一、滚动的用途
生活中,我们在使用各种APP应用的过程中,总是可以看到一些轮播图、内容页面的滑动、组件切换的效果等,这些都是为了提高用户的体验而设计的功能。在编程中,滚动的用途非常广泛,我们经常用在用户界面的交互、数据处理与展示等上面。总之滚动的用途是多种多样的,它可以让我们创造出富有吸引的程序。
二、关于含有滚动效果的容器组件
在鸿蒙的学习过程中,我们目前接触到了好几个可以实现滚动效果的容器组件,它们分别是:Swiper、Grid、Scroll、Tabs,这几个容器通过不同的样式调整,可以实现不同的滚动的效果,从而达到不同的需求,在编程的过程中,我们通过不同的用户需求,来按需使用。
1、Swiper轮播图组件
Swiper是一个容器组件,它提供滑动轮播显示的能力。当设置了多个子组件后,它可以让这些子组件按照一定的时间间隔进行循环切换。通常用在展示图片上面。这个组件的基本语法为:
Swiper(控制器?) {
//内部自检可以是Text,Image,Colum,Row等,常见的是配合Image使用
// 轮播内容
// (设置尺寸,撑开swiper)
}
// 设置尺寸(内容拉伸、优先级高)
.width('100%')
.height(100)
它还包含了许多的属性,这些属性又分为两部分,一部分是自身的属性,另一部分是指示器样式的属性。自身的属性有:.vertical、.interval、.autoPlay、.loop;指示器样式的属性有:.indicator。每个属性都有着自己独特的特性。自身的属性():
| 常用属性 | ||
|---|---|---|
| loop | boolean | 是否开启循环。设置为true时表示开启循环,在LazyForEach懒循环加载模式下,加载的组件数量建议大于5个。默认值:true |
| autoPlay | boolean | 子组件是否自动播放。默认值:false**说明:**loop为false时,自动轮播到最后一页时停止轮播。手势切换后不是最后一页时继续播放。 |
| interval | number | 使用自动播放时播放的时间间隔,单位为毫秒。默认值:3000 |
| vertical | boolean | 是否为纵向滑动。默认值:false |
指示器样式的属性——indicator:
// .indicator(Indicator.dot())
// 圆点指示器(默认)
// .indicator(Indicator.digit())
// 数字指示器基础代码
Swiper(){
// 略
}
.indicator(
Indicator.dot()
// .xxx(设置圆点指示器的属性)
) // 圆点指示器(默认)我们还可以通过一些位置的属性来调整指示器的位置,以及点击/不点击的样式,我们可以通过以下一些属性来调整:
位置
| 参数名 | 参数类型 | 必填项 | 参数描述 |
|---|---|---|---|
| left | Length | 否 | 设置导航点距离Swiper组件左边的距离。默认值:0单位:vp |
| top | Length | 否 | 设置导航点距离Swiper组件顶部的距离。默认值:0单位:vp |
| right | Length | 否 | 设置导航点距离Swiper组件右边的距离。默认值:0单位:vp |
| bottom | Length | 否 | 设置导航点距离Swiper组件底部的距离。默认值:0单位:vp |
常见样式
| 参数名 | 参数类型 | 必填项 | 参数描述 |
|---|---|---|---|
| itemWidth | Length | 否 | 设置Swiper组件圆点导航指示器的宽,不支持设置百分比。默认值:6单位:vp |
| itemHeight | Length | 否 | 设置Swiper组件圆点导航指示器的高,不支持设置百分比。默认值:6单位:vp |
| selectedItemWidth | Length | 否 | 设置选中Swiper组件圆点导航指示器的宽,不支持设置百分比。默认值:12单位:vp |
| selectedItemHeight | Length | 否 | 设置选中Swiper组件圆点导航指示器的高,不支持设置百分比。默认值:6单位:vp |
| color | ResourceColor | 否 | 设置Swiper组件圆点导航指示器的颜色。默认值:'#182431'(10%透明度) |
