文章目录
- 1. 常规流
- 2. 常规流布局
- 2.1 定义
- 2.2 包含块
- 2.3 块盒
- 2.3.1 每个块盒的总宽度,必须等于包含块的宽度
- 2.3.2 每个块盒垂直方向上的auto值
- 2.3.3 百分比取值
- 2.3.4 上下外边距合并(margin塌陷)
- 2.4 行盒
- 2.4.1 盒子沿着内容延伸
- 2.4.2 宽高不可调整
- 2.4.3 内边距(填充区)、边框、外边距
- 2.5 行块盒
- 2.5.1 特点
- 2.5.2 空白折叠

我们上章学习了盒子模型,理解了元素们在网页中的存在形式,也就是说盒模型规定了单个盒子(元素)的规则。而他们的布局,默认以常规流的形式呈现。
1. 常规流
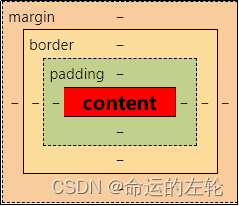
盒模型:规定了单个盒子的规则,包括:margin、border、padding、content。但多个盒子他们之间的分布我们没办法,所以就出现了视觉格式化模型定义布局的规则。它大体上将页面中盒子的排列分为三种方式:常规流、浮动、定位。
2. 常规流布局
2.1 定义
常规流,又叫文档流 、普通文档流、常规文档流。
所有元素,默认情况下,都属于常规流布局。总体规则:块盒独占一行,行盒水平依次排列。
接下来,介绍一个❗️重要的概念:包含块。
2.2 包含块
包含块(containing block): 每个盒子都有它的包含块,包含块决定了盒子自己的排列区域(活动区域)。这里就像是妈妈🤰和她肚子里的宝宝👶,宝宝还没生出来的时候的活动区域只在妈妈的肚子里。绝大部分情况下,盒子的包含块为其父元素的内容盒。
红色部分🔴为其子元素的包含块:

2.3 块盒
2.3.1 每个块盒的总宽度,必须等于包含块的宽度
-
html(这里设置两个盒子,为父子关系,并设置高度、宽度、背景颜色。内边距、外边距等参数,但子盒不设置宽度)
<body> <div class="father"> <div class="son"></div> </div> </body> -
css
<style> .father { height: 200px; width: 200px; padding: 100px; background-color: red; } .son { height: 50px; padding: 50px; background-color: blue; } </style> -
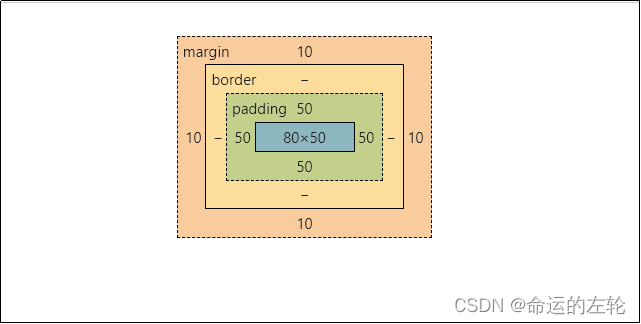
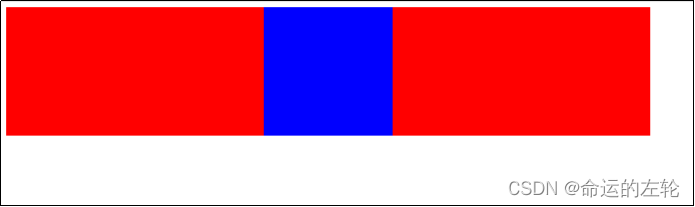
效果
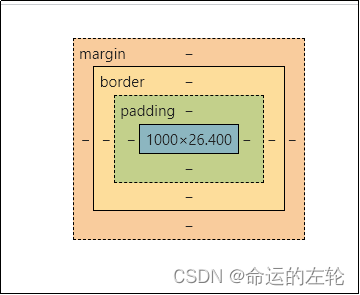
其中子盒结构为:

而父盒结构为:

