本文章是百篇文章学PyQT的第四篇,本文讲述如何使用PyCharm成功运行PyQT6,PyCharm在配置过程中会遇到很多问题,博主在本篇文章中将遇到和踩过的坑总结出来,可以供大家参考,希望大家安装顺利。包括 安装、遇到问题的解决方案、怎么卸载全部解决方案。

本文作者原创,未经允许禁止转载。
PyCharm运行PyQT6 (四) 百篇文章学PyQT目录
1 PyCharm 中文
2 配置环境
2.1 QTDesigner
2.2 PyUIC
2.3 Pyside6_Designer
2.4 Pyside6_UIC
2.5 其它说明
3 配置编译器
4 项目步骤
4.1 新建项目
4.2 新建文件
4.3 源码
4.4 运行
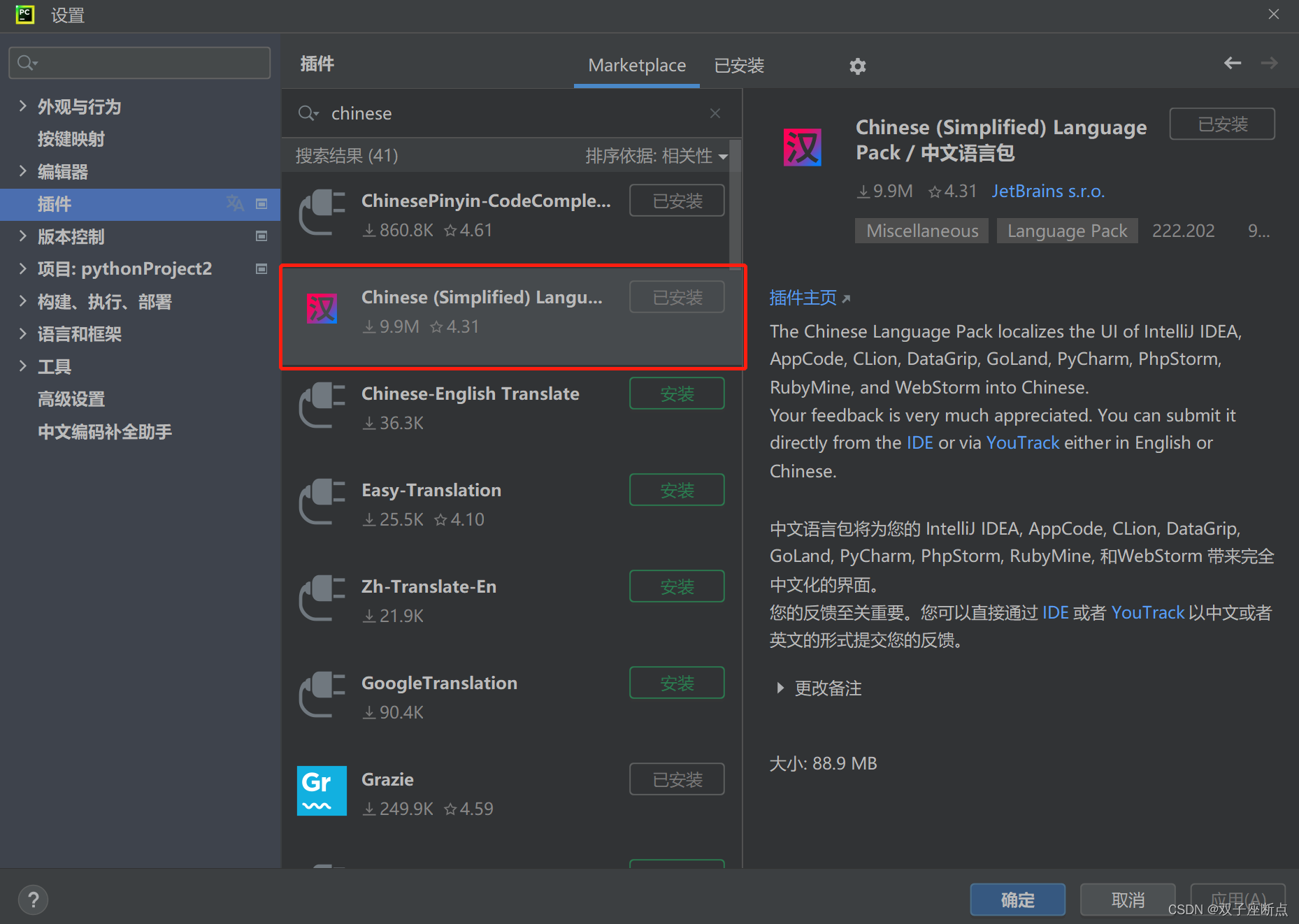
1 PyCharm 中文
File -> Setting -> Plusins-> 搜索 Chinese 安装后重启IDEA

