我们都知道echarts非常好用,简单配置就可以实现各式各样的图表下过,echarts有一个扩展叫echarts-GL,可以实现三维图表效果,那么和three.js相比呢?
一、Echarts-GL的来源
ECharts-GL 是百度开源的一款基于 WebGL 的数据可视化库,它是 ECharts 的一个扩展,旨在提供更强大的 3D 数据可视化能力。ECharts-GL 能够创建基于 WebGL 技术的交互式图表,包括但不限于散点图、线图、面积图、柱状图等。它可以处理大规模的数据并呈现出高性能的渲染效果。

ECharts-GL 的出现主要是为了满足在大数据可视化方面的需求。传统的 ECharts 在处理大规模数据时可能会遇到性能瓶颈,而 ECharts-GL 利用 WebGL 技术,能够更高效地渲染大规模的数据,提供更流畅的交互体验。

二、ECharts-GL 特点
1. 3D 数据可视化:ECharts-GL 提供了丰富的 3D 图表类型,可以呈现更加生动、直观的数据可视化效果。
2. 大规模数据处理:利用 WebGL 技术,ECharts-GL 能够高效地处理大规模的数据,包括大规模散点图、线图等。
3. 高性能渲染:ECharts-GL 的渲染效果非常流畅,能够在交互式操作时保持高性能。
4. 与 ECharts 兼容:ECharts-GL 是 ECharts 的扩展,可以与 ECharts 无缝集成,利用 ECharts 的丰富功能和组件。

ECharts-GL 是一个面向大规模数据可视化的 Web 图表库,通过利用 WebGL 技术,提供了更加强大的 3D 数据可视化能力,为用户提供了更多样化的数据展示方式和更流畅的交互体验。
三、Echarts能够实现什么效果
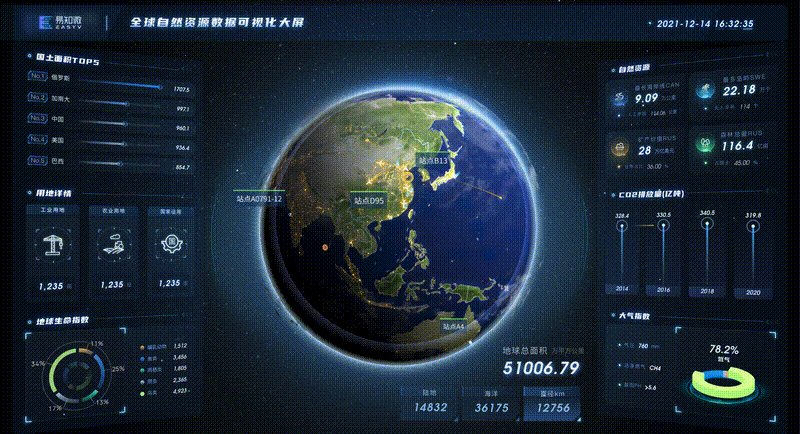
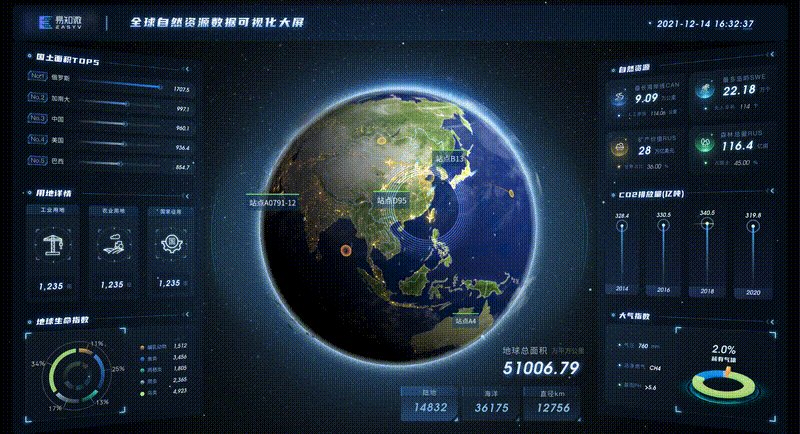
