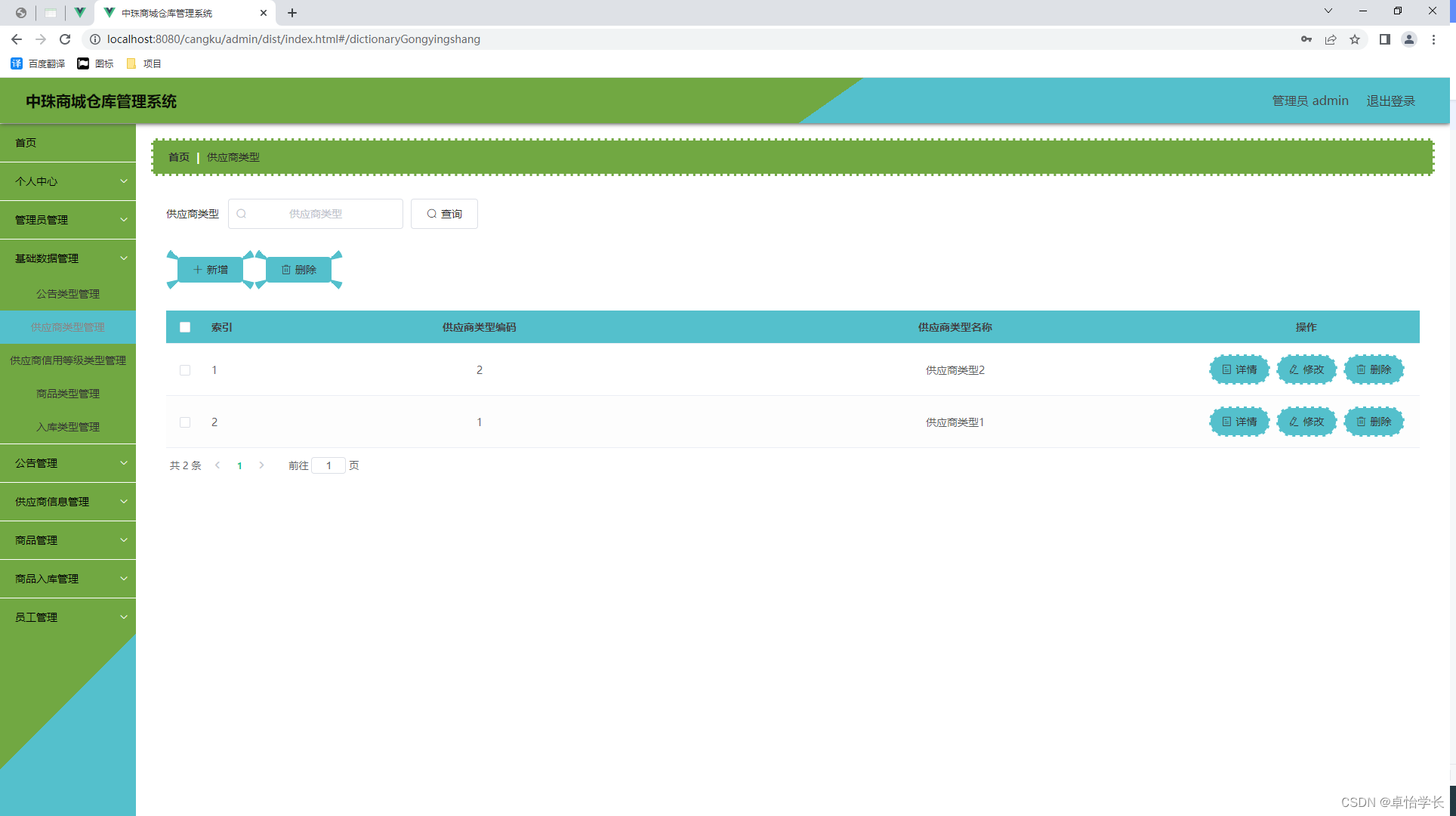
效果图:
需求:点击加号执行后端返回的script中的代码

后端返回的html:
<!DOCTYPE html>
<html lang='zh'>
<head>
<title>xxx</title>
<style>
body{font-size: 14px}
p{text-indent: 30px;}
textarea{width: 100%;}
input,textarea{box-sizing: border-box;}
label{cursor: pointer;}
th{border: none;}
td{border-style: solid; border-width: 1px;border-color:rgb(50%,50%,50%);}
table{border-collapse: collapse;width:26cm;}
td.noneBorder{border-style: none;}
.soloInput input{width: 100%;height: 100%;border-style: none none solid none;border-width: 1px}
.mixInput span{border-bottom: solid 1px;min-width: 100px;}
.addButton div{
background-color: #4CAF50;
border: none;
color: white;
padding: 5px 20px;
text-align: center;
display: inline-block;
font-size: 16px;
}
</style>
</head>
<body>
<form name="form1">
<table class='outTable'>
<tr>
<th> </th>
<td align='center' colspan='3'>类型1</td>
<td colspan='3' class='soloInput'>
<span th:if="${pdf}" th:text="${lsLx}"></span>
<input th:if="${!pdf}" type='text' name='lsLx' th:value="${lsLx}">
</td>
<td align='center' colspan='3'>日期</td>
<td align='center' colspan='5' class='soloInput'>
<span th:if='${pdf}' th:text="${nYr}"></span>
<input th:if="${!pdf}" type='date' name='nYr' th:value="${nYr}">
</td>
</tr>
<tr>
<th> </th>
<td align='center' colspan='2' style='border-style:solid solid none solid;'>字段3</td>
<td align='center' style='border-style:none solid none solid;'>字段4</td>
<td align='center' rowspan='2' style='border-style:solid solid none solid;'>字段5</td>
<td align='center' rowspan='2' style='border-style:solid solid none solid;'>字段6</td>
<td align='center' rowspan='2' style='border-style:solid solid none solid;'>字段7</td>
<td align='center' colspan='8'>字段8</td>
</tr>
<tr>
<th> </th>
