CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
一、什么是 CSS?
CSS,即层叠样式表,是一种样式表语言,用于描述文档的视觉呈现。简单来说,CSS 用于调整 HTML 元素的外观和布局,使得网页不仅仅具有结构,而是更加美观和用户友好。
CSS 最早在 1996 年被引入,随着网页技术的不断发展,它也在不断地演变和改进。CSS 允许网页设计师和开发者将样式与内容分离,从而使得网页的结构更加清晰,维护更加方便。
二、CSS 用来干什么?
CSS 的主要用途包括:
- 样式化文本:通过 CSS,你可以轻松调整字体、颜色、字号、行高等。这使得内容阅读起来更加友好。
- 布局控制:CSS 提供多种布局选项,比如流式布局、网格布局和灵活布局(Flexbox),使得开发者能够将元素有效地排列在网页上。
- 视觉效果:CSS 允许你添加背景图像、边框、阴影、渐变等视觉效果,使网页更加吸引用户。
- 响应式设计:使用 CSS 媒体查询,开发者可以针对不同的设备和屏幕尺寸调整网页布局,从而实现良好的跨设备使用体验。
- 动画效果:CSS 还可以实现简单的动画和过渡效果,增强用户互动体验。
CSS 实例
为了更好地理解 CSS 的应用,我们可以通过一个简单的例子来演示如何使用 CSS 来美化一个基本的 HTML 页面。
1)HTML 代码