ECharts-GL 能够实现许多令人惊叹的数据可视化效果,包括但不限于以下几种:
1. 3D 散点图:ECharts-GL 可以创建具有交互性的 3D 散点图,通过调整视角和交互操作,用户可以直观地观察数据的分布和规律。
2. 3D 线图:利用 ECharts-GL,用户可以创建逼真的 3D 线图,展示复杂的数据关系和趋势。
3. 3D 面积图:ECharts-GL 支持创建各种类型的面积图,用户可以通过旋转和缩放来查看不同角度的数据呈现。
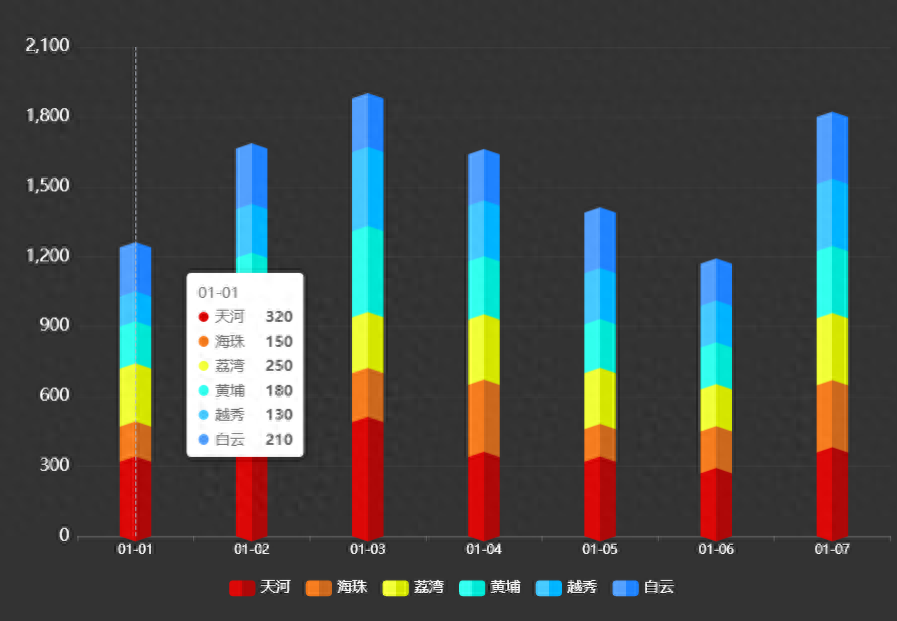
4. 3D 柱状图:用户可以利用 ECharts-GL 创建逼真的 3D 柱状图,以更加生动的方式展示数据的对比和变化。
5. 其他 3D 图表:除了上述提到的图表类型,ECharts-GL 还支持创建更多种类的 3D 图表,如饼图、雷达图等。

