前言
在现代Web应用开发中,表单和表格是两个核心组件,它们对于数据展示和用户交互至关重要。然而,现有的解-决方案往往存在一些痛点,如不够灵活、性能问题、以及难以实现复杂功能等。这些问题限制了开发者的创造力,也影响了用户体验。
为了解决这些痛点,开发者需要一款功能强大、灵活且易于使用的表格和表单组件。
介绍
Vxe-Table就是这样一款组件,它是一个基于Vue的PC端表单/表格解决方案,支持增删改查、虚拟树、列拖拽、懒加载、快捷菜单等高级功能。

特点
-
高效的简洁API设计:面向现代浏览器,提供简洁且高效的API。
-
模块化表格:支持按需加载,提高应用性能。
-
单行编辑表格:专为单行编辑设计,支持增删改查及更多扩展。
-
强大的功能集:提供虚拟树、懒加载、数据校验、导入导出打印等实用功能。
技术架构
Vxe-Table的技术架构基于Vue.js,它利用Vue的响应式和组件化特性,构建了一个高性能的表格组件。

部署方式
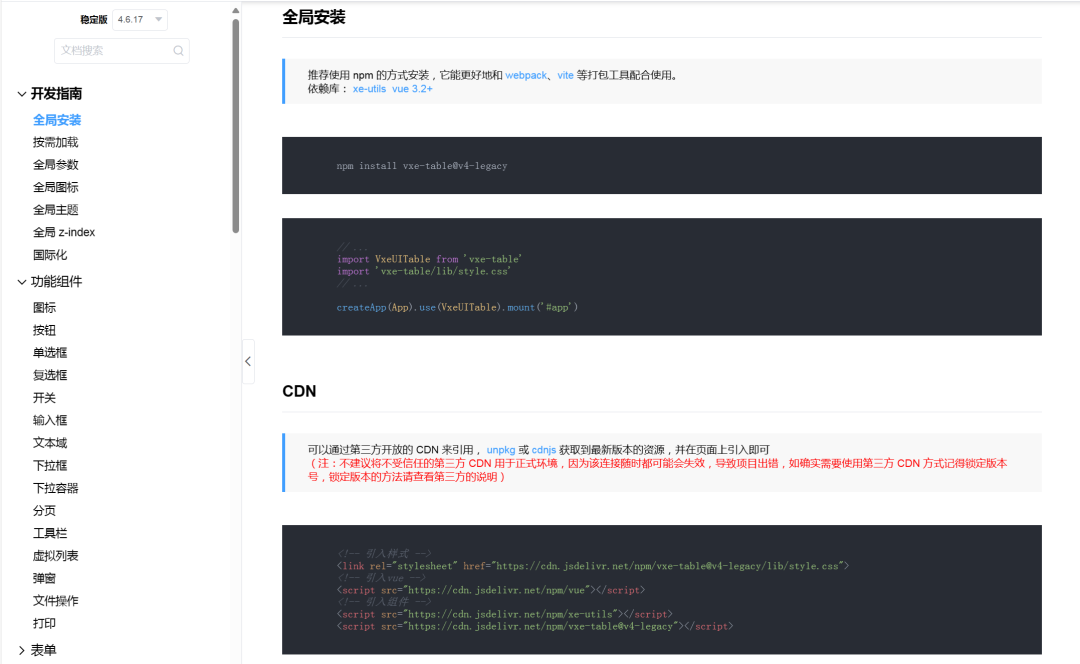
Vxe-Table可以通过npm进行安装,并与Webpack、Vite等现代前端打包工具无缝集成。
# install
npm install vxe-table
# 引入
import { createApp } from 'vue'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
