一.纯数据字段
1.什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
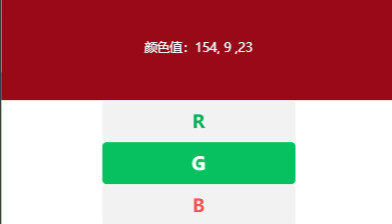
<view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view>
<button type="default" bindtap="changeR">R</button>
<button type="primary" bindtap="changeG">G</button>
<button type="warn" bindtap="changeB">B</button>
<!-- <view>{{rgb.r}} , {{rgb.g}} {{rgb.b}}</view> -->此处的rgb在页面中就是纯数据字段
2.使用规则
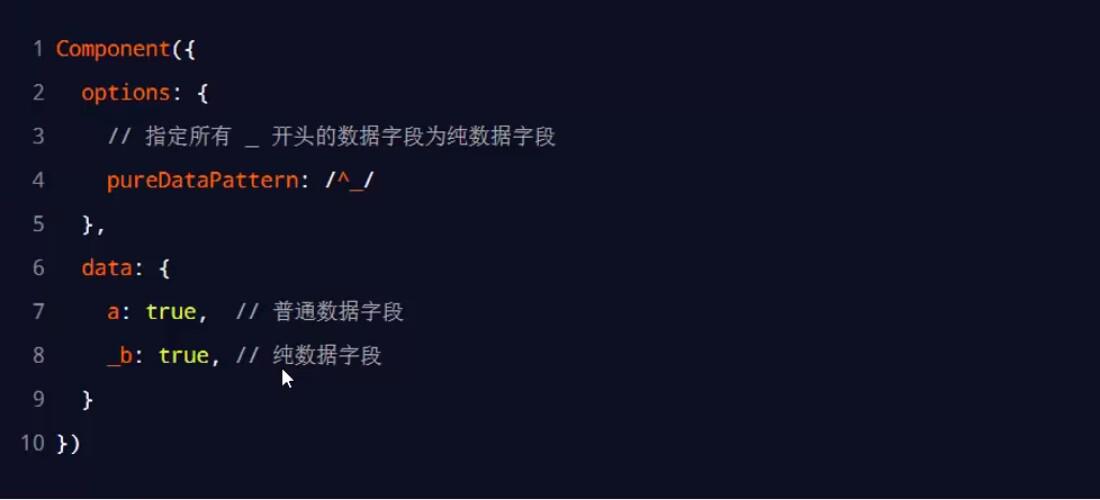
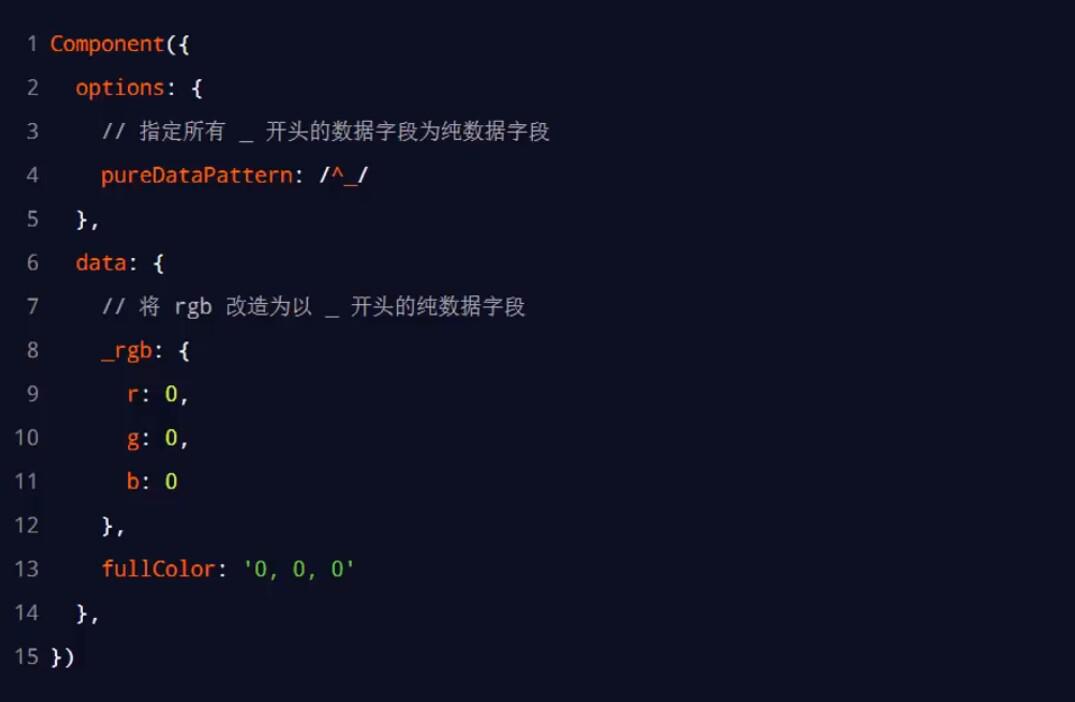
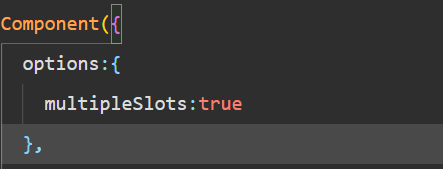
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