<td align='center' colspan='2' style='border-style:none solid none solid;'>编号</td>
<td align='center' style='border-style:none solid none solid;'>个数</td>
<td align='center' colspan='2'>1.0</td>
<td align='center' colspan='2'>2.0</td>
<td align='center'>3.0</td>
<td align='center'>4.0</td>
<td align='center'>5.0</td>
<td align='center'>6.0</td>
</tr>
<th:block th:each="_line_,_stat_ : ${check!=null?check:blankList5}">
<tr>
<th> </th>
<td align='center' colspan='2' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item1}"></span>
<input th:if="${!pdf}" type='text' name='check[].item1' th:value="${_line_.item1}">
</td>
<td align='center' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item2}"></span>
<input th:if="${!pdf}" type='text' name='check[].item2' th:value="${_line_.item2}">
</td>
<td align='center' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item3}"></span>
<input th:if="${!pdf}" type='text' name='check[].item3' th:value="${_line_.item3}">
</td>
<td align='center' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item4}"></span>
<input th:if="${!pdf}" type='text' name='check[].item4' th:value="${_line_.item4}">
</td>
<td align='center' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item5}"></span>
<input th:if="${!pdf}" type='text' name='check[].item5' th:value="${_line_.item5}">
</td>
<td colspan='2' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item6}"></span>
<input th:if="${!pdf}" type='text' name='check[].item6' th:value="${_line_.item6}">
</td>
<td colspan='2' class='soloInput'>
<span th:if="${pdf}" th:text="${_line_.item7}"></span>
<input th:if="${!pdf}" type='text' name='check[].item7' th:value="${_line_.item7}">
</td>
<td class='soloInput' style='border-style:none solid solid solid;'>
<span th:if="${pdf}" th:text="${_line_.item8}"></span>
