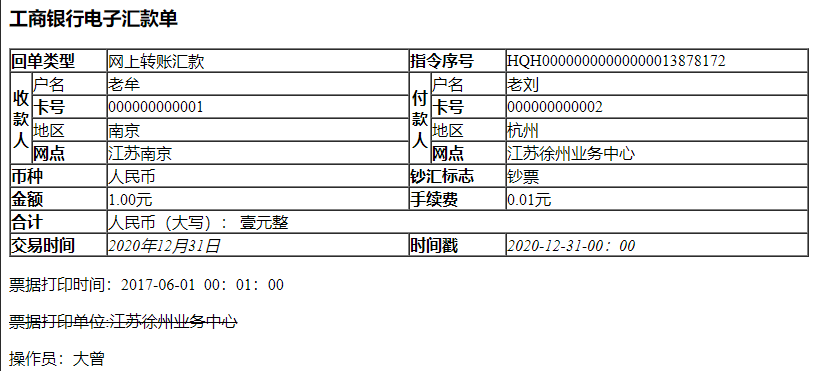
HTML-Demo:工商银行电子汇款单
Date: November 20, 2022
Demo简介:
简要说明一下这个demo
用HTML完成以下表格

知识点简介:
简要介绍其中一些知识点
表格属性
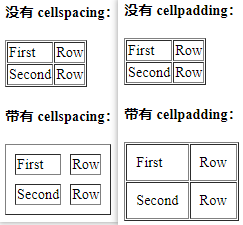
cellspacing 与 cellpadding
功能:
cellpadding和cellspacing属性控制表格边框的间距
效果:

具体:
cellspacing属性设置表格边框之间和表格单元格之间的间距(以像素为单位);
cellpadding属性设置单元格中的信息四周的间距(也是以像素为单位)。
注意:
如果将cellpadding属性设置为0,将使表格中的所有信息尽量接近表格边框,甚至接触到边框。
案例:
<table border="1" cellspacing="0" cellpadding="0" width="600px">
具体案例参考:
https://www.w3school.com.cn/tiy/t.asp?f=eg_html_table_cellspacing
https://www.w3school.com.cn/tiy/t.asp?f=eg_html_table_cellpadding
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>工商银行电子汇款单</h3>
<table border="1" cellspacing="0" cellpadding="0" width="800px">
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<td style="width: 300px;">网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<td style="width: 300px;">HQH00000000000000013878172</td>
</tr>
<tr>
<!-- style采用text-align让字体居中 -->
<td rowspan="4" style="width: 20px; text-align: center;"><strong>收款人</strong></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4" style="width: 20px; text-align: center;" ><strong>付款人</strong></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><strong>卡号</strong></td>
<td>000000000001</td>
<td><strong>卡号</strong></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><strong>网点</strong></td>
<td>江苏南京</td>
<td><strong>网点</strong></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><strong>币种</strong></td>
<td>人民币</td>
<td colspan="2"><strong>钞汇标志</strong></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><strong>金额</strong></td>
<td>1.00元</td>
<td colspan="2"><strong>手续费</strong></td>
<td>0.01元</td>
</tr>
<tr>
<td colspan="2"><strong>合计</strong></td>
<td colspan="4">人民币(大写): 壹元整</td>
</tr>
<tr>
<td colspan="2"><strong>交易时间</strong></td>
<td><i>2020年12月31日</i></td>
<td colspan="2"><strong>时间戳</strong></td>
<td><i>2020-12-31-00:00</i></td>
</tr>
</table>
<p>票据打印时间:2017-06-01 00:01:00</p>
<p><del>票据打印单位:江苏徐州业务中心</del></p>
<p>操作员:大曾</p>
</body>
</html>
一些思考:
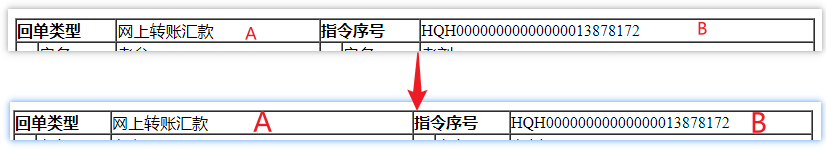
问题1:
如何保持左右表格中td的间距同步?
换句话说,就是如何自动让B格宽度增长的同时,让A格宽度同步增长?

解决方案1:
设置表格中格子拥有固定宽度
原本代码:
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<td style="width: 300px;">网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<td style="width: 300px;">HQH00000000000000013878172</td>
</tr>
修改后代码:
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<td style="width: 300px;">网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<td style="width: 300px;">HQH00000000000000013878172</td>
</tr>
问题:
若格子中数据过长仍会导致同样问题,唯有设置B格中传入数据长度在一定范围内。

![D. Make It Round(贪心 贡献 数学)[Codeforces Round #834 (Div. 3)]](https://img-blog.csdnimg.cn/25c1fc3bfb8a41f091bcf1d64042f178.png)








![[附源码]java毕业设计水库水面漂浮物WEB系统](https://img-blog.csdnimg.cn/01e35e88043a482096f647ab85629ad9.png)