2 配置环境
PyQT6 pip install (三) 百篇文章学PyQT 中将PYQT需要的所有环境都下载好了,接下来进行环境的配置。
打开设置 --> 工具 --> 外部工具

2.1 QTDesigner
名称 QTDesigner
程序 D:\Anaconda3\Lib\site-packages\qt6_applications\Qt\bin\designer.exe
工作目录 $FileDir$ # 生成的py文件和ui文件在同一目录。
高级选项 选择前两个

2.2 PyUIC
名称 PyUIC
程序 D:\Anaconda3\Scripts\pyuic6.exe
实参 $FileName$ -o $FileNameWithoutExtension$.py
工作目录 $FileDir$ # 生成的py文件和ui文件在同一目录。
高级选项 选择前两个

2.3 Pyside6_Designer
名称 Pyside6_Designer
程序 D:\Anaconda3\Lib\site-packages\PySide6\designer.exe
工作目录 $FileDir$ # 生成的py文件和ui文件在同一目录。
高级选项 选择前两个

2.4 Pyside6_UIC
名称 Pyside6_UIC
程序 D:\Anaconda3\Scripts\pyside6-uic.exe
实参 $FileName$ -o $FileNameWithoutExtension$.py
工作目录 $FileDir$ # 生成的py文件和ui文件在同一目录。
高级选项 选择前两个

2.5 其它说明
有些exe可能不止一个,需要在Anaconda3目录下进行范围搜索,例如:

目录下有三个所以需要查看一下详细信息,选择QT6版本!

3 配置编译器
配置编译器,可以选择Python编译器,也可以设置PyQT6编译器。
文件 --> 设置 --> 项目 --> Python解释器 --> 添加解释器 --> 添加Anaconda3目录下解释器