子盒的包含块的宽度可以从父盒的内容区来看,父盒内容区宽度为 200px。而子盒的整体宽度为:80 + 10*2 + 50*2 = 200。也就是说:块盒的包含块宽度就是块盒的整体宽度,这里还有要注意的点,我们并没有给子盒的 width 设置值,那它的值时怎么来的?
❗️ 注意:width 属性在 css 中设置的是内容的宽度
-
width: auto当块盒没有设置 width 时(这里与行盒无关,盒子模型说过:行盒无法设置宽高),该属性默认值是 auto,而 auto 会吸收剩余空间。
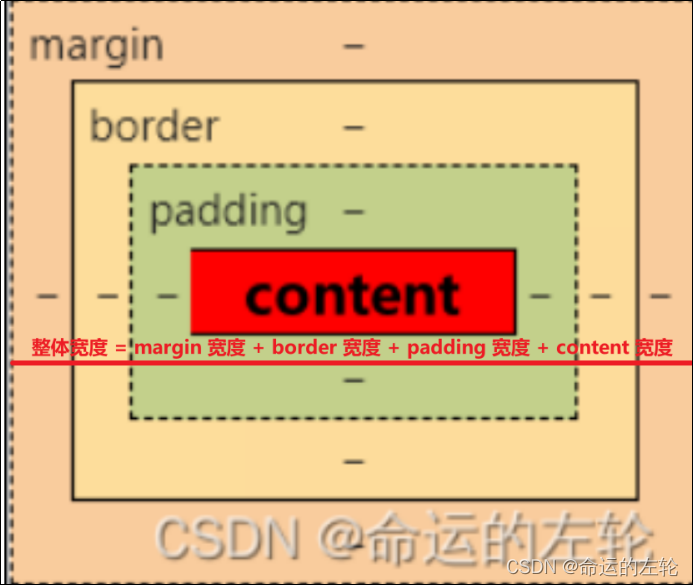
什么意思呢?由于 块盒的宽度 = margin 宽度 + padding 宽度 + border 宽度 + content 宽度(其中 margin、padding、border 的默认值为 0,content 默认值为 auto)。

因为块盒宽度 == 包含块宽度 == 父元素内容宽度,所以块盒的宽度是已知的。
如果我们有设置 margin、padding、border 等元素,就可以知道其宽度,没有设置就默认为 0 。这时候 auto 会自动计算剩余的空间,即:content 宽度 = 块盒的总宽度 - margin 宽度 - padding 宽度 - border 宽度 ,这样就可以得到 content 的宽度了,也就是 width 的值。如果出现计算后,content 宽度 < 0 的情况:那么这时候可能出现很多种情况(有可能看不见,有可能不在包含块内等),这里不考虑这种,因为感觉不太可控。
-
margin: auto而 margin 也有 auto 值可以设置,若内容、边框、内边距的宽度计算后,仍然有剩余空间,该剩余空间由 margin-left 和 margin-right 平分(居中小能手💪)。
-
html
<body> <div class="father"> <div class="son"></div> </div> </body> -
css
<style> .father { width: 1000px; background-color: red; } .son { height: 100px; width: 100px; padding: 50px; background-color: blue; margin:auto; } </style> -
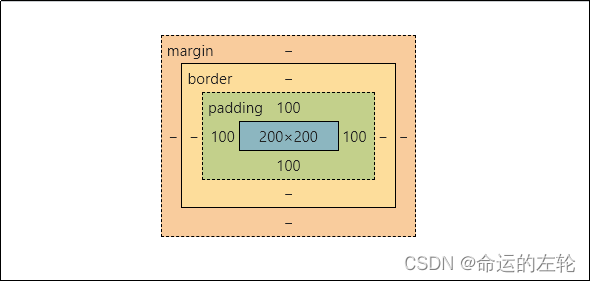
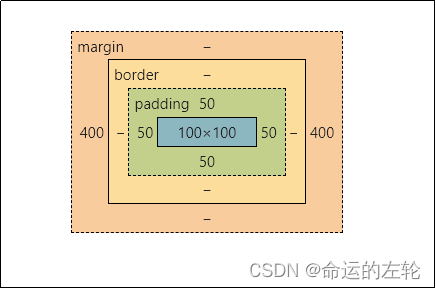
效果(整体效果图和子盒结构图)


所以说,在常规流中,块盒在其包含块的水平居中,可以这么设置。
margin: 0; 或者 margin: 0 auto;
-
-
width吸引能力强于margin
当同时出现width:auto和margin:auto时,或者 width 没设置(没设置时,width 默认值为auto),只设置margin:auto。都优先执行width:auto,此时 margin 视为 0。这里不多加演示,知道即可。
2.3.2 每个块盒垂直方向上的auto值
height:auto 会适应内容高度,而 margin:auto 垂直方向 = 0。
-
html
<body> <div class="father"> <div class="son">1</div> </div> </body> -
css
<style> .father { width: 1000px; height: 100px; background-color: red; } .son { height: auto; margin: auto; background-color: blue; } </style> -
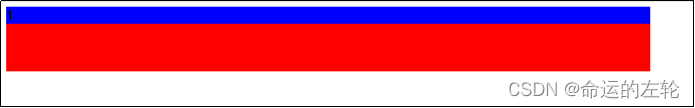
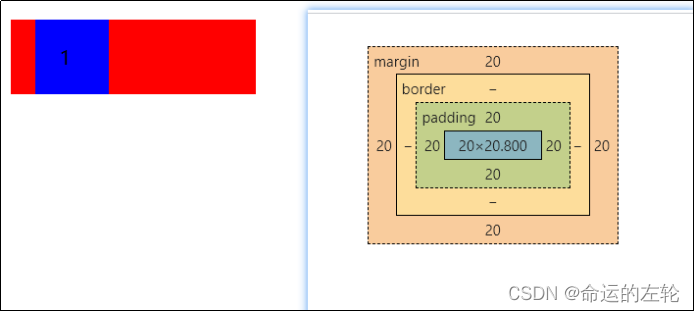
效果(整体效果图和子盒结构图)


