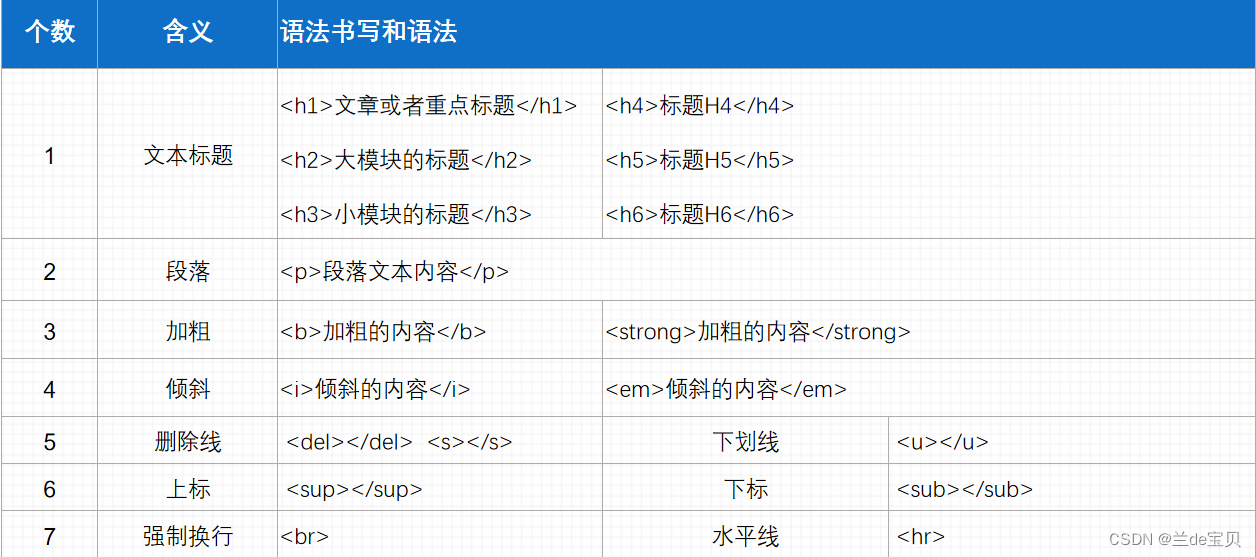
1.文本标题
🍀 <h1> </h1>~~~<h6> </h6>,从h1到h6字体由大到小
2.段落
🍀 <p> </p>
3.加粗
🍀 <b> </b> 和 <strong> </strong>
4.倾斜
🍀 <i></i> 和 <em></em>
5.删除线
🍀 <del> </del> 和 <s> </s>
6.上下标
🍀 上标:<sup> </sup>
🍀 下标:<sub> </sub>
7.强制换行
🍀 <br>
8.下划线
🍀 <u> </u>
9.水平线
🍀 <hr>
汇总:

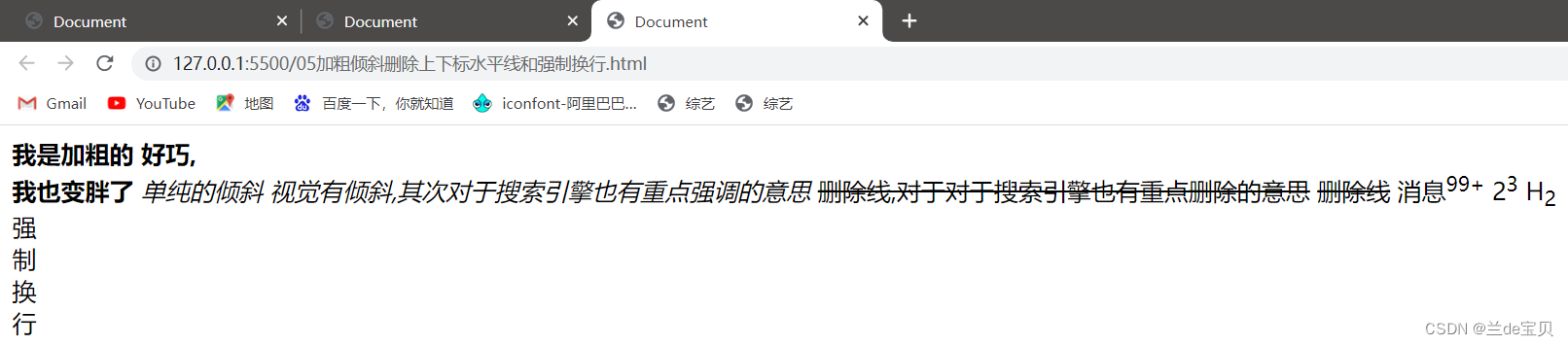
<b>我是加粗的</b>
<strong>好巧,<br>我也变胖了</strong>
<!-- 相同点:从视觉上看都是实现了加粗,不同点 b是bold 单纯的加粗意思 strong是有加粗的效果,其次有强壮,强调的意思,所以如果运营上需要突出这句话就用strong,如果仅仅是单纯的视觉加粗就用b -->