| selectedColor | ResourceColor | 否 | 设置选中Swiper组件圆点导航指示器的颜色。默认值:'#007DFF' |
除了自身属性实现滚动,我们还可以通过按钮点击的形式来控制它的前后滚动,这我们就用到了一个其他的控制器了——SwpierController。它通过创建一个控制器对象,然后和轮播图组件进行绑定,最后通过SwiperController对象核心方法来进行上一页和下一页的切换。
语法为:
@Entry
@Component
struct SwiperDemo {
// 1.创建控制器对象
controller: SwiperController = new SwiperController()
build() {
Column({ space: 10 }) {
// 2. 设置给 Swiper
Swiper(this.controller) {
// 略
}
Row() {
Button('上一页')
.onClick(() => {
// 3.调用控制器的方式实现切换效果
this.controller.showPrevious()
})
Button('下一页')
.onClick(() => {
this.controller.showNext()
})
}
}
.width('100%')
.height('100%')
// .padding(20)
}
}
2、Grid网格布局
Grid是一个容器组件,它可以让内容按照指定的行列显示,并且可以设置滚动。它是一个强大的布局系统,它让我们对于页面中的一些卡片的布局更加整洁,提升了用户的整体体验和观看效果。
语法
Grid(){
GridItem(){
组件
}
}2.1 固定行列的设置
在Grid容器组件中,我们通过给它设置行列的占比等分属性来达到行列的效果。其中属性包含:columnsTemplate、rowsTemplate、columnsGap、rowsGap。
语法
Grid(){
}
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr')
//以上两个属性配合生成一个固定行列的宫格
.columnsGap(5)
.rowsGap(5)2.2 合并行列的设置
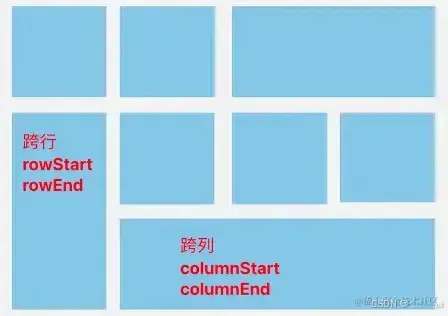
在日常开发中除了等比的网格布局外,我们还需要一些大小不均的网格,这我们就得用到合并行列的这个属性了。在合并行列的属性中,我们就不能设置在Grid容器上来,我们得设置在它的子组件GridItem上。在设置的过程中我们又得看要设置行还是列,以此来判断要使用的属性。我们通过在它身上使用columnStart()和columnEnd()这两个属性设置它需要合并的列。那么,设置合并列的属性就是rowStart()和rowEnd()了。
GridItem的属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| rowStart | number | 指定当前元素起始行号。 |
| rowEnd | number | 指定当前元素终点行号。 |
| columnStart | number | 指定当前元素起始列号。 |
| columnEnd | number | 指定当前元素终点列号。 |

2.3 滚动的设置
在日常生活中,我们所见到的app内容它包含在容器组件里面是可以上下或者左右滑动的,比如:文件管理、购物、视频列表等。在开发的过程中,我们就得通过设置网格组件的属性来达到滚动的效果了,页面的滚动我们主要是水平的滚动和页面垂直滚动。我们通过设置Grid的rowsTemplate/columnsTemplate(里面的内容超出设置的屏幕宽高后实现滚动效果)属性来设置水平还是垂直。
2.4 控制滚动的设置
日常中除了容器自己滚动,我们还可以人为的点击实现滚动以此来达到自己目的。这个设置的方式是我们通过自定义一个scroller对象,然后将它绑定到Grid容器组件上,最后通过调用 Scroller 对象的 scrollPage 方法实现点击滚动的效果。
语法
// 创建 Scroller 对象
scroller: Scroller = new Scroller()
// 设置给 Grid
Grid(this.scroller) {
// ...