ECharts-GL 通过利用 WebGL 技术,能够实现丰富多样的 3D 数据可视化效果,为用户提供了更加生动、直观的数据展示方式。这些效果可以帮助用户更好地理解数据、发现规律,并且提供更加吸引人的数据呈现方式。
由此可见,echarts-GL主要集中在数字图表方面,能够实现的效果非常有限。
四、three.js的介绍
Three.js 是一款基于 JavaScript 的开源 3D 图形库,它使得在 Web 浏览器上创建复杂的 3D 图形变得更加容易。Three.js 提供了一系列的工具和功能,使得开发者可以轻松地在网页上创建交互式的 3D 图形和动画,而无需深入了解底层的 WebGL 技术。

Three.js 的主要特点包括:
1. 简化了 WebGL 开发:WebGL 是一种用于在 Web 浏览器上进行 3D 图形渲染的底层技术,但它相对复杂且需要深入的数学和计算机图形学知识。Three.js 封装了这些复杂性,使得开发者可以更加轻松地创建各种 3D 图形效果。
2. 丰富的功能和工具:Three.js 提供了丰富的功能和工具,包括但不限于几何体创建、材质、光源、相机、动画、渲染器等,这些功能可以帮助开发者实现各种复杂的 3D 图形效果。
3. 跨平台性:由于 Three.js 是基于 Web 技术的,因此它可以在几乎所有现代的 Web 浏览器上运行,包括桌面和移动平台。
4. 社区支持和生态系统:Three.js 拥有庞大的开发者社区和丰富的生态系统,有大量的示例、教程和扩展库,开发者可以方便地获取支持和资源。

Three.js 是一个强大且易于使用的 3D 图形库,它使得在 Web 上创建复杂的 3D 图形和动画变得更加容易,为开发者提供了丰富的功能和工具,可以实现各种令人惊叹的 3D 可视化效果。
五、three.js能够实现的效果有哪些
Three.js 可以实现多种令人惊叹的 3D 图形效果,包括但不限于以下几种:

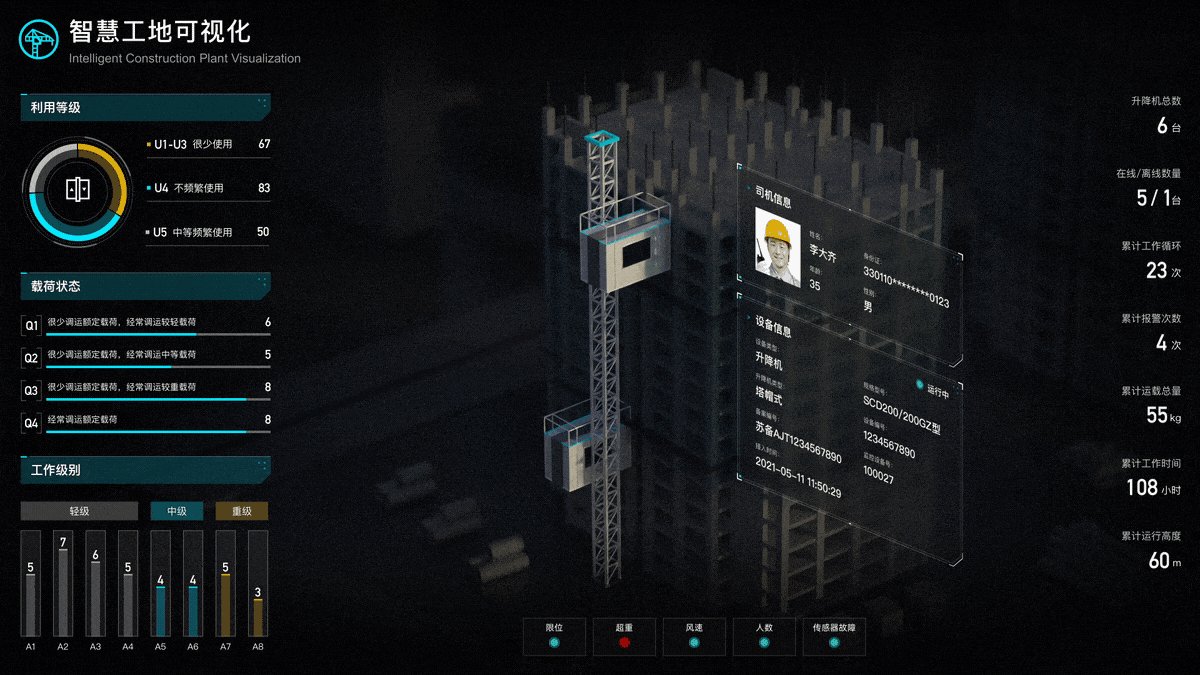
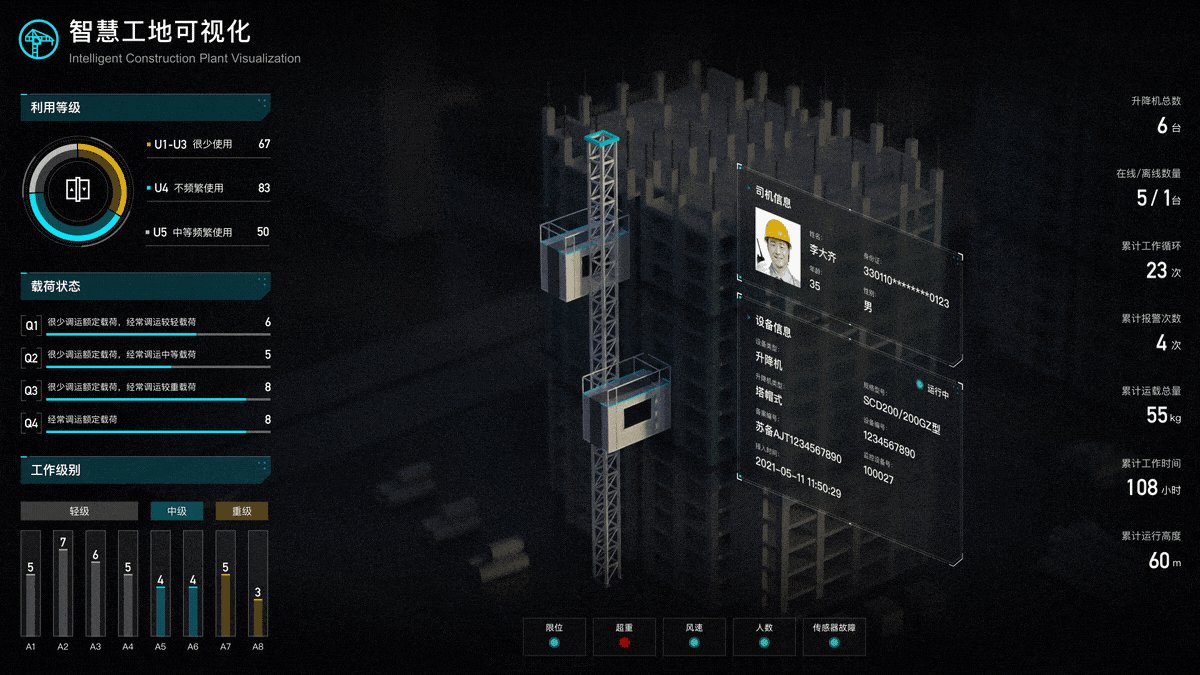
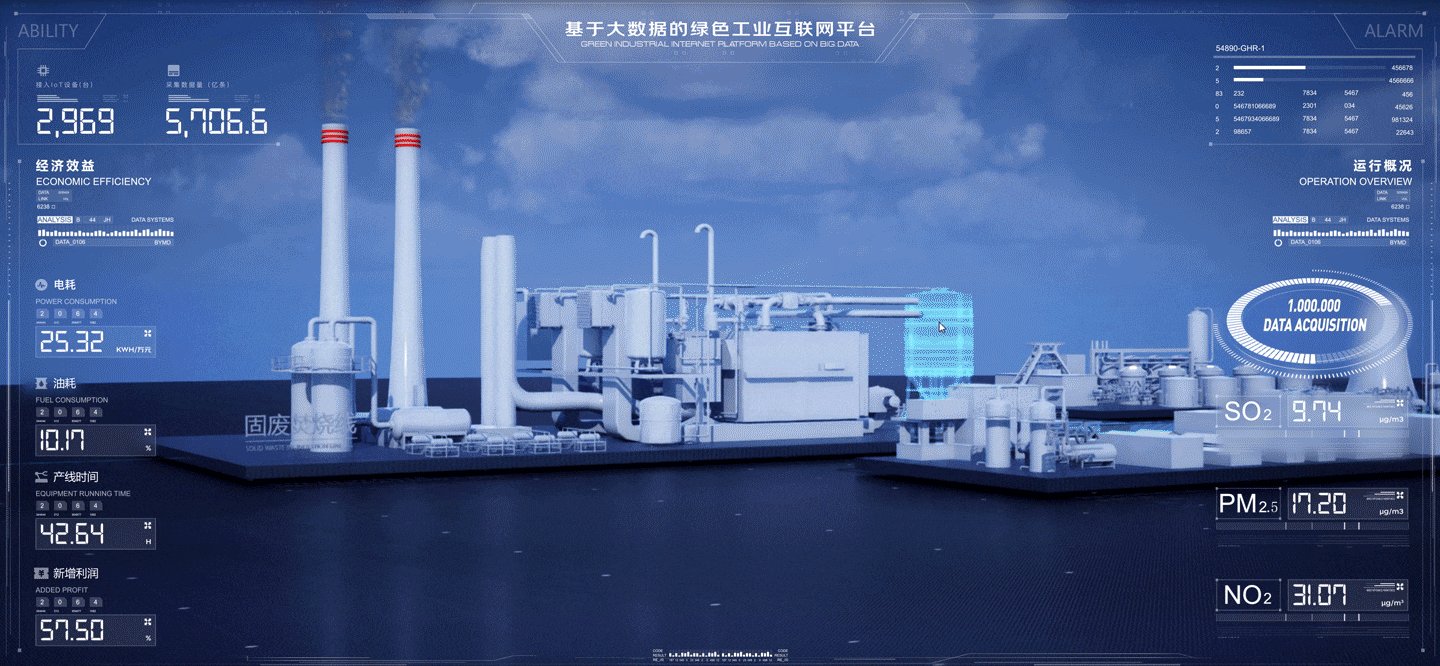
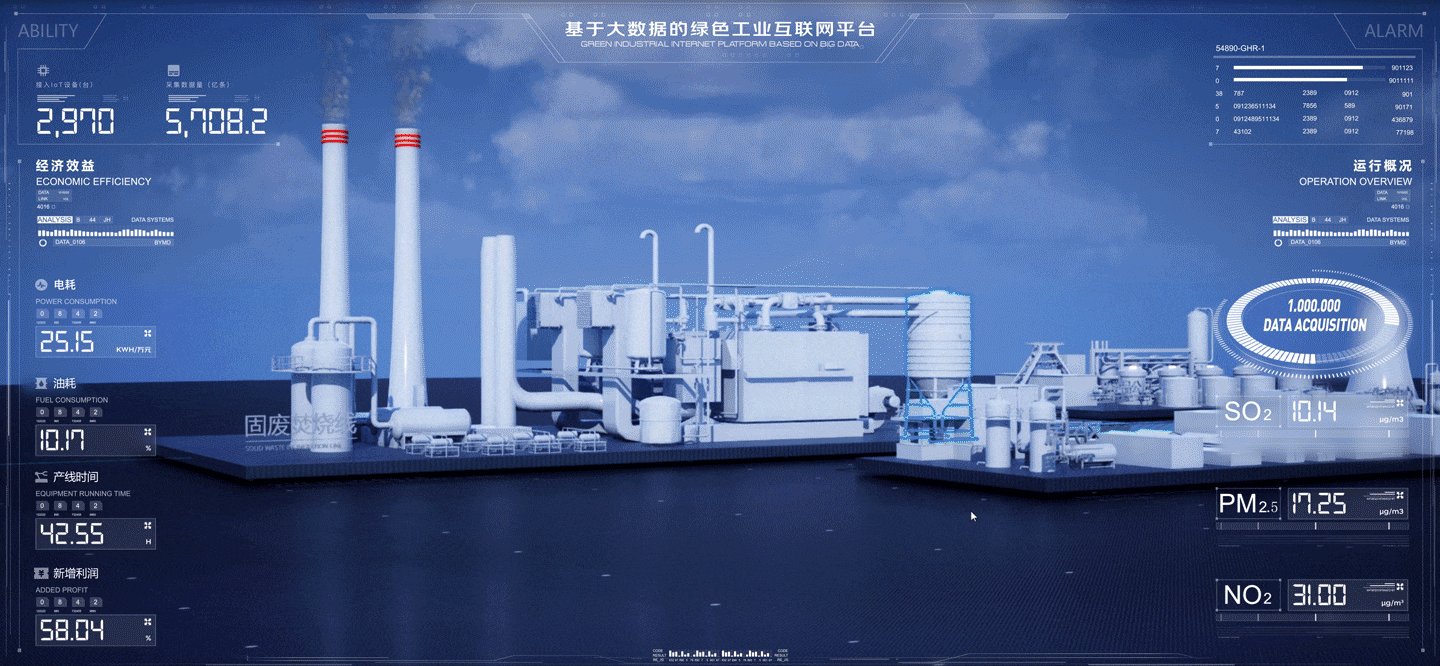
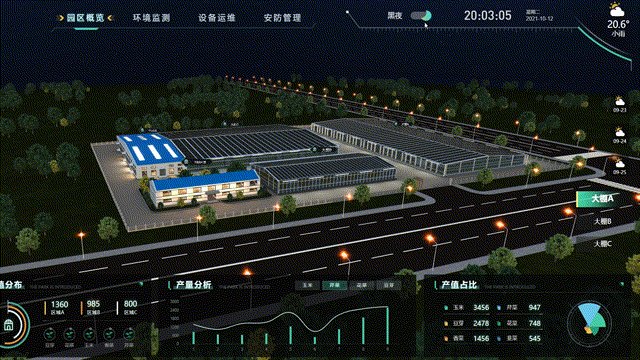
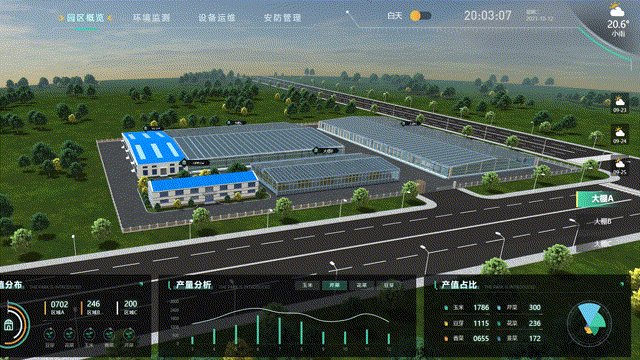
1. 3D 模型渲染:Three.js 支持加载和渲染各种 3D 模型,包括几何体、复杂的建筑结构、角色模型等。这些模型可以通过材质和光照效果呈现出逼真的外观。
2. 光影效果:Three.js 提供了丰富的光源类型,包括环境光、点光源、聚光灯等,开发者可以利用这些光源来实现逼真的光影效果,包括阴影投射、反射等。
