目录
- 一、调整
- 二、应对措施
- 2.1 更新头像
- 2.2 更新昵称
- 三、完整代码
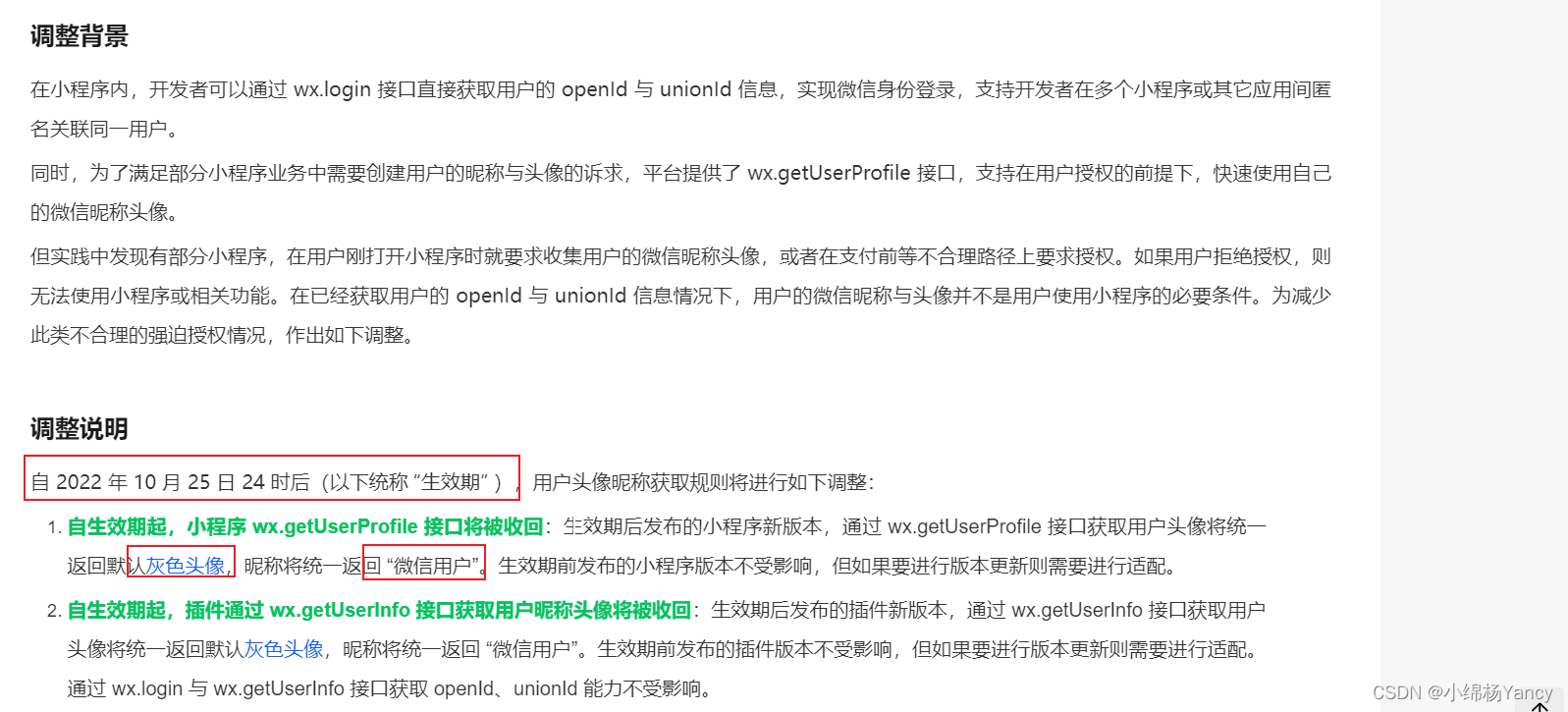
一、调整
小程序用户头像昵称获取规则调整公告

