1) 安装 nvm
nvm 即 (node version manager),好处是方便切换 node.js 版本
安装注意事项
- 要卸载掉现有的 nodejs
- 提示选择 nvm 和 nodejs 目录时,一定要避免目录中出现空格
- 选用【以管理员身份运行】cmd 程序来执行 nvm 命令
- 首次运行前设置好国内镜像地址
nvm node_mirror http://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
首先查看有哪些可用版本
nvm list available
输出
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.7.0 | 16.16.0 | 0.12.18 | 0.11.16 |
| 18.6.0 | 16.15.1 | 0.12.17 | 0.11.15 |
| 18.5.0 | 16.15.0 | 0.12.16 | 0.11.14 |
| 18.4.0 | 16.14.2 | 0.12.15 | 0.11.13 |
| 18.3.0 | 16.14.1 | 0.12.14 | 0.11.12 |
| 18.2.0 | 16.14.0 | 0.12.13 | 0.11.11 |
| 18.1.0 | 16.13.2 | 0.12.12 | 0.11.10 |
| 18.0.0 | 16.13.1 | 0.12.11 | 0.11.9 |
| 17.9.1 | 16.13.0 | 0.12.10 | 0.11.8 |
| 17.9.0 | 14.20.0 | 0.12.9 | 0.11.7 |
| 17.8.0 | 14.19.3 | 0.12.8 | 0.11.6 |
| 17.7.2 | 14.19.2 | 0.12.7 | 0.11.5 |
| 17.7.1 | 14.19.1 | 0.12.6 | 0.11.4 |
| 17.7.0 | 14.19.0 | 0.12.5 | 0.11.3 |
| 17.6.0 | 14.18.3 | 0.12.4 | 0.11.2 |
| 17.5.0 | 14.18.2 | 0.12.3 | 0.11.1 |
| 17.4.0 | 14.18.1 | 0.12.2 | 0.11.0 |
| 17.3.1 | 14.18.0 | 0.12.1 | 0.9.12 |
| 17.3.0 | 14.17.6 | 0.12.0 | 0.9.11 |
| 17.2.0 | 14.17.5 | 0.10.48 | 0.9.10 |
建议安装 LTS(长期支持版)
nvm install 16.16.0
nvm install 14.20.0
执行 nvm list 会列出已安装版本
切换到 16.16.0
nvm use 16.16.0
切换到 14.20.0
nvm use 14.20.0
安装后 nvm 自己的环境变量会自动添加,但可能需要手工添加 nodejs 的 PATH 环境变量
2) 检查 npm
npm 是 js 的包管理器,就类似于 java 界的 maven,要确保它使用的是国内镜像
检查镜像
npm get registry
如果返回的不是 https://registry.npm.taobao.org/,需要做如下设置
npm config set registry https://registry.npm.taobao.org/
3) 搭建前端服务器
新建一个保存项目的 client 文件夹,进入文件夹执行
npm install express --save-dev
修改 package.json 文件
{
"type": "module",
"devDependencies": {
"express": "^4.18.1"
}
}
- 其中 devDependencies 是 npm install --save-dev 添加的,为了使后续代码支持import语法加上·“type”: “module”,·
编写 main.js 代码
import express from 'express'
const app = express()
app.use(express.static('./'))
app.listen(7070)
执行 js 代码(运行前端服务器)
node main.js
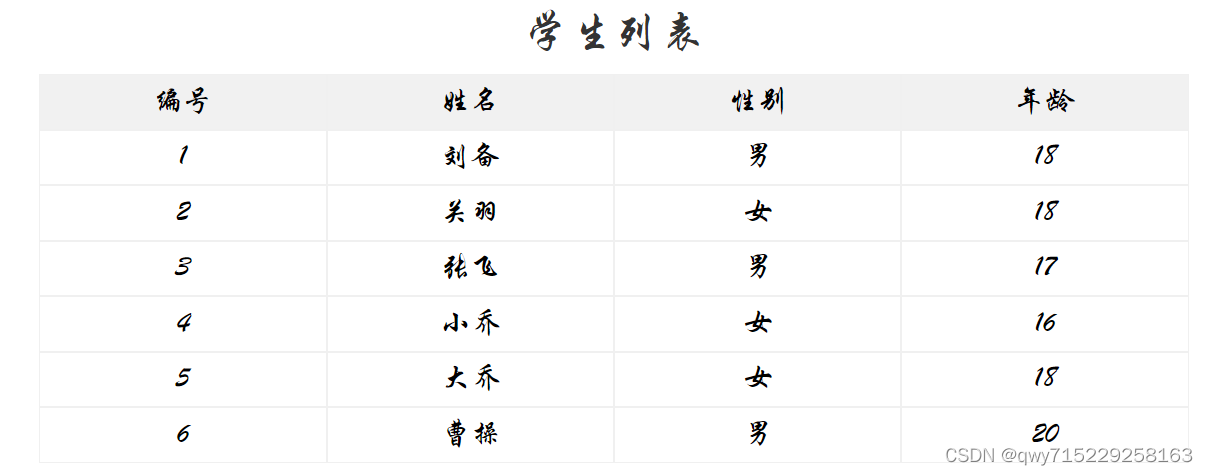
####4)在根目录下编写如下student.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style scoped>
div {
font-family: 华文行楷;
font-size: 20px;
}
.title {
margin-bottom: 10px;
font-size: 30px;
color: #333;
text-align: center;
}
.row {
background-color: #fff;
display: flex;
justify-content: center;
}
.col {
border: 1px solid #f0f0f0;
width: 15%;
height: 35px;
text-align: center;
line-height: 35px;
}
.bold .col {
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div>
<div class="title">学生列表</div>
<div class="thead">
<div class="row bold">
<div class="col">编号</div>
<div class="col">姓名</div>
<div class="col">性别</div>
<div class="col">年龄</div>
</div>
</div>
<div class="tbody">
<div class="row">
<div class="col">1</div>
<div class="col">刘备</div>
<div class="col">男</div>
<div class="col">18</div>
</div>
<div class="row">
<div class="col">2</div>
<div class="col">关羽</div>
<div class="col">女</div>
<div class="col">18</div>
</div>
<div class="row">
<div class="col">3</div>
<div class="col">张飞</div>
<div class="col">男</div>
<div class="col">17</div>
</div>
<div class="row">
<div class="col">4</div>
<div class="col">小乔</div>
<div class="col">女</div>
<div class="col">16</div>
</div>
<div class="row">
<div class="col">5</div>
<div class="col">大乔</div>
<div class="col">女</div>
<div class="col">18</div>
</div>
<div class="row">
<div class="col">6</div>
<div class="col">曹操</div>
<div class="col">男</div>
<div class="col">20</div>
</div>
</div>
</div>
</body>
</html>
####5)浏览器访问http://localhost:7070/student.html