3. 粒子效果:Three.js 可以实现各种粒子效果,包括烟雾、火焰、雨滴等,这些效果可以为场景增添动感和真实感。
4. 动画效果:Three.js 提供了丰富的动画功能,包括骨骼动画、关键帧动画等,可以实现复杂的模型动画效果。
5. 场景交互:Three.js 支持用户与 3D 场景进行交互,包括相机控制、鼠标交互、触摸交互等,用户可以通过交互操作来改变场景视角和状态。
6. VR 和 AR:Three.js 也可以用于创建虚拟现实(VR)和增强现实(AR)应用程序,为用户提供沉浸式的体验。

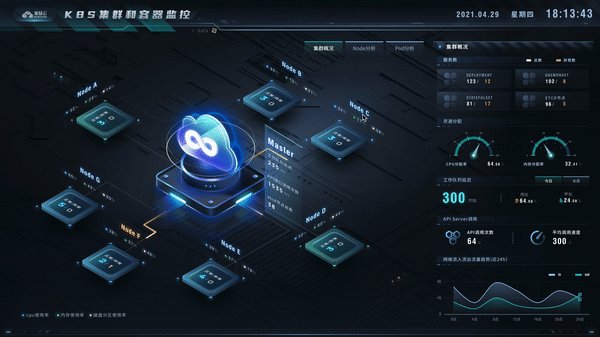
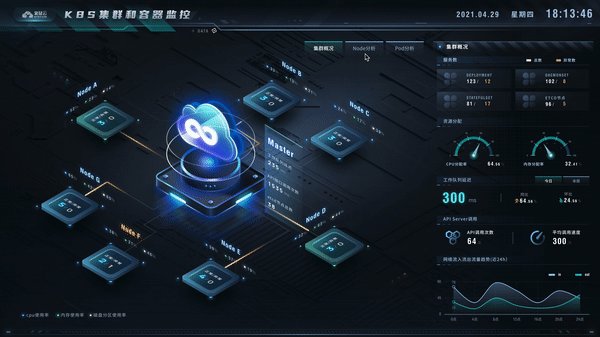
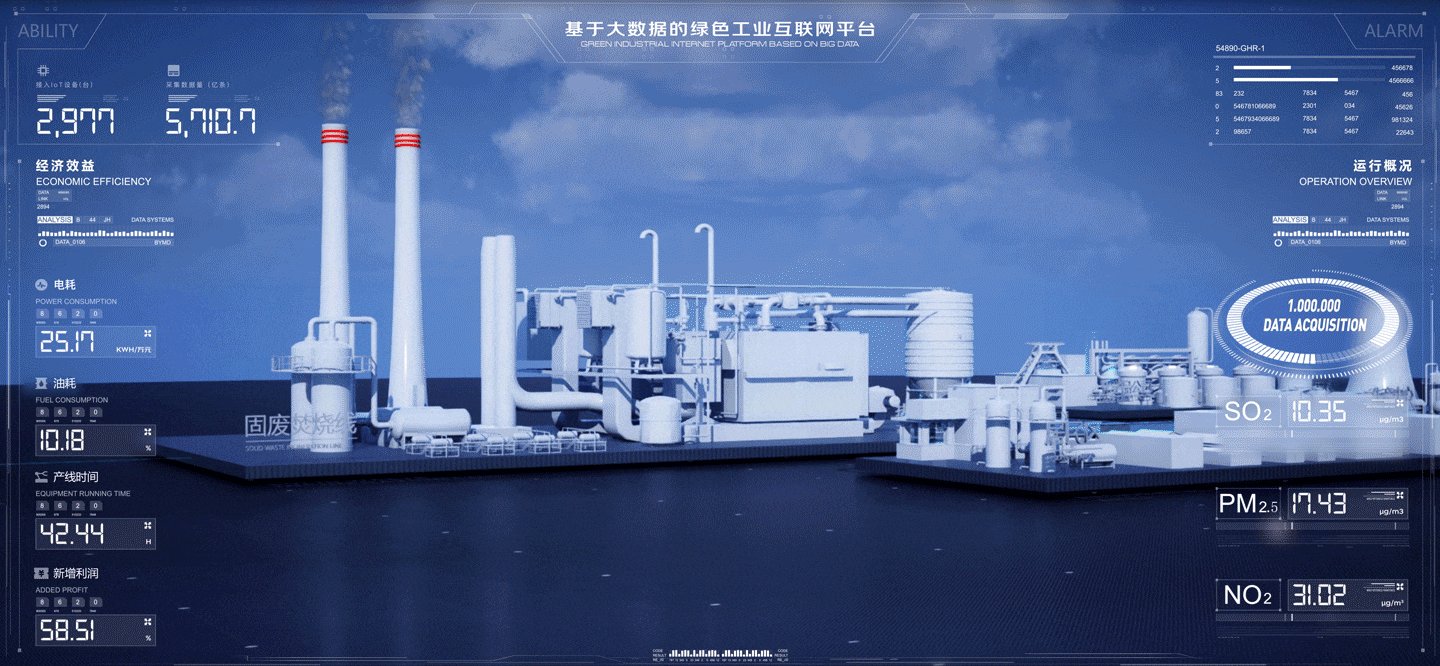
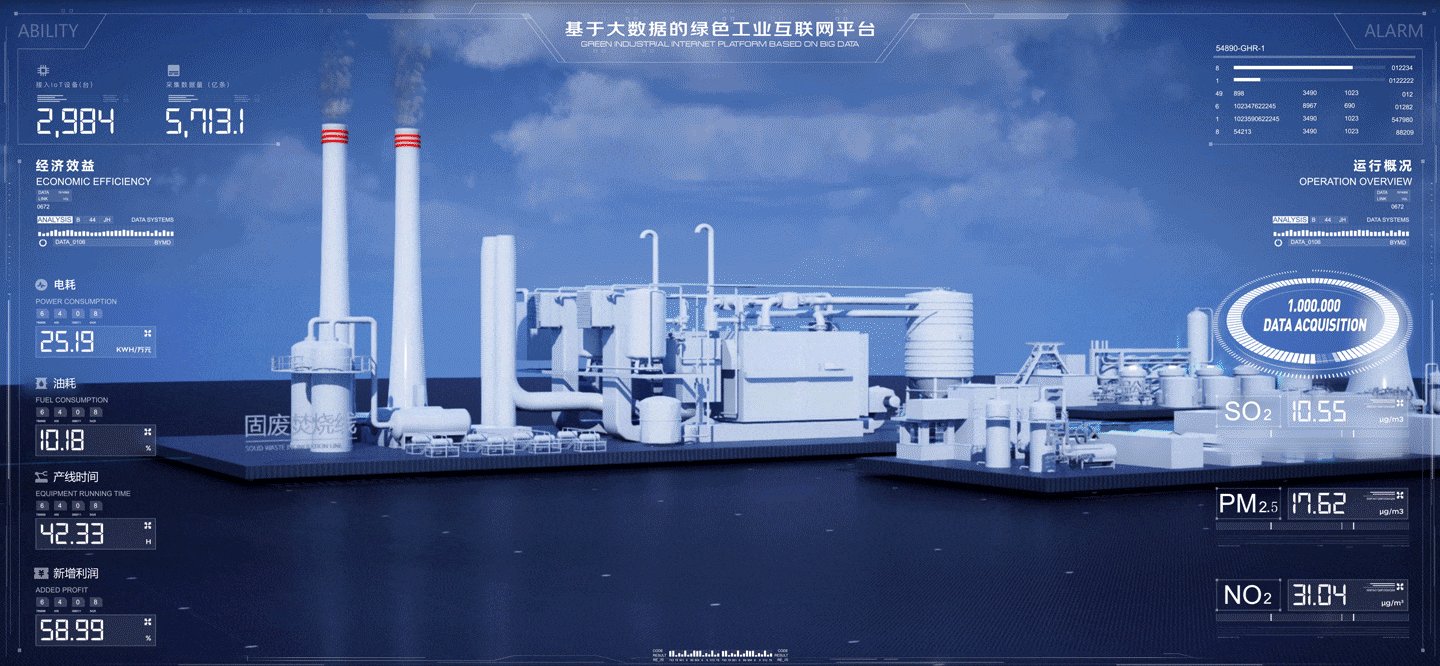