# 使用
createApp(App).use(VxeUITable).mount('#app')
示例
以下是Vxe-Table的基本使用示例:
<template>
<div>
<vxe-table :data="tableData">
<vxe-column type="seq" title="Seq" width="60"></vxe-column>
<!-- 其他列定义 -->
</vxe-table>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const tableData = ref([
// 表格数据
])
</script>
开源协议
Vxe-Table遵循MIT开源协议,这意味着它可以免费用于商业和非商业项目,用户可以自由地使用、修改和分发该软件。
即刻体验一波
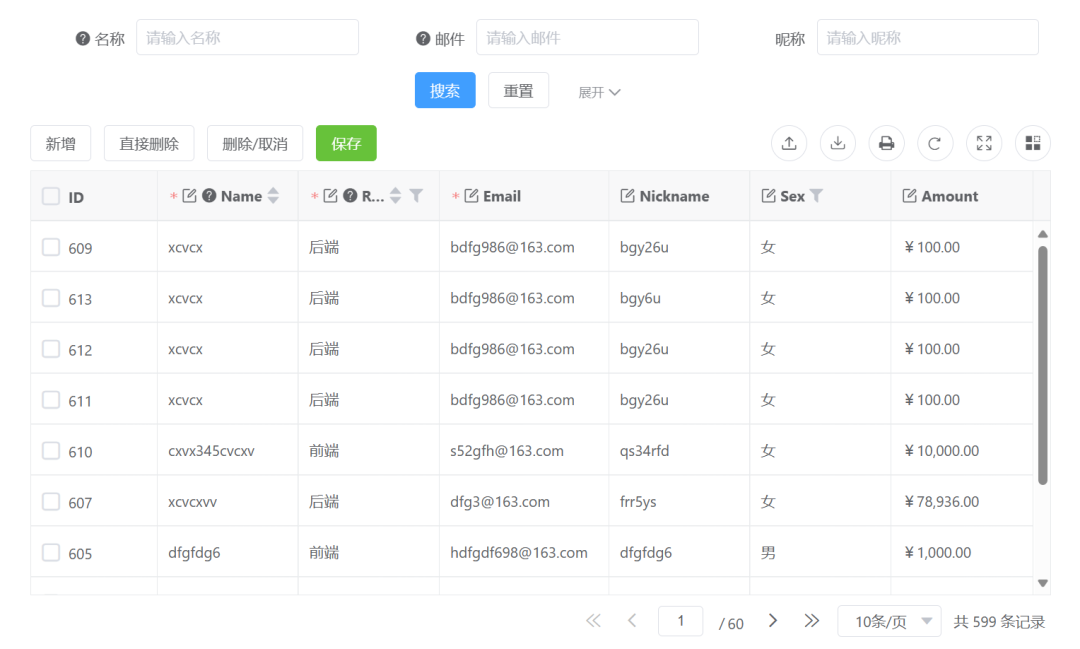
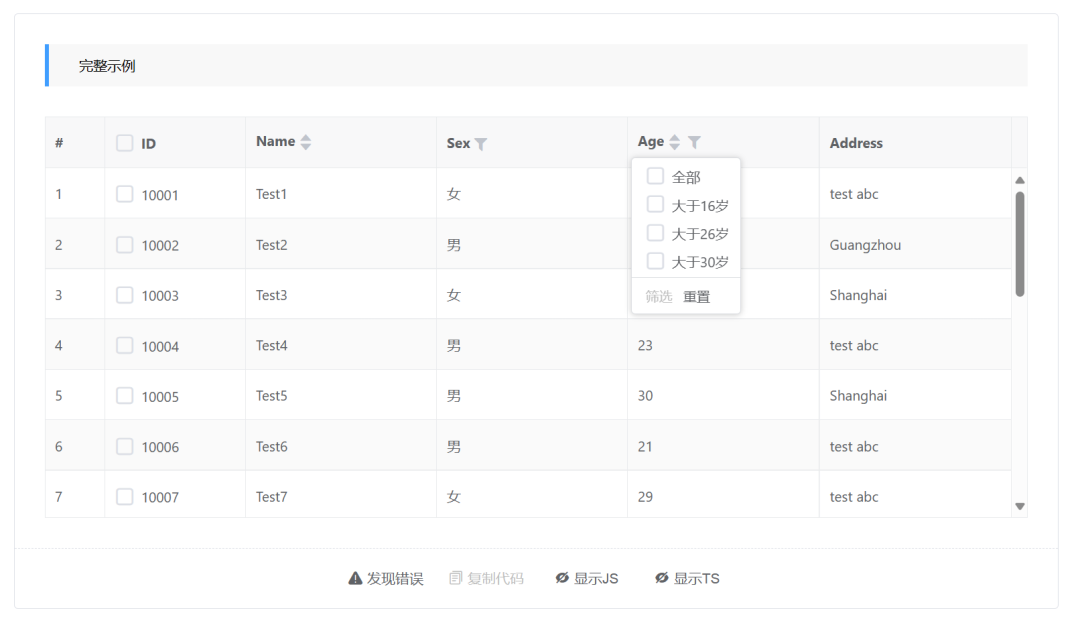
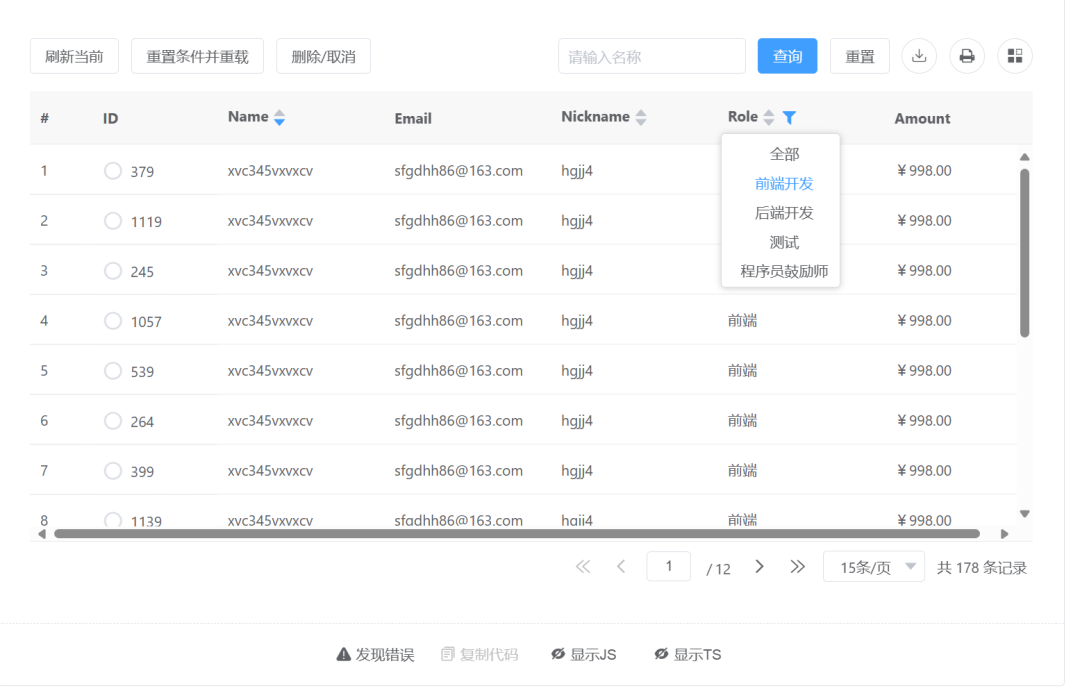
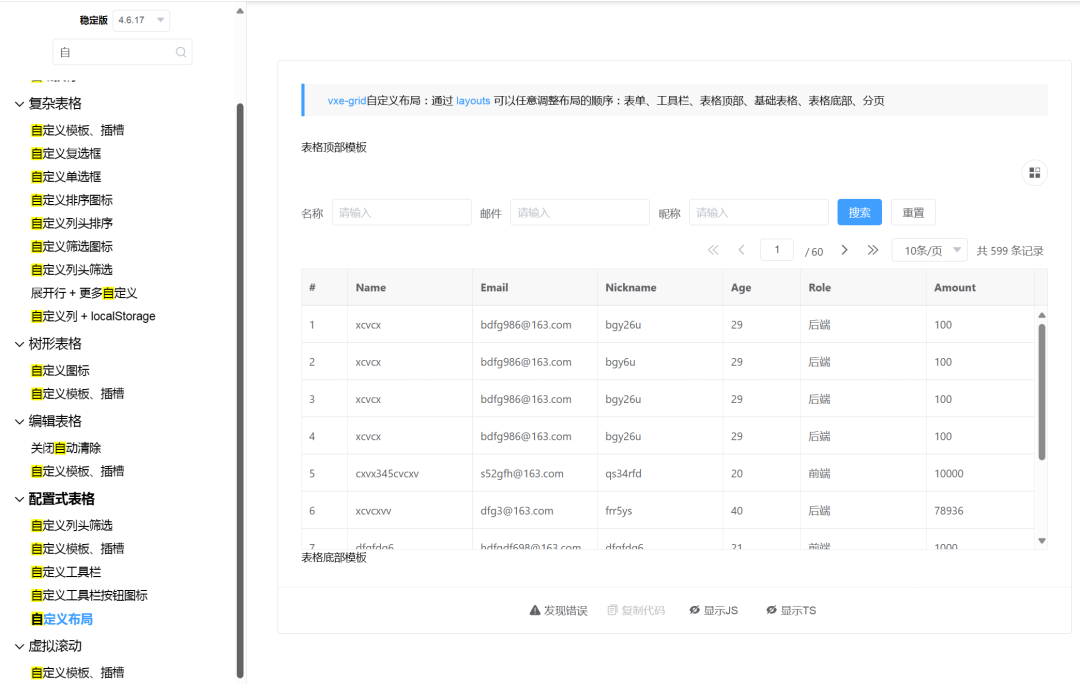
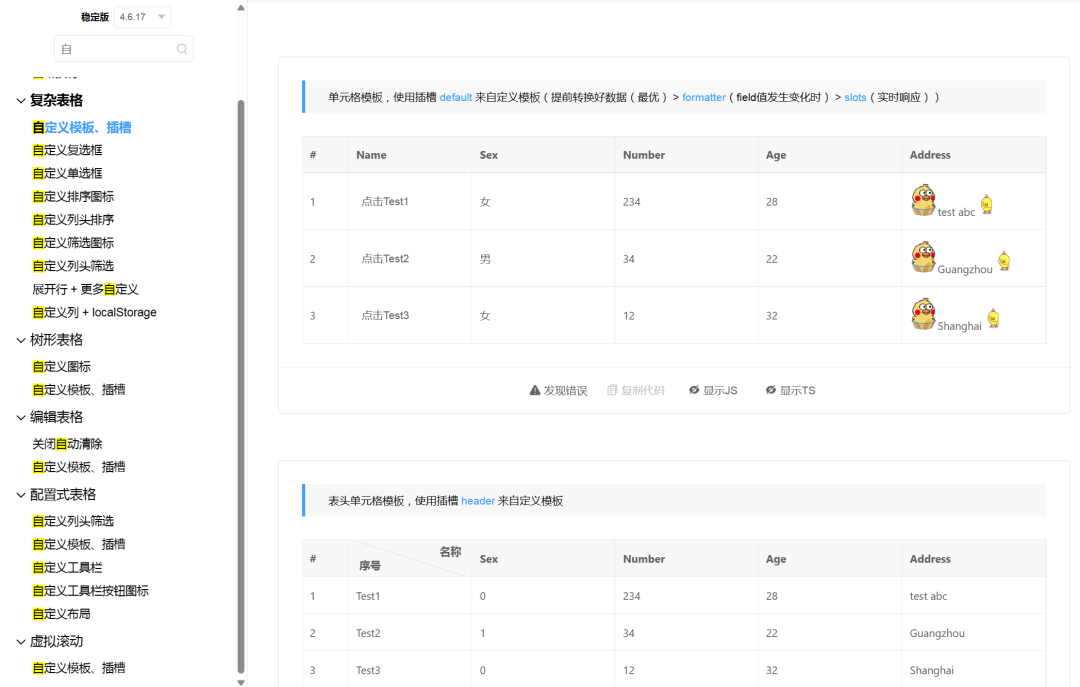