<!-- 倾斜 -->
<i>单纯的倾斜</i>
<em>视觉有倾斜,其次对于搜索引擎也有重点强调的意思</em>
<!-- 删除线 -->
<del>删除线,对于对于搜索引擎也有重点删除的意思</del>
<s>删除线</s>
<!-- 上标 -->
消息<sup>99+</sup>
2<sup>3</sup>
<!-- 下标 -->
H<sub>2</sub>
<!-- !以上所有的标签写出来之后的效果默认都是横着排列的 -->
<!-- 强制换行 -->
<br>
强<br>制<br>换<br>行<br>
<!-- 水平线 默认是双线,不同颜色的-->
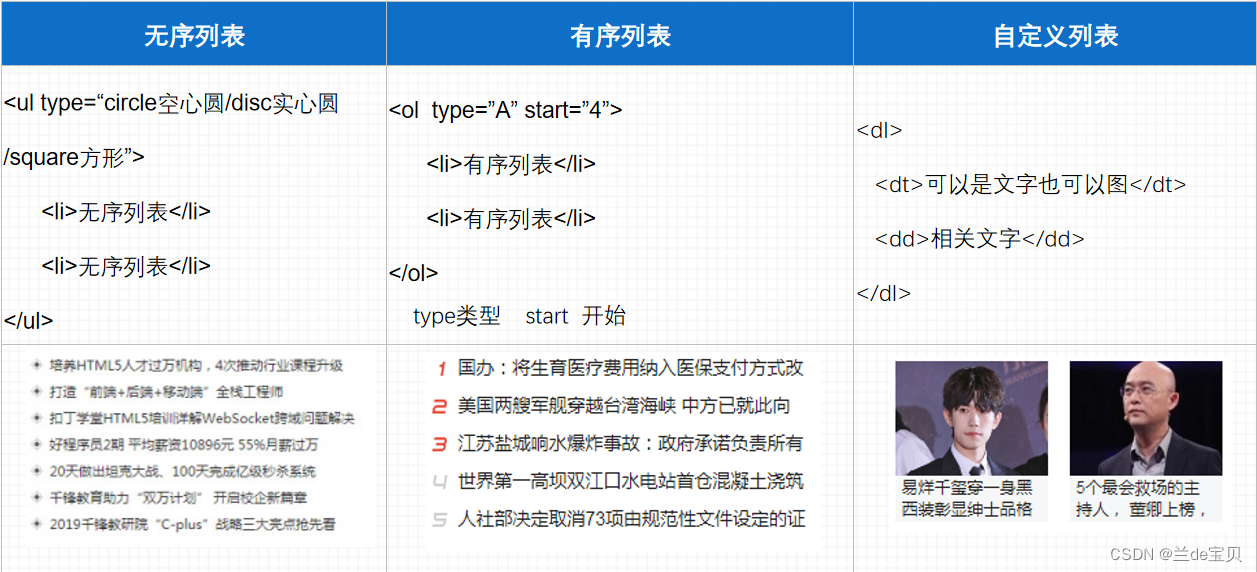
<hr>10.无序列表(ul)
🍀 <ul><li> </li></ul>
11.有序列表(ol)
🍀 <ol><li> </li></ol>
