开发环境
本次实验使用的开发环境是win10 64位系统 IDE使用VS2022,Qt版本是Qt5,15.
写博客背景
最近再练习使用VS开发Qt,到修改软件图标的事情.在网上搜索了一番大部分修改图标的都是基于Qt自带的编译器,由于本人使用的VS的IDE和自带的编译器设置方法有所不同,在一番查找实验后还整的弄成功了.本次博客就记录一下我是这么设置软件图标的,可以给使用VS开发Qt的新手朋友作为参考.
修改软件左上角图标和设置标题栏图标
这个就比较简单了,可以使用代码编辑.
第一步:需要找到一张合适的图片,把图片放到指定的文件夹,我所以的图片都当放到icon文件夹下了.

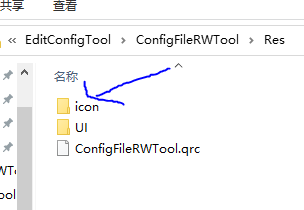
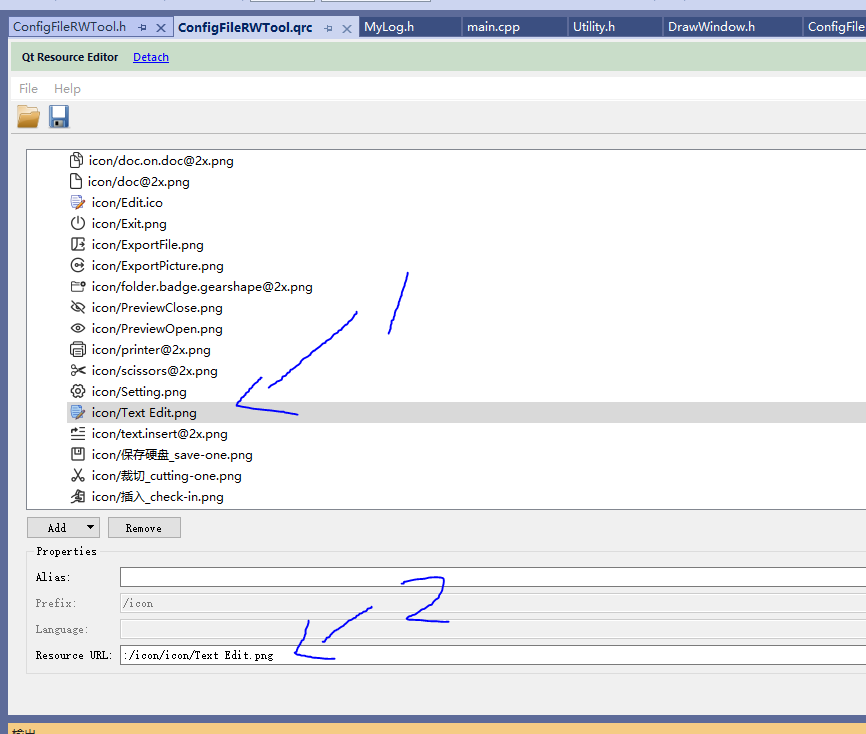
第二步:把图片加载到qrc文件下.找到这个文件,并打开.


如上图1那样,然后复制上面2那个地址,记住一定要复制去全.然后在软件初始化的时候写下这句代码:
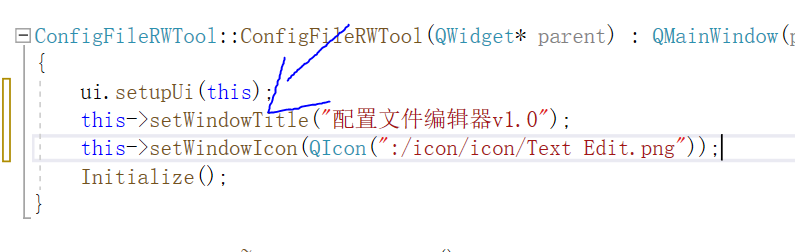
this->setWindowTitle("配置文件编辑器v1.0");
this->setWindowIcon(QIcon(":/icon/icon/Text Edit.png"));第一行代码是软件title的名称,第二行代码是软件左上角的图标样子,里面的字符串就是从上面图 2复制的那个地址.
代码的位置是在UI启动的后,

这样软件编译启动就行了.

下面这段代码是在这里显示的

pSystemTray = std::make_shared<QSystemTrayIcon>();
if (NULL != pSystemTray)
{
pSystemTray->setIcon(QIcon(":/icon/icon/Text Edit.png"));
pSystemTray->setToolTip("配置文件编辑器");
pSystemTray->show();
}pSystemTray->setIcon(QIcon(":/icon/icon/Text Edit.png"));这个是设置图标
pSystemTray->setToolTip("配置文件编辑器");这行是设置鼠标放在图标上显示的文字

