后端API接口文档
乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/
采用前后端分离架构,乐吾乐后端服务提供一整套完整的web组态编辑器的所有数据接口,包含2D/3D图纸接口服务、文件接口服务和用户接口服务等,安装包版本提供后端可执行程序文件,后端源码版提供Java源码。用户也可以自行按照接口文档去实现部分必要的接口,参考接口文档如下:
注意:下面是官方meta2d自己的服务接口。自己开发的接口与meta2d-vue组件依赖的格式不一定完全相同,请根据实际情况转换为所需要的数据格式。
默认:所有接口调用失败时,返回{ error: '错误原因'}。正确时,直接返回所需数据,不再需要error字段。故所有接口返回通过返回是否有error字段判断。
接口列表
登录(购买乐吾乐后端)
URL:
/api/account/login
Method:
POST
Body:
{
"account": "XXX",
"password": "XXX",
"remember": "true",// 是否系统记住密码
}
Copy
返回:
{
"account": "xxx"
"password": "xxx"
"token": "xxx", //token用于后续的认证
"username": "xxx"
//...
}Copy
获取登录信息
URL:
/api/account/profile
Method:
GET
Headers:
Authorization - 自动读取cookie为token的值给Authorization,可用于登录/身份认证
返回
{
"id":"le5le",
"account":"", // 账号
"username":"乐吾乐", // 用户名
"email":"",
"phone":"", // 手机号
"vip":"", // vip到期时间
"vipData":{
"2d":"",
"3d":"",
"v":""
}
"teams":[
{
"id":"",
"name":""
}
],
"createdAt":"", // 创建时间
"updateAt":"" // 最后更新时间
}Copy
获取图纸/自定义组件列表
URL:
/api/data/${collection}/list
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component- 自定义组件
Method:
POST
Query
current - 当前第几页,默认1
pageSize - 每页记录数,默认10
返回
{
"list":[ //列表数据
{
"createAt":"", //创建时间
"folder":"", // 文件夹名
"id":"", // id
"image":"", // 缩略图
"name":"", // 图纸名
"ownerId":"", // 拥有者id
"ownerName":"", // 拥有者用户名
"shared":false, // 是否共享
"star":0, // 收藏数
"updatedAt":"", // 最后更新时间
...
}
...
],
"total":10 // 数据总数
}Copy
新增图纸/自定义组件
URL:
api/data/${collection}/add
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component - 自定义组件
Method:
POST
Body
{
"component": false, // 是否为组件
"data": { // 画布数据
"x": 0, // 画布偏移量x
"y": 0, //画布偏移量y
"scale": 1, // 画布缩放值
"pens": [ // 画布图元数据
...
],
"origin": {
"x": 0, // 画布原点x
"y": 0 // 画布原点y
},
"center": {
"x": 0, // 画布缩放中心点x
"y": 0 // 画布缩放中心点y
},
"paths": {}, //存储无法解析的svgPath
"template": "",
"componentDatas":[],// 组合图元数据
"component": false, // 是否为component
"ruleColor": "", // 尺子颜色
"gridColor": "", // 网格颜色
"gridSize": 20, // 网格大小
"color": "", // 画笔颜色
"activeColor": "", // 激活图元颜色
"version": "" // 版本号
...
},
"name": "", // 图纸名
"image": "", // 图纸缩略图
"folder": "" // 文件夹
}Copy
返回
{
"id":"",//图纸/自定义组件id
"data":{}, // 组件/图纸数据
"editorId":"", // 编辑者id
"editorName":"", // 编辑者name
"folder":"", // 所处文件夹
"image":"", // 缩略图地址
"ownerId":"", // 拥有者id
"ownerName":"", // 拥有者name
"share":false, // 是否分享
"updateAt":"", // 最后更新时间
"createdAt":"" // 创建时间
}Copy
修改图纸/自定义组件数据
URL:
/api/data/${collection}/update
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component - 自定义组件
Method:
POST
Body
同“新增图纸”接口,此时有id
返回
同“新增图纸”接口
获取图纸/自定义组件数据
URL:
/api/data/${collection}/get
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component - 自定义组件
Method:
POST
Body
{
"id": "图纸/自定义组件id"
}Copy
返回
同“新增图纸”接口
删除图纸/自定义组件
URL:
/api/data/${collection}/delete
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component - 自定义组件
Method:
POST
Body
{
"id": "图纸/自定义组件id"
}Copy
返回
{
"error": "错误" // 没有error字段,表示执行正确。有error表示执行错误,error为错误原因
}
或者
{
"id":""// 图纸/自定义组件id
}Copy
获取所有图纸/组件文件夹
URL:
/api/data/directory/list
Method:
POST
Body
{
"fullpath":"/2D/图纸" // 获取文件夹路径
}Copy
返回
{
total: 总数,
list: [...]
}Copy
获取所有图纸/组件信息
URL:
/api/data/${collection}/list
其中,${collection}为变量,变量值如下:
- 2d - 图纸
- 2d.component- 自定义组件
Method:
POST
param
{
"current":1,
"pageSize":1000
}Copy
返回
{
"list":[
{
"image":"",//组件保存时生成的缩略图
"name":"",//组件名
"id":"" //组件数据id
"owner":"", // 拥有者
"editor":"", // 编辑者
"updatedAt":"", // 最后更新时间
"createdAt":"", // 创建时间
...