}
// 通过代码控制
this.scroller.scrollPage({
next:true // 下一页
next:false // 上一页
})
2.5 自定义滚动的设置
在开发的过程中,用户在使用app的过程中对于滚动条样式审美的提升,不断向开发人员提出建议,开发人员不得不改变滚动条样式。通过使用ScrollBar组件(需要和Grid公用同一个Scroller)来自定义样式。
Grid的属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| scrollBar | BarState | 设置滚动条状态。默认值:BarState.autoBarState.off 关闭BarState.on 常驻BarState.auto 按需显示 |
| scrollBarColor | string、 number、Color | 设置滚动条的颜色。 |
| scrollBarWidth | string、number | 设置滚动条的宽度。宽度设置后,滚动条正常状态和按压状态宽度均为滚动条的宽度值。默认值:4单位:vp |
scrollBar的参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| scroller | Scroller | 是 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
| direction | ScrollBarDirection | 否 | 滚动条的方向,控制可滚动组件对应方向的滚动。默认值:ScrollBarDirection.Vertical |
| state | BarState | 否 | 滚动条状态。默认值:BarState.Auto |
用法
// 和 Grid 共用同一个 Scroller
scroller: Scroller = new Scroller()
// 和 Grid 共用同一个 Scroller
Grid(this.scroller){
// 略
}
// 和 Grid 共用同一个 Scroller
// 创建 ScrollBar 组件并设置属性
ScrollBar({
scroller: this.scroller,
direction: ScrollBarDirection.Horizontal // 方向
}) {
// 滚动内容 设置外观即可
Text()
}
// 设置外观
3、Scroll组件
Scroll组件可滚动的容器组件,当子组件的布局尺寸超过Scroll的尺寸时,内容可以滚动。当页面内容由多个区域组成,并且可以滚动时,推荐使用 Scroll。
3.1核心用法
通过设置Scroll的尺寸,在内部设置子组件的大小和内容,如果子组件的高度超出 Scroll,就竖向滚动;相反,子组件的宽度超出 Scroll,scrollable改为横向滚动。
语法
Scroll(){
// 只支持一个子组件
Column(){
// 内容放在内部
// 尺寸超过 Scroll 即可滚动
}
}
.width('100%')
.height(200)属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| scrollable | ScrollDirection | 设置滚动方向。ScrollDirection.Vertical 纵向ScrollDirection.Horizontal 横向 |
| scrollBar | BarState | 设置滚动条状态。 |
| scrollBarColor | string、 number 、 Color | 设置滚动条的颜色。 |
| scrollBarWidth | string、number | 设置滚动条的宽度 |
| edgeEffect | value:EdgeEffect | 设置边缘滑动效果。EdgeEffect.None 无EdgeEffect.Spring 弹簧EdgeEffect.Fade 阴影 |
3.2 控制器的使用
日常开发中可能需要通过代码控制滚动,以及获取滚动的距离,在这里用到了 2 个方法:
- scrollEdge:滚动到边缘
- currentOffset: 获取当前的偏移量
语法
@Entry
@Component
struct ScrollDemo {
//1. 实例化 Scroller的 控制器
scroller: Scroller = new Scroller()
build() {
Column() {
//2. 绑定给 Scroll
Scroll(this.scroller) {
// 内容略
}
Row() {
Button('返回顶部')
.onClick(() => {
// 滚到顶部
this.scroller.scrollEdge(Edge.Top)
})
//3. 调用 控制器的方法控制滚动,通过控制器的属性获取滚动距离
Button('获取滚动距离')
.onClick(() => {
const x = this.scroller.currentOffset().xOffset
const y = this.scroller.currentOffset().yOffset
AlertDialog.show({
message:`x:${x},y:${y}`
})
})
}
}
}
}
scrollEdge方法参数
滚动到的边缘位置。
Edge.Top 顶部
Edge.Start 开头
Edge.Bottom 底部
Edge.End 结尾
currentOffset 方法返回值
xOffset: 水平滑动偏移;
yOffset: 竖直滑动偏移。
3.3 onScroll 事件【Api12开始请使用onWillScroll事件替代】
| 名称 | 功能描述 |
|---|---|
| onScroll(event: (xOffset: number, yOffset: number) => void) | 滚动事件回调, 返回滚动时水平、竖直方向偏移量。触发该事件的条件 :1、滚动组件触发滚动时触发,支持键鼠操作等其他触发滚动的输入设置。2、通过滚动控制器API接口调用。3、越界回弹。 |
Scroll(){
// 内容略
}
.onScroll((x,y)=>{
// 滚动时 一直触发
// 可以结合 scroller的currentOffset方法 获取滚动距离
})