我们同时给 height 和 margin 设置了 auto。水平方向上,由于子盒并未设置 width,width 默认为 auto,所以其内容宽度经计算后为父元素的宽度 1000px。而垂直方向上,我们发现子盒高度与其内容相关,并且加不加这两个属性盒子都不会变化,说明 height 默认适应内容高度,垂直方向的margin 默认为 0,且他们的auto值和默认值一致。
2.3.3 百分比取值
padding、width、margin 可以取值为百分比。
以上所有百分比都是相对于包含块的宽度(也就是父元素内容的宽度)。
而关于高度的百分比:
- 包含块的高度取决于子元素的高度,设置百分比无效。(包含块的高度由父元素定义,当父元素高度取决于子元素,在设置百分比时,子元素高度又取决于父元素,这样两者都取决于彼此,相当于无法设置)
- 包含块的高度不取决于子元素的高度,百分比相对于父元素高度。
我们举个栗子🌰:
-
html
<body> <div class="father"> <div class="son">1</div> </div> </body> -
css
<style> .father { width: 200px; /* height: 100px; */ background-color: red; } .son { height: 10%; margin: 10%; padding: 10%; width: 10%; background-color: blue; } </style> -
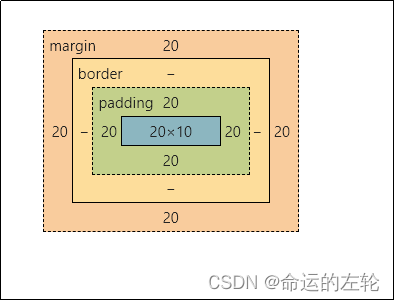
效果(子盒子结构图)

由于父元素的宽高为 200px * 100px,也就是包含块宽高为 200px * 100px。padding、width、margin 设置 10% 相对的是包含块的宽度,也就是都是 20px。height 设置 10 % 相对的是包含块的高度,所以是 10px。由于父元素设置了高度,所以子元素高度百分比设置有效。
当父元素没设置高度,height 属性设置百分比失效。(注释掉父元素原有的高度)

2.3.4 上下外边距合并(margin塌陷)
两个常规流块盒,上下外边距相邻,会进行合并,也就是会产生 margin 塌陷问题。
2.4 行盒
2.4.1 盒子沿着内容延伸
行内元素你里面写什么,它的宽度就有多宽。

2.4.2 宽高不可调整
调整行盒的宽高,应该使用字体大小、行高、字体类型间接调整。
2.4.3 内边距(填充区)、边框、外边距
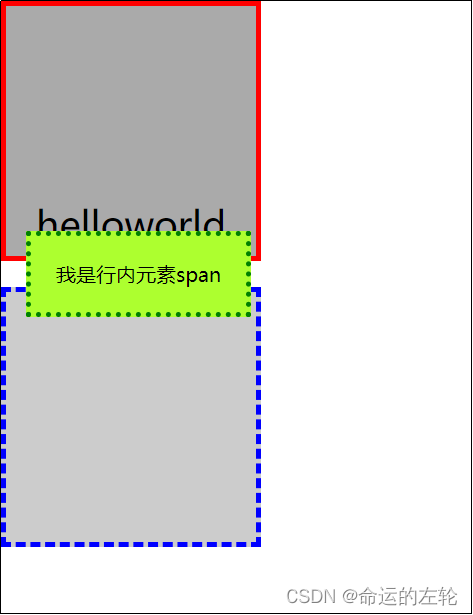
水平方向有效,垂直方向仅会影响背景,不占据实际空间。
-
html
<body> <div class="box1">helloworld</div> <span class="span">我是行内元素span</span> <div class="box2"></div> </body> -
css
<style type="text/css"> body { margin: 0; padding: 0; } .box1 { width: 200px; height: 200px; font-size: 30px; background-color: #aaa; border: 4px solid red; text-align: center; line-height: 350px; } .box2 { width: 200px; height: 200px; background-color: #ccc; border: 4px dashed blue; } .span { border: 4px dotted green; background-color: greenyellow; padding: 20px; margin: 20px; } </style> -
效果

2.5 行块盒
2.5.1 特点
-
不独占一行
-
宽高有效
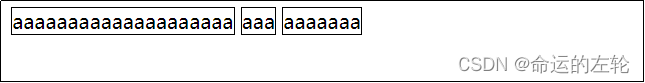
2.5.2 空白折叠
空白折叠,只发生在行盒内部(行块盒) 或者 行盒(行块盒)之间。
本文主要学习【渡一教育】袁进老师的html+css基础课程
参考过dreamer_zhou
如有错误,敬请指正,欢迎交流🤝,谢谢♪(・ω・)ノ