}
],
"total":10, // 数据总数
}Copy
修改图纸/组件文件夹名称
URL:
/api/directory/update
Method:
POST
Body
{
"newFullpath": "/2D/图片/newName"
"oldFullpath": "/2D/图片/oldName"
}Copy
返回
{}Copy
添加图纸/组件文件夹
URL:
/api/directory/add
Method:
POST
Body
{
"fullpah":"/2D/图纸/newFolder" // 文件夹路径
}Copy
返回
{
"id":"", // 文件夹id
"createdAt":"", // 创建时间
"fullpath":"", // 文件夹路径
"ownerId":"", // 拥有者id
"updatedAt":"" // 最后更新时间
}Copy
删除图纸/组件文件夹
URL:
/api/directory/delete
Method:
POST
Body
{
"fullpath":["/2D/图纸/path"], //删除的文件夹路径
"physically": true, //是否物理删除
}Copy
返回
{
"directories": ["/2D/图纸/path"], // 删除的文件夹路径
"files": [] // 文件列表
}Copy
获取组件图片列表
URL:
/api/file/list
Method:
POST
Query
current - 当前第几页,默认1
pageSize - 每页记录数,默认10
Body
{
"type": "图片", // 文件类型,默认为'图片'
"directory": "/2D", // 指定的获取哪个文件夹下的图片,默认为'/2D',例如:'/2D/新建文件夹'
"allChildren": false // 是否获取该文件夹下(包括子文件夹)所有图片
}Copy
返回
{
"total":1,//总数
"list":[{
"fullname":"", //图片完整名路径
"size":18546, //图片数据长度
"directory": "", //文件夹路径
"deleteAt":0
"name": "", // 文件名
"shared": true,
"url": "", // 文件路径
"type": "",
"ownerId": "",
"ownerName": ""
...
}]
}Copy
上传图片
URL:
/api/image/upload
Method:
POST
FormData
- filename:string 文件名
- shared:string 是否共享
- type:string 类型,'图片'
- file:Blob 文件二进制
- conflict: string directory+name如果存在,处理方式:默认(不传)覆盖;new - 自动重命名为一个新文件;其他 - 不做任何操作,返回报错
- directory:string 文件存放文件夹,例如:'/2D/缩略图'
返回
{
"fullname":"", //图片完整路径名
"url":"", //图片url
"id":"", // 图片id
"directory":"", // 所处文件夹
"name": "", // 图片名称
"shared":true, // 是否共享
"type":"图片",
"size":2179, // 图片大小
"ownerId":"", // 拥有者id
"ownerName":"", // 拥有者name
"updatedAt":"" // 最后更新时间
"createdAt":"" // 创建时间
}Copy
删除图片
URL:
/api/files/delete
Method:
POST
Body:
{
"fullnames":["/2024/0112/1/1/1"],// 文件完整路径
"physically":fasle // 是否物理删除
}Copy
返回
{
"recycled":["/2024/0112/1/1/1"] // 被删除文件的路径
}Copy
获取素材或png、svg分组列表
URL:
/api/assets/folders
Method:
POST
Body:
{
"path":"png" | "svg" // 获取png或者svg分组列表
}Copy
返回
{
"list": [
"2.5D-制冷站",
"2.5D-废气治理",
"2.5D-废水处理",
"2.5D-智慧城市",
"2.5D-电信机房",
"2.5D-采暖系统",
"官网使用图片",
],
}Copy
获取素材或png、svg文件列表
URL:
/api/assets/files
Method:
POST
Body:
{
"path":"png" | "svg" // 获取png或者svg文件列表
}Copy
返回
{
"list": [
"svg/SVG国家电网/T型开关A -C.svg",
"svg/SVG国家电网/T型开关A-B.svg",
"svg/SVG国家电网/T型开关AB-C.svg",
...
],
}Copy
获取待绑定的变量列表树
URL:
/api/device/data/tree?mock=1
Method:
GET
返回:
[{"children":[
{"children":[
{"id":"d-1-a-001","name":"车辆"},
{"id":"d-1-a-002","name":"访客"}
],
"id":"device-001-a",
"name":"园区大门"
},
{
//...
}],
"id":"device-001",
"name":"新智慧园区"
},{
//...
}]Copy
获取绑定变量数据
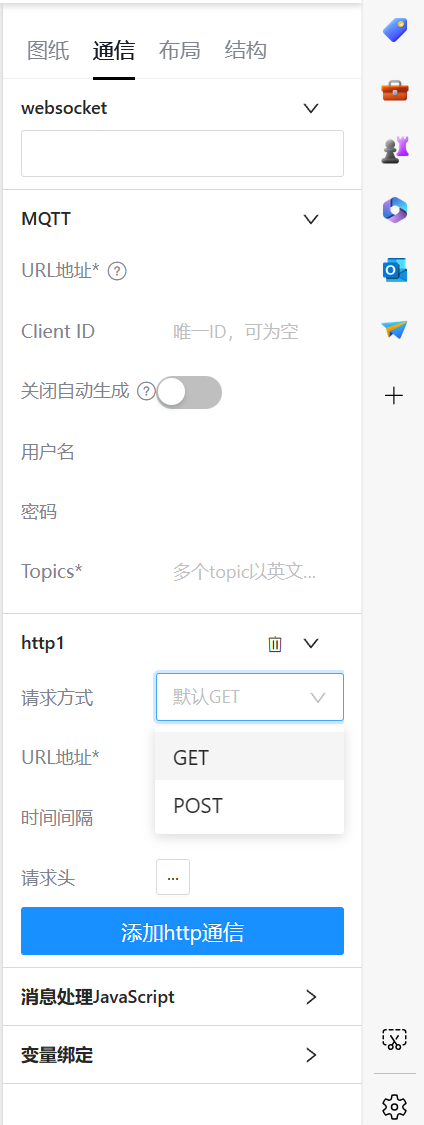
自定义,支持mqtt、websocket、http。在图纸的通信中输入实际地址即可

返回:
[
{"dataId": "device-001", "value": 71},
{"dataId": "device-001-a", "value": 21},
{
//...
}
]Copy