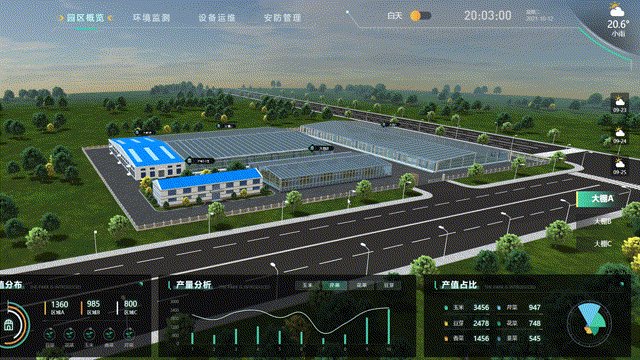
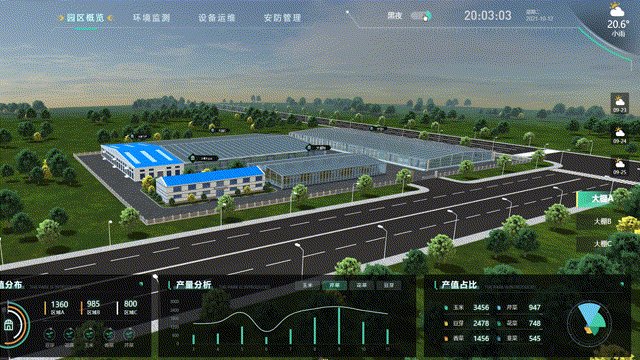
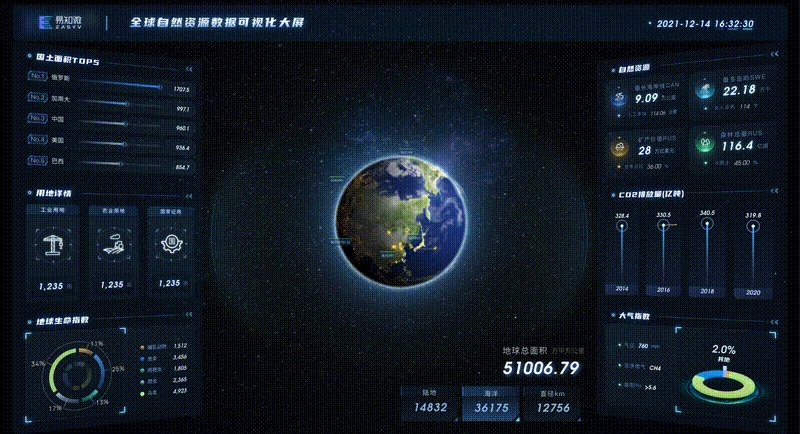
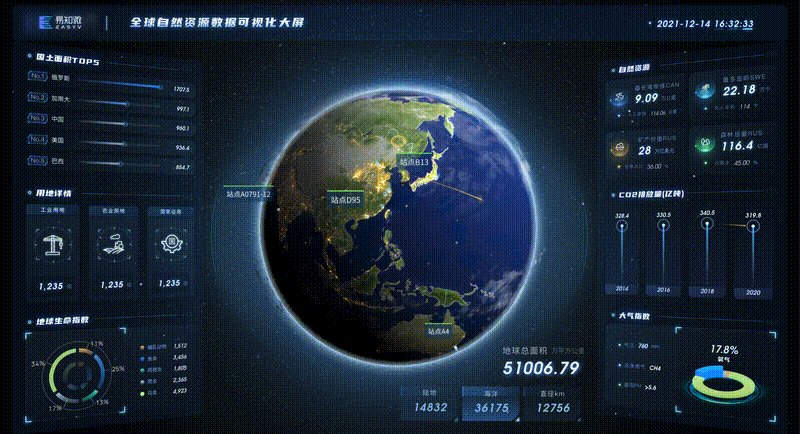
Three.js 可以实现各种复杂的 3D 图形效果,包括模型渲染、光影效果、粒子效果、动画效果、交互效果等,为开发者提供了丰富的功能和工具,可以创建令人惊叹的 3D 可视化效果。
three.js能够实现的效果,要比echarts-GL多的多。












![[全文]买椟还珠和坏事变好事?《分析模式》漫谈19](https://img-blog.csdnimg.cn/img_convert/651e3a90d37b8d63c59604d3e06562a4.png)