Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
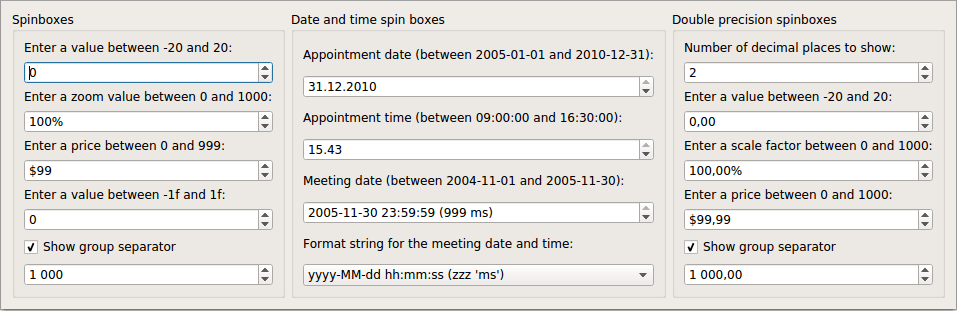
旋转框示例展示了如何使用Qt 中可用的许多不同类型的旋转框,从简单的QSpinBox部件到更复杂的编辑器,如QDateTimeEdit 部件。
点击获取Qt Widget组件下载

该示例包含一个Window类,用于显示Qt中可用的不同基于旋转框的小部件。
在上文中(点击这里回顾>>),我们为大家介绍了实现旋转框的Window类定义和部分Window类实现内容,本文将继续讲解如何实现Window类。
Window类实现
createDateTimeEdits()函数构造另一个组框,其中包含用于编辑日期和时间的旋转框。
void Window::createDateTimeEdits()
{
editsGroup = new QGroupBox(tr("Date and time spin boxes"));
QLabel *dateLabel = new QLabel;
QDateEdit *dateEdit = new QDateEdit(QDate::currentDate());
dateEdit->setDateRange(QDate(2005, 1, 1), QDate(2010, 12, 31));
dateLabel->setText(tr("Appointment date (between %0 and %1):")
.arg(dateEdit->minimumDate().toString(Qt::ISODate))
.arg(dateEdit->maximumDate().toString(Qt::ISODate)));第一个旋转框是QDateEdit小部件,它能够接受使用QDate值指定的给定范围内的日期,当光标位于相关区域时,可以使用箭头按钮和上下键来增加和减少年、月和日的值。
第二个旋转框是QTimeEdit小部件:
QLabel *timeLabel = new QLabel;
QTimeEdit *timeEdit = new QTimeEdit(QTime::currentTime());
timeEdit->setTimeRange(QTime(9, 0, 0, 0), QTime(16, 30, 0, 0));
timeLabel->setText(tr("Appointment time (between %0 and %1):")
.arg(timeEdit->minimumTime().toString(Qt::ISODate))
.arg(timeEdit->maximumTime().toString(Qt::ISODate)));可接受的时间值是使用QTime 值定义的。
第三个旋转框是一个QDateTimeEdit小部件,它可以显示日期和时间值,我们在其上方放置一个标签,以指示会议允许的时间范围。当用户更改格式字符串时,这些小部件将被更新。
meetingLabel = new QLabel;
meetingEdit = new QDateTimeEdit(QDateTime::currentDateTime());日期时间编辑器使用的格式字符串(也显示在标签显示的字符串中)是从组合框中的一组字符串中选择的:
QLabel *formatLabel = new QLabel(tr("Format string for the meeting date "
"and time:"));
QComboBox *formatComboBox = new QComboBox;
formatComboBox->addItem("yyyy-MM-dd hh:mm:ss (zzz 'ms')");
formatComboBox->addItem("hh:mm:ss MM/dd/yyyy");
formatComboBox->addItem("hh:mm:ss dd/MM/yyyy");
formatComboBox->addItem("hh:mm:ss");
formatComboBox->addItem("hh:mm ap");
connect(formatComboBox, &QComboBox::textActivated,
this, &Window::setFormatString);来自这个组合框的信号被连接到Window类中的一个槽(稍后会显示)。
QVBoxLayout *editsLayout = new QVBoxLayout;
editsLayout->addWidget(dateLabel);
editsLayout->addWidget(dateEdit);
editsLayout->addWidget(timeLabel);
editsLayout->addWidget(timeEdit);
editsLayout->addWidget(meetingLabel);
editsLayout->addWidget(meetingEdit);
editsLayout->addWidget(formatLabel);
editsLayout->addWidget(formatComboBox);
editsGroup->setLayout(editsLayout);
}组框的每个子部件都放置在一个布局中。
每当用户在组合框中选择新的格式字符串时,就调用setFormatString()槽。QDateTimeEdit小部件的显示格式是使用信号传递的原始字符串设置的:
void Window::setFormatString(const QString &formatString)
{
meetingEdit->setDisplayFormat(formatString);根据小部件中可见的部分,我们设置一个新的日期或时间范围,并更新相关的标签,为用户提供相关信息:
if (meetingEdit->displayedSections() & QDateTimeEdit::DateSections_Mask) {
meetingEdit->setDateRange(QDate(2004, 11, 1), QDate(2005, 11, 30));
meetingLabel->setText(tr("Meeting date (between %0 and %1):")
.arg(meetingEdit->minimumDate().toString(Qt::ISODate))
