目录
第一章 CSS概述
1.1语法
1.2注释
1.3CSS的创建
第二章 CSS选择器
1.id选择器
2.class选择器
3.标签选择器
4.子代选择器
5.后代选择器
6.相邻兄弟选择器
7.后续兄弟选择器
8.交集选择器
9.并集选择器
第三章 CSS样式
1.文本与文字样式
(1)单位
(2)颜色
(3) 文本属性
2.字体
2. 背景与超链接样式
(1)背景属性
(2)CSS超链接
3.列表与表格
(1)列表List
(2)CSS表格
第四章 CSS布局与定位
1.盒子模型组成
2.overflow属性
3.border属性
4.定位机制
4.1文档流flow
1.block元素
2.inline元素
3inline-block元素
1.float属性
2.clear清除属性
4.3层定位layer
第一章 CSS概述
1.1语法
CSS主要由两个主要的部分构成:选择器和一条或多条声明
h1{color:blue;font-size:12px;} /*h1是选择器,color和font-size是声明*/
1.2注释
CSS注释用/* */表示,例如:
p{
/*注释*/
color:red;
text-align:center;
}1.3CSS的创建
<link rel="stylesheet" href="test1.css">
link表示外部样式文件链接,在head标签内定义
stylesheet为样式表文件
(1)外部样式表(外联式)
在test1.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入外部样式表-->
<link rel="stylesheet" href="test1.css">
</head>
<body>
<p>段落</p>
</body>
</html>在test1.css文件
p{
color: red;
text-align: center;
}效果:“段落”颜色变为红色

(2)内部样式表(内联式)
直接在test1.html文件里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入外部样式表-->
<style>
p{
color:chartreuse;
text-align: left;
}
</style>
</head>
<body>
<p>内部样式表</p>
</body>
</html>效果图:

(3)内联样式(行内式)
test1.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--引入外部样式表-->
<p style="color:cornflowerblue;text-align: left">内联样式表</p>
</body>
</html>效果图:

第二章 CSS选择器
1.id选择器
id选择器可以为标有特定的id的HTML元素特定的样式,一般来说,一个页面中的标签的id的名称,必须唯一且不能重复
例如:为id为part1的段落添加红色字体样式
<p id="part1">段落1</p>
<p id="part2">段落2</p>#part1 {
color:red;
}2.class选择器
class选择器可以为标有特定class的HTML元素指定的样式,一般来说,一个页面中标签的class的名称,可以不唯一且可以重复
需求描述:为class为green的段落添加绿色字体样式,为class为bold的段落添加粗字体样式
<p class="green">段落1</p>
<p class="bold">段落2</p>
<p class="green bold">段落3</p>.green{
color:green;
}
.bold{
font-weight:bold;
}3.标签选择器
直接所有标签来选择
需求:为所有段落标签添加黄色字体样式,为所有超链接标签添加红色字体样式
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<a href="https://www.baidu.com/">打开百度</a>p {
color:yellow;
}
a {
color:red;
}4.子代选择器
子代选择器可以选择当前元素的所有儿子元素。定义的时候用>隔开。
需求描述:为div标签下所有h1儿子节点设置为红色文本样式
<div>
<h1>hello</h1>
<span><h1>world</h1></span>
<h1>hello</h1>
<div>div>h1{
color:red;
}5.后代选择器
嵌套标签,定义时使用空格隔开
需求描述:为所有段落标签中的超链接标签添加红色文本
<p class="part">
<a href="http://www.baidu.com/">百度</a>
</P>
<a href="http://www.baidu,com">百度</a>.part a{
color:red;
}6.相邻兄弟选择器
选择相邻的元素,且二者有相同的父元素,也可以是紧接在另一个元素后的元素,定义时用+隔开
需求描述:为div之后的第一个p标签设置为黄色文本样式
<div>
<p>DIV 内部段落</p>
</div>
<p>DIV 后的第一个p元素</p>
<p>DIV 后的第二个p元素</p>div + p{
background-color:yellow;
}7.后续兄弟选择器
选取所有指定元素之后的相邻兄弟元素,定义时用~隔开
需求描述:为div之后的所有p标签元素设置为黄色文本样式
<div>
<p>DIV 内部段落</p>
</div>
<p>DIV 后的第一个p元素</p>
<p>DIV 后的第二个p元素</p>div ~ p{
background—color:yellow;
}8.交集选择器
满足多个条件后才被选择,定义时用标签名.ID名/类名
<p class="part">段落</p>
<h1 class="part">标题</h1>
p.part {
color:red;
}9.并集选择器
多元素共享某属性时,可以使用并集选择器,定义时用逗号隔开
需求描述:为p标签,h1标签,class=‘link’,id=‘click’的这几种元素添加红色文本样式
<p>段落</p>
<h1>标题</h1>
<a href="https://www.baidu.com" class="link">百度</a>
<button id="click">按钮</button>p, h1, .link, #click {
color:red;
}第三章 CSS样式
1.文本与文字样式
(1)单位
| 单位 | 描述 |
| px | 像素 |
| em | 字符 |
| % | 百分号 |
(2)颜色
| 颜色 | 描述 |
| red,blue,green | 颜色名 |
| rgb(x,x,x) | RGB值,每个颜色分量取值0~255 红色:rgb(255,255,0) 灰色:rgb(66,66,66) 三个值相同 |
| rgb(x%,y%,z%) | RGB百分比,红色(100%,0,0) |
| rgba(x,x,x,x) | RGB值,透明度,a值:0.0(完全透明)与1.0(完全不透明),红色半透明rgba(255,0,0.5) |
| #rrggbb | 十六进制数 红色:#ff0000 |
(3) 文本属性
| 属性 | 描述 | 取值 |
| color | 文本颜色 | red #f00 rgb(255,0,0) |
| letter-spacing | 字符间隔 | 2px -3px |
| line-height | 行高 | 14px 1.5em |
| text-align | 对齐 | center left right justify(两端对齐) |
| text-decoration | 装饰线 | none overline (上划线) underline (下划线) line-through (删除线) |
| text-indent | 首行缩进 | 2em |
字符间距letter-spaceing:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
letter-spacing: 2px;
}
h2{
letter-spacing: -3px;
}
</style>
</head>
<body>
<h1>字符间距letter-spacing</h1>
<h2>小马哥</h2>
</body>
</html>效果:

行高line-height:行与行之间的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size: 14px;
line-height: 1em;
}
</style>
</head>
<body>
<p>白日依山尽,黄河入海流。</p>
<p>欲穷千里目,更上一层楼。</p>
</body>
</html>效果:

当行高和文本高一样时文本垂直居中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
height: 40px;
background-color: aquamarine;
font-size: 14px;
line-height: 40px;
}
</style>
</head>
<body>
<p>白日依山尽,黄河入海流。</p>
<p>欲穷千里目,更上一层楼。</p>
</body>
</html>没有设置行高前:
 行高和文本高一样后:
行高和文本高一样后: 
对齐方式text-align:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 { text-align: center}
.date {text-align: right}
.fate {text-align: left}
#m {text-align: justify}
p samp{color: red}
</style>
</head>
<body>
<h1>居中对齐</h1>
<p class="date">左对齐</p>
<p class="fate">右对齐</p>
<p id="m">鉴于本人喜欢爬虫,最近看了一些爬虫的基础,<samp>两端对齐</samp>几个爬虫入门实例。下面给你们看,大佬勿喷</p>
</body>
</html>效果:

装饰线text-decoration:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration: none}
</style>
</head>
<body>
<h1>小马哥不马虎</h1>
<h2>小马哥不马虎</h2>
<h3>小马哥不马虎</h3>
<h4>小马哥不马虎</h4>
</body>
</html>效果:

2.字体
| 属性 | 描述 | |
| font | 在一个声明中设置所有字体属性 | font:bold 18px ‘黑体’ |
| font-family | 字体系列 | font-family: "Hiragino Sans GB" "Microsoft" "YaHei" |
| font-size | 字号 | 14px 120% |
| font-style | 斜体 | italic |
| font-weight | 粗体 | bold |
font还可以简化为:font:。。。;
<p>白日依山尽,黄河入海流。欲穷千里目。更上一层楼。</p>p {
font: italic bold 16px '宋体';
}
2. 背景与超链接样式
(1)背景属性
| background-color | 背景颜色 |
| background-image | url(“图片路径”) 背景图片 |
| background-repeat | 背景填充 repeat , repeat-x,横向填充 repeat-y,纵向填充 no-repeat,无填充 |
| background | 颜色,图片,repeat |
代码实例:

(2)CSS超链接
| 状态 | 描述 |
| a:link | 普通的,未被访问的链接 |
| a:visited | 用户已访问的链接 |
| a:hover | 鼠标指针位于链接到上方悬停 |
| a:active | 链接贝点击的时刻 |
超链接状态的出现顺序:link>visited>hover>active 巧记:Love&Hate
<a href="https://wwww.baidu.com">https://wwww.baidu.com</a>a:link{
text-decoration: none;
color: cornflowerblue;
}
a:visited{
text-decoration: none;
color:#09f;
}
a:hover{
text-decoration: underline;
color: red;
}
a:active{
text-decoration: none;
color: chartreuse;
}3.列表与表格
(1)列表List
·ul:无序列表
·ol:有序列表
| 属性 | 描述 |
| list-style | 所有用于列表的属性设置于一个声明中 |
| list-style-image | 为列表项设置图像 |
| list-style-position | 标志位置 |
| list-style-type | 标志的类型 |
| 值 | 描述 |
| none | 无标记 |
| disc | 默认标记,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
| lower-Greek | 小写希腊字母 |
| lower-latin | 小写拉丁字母 |
| upper-latin | 大写拉丁字母 |
list-stype-position标记位置:
·inside:标号向右缩进到列表内
·outside:标号突出在列表左侧
<ul class="data">
<li>HTML--网页结构</li>
<li>CSS--网页样式</li>
<li>JS--网页交互</li>
</ul>
<ol class="data1">
<li>HTML--网页结构</li>
<li>CSS--网页样式</li>
<li>JS--网页交互</li>
</ol>.data{list-style-position: inside}
.data1{list-style-position: outside}效果:

list-style-image列表设置图像:
例如在上面的例子进入image
.data{list-style-position: inside;
list-style-image: url("tb.png")}
.data1{list-style-position: outside}效果:

(2)CSS表格
表格大小属性:width(宽),height(高)
table{
width:500px;
height:200px;
}表格边框属性:collapse,用于表格边框和单元格边框合并
table{
border-collapse:collapse;
}未合并前:

合并后:

寄偶选择器:
格式
标签名:nth-child(odd|even)·odd表示奇数个元素
·even表示偶数个元素
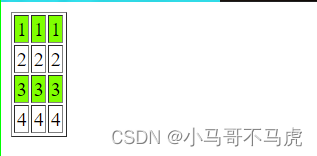
代码实例:
<table border="1">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
</table>tr:nth-child(odd){
background-color: chartreuse;
}效果:

第四章 CSS布局与定位
1.盒子模型组成
·content:内容
·height:高度
·width:宽度
·border:边框
·padding:内边框
·margin:外边框
边框的四个子属性:top,buttom,left,right
<div>111111111111111
1111111111111111
1111111111111111
1111111111111111</div>div{
width: 100px;
height: 100px;
border: 1px solid;
padding: 20px;
margin: 10px;
}效果:

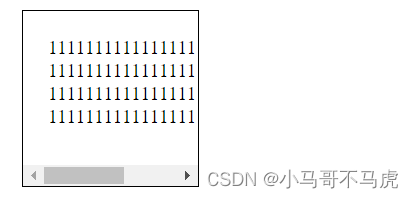
2.overflow属性
当内容溢出盒子框时,overflow参数可以调整内容
·hidden:超出部分不可见
·scroll:显示滚动条
·auto:如果有超出部分,显示滚动条
显示滚动条效果:

3.border属性
| border-width 边框宽度 | px,thin(细),medium(中),thick(粗) |
| border-style 边框类型 | dashed(---),dotted(....),solid(-),double |
| border-color | 颜色 |
| border | width, style, color |
4.定位机制
4.1文档流flow
元素分类:block,inline,inline-block
元素类型转换:display
1.block元素
block元素特点:
·每个元素独占一行
·元素的height,width,margin,padding都可以设置
常见的block元素:<a> <p> <h1>~<h6> <ol> <table> <form>
显示为block元素:display:block
2.inline元素
inline元素特点:
·不单独占一行
·width,height不可设置
常见的inline元素:<span> <a>
显示为inline元素:display:inline
3inline-block元素
inline-block特点:
·元素不单独占一行
·元素的height,width,margin,padding可以设置
常见的inline-block元素:<img>
显示为inline-block元素:display:inline-block
4.2浮动流float
1.float属性
·left 左浮动
·right 右浮动
·none 不浮动
2.clear清除属性
·both 清除所有属性
·left和right只能清除一个方向的浮动
·none
4.3层定位layer
1.position属性
·fixed 固定定位
·relative 相对定位
·absolute 绝对定位