修改应用软件图标
步骤一:ico格式图片
1、需要在网上下载ico格式图片或者使用工具将png、jpg、gif等格式图片转换为ico格式图片
附:在线转换ico格式工具:http://www.ico51.cn/
注意:将png、jpg等格式图片直接修改后缀得到的ico格式图片,其实质上格式并没有改变
设置exe的图标
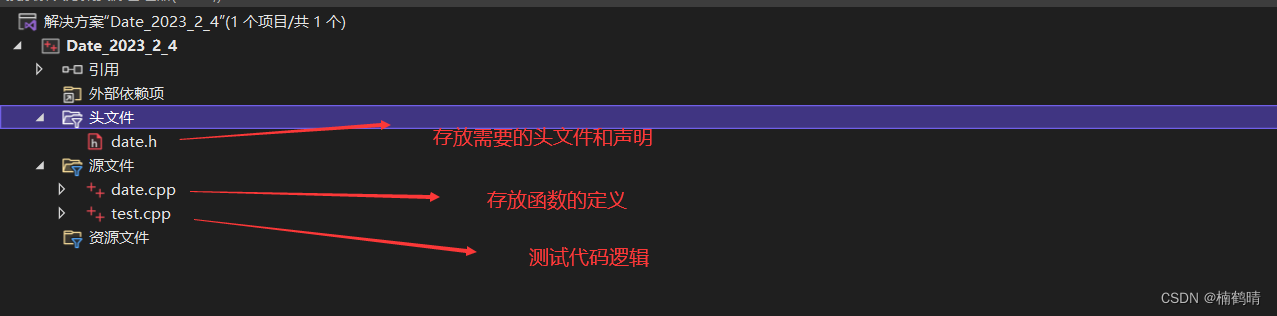
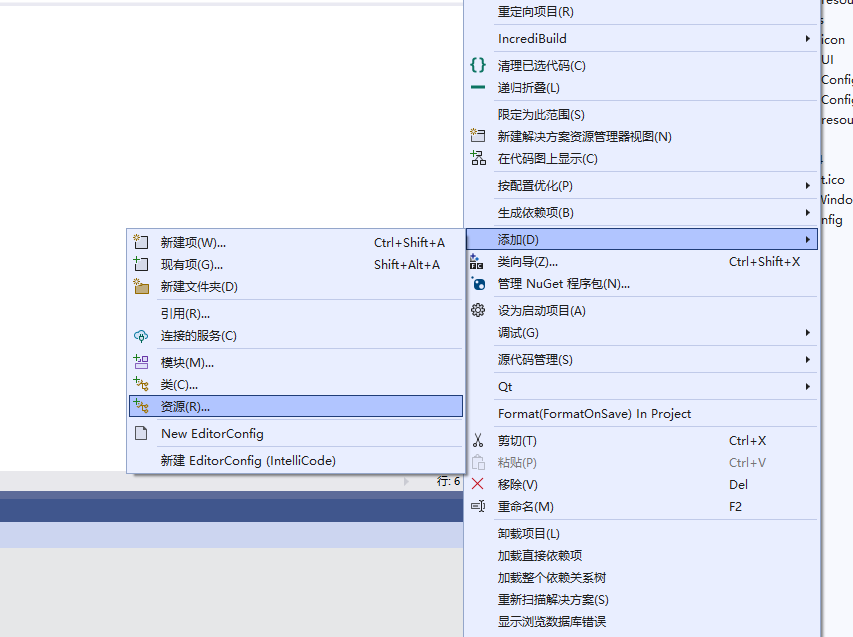
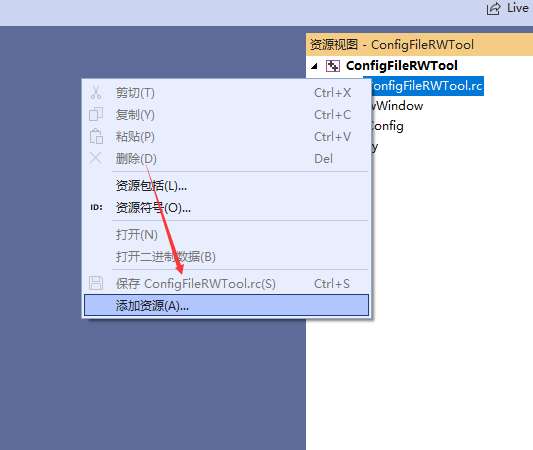
第一步添加资源文件

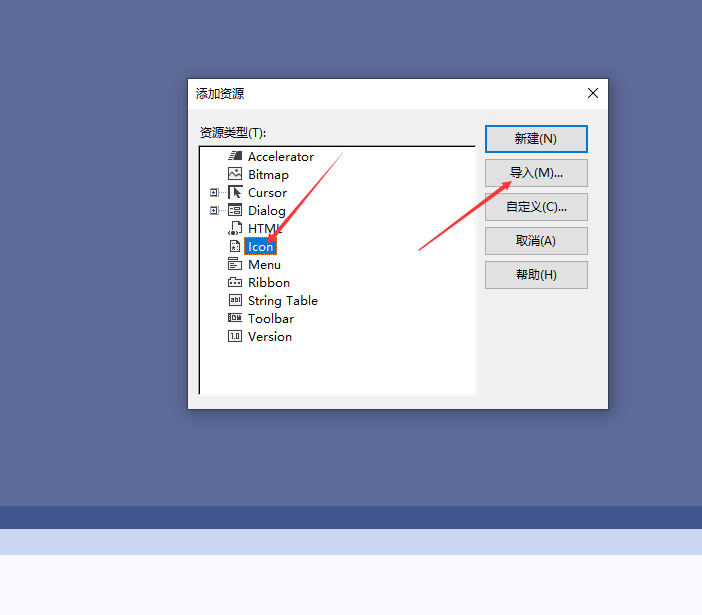
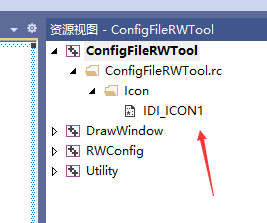
第二步:添加图标





重新编译一下