添加完后可以看到该解释器下面的所有软件包、当前版本、最新版本

4 项目步骤
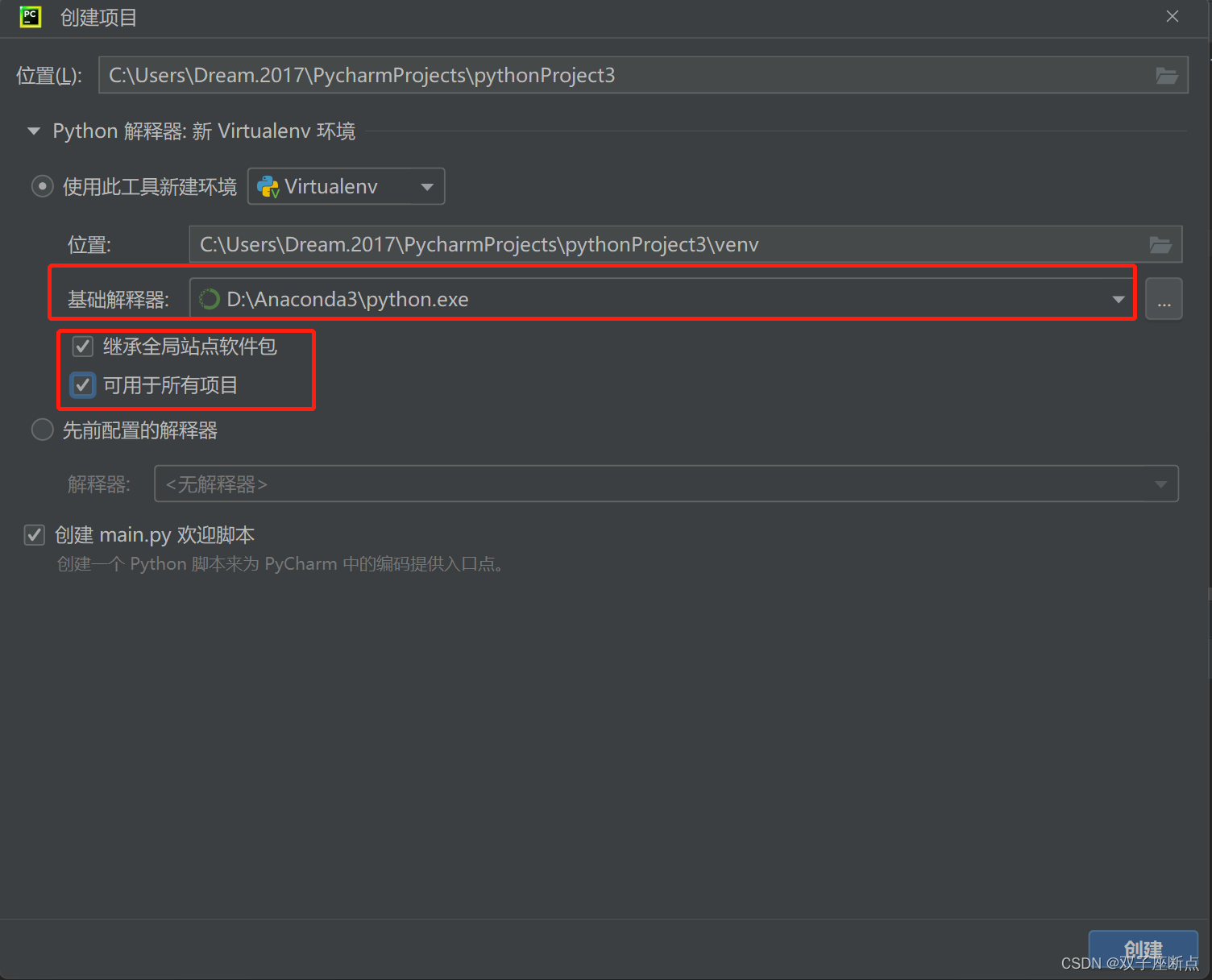
4.1 新建项目
文件 --> 新建项目 --> 查看基础解释器是否为Anaconda3下的PyQT解释器。 选择继承和所有项目