Vxe-Table提供了丰富的功能,以下是一些核心功能的展示:
基础表格与配置式表格:支持基础的表格展示和通过配置实现复杂表格的构建。


多种边框与单元格样式:提供多种边框样式和单元格样式,美化表格外观。

列宽拖动与自适应宽高:支持列宽拖动调整和表格的自适应宽高。

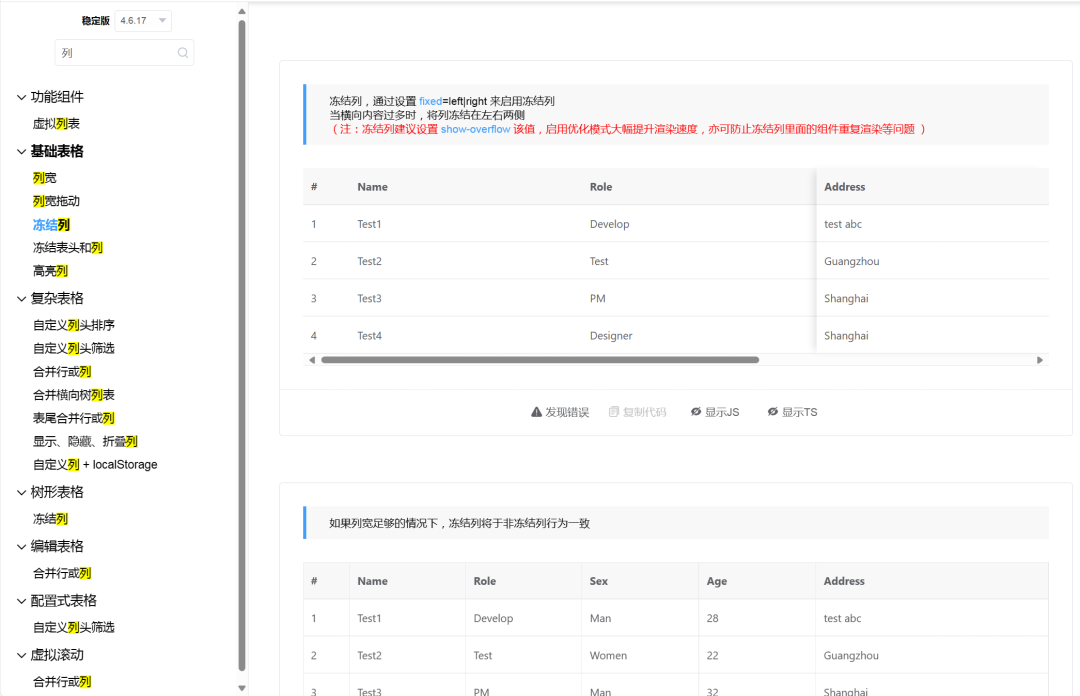
固定列与多级表头:实现固定列的功能,以及多级表头的展示。

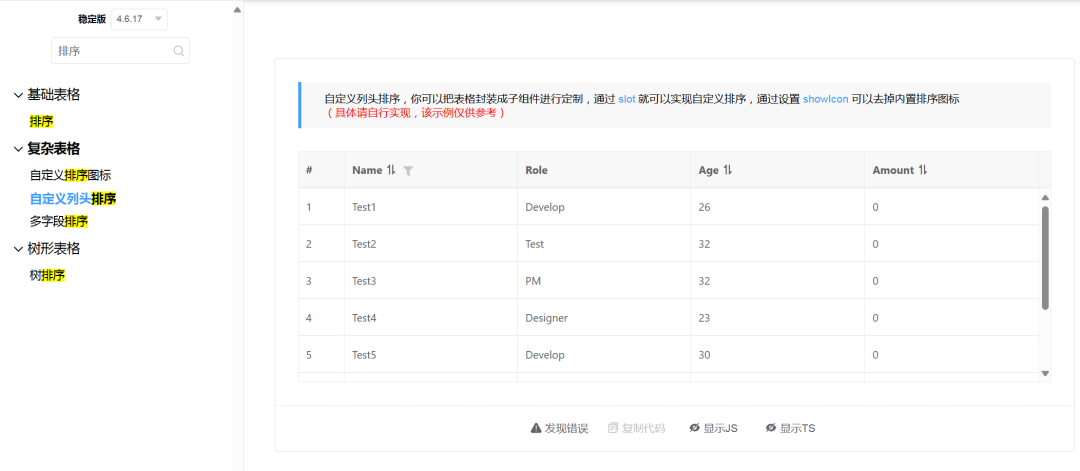
排-序与筛选:支持单字段和多字段的排-序,以及数据的筛选功能。