首先,我们创建一个简单的 HTML 页面,内容包含一个标题和一段文本:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个 CSS 页面</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是我的第一个 CSS 示例。通过 CSS 我可以美化我的网页。</p>
</body>
</html>2)CSS 代码
接下来,创建一个名为 styles.css 的 CSS 文件,对 HTML 中的元素进行样式化:
body {
background-color: #f0f0f0; /* 背景颜色 */
font-family: Arial, sans-serif; /* 字体 */
margin: 0; /* 去除默认边距 */
padding: 20px; /* 增加内边距 */
}
h1 {
color: #333; /* 文字颜色 */
text-align: center; /* 文字居中 */
}
p {
color: #666; /* 文字颜色 */
font-size: 18px; /* 字体大小 */
line-height: 1.5; /* 行间距 */
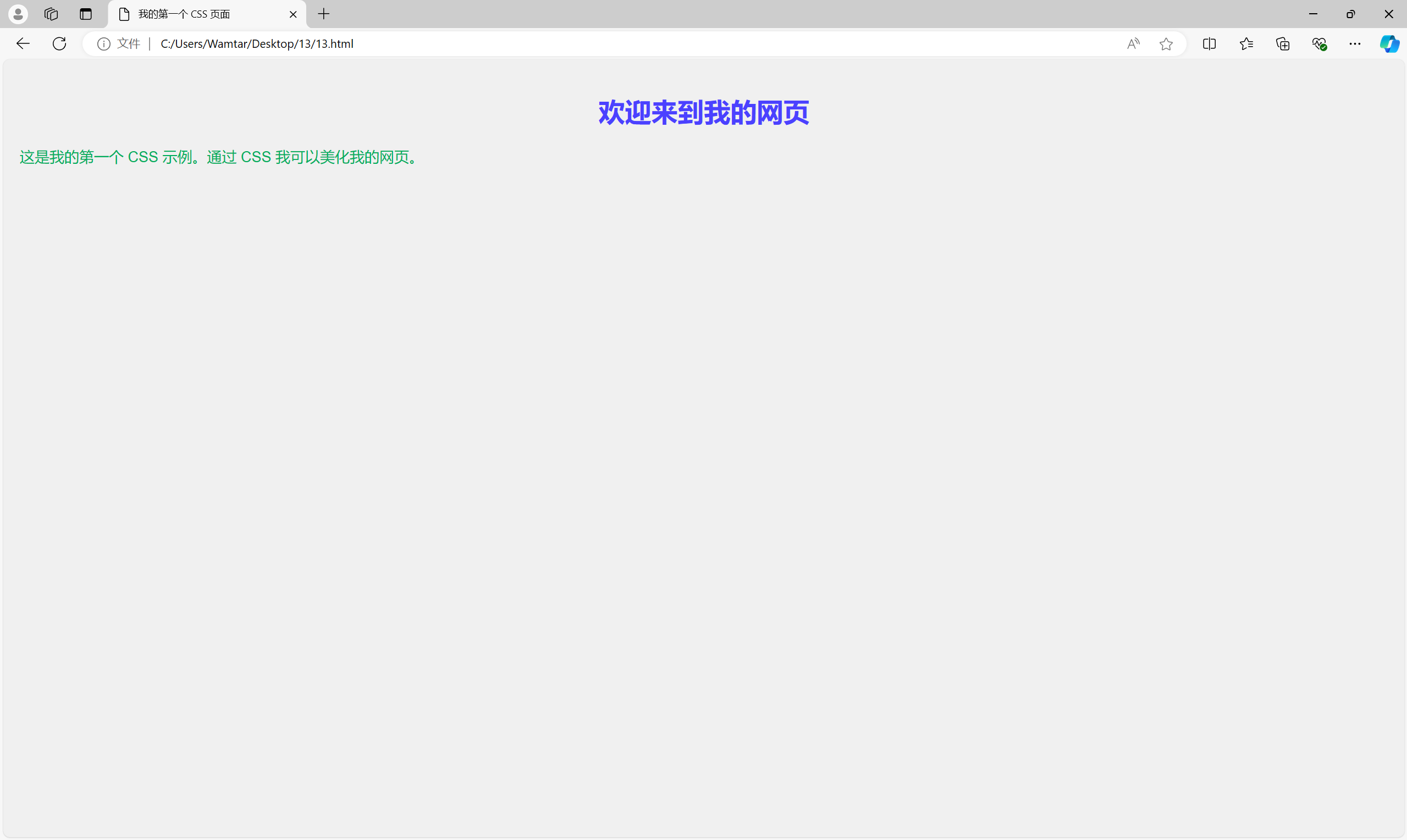
}将这个 CSS 文件与 HTML 文件链接后,打开 HTML 页面,你将看到一个简洁、现代、色调相协调的网页。这正是 CSS 的魅力所在,通过简单的样式表就能实现网页的美化。

三、CSS 语法
CSS 的基本语法结构是由选择器和声明块组成,具体的构成如下:

selector {
property: value;
property: value;
}1、选择器