.arg(meetingEdit->maximumDate().toString(Qt::ISODate)));
} else {
meetingEdit->setTimeRange(QTime(0, 7, 20, 0), QTime(21, 0, 0, 0));
meetingLabel->setText(tr("Meeting time (between %0 and %1):")
.arg(meetingEdit->minimumTime().toString(Qt::ISODate))
.arg(meetingEdit->maximumTime().toString(Qt::ISODate)));
}
}当格式字符串改变时,将会有一个适当的标签和输入小部件,用于日期、时间或两种类型的输入。
createDoubleSpinBoxes()函数构造了三个旋转盒,用于输入双精度浮点数:
void Window::createDoubleSpinBoxes()
{
doubleSpinBoxesGroup = new QGroupBox(tr("Double precision spinboxes"));
QLabel *precisionLabel = new QLabel(tr("Number of decimal places "
"to show:"));
QSpinBox *precisionSpinBox = new QSpinBox;
precisionSpinBox->setRange(0, 100);
precisionSpinBox->setValue(2);在构造QDoubleSpinBox小部件之前,我们创建一个旋转框来控制它们显示的小数位数。默认情况下,下面的旋转框中只显示两个小数点,每个旋转框都相当于createSpinBoxes()函数创建的组中的一个旋转框。
第一个双旋转框显示了一个基本的双精度旋转框,它的范围、步长和默认值与createSpinBoxes()函数中的第一个旋转框相同:
QLabel *doubleLabel = new QLabel(tr("Enter a value between "
"%1 and %2:").arg(-20).arg(20));
doubleSpinBox = new QDoubleSpinBox;
doubleSpinBox->setRange(-20.0, 20.0);
doubleSpinBox->setSingleStep(1.0);
doubleSpinBox->setValue(0.0);但是,这个旋转框也允许输入非整数值。
第二个旋转框显示一个后缀,并显示一个特殊值,而不是最小值:
QLabel *scaleLabel = new QLabel(tr("Enter a scale factor between "
"%1 and %2:").arg(0).arg(1000.0));
scaleSpinBox = new QDoubleSpinBox;
scaleSpinBox->setRange(0.0, 1000.0);
scaleSpinBox->setSingleStep(10.0);
scaleSpinBox->setSuffix("%");
scaleSpinBox->setSpecialValueText(tr("No scaling"));
scaleSpinBox->setValue(100.0);第三个旋转框显示前缀替代后缀:
QLabel *priceLabel = new QLabel(tr("Enter a price between "
"%1 and %2:").arg(0).arg(1000));
priceSpinBox = new QDoubleSpinBox;
priceSpinBox->setRange(0.0, 1000.0);
priceSpinBox->setSingleStep(1.0);
priceSpinBox->setPrefix("$");
priceSpinBox->setValue(99.99);
connect(precisionSpinBox, &QSpinBox::valueChanged,我们将指定精度的QSpinBox小部件连接到Window类中的一个槽。
QVBoxLayout *spinBoxLayout = new QVBoxLayout;
spinBoxLayout->addWidget(precisionLabel);
spinBoxLayout->addWidget(precisionSpinBox);
spinBoxLayout->addWidget(doubleLabel);
spinBoxLayout->addWidget(doubleSpinBox);
spinBoxLayout->addWidget(scaleLabel);
spinBoxLayout->addWidget(scaleSpinBox);
spinBoxLayout->addWidget(priceLabel);
spinBoxLayout->addWidget(priceSpinBox);
spinBoxLayout->addWidget(groupSeparatorChkBox);
spinBoxLayout->addWidget(groupSeparatorSpinBox_d);
doubleSpinBoxesGroup->setLayout(spinBoxLayout);
}该函数的其余部分将每个小部件放置到组框的布局中。
当用户改变精密旋转框中的值时,调用changePrecision()槽:
void Window::changePrecision(int decimals)
{
doubleSpinBox->setDecimals(decimals);
scaleSpinBox->setDecimals(decimals);
priceSpinBox->setDecimals(decimals);
}该函数仅使用信号提供的整数来指定每个QDoubleSpinBox小部件中的小数位数,当它们的小数属性被更改时,它们中的每一个都将自动更新。
Qt Widget组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!











![[星瞳科技]OpenMV如何进行串口通信?](https://img-blog.csdnimg.cn/img_convert/f42050a631bd50a6e36d27b6036e95fe.jpeg)