<input th:if="${!pdf}" type='text' name='check[].item8' th:value="${_line_.item8}">
</td>
<td class='soloInput' style='border-style:none solid solid solid;'>
<span th:if="${pdf}" th:text="${_line_.item9}"></span>
<input th:if="${!pdf}" type='text' name='check[].item9' th:value="${_line_.item9}">
</td>
<td class='soloInput' style='border-style:none solid solid solid;'>
<span th:if="${pdf}" th:text="${_line_.item10}"></span>
<input th:if="${!pdf}" type='text' name='check[].item10' th:value="${_line_.item10}">
</td>
<td class='soloInput' style='border-style:none solid solid solid;'>
<span th:if="${pdf}" th:text="${_line_.item11}"></span>
<input th:if="${!pdf}" type='text' name='check[].item11' th:value="${_line_.item11}">
</td>
</tr>
</th:block>
<tr th:if="${!pdf}">
<th> </th>
<td colspan='14' class="addButton" style="text-align: center;"><div onclick="addcheck(this)">+</div>
<script type="text/javascript">
function addcheck(element){
var addTr=element.parentNode.parentNode;
var tableEle=addTr.parentNode;
var newElement=null;
newElement=document.createElement("tr");
newElement.innerHTML=" <th> </th> <td align='center' colspan='2' class='soloInput'> <input type='text' name='check[].item1' value=''> </td> <td align='center' class='soloInput'> <input type='text' name='check[].item2' value=''> </td> <td align='center' class='soloInput'> <input type='text' name='check[].item3' value=''> </td> <td align='center' class='soloInput'> <input type='text' name='check[].item4' value=''> </td> <td align='center' class='soloInput'> <input type='text' name='check[].item5' value=''> </td> <td colspan='2' class='soloInput'> <input type='text' name='check[].item6' value=''> </td> <td colspan='2' class='soloInput'> <input