选择器用于选择和应用样式到指定的 HTML 元素。常见的选择器包括:
- 元素选择器:直接选择 HTML 标签,如
h1, p, div。 - 类选择器:选择具有特定类的元素,类选择器以
. 开头。例如,.header 选择所有具有 header 类的元素。 - ID 选择器:选择具有特定 ID 的元素,ID 选择器以
# 开头。例如,#main 选择 ID 为 main 的元素。 - 组合选择器:可以组合多个选择器,如
h1, p 会选择所有的 <h1> 和 <p> 元素。
2、声明块
声明块包含了CSS属性和对应的值,通常以分号结束。属性指定了想要改变的样式,例如:
-
color:文本颜色 -
background-color:背景颜色 -
font-size:字体大小 -
margin:外边距 -
padding:内边距
以下是一个简单的 CSS 代码示例,它使用选择器和声明块来设定页面的样式:
h2 {
color: blue; /* 设置 h2 的文字颜色为蓝色 */
font-size: 36px; /* 设置字体大小 */
margin-top: 20px; /* 设置上外边距 */
}
3、CSS 注释
在 CSS 中,注释用于添加解释性说明,但不会被浏览器解析。注释用 /* 开始,用 */ 结束。它们可以放在CSS代码的任何地方,非常方便。
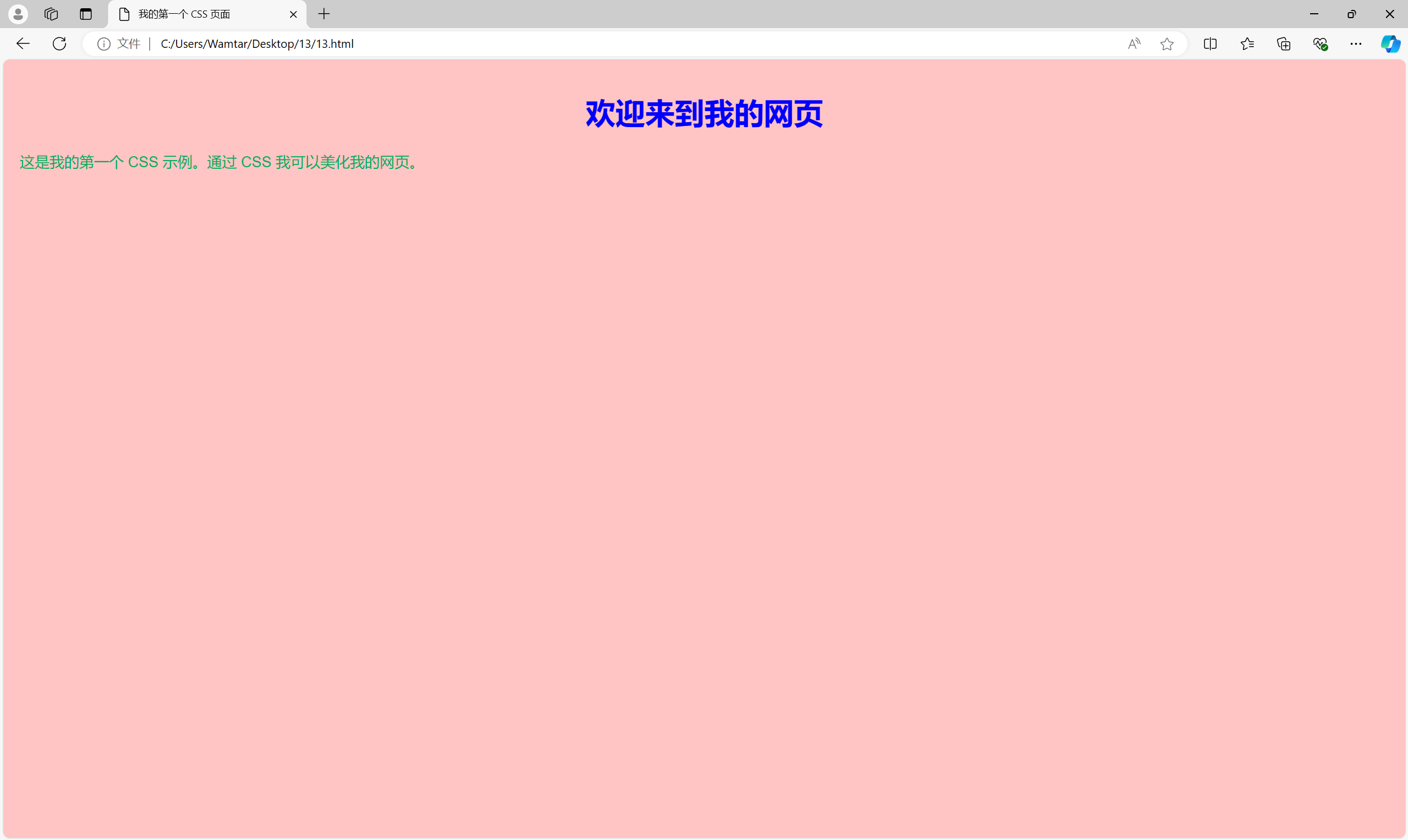
/* 这是一个注释,它不会影响页面样式 */
body {
background-color: #ffc4c4; /* 设置背景色 */
}