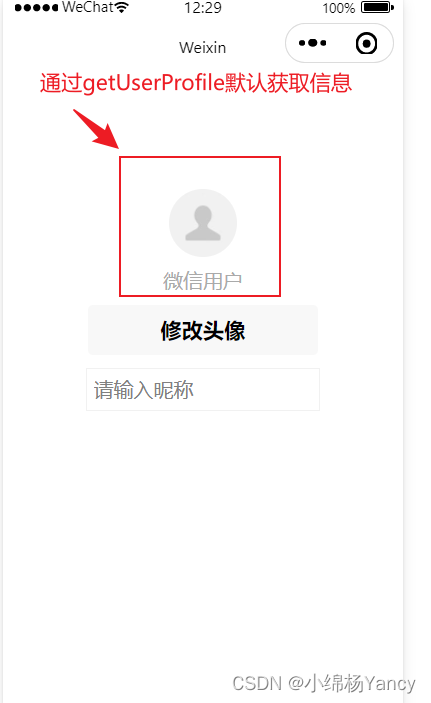
以前通过wx.getUserProfile获取用户信息,用户点击同意以后,便可以直接获取相关信息,但是官方最近做出了调整,直接将头像和昵称使用默认值填充了,所以我们无法直接获取用户的信息了,需要新增一个页面用于用户自定义头像和昵称。
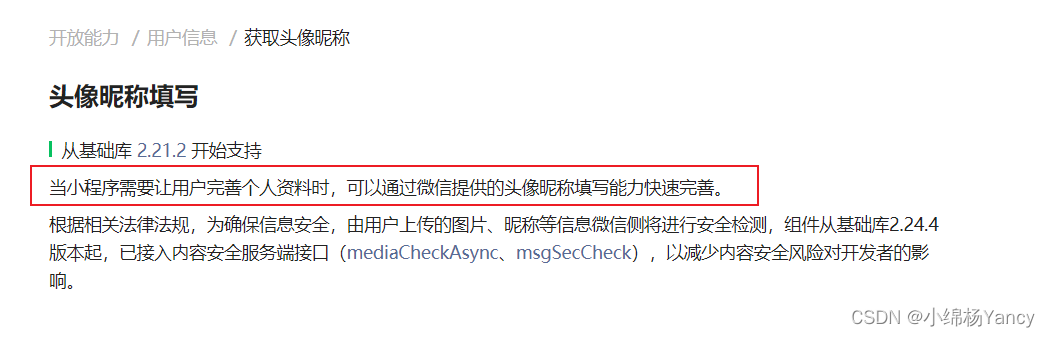
二、应对措施
微信新增了头像填充能力:头像昵称填写


