为HTML网页添加喜庆气氛的诸多方法
节假日,如春节,为网页(或网站的主网页)营造欢乐祥和氛围的手段,还是比较多的,下面介绍。
先给出未加喜庆气氛修饰的网页源码如下,特意做的简单,意在让初学者有个概观并快速入门,后面的为网页添加喜庆气氛的改进以此为基础进行。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>未加喜庆气氛修饰</title>
</head>
<body>
<h3>新年快乐!</h3>
<img src="苹果.png" />
<p>送你吉祥的红苹果!</p>
</body>
</html>
提示:其中“苹果.png”图片需要你准备好,我这里将其和网页文件放到同一文件夹中。如果你觉得麻烦可以不用,并将源码中<img src="苹果.png" />删除。
保存文件名为:简单网页示例.html,用浏览器打开效果:

一、添加喜庆背景色
一般暖色调诸如红色(中国红、玫瑰红、大红)等都比较喜庆,可以把网站的背景色、装饰图片及logo等等,改变网站风格。
设置背景颜色
使用编辑器()打开HTML文件,并且把页面的所有样式信息(背景颜色)添加进来。
可以采用如下方式之一:
1、<body bgcolor="Orangered">
这是使用标签属性bgcolor的方式,即在<body> 标签中加入bgcolor="Orangered",其中Orangered是颜色代码【注1】
2、<body style ="background-color:OrangeRed ">,即在<body> 标签中加入style ="background-color:OrangeRed ",其中Orangered是颜色代码【注1】
这是使用CSS的属性bgcolor的方式,
3、使用CSS渐变颜色【注2】
在网页源码的<head>标签内加入以下代码
<style>
body{
background-image: linear-gradient(to right, red , yellow);
}
</style>
【注1颜色代码 https://www.w3schools.cn/tags/ref_colornames.asp 】
