流程图
创建一个发起请求
创建一个方法
getCaptchaImg() {
this.$axios.get('/captcha').then(res => {
console.log(res);
this.loginForm.token = res.data.data.token
this.captchaImg = res.data.data.captchaImg
console.log(this.captchaImg)
})
}, captchaImg: "",创建一个参数
先使页面刷星调用这个方法
created() {
this.getCaptchaImg();
},
要导入的图片,我这里加宽和高是因为,我的显示不出来,也不知道什么原因,望大佬指教
<el-input v-model="loginForm.code">
<el-image slot="append" v-if="captchaImg" :src="captchaImg" style="width: 70px;height: 30px"
class="captchaImg"></el-image>
</el-input>使用mockjs
在main.js中加入
创建一个mock.js的文件
就可以模拟后端接口
const Mock = require('mockjs')
const Random = Mock.Random
返回的结果
let Result = {
code: 200,
msg: '操作成功',
data: null
};
这里和前端对应
Mock.mock('/captcha', 'get', () => {
Result.data = {
token: Random.string(32),
这些方法可以在mockjs的官网上面去查询
captchaImg: Random.dataImage('100x40', 'p7n5w'),
}
return Result;
});
Mock.mock('/login', 'post', () => {
//无法往header中传入数据
return Result;
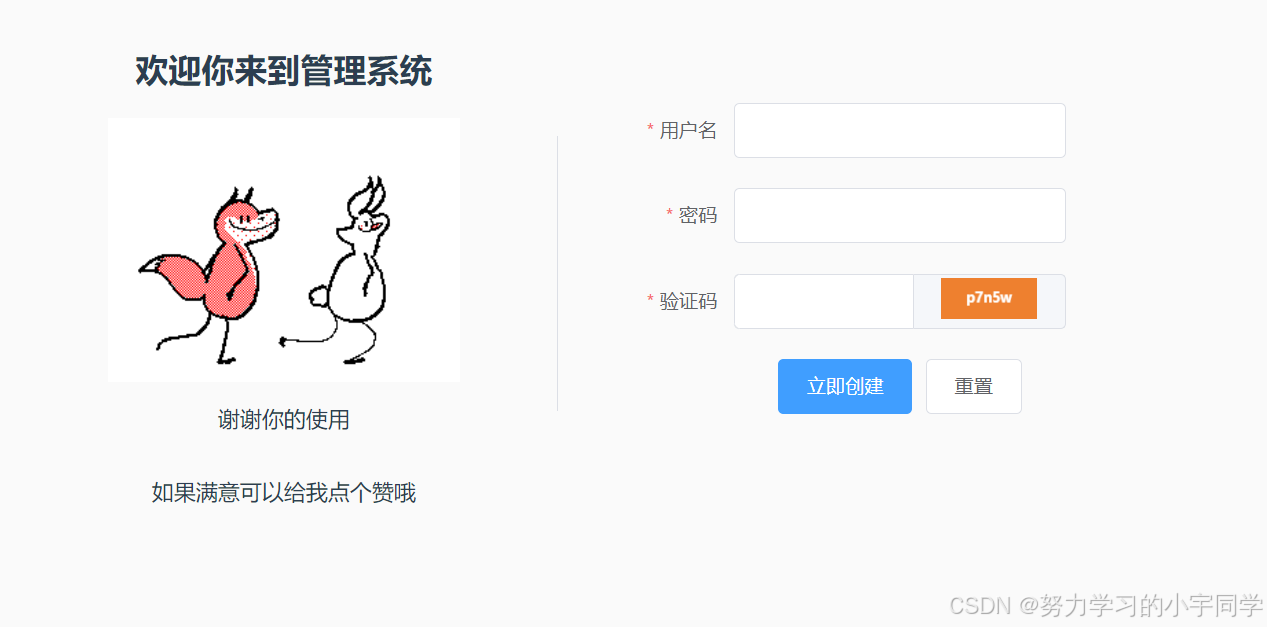
});结果
有点丑,见谅

现在我们要让所有页面都能有JWT
我们就要在store/index.js中进行一个传值
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
设置一个变量token
token: '',
},
getters: {
},
mutations: {
设置一个方法,将token存入localStorage
SET_TOKEN: (state, token) => {
state.token = token
localStorage.setItem("token", token)
},
},
actions: {
},
modules: {
}
})
写一个发请求的方法
submitForm(loginForm) {
this.$refs[loginForm].validate((valid) => {
if (valid) {
this.$axios.post('/login', this.loginForm).then(res => {
const jwt = res.headers['authorization']
// 把jwt放到请求头中
this.$store.commit('SET_TOKEN', jwt)
//页面的跳转
this.$router.push('/index')
});
} else {
console.log('error submit!!');
return false;
}
});
},mockjs中写接口
Mock.mock('/login', 'post', () => {
//无法往header中传入数据
return Result;
});