【实时数据仓库】可以分开来理解:
✅【实时数据】:即能够快速处理数据,且几乎无延迟的提供最新的数据的能力。
✅【仓库管理】:可以理解为对仓库的库存控制、对仓库的存储优化以及协调物流。
那么实时数据仓库就是:用于在数据产生的同时进行存储和分析的数据仓库系统。
它不同于传统的离线数据仓库,后者通常依赖于批量数据处理,存在较大的时间延迟。实时数据仓库则能够即时接收、处理和分析连续流入的数据,几乎无延迟地提供最新的业务反馈。目前市面上能有这样功能的系统就是——仓库管理系统(WMS)。
简道云仓库管理系统(WMS)模板,可以直接查看和使用:https://www.jiandaoyun.com
什么是仓库管理系统(WMS)?
仓库管理系统(WMS)是一种用于优化仓库运营的软件系统,它负责管理库存、跟踪货物位置、指导拣选和包装、处理订单发货以及监控库存水平。仓库管理系统(WMS)通过自动化和智能化流程,提高仓库作业效率,减少错误,增强库存准确性,并促进供应链协同。
与实时数据仓库对应的就是离线数据仓库。先来看看,离线数据仓库在实时性方面存在以下痛点:

【数据时效性不足】:离线数据仓库通常使用离线再导出的方式去获取数据,这样数据时效性只会延长更长时间,无法满足实时数据分析的需求。在快速变化的市场环境中,这种滞后性会导致企业错失商机或无法及时应对风险。
【查询效率低】:如果是使用离线数据仓库执行查询,则会需要较长时间来处理大量数据,不能通过联网进行快速搜查关键词等。这会影响企业决策的及时性和准确性。
【扩展性和灵活性较低】:离线数据仓库底层涉及多个技术栈和系统组件,如HDFS、YARN、Hive等。这些系统的复杂性和相互依赖导致系统不能够根据企业业务需求进行功能的变化。
因此我们说仓库管理系统(WMS)的实时数据是不可替代,可以从以下这些场景中具体体现。
仓库管理系统(WMS)的实时数据场景:
以下是仓库管理系统(WMS)利用实时数据功能在管理仓库时的六种具体场景及其作用:
✅场景一:快速响应客户需求
在一个忙碌的电商平台中,客户需求会源源不断的增加,如果刚好面临着促销活动或节假日的临近,订单量则会激增,仓库需要迅速且准确地处理每一个订单,以满足客户的即时需求,及时更新客户的新订单。
此时,WMS系统能通过实时数据功能,即时捕捉订单信息并自动分配拣选任务,为每个客户打包相对应的产品、这确保了仓库在最短时间内响应客户需求,减少等待时间,提升客户满意度。

✅场景二:实时库存监控
在仓库管理中当中,实时库存监控能够确保库存的数量和状态。企业需要实时了解每种商品的库存数量、存放位置和状态,以便在市场需要产品时,能够快速响应市场需求。
库存管理系统(WMS)能够即时更新库存信息,包括产品的入库、出库、调拨等操作。这使得管理人员能够随时掌握库存的最新状态,有效避免库存短缺或过剩的情况发生。同时,实时库存数据还可以为企业的采购、生产和销售等决策提供有力支持。

✅场景三:拣选路径优化
拣选作业能够有效提高仓库的效率。传统的拣选作业往往存在路径不合理、耗时较长等问题。
仓库管理系统(WMS)通过实时数据功能,能够分析拣选作业的历史数据和当前库存情况,自动规划最优的拣选路径。这不仅可以减少拣选时间和人力成本,还可以提高拣选作业的准确性和效率。

✅场景四:库存预警与补货
库存预警与补货能够防止库存短缺和保障供应链稳定。企业需要设定合理的库存安全库存水平,并在库存低于安全库存时及时进行补货。
而库存管理系统(WMS)通过实时数据功能,能够实时监控库存数量并与设定的安全库存水平进行比较。一旦库存低于安全库存水平,系统将自动触发补货流程,并生成补货订单。这确保了企业能够及时补充库存,避免库存短缺对生产和销售造成的不利影响。

✅场景五:运输与配送跟踪
当仓库进行完出库环节后,运输与配送是仓库管理的最后一环,将会把产品送到客户的手中。企业需要实时了解货物的运输状态和预计到达时间,以便及时与客户沟通并提供优质的服务。
仓库管理系统(WMS)能够集成GPS和物联网等技术手段,实时跟踪货物的运输状态和位置信息,及时在系统内更新物流信息。这能让企业能够随时掌握货物的运输情况,并及时调整运输计划和配送路线。同时,还可以帮助企业预测货物的到达时间,为客户提供更加准确的物流信息和服务。