12.自定义列表(dl)
🍀 <dl><dt><dd> </dd></dt></dl>
汇总:

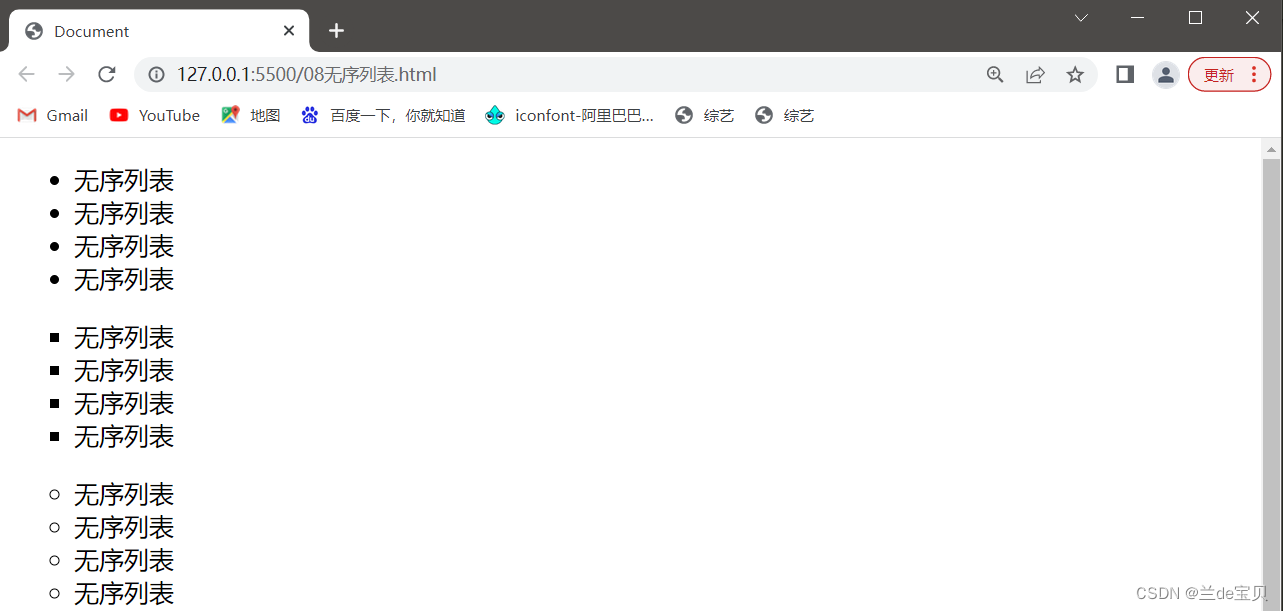
<!-- 无序列表 默认符号是实心圆-->
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<!-- type 类型 square 方形 -->
<ul type="square">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<!-- type 类型 circle 空心圆 -->
<ul type="circle">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>

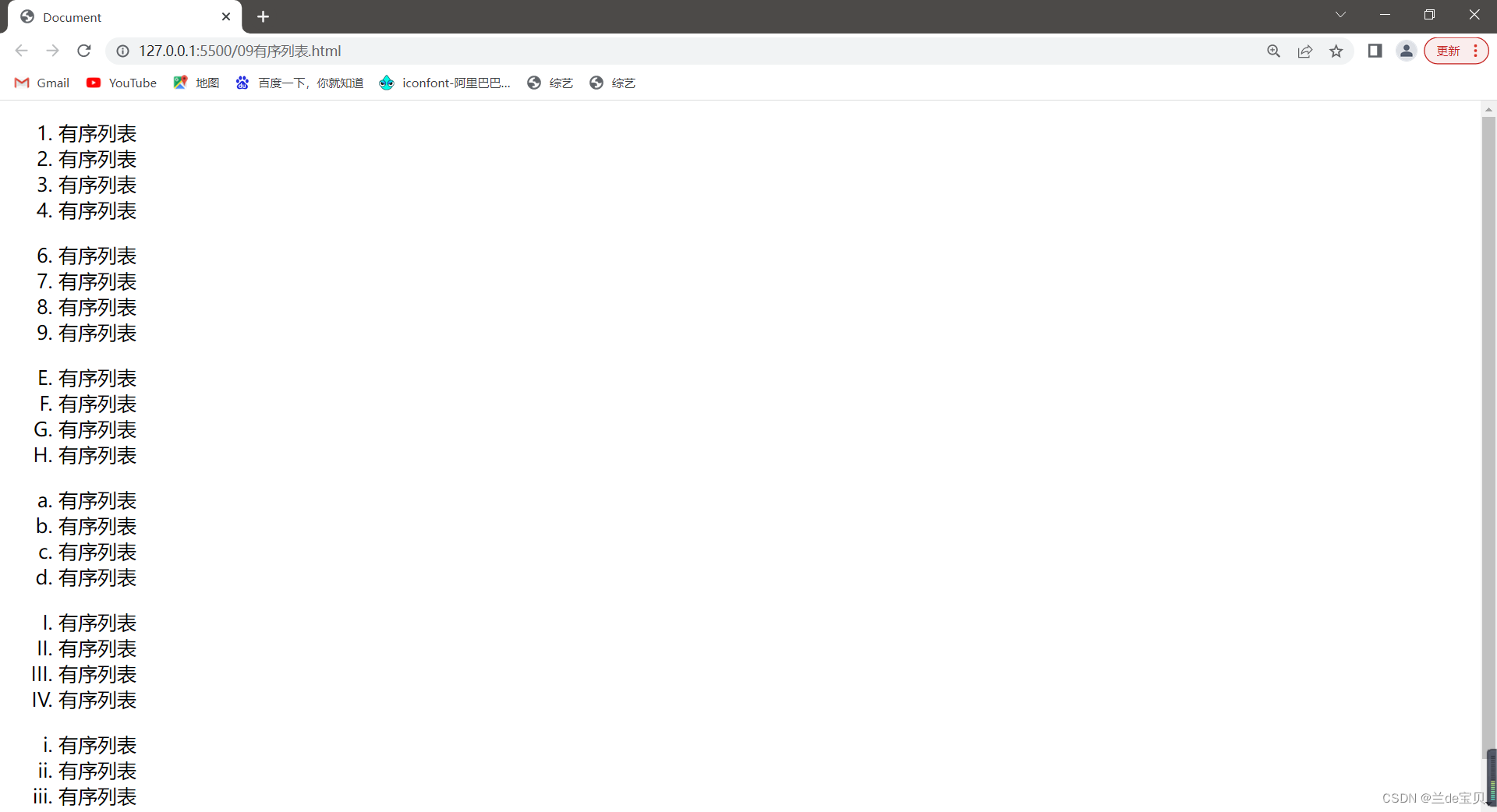
<!-- type 类型 A a I i start 定义开始的位置属性值是数字 -->
<ol type="A" start="5">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="a">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="I">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="i">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
13.插入图片
🍀 <img src=“图片路径” title=“鼠标悬停上去之后的提示信息” alt=“图片不显示之后的提示信息"/>

![[MQ] SpringBoot使用扇型(广播)交换机/主题交换机](https://img-blog.csdnimg.cn/a2b82b75fd80476dac0151574c3b785b.png)