4.2 新建文件
在项目中新建一个Python 文件, 命名PYQT6

4.3 源码
# -*- coding: utf-8 -*-
from PySide6.QtCore import (
QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt
)
from PySide6.QtGui import (
QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform
)
from PySide6.QtWebEngineWidgets import QWebEngineView
from PySide6.QtWidgets import (
QApplication, QMainWindow, QMenuBar, QPushButton,
QSizePolicy, QStatusBar, QWidget, QPlainTextEdit
)
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(700, 567)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.plainTextEdit = QPlainTextEdit(self.centralwidget) # 添加的文本框
self.plainTextEdit.setObjectName(u"plainTextEdit")
self.plainTextEdit.setGeometry(QRect(90, 40, 521, 311))
self.pushButton = QPushButton(self.centralwidget) # 添加的按钮
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(330, 410, 75, 24))
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 700, 22))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow) # 调用下面的retranslateUi(self, MainWindow)函数。
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(
QCoreApplication.translate("MainWindow", u"\u81ea\u5b9a\u4e49\u7684\u6807\u9898\u680f", None))
self.plainTextEdit.setPlaceholderText(QCoreApplication.translate("MainWindow", u"\u8bf7\u8f93\u5165", None))
self.pushButton.setText(QCoreApplication.translate("MainWindow", u"\u70b9\u51fb", None))
# retranslateUi
# ================== 上面为 自动生成 的代码 ============================
# ================== 下面代码 使其显示出来 ============================
app = QApplication()
main_window = QMainWindow()
auto_ui_window = Ui_MainWindow() # 实例化部件
auto_ui_window.setupUi(main_window) # 调用setupUi()方法,并传入 主窗口 参数。
# 给按钮绑定调用函数。
# auto_ui_window.pushButton.clicked.connect(lambda x: print('点击了按钮'))
auto_ui_window.pushButton.clicked.connect(lambda x: auto_ui_window.plainTextEdit.appendPlainText("点击按钮"))
main_window.show()
app.exec()
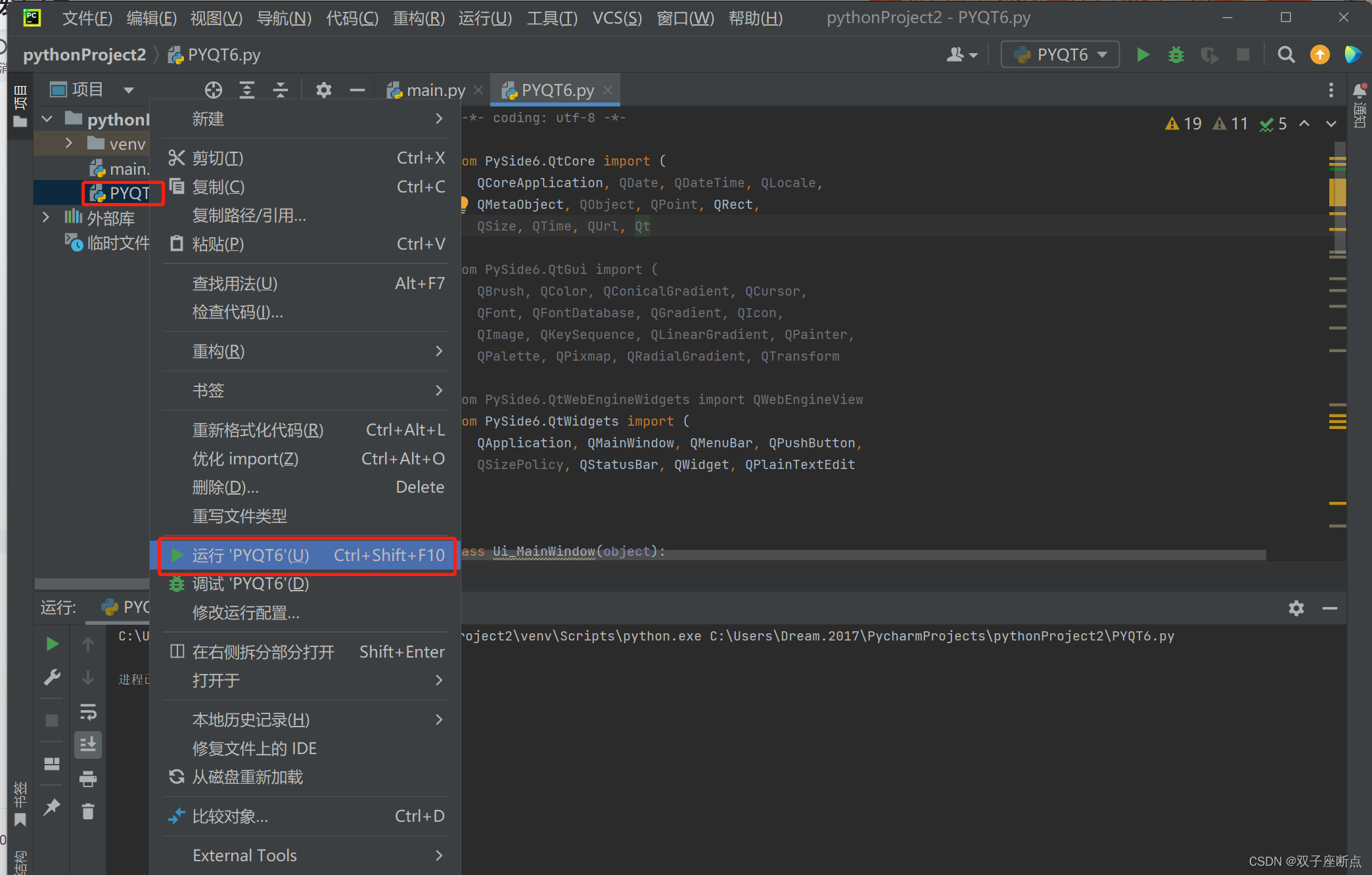
pass4.4 运行
选中新建的PYQT6.py文件 --> 右键 Run --> 大功告成