type='text' name='check[].item7' value=''> </td> <td class='soloInput' style='border-style:none solid solid solid;'> <input type='text' name='check[].item8' value=''> </td> <td class='soloInput' style='border-style:none solid solid solid;'> <input type='text' name='check[].item9' value=''> </td> <td class='soloInput' style='border-style:none solid solid solid;'> <input type='text' name='check[].item10' value=''> </td> <td class='soloInput' style='border-style:none solid solid solid;'> <input type='text' name='check[].item11' value=''> </td>";
tableEle.insertBefore(newElement,addTr);
}
</script>
</td>
</tr>
</table>
</form>
</body>
</html>
现在如果直接用 v-html 放到vue 中 会报错;报这个方法没有;
![]()
解决思路:
1.获取到后端返回的html
2.通过正则表达式 之后 截取script 中的 js 逻辑
3.获取body标签 之后创建一个 script 标签
4.把我们截取的 script中的代码放到我们创建的 script标签中
5.把script标签 放到body中
实现:
html部分:
<div v-html="htmlData"></div>vue js部分
export default {
data() {
return {
htmlData: ""
}
},
mounted() {
// 我是取的本地存储的 你换成后端返回的就行
this.htmlData = localStorage.getItem('callbackHTML')
// 正则匹配
const regex = /<script type="text\/javascript">([\s\S]*?)<\/script>/g;
// let result = regex.exec(this.htmlData) //获取匹配到的数据
// console.log(result);
// let result0 = regex.exec(this.htmlData)[0] // 0是带<script
type="text\/javascript"> 这个的
// console.log(result);
let result1 = regex.exec(this.htmlData)[1]// 1是不带<script type="text\/javascript"> 这个的 我们用1
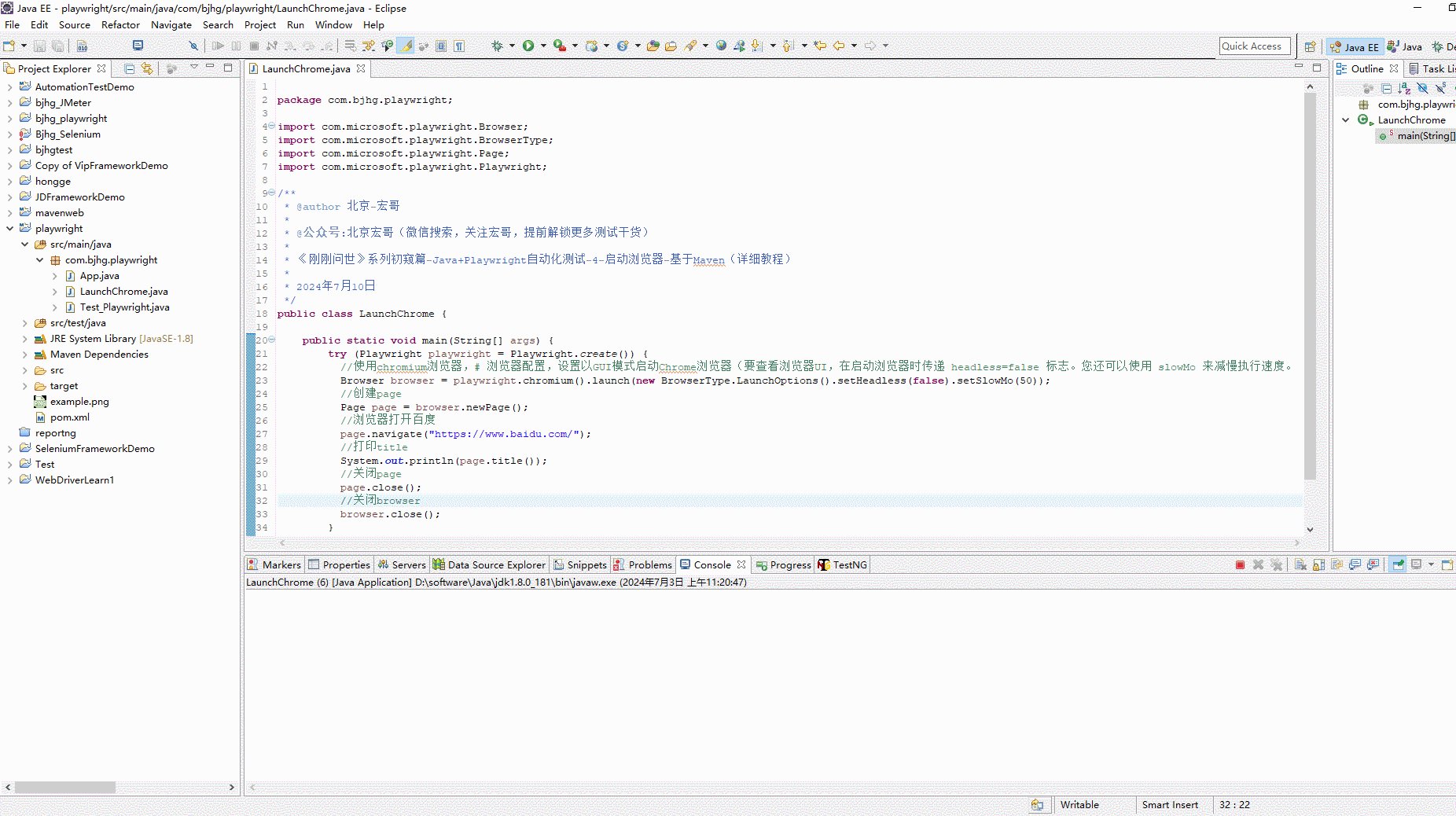
console.log(result1);
//创建script标签
let script = document.createElement('script')
script.type = 'text/javascript'
script.text = result1
//插入到body中
document.getElementsByTagName('body')[0].appendChild(script)
},
}result1打印结果:

浏览器展示script标签位置:

------------------------------------------------------end----------------------------------------------------------------------