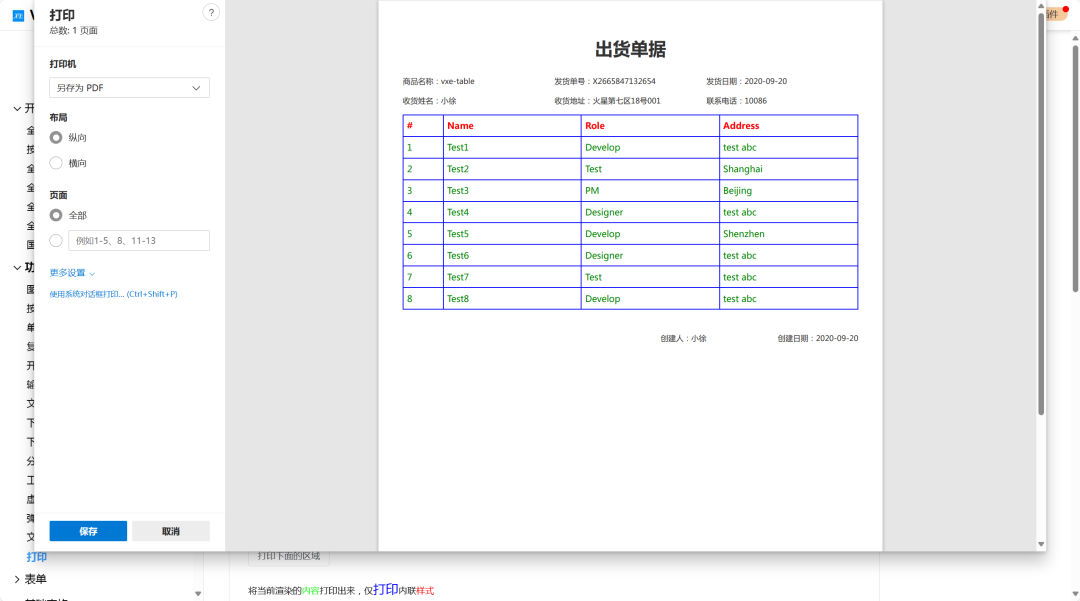
导入/导出/打印:提供数据的导入导出和打印功能。

虚拟滚动:优化大数据量的展示,实现高性能的虚拟滚动。

结语
Vxe-Table作为一个功能丰富、性能优异的Vue表格组件,为开发者提供了一个现代化的解决方案。它不仅简化了表格和表单的开发工作,还通过提供高级功能,提升了用户体验。
功能很完善的一个组件,更多的功能还需要去发掘,这样才能利用好这个工具为自己所用。
源码:https://gitee.com/xuliangzhan_admin/vxe-table
文档:https://vxetable.cn/#/table/start/install