【注2 CSS渐变颜色https://www.w3schools.cn/css/css3_gradients.asp 】
下面是添加喜庆气氛背景色
方式1和方式2的使用产不多,这里给出使用方式2 的源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>喜庆气氛背景色方式2</title>
</head>
<body style ="background-color:OrangeRed ">
<h3>新年快乐!</h3>
<img src="苹果.png" />
<p>送你吉祥的红苹果!</p>
</body>
</html>
保存文件名为:简单网页(背景颜色方式2).html,用浏览器打开效果:

使用方式3 的源码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>喜庆气氛背景色方式3</title>
</head>
<style>
body{
background-image: linear-gradient(to right, red , yellow);
}
</style>
<body>
<h3>新年快乐!</h3>
<img src="苹果.png" />
<p>送你吉祥的红苹果!</p>
</body>
</html>
保存文件名为:简单网页(背景颜色方式3).html,用浏览器打开效果:

二、添加喜庆背景图片
添加喜庆背景图片,能使图片自适应屏幕大小,并且图片不能变形。
在<body>标签中设置,将网页中的<body>改为:
<body style="background-image: url(./喜庆.png);
background-size: 100% ;
background-attachment: fixed;" >
其中:
喜庆.png 是背景图片,可根据你的实际情况而变
background-size:100% 是达到窗口的百分百比例
background-attachment: fixed 是图片固定,不随着页面滚动而移动
添加喜庆背景图片源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>喜庆背景图片</title>
</head>