✅场景六:仓库作业效率分析
企业需要对仓库的各项作业进行定期评估和分析,以发现潜在的问题并进行改进。而事实数据能够评估仓库作业效率。
WMS通过实时数据功能,能够收集和分析仓库作业的各项数据指标,如拣选效率、库存周转率、订单处理时间等。这些数据不仅可以帮助企业了解仓库作业的实际情况和效率水平,还可以为企业的持续改进和优化提供有力支持

✅场景七:提升员工绩效
一线员工是仓库运作的主体。能够协助WMS系统共同管理产品的出入库。而员工的工作效率和积极性也能直接影响仓库的效率和成本。
仓库管理系统(WMS)不仅包含有员工的所有数据,还包含员工每日工作的时长和数量,这样能够计算出员工的工作情况和业绩数据。这些数据包括拣选效率、出错率、工作时间等。管理人员可以根据实时数据评估员工的绩效表现,并给予相应的奖励或培训。

仓库管理系统(WMS)的不可替代性在于:
1.数据分析能力强大:
仓库管理系统(WMS)的数据分析功能之强大,在于对数据不仅仅是数字的堆砌,而是将海量、复杂的仓库运营数据转化为有价值的信息。它能对库存变动、订单处理、作业效率、员工绩效等多个维度进行深入挖掘和分析。这种分析能力,让WMS能够揭示仓库运营中的规律和趋势,为管理层提供做出决策依据。

2.精准管理库存:
仓库管理系统(WMS)能利用手机,通过条形码、RFID等自动识别技术,确保每一件商品从入库到出库的全过程都能被精确追踪。这不仅避免了人工盘点时的错漏,还大幅提升了库存数据的准确性,让企业随时掌握库存状况,减少过剩或短缺风险。

3.优化作业流程:
系统能自动规划最优的拣选路径、分配工作任务,减少员工在仓库内的无效移动,提高作业效率。同时,支持波次拣选、批量处理等高级功能,让仓库作业更加有序、高效。
4.降低运营成本:
系统通过计划和精细化管理,能够有效减少库存积压、降低损耗率,并优化人力资源配置,减少不必要的人工成本。此外,
5.促进数字化转型:
在数字化的时代,企业纷纷引入大量的系统协助管理企业业务。仓库管理系统(WMS)就是企业能够实现仓储管理数字化转型的关键工具。它不仅提升了仓库内部的运营效率,还通过与其他信息系统的集成(如ERP、OA等),推动了企业整体业务流程的自动化、智能化。

以上就是今天分享的内容,主要是介绍仓库管理系统的实时数据功能,以及仓库管理系统对于企业的必要性和不可替代性,在数字化的时代,企业能够利用系统协助管理仓库和员工,那对企业来说是长远的投资和良好的发展。
希望对大家有所帮助!





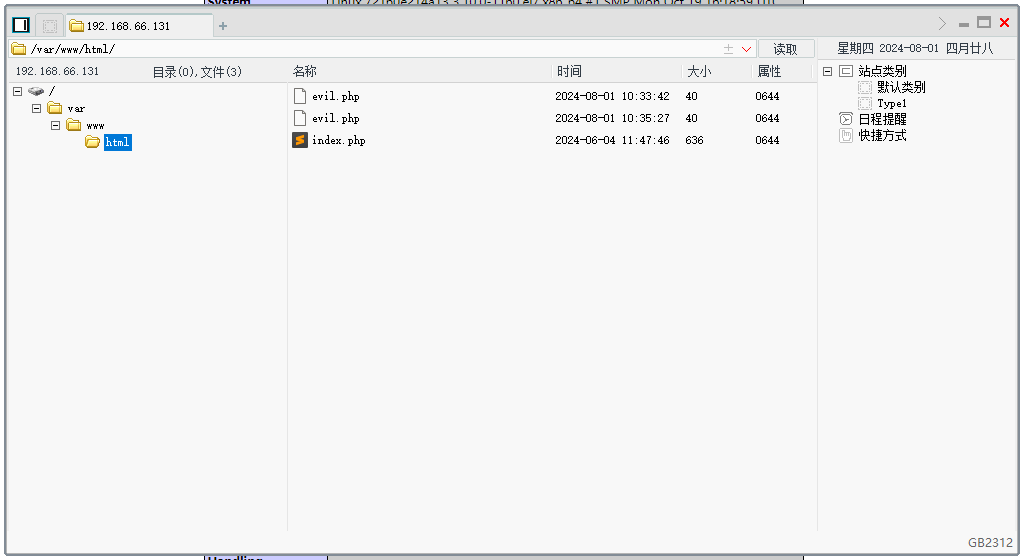
![NSSCTF练习记录:[SWPUCTF 2021 新生赛]caidao](https://i-blog.csdnimg.cn/direct/04375c1eadaf4f5f835b9dfc9ee33c03.png#pic_center)