引入 spring-cloud-starter-netflix-eureka-client 依赖;

-
编写 provider-service 的配置文件;

-
给 RestTemplate 添加 @LoadBalanced 注解;

到此为止,整体的搭建及服务的注册和发现就完成了,可以根据自己的项目需求进行测试了。