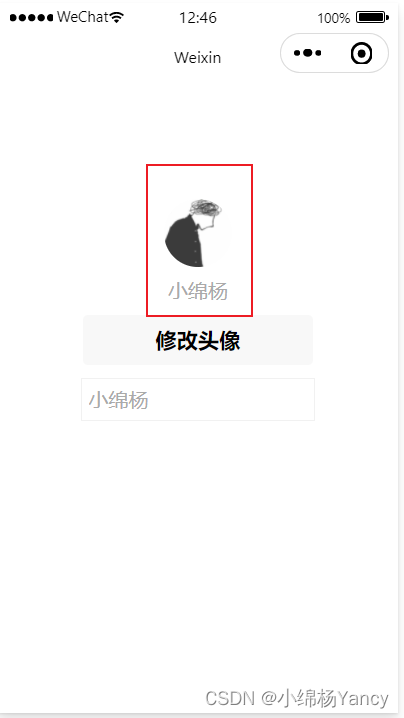
2.1 更新头像

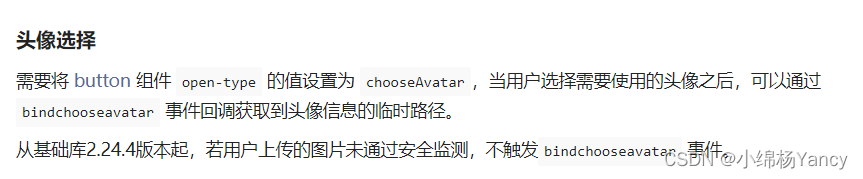
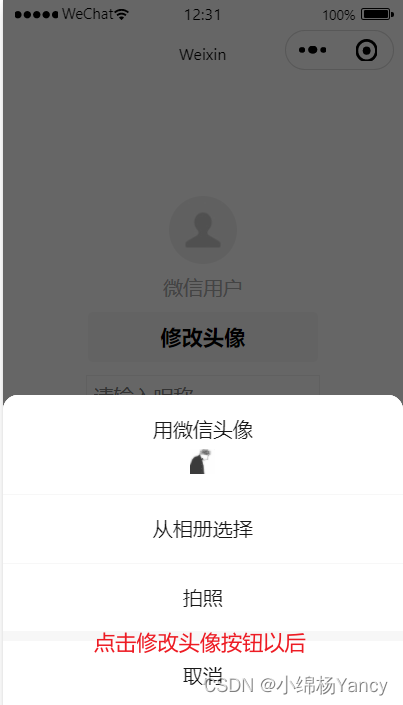
就是设置button的open-type为chooseAvatar,当用户点击时,就会触发“修改头像”事件。

button按钮
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
修改头像
</button>
回调函数onChooseAvatar:
//用户选中自定义头像的回调
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
// 获取到的avatarUrl(临时地址):http://tmp/ZENIKXqaUC20a19f3c2fd621b82c7662b952e000d532.jpeg
console.log(avatarUrl);
//更新当前页面信息
this.setData({
['userInfo.avatarUrl']: avatarUrl,
})
},
获取到的头像地址是一个临时地址,并不是长期有效的,我们需要将这个地址对应的文件存到自己的服务器上或者云存储中。
例如使用云开发的存储能力:微信小程序云开发-存储

2.2 更新昵称

<input type="nickname" class="nick-name-input" placeholder="请输入昵称" bindblur="changeNickName"/>
// 用户修改昵称
changeNickName(e){
let name = e.detail.value;
if(name.length === 0) return;
this.setData({
['userInfo.nickName']: name
})
}
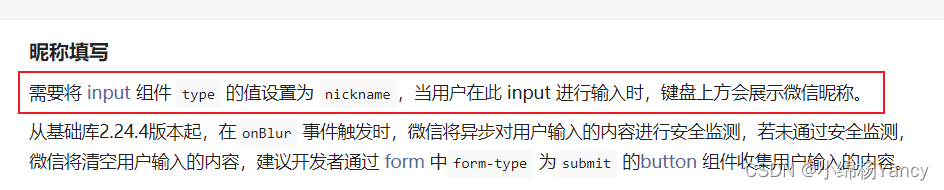
这里没有使用bindtap而是直接使用bindblur是因为如果直接使用提示的个人微信昵称填充时,不会触发bindtap事件。
三、完整代码
主要是逻辑代码,样式还需要根据自己的业务进行调整。
index.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo" wx:if="{{hasUserInfo}}">
<block>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
修改头像
</button>
<input type="nickname" class="nick-name-input" placeholder="请输入昵称" bindblur="changeNickName"/>
</view>
<button bindtap="getUserProfile" wx:else>获取用户信息</button>
</view>
index.js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
userInfo: {},
hasUserInfo: false
},
onLoad() {
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res.userInfo)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
//用户选中自定义头像的回调
onChooseAvatar(e) {
const {
avatarUrl
} = e.detail
// 获取到的avatarUrl(临时地址):http://tmp/ZENIKXqaUC20a19f3c2fd621b82c7662b952e000d532.jpeg
console.log(avatarUrl);
this.setData({
['userInfo.avatarUrl']: avatarUrl,
})
},
// 用户修改昵称
changeNickName(e){
let name = e.detail.value;
if(name.length === 0) return;
this.setData({
['userInfo.nickName']: e.detail.value
})
}
})
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.avatar-wrapper{
margin: 10px 0;
}
.nick-name-input{
border: 1px solid #f1f1f1;
padding:5px;
}
修改后:

注意:修改后的userInfo应该同步更新到数据库中,因为当前仅仅只是修改该了data中的数据。








![[附源码]java毕业设计网上购物商城系统](https://img-blog.csdnimg.cn/64052635e9a34e13b206bfc38f36ba1f.png)








![D. Make It Round(贪心 贡献 数学)[Codeforces Round #834 (Div. 3)]](https://img-blog.csdnimg.cn/25c1fc3bfb8a41f091bcf1d64042f178.png)