<body style="background-image: url(./喜庆.jfif);
background-size: 100% ;
background-attachment: fixed;">
<h3>新年快乐!</h3>
<img src="苹果.png" />
<p>送你吉祥的红苹果!</p>
</body>
</html>
保存文件名为:简单网页(喜庆背景图片).html,提示,背景图片需要你准备好,我这里是“喜庆.png”,并且和网页文件放到同一文件夹中。
用浏览器打开效果:

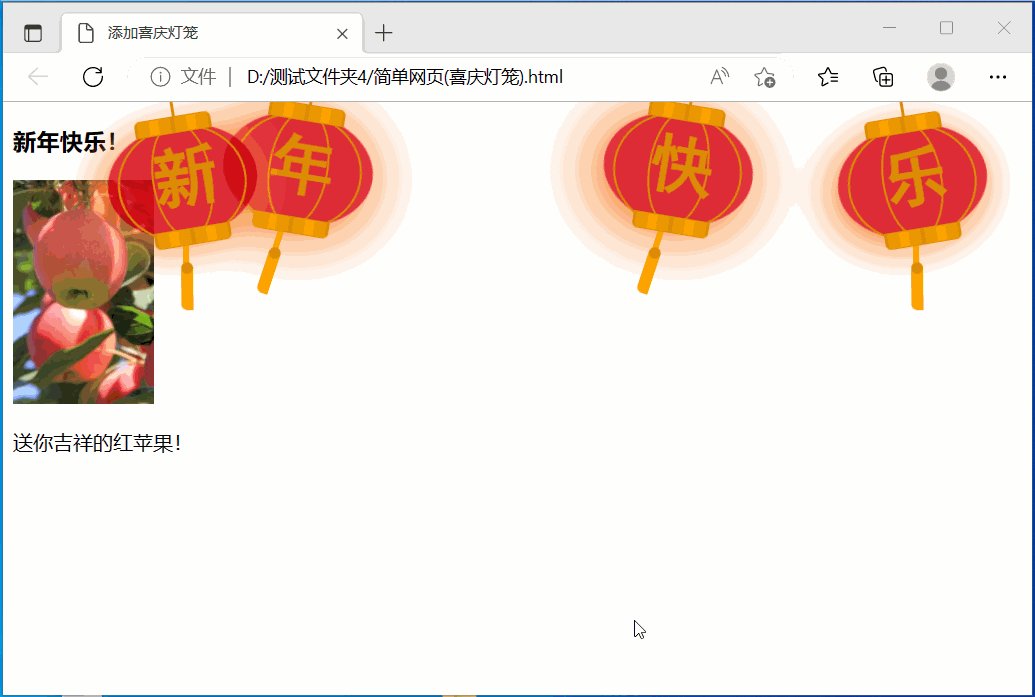
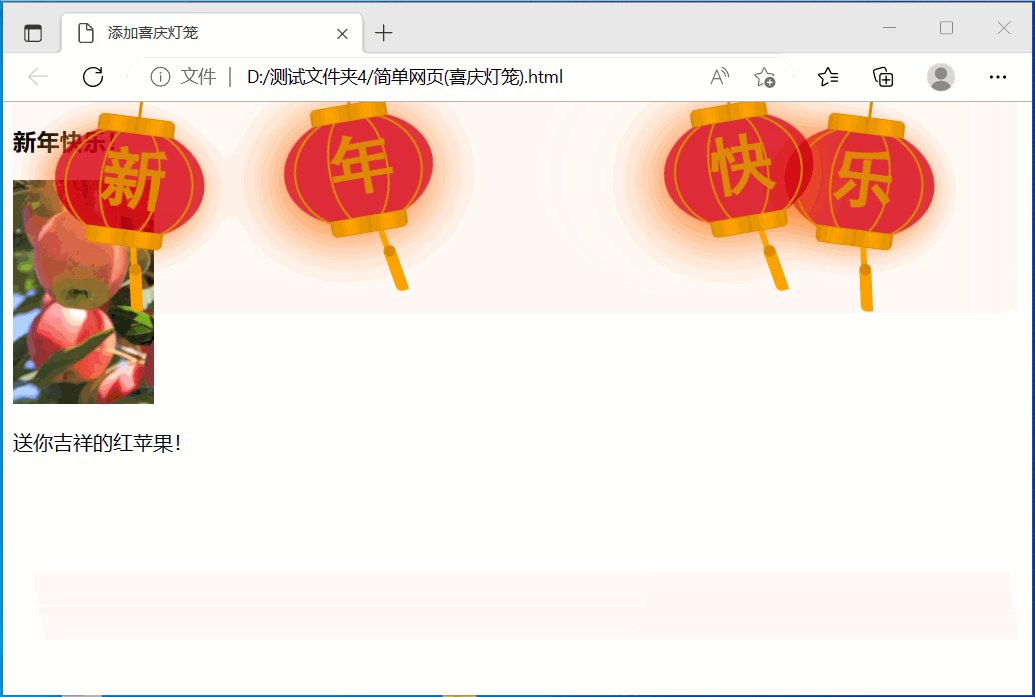
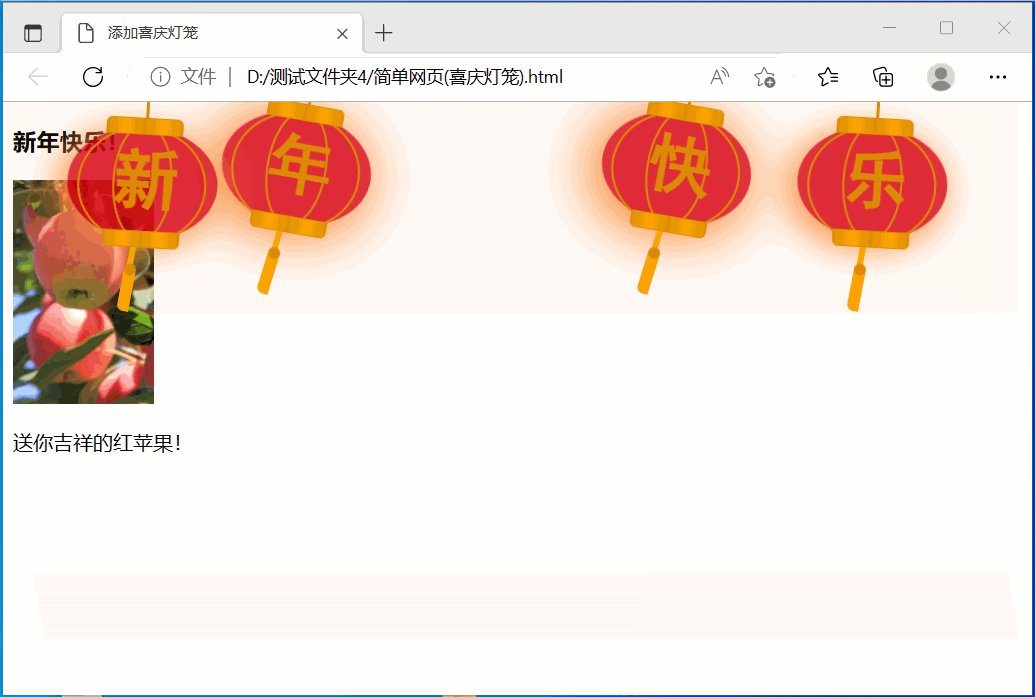
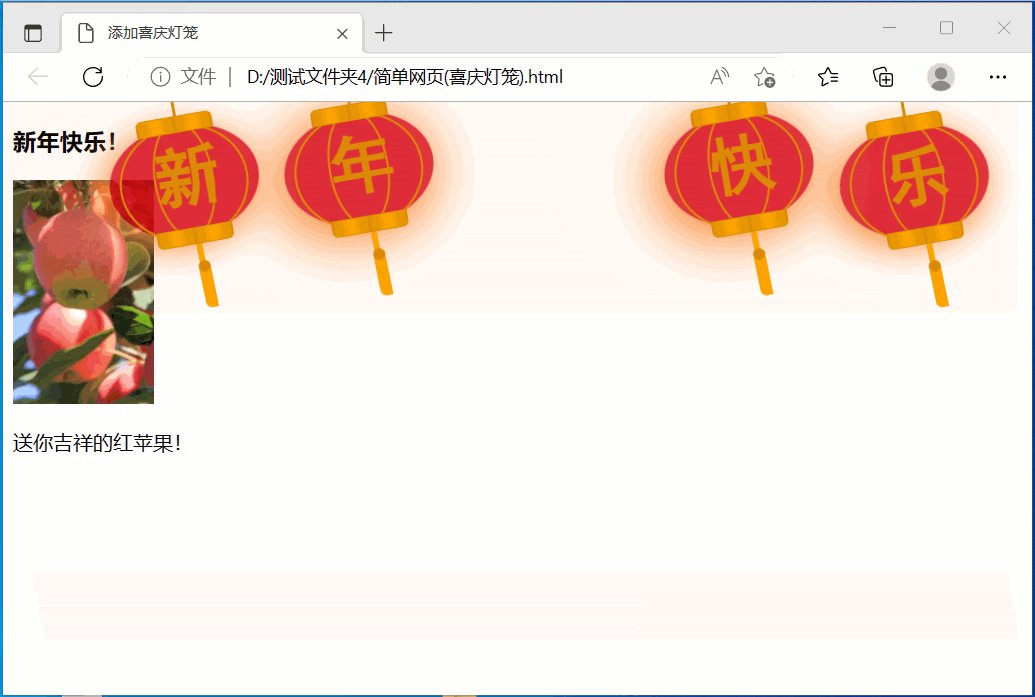
三、添加喜庆灯笼
灯笼是动态的左右晃动。
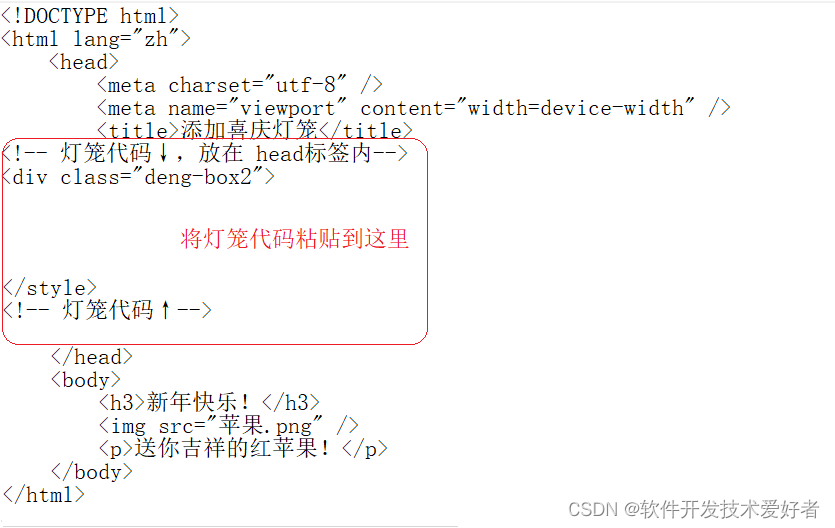
将下面的代码粘贴到网页源码的<head> 和 </head> 之间即可,参见下图:

<!-- 灯笼代码↓,放在 head标签内-->
<div class="deng-box2">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">年</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">快</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b"></div>
</div>
</div>
</div>
<style type="text/css">
.deng-box {
position: fixed;
top: -40px;
right: 150px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 9999;
pointer-events: none
}
.deng-box2 {
position: fixed;
top: -40px;
left: 150px;
z-index: 9999;
pointer-events: none
}
.deng-box3 {
position: fixed;
top: -30px;
left: 10px;
z-index: 9999;
pointer-events: none
}
.deng-box1 .deng,
.deng-box3 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px #fc903d
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px #fa6c00
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, .1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, .1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: orange;
border-radius: 0 0 5px 5px
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: orange;
border-radius: 0 0 0 5px
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)
}
.deng-t {
font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: 700;
line-height: 85px;
text-align: center
}
.night .deng-box,
.night .deng-box1,
.night .deng-t {
background: 0 0 !important
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>
<!-- 灯笼代码↑-->
将灯笼代码粘贴到网页源码的<head> 和 </head> 之间,然后,保存文件名为:简单网页(喜庆灯笼).html,用浏览器打开效果:

OK!