3.使用纯数据字段改造数据监听器案例

当面对多个rgb需要改写,通过选中rgb.按住CTRL+d即可快速选中,再按左键将光标移动到字母r前即可完成全部改造。
二.组件的生命周期
1.组件全部的生命周期函数
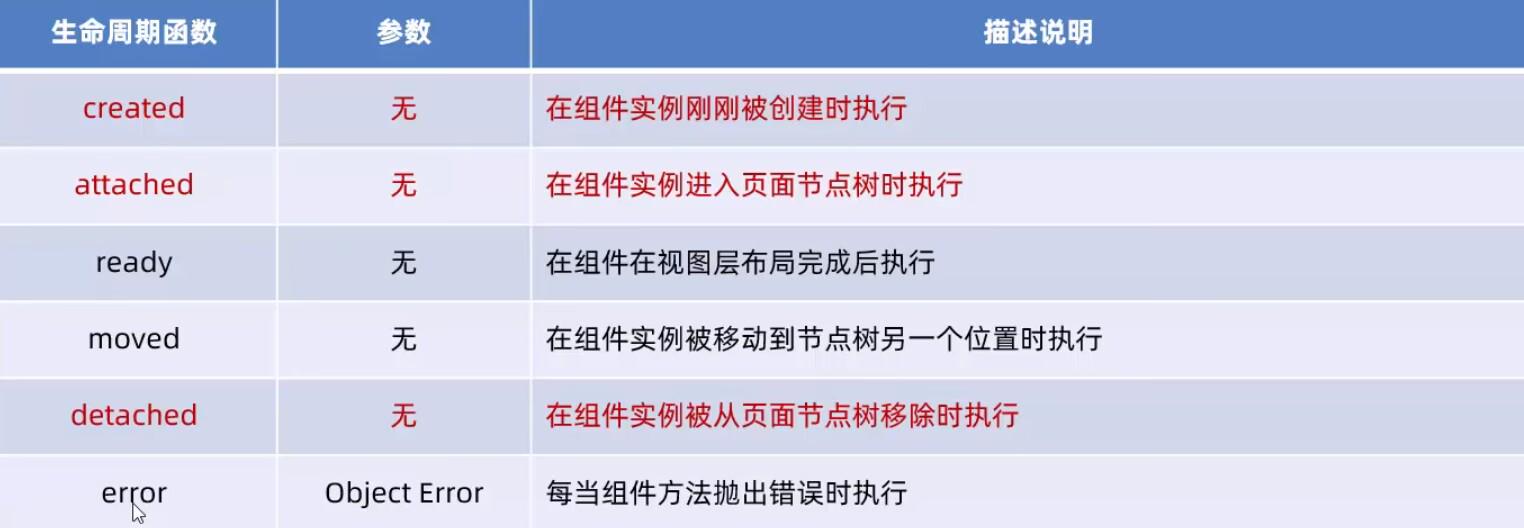
小程序组件可用的全部生命周期如下表所示:

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是 created 、 attached 、 detached 。它们各自的特点如下:
①组件实例刚被创建好的时候, created 生命周期函数会被触发
.此时还不能调用 setData
.通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
②在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
.此时, this . data 已被初始化完毕
.这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③在组件离开页面节点树后, detached 生命周期函数会被触发
.退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
.此时适合做一些清理性质的工作
3.lifetimes节点
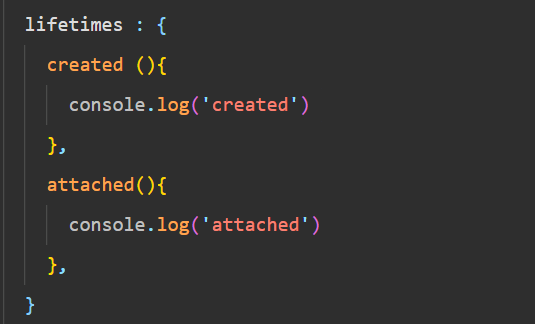
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
新版书写方法:

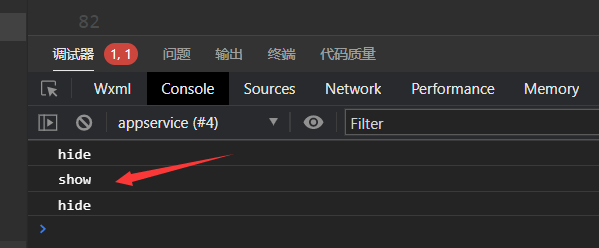
当旧版新版同时出现的时候,只会展示新版的结果。
三.组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
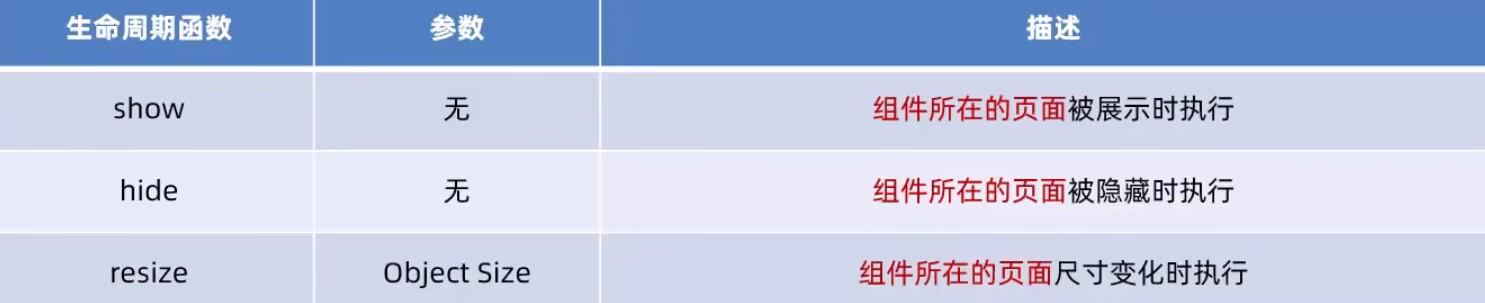
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:

2. pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

在组件.js文件中:


3.生成随机的RGB颜色值
在test.js的method方法中随机生成一个颜色值
_randomColor(){
this.setData({
_rgb: {
r:Math.floor(Math.random() *256),
g:Math.floor(Math.random() *256),
b:Math.floor(Math.random() *256)
}
})
}在pagelifetimes节点的show调用方法:

即可实现。

四.插槽
1.什么是插槽
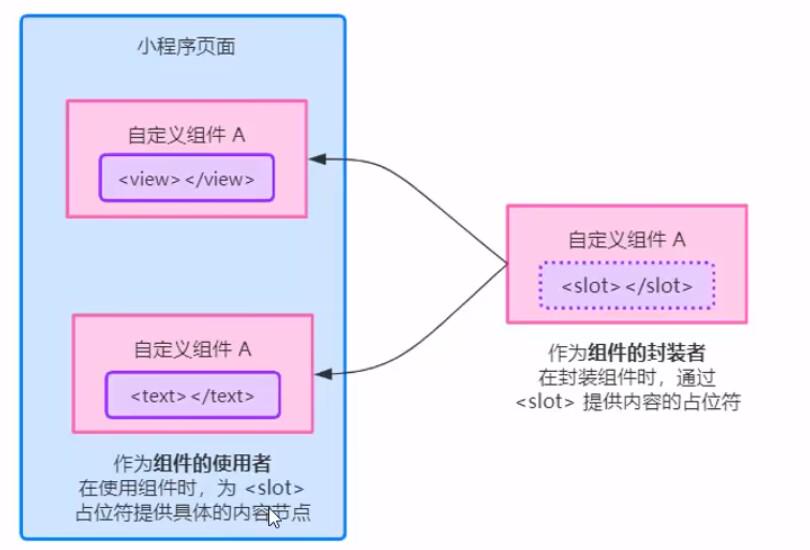
在自定义组件的 wxml 结构中,可以提供一个< slot >节点(插槽),用于承载组件使用者提供的 wxml 结构。

2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个< slot >进行占位,这种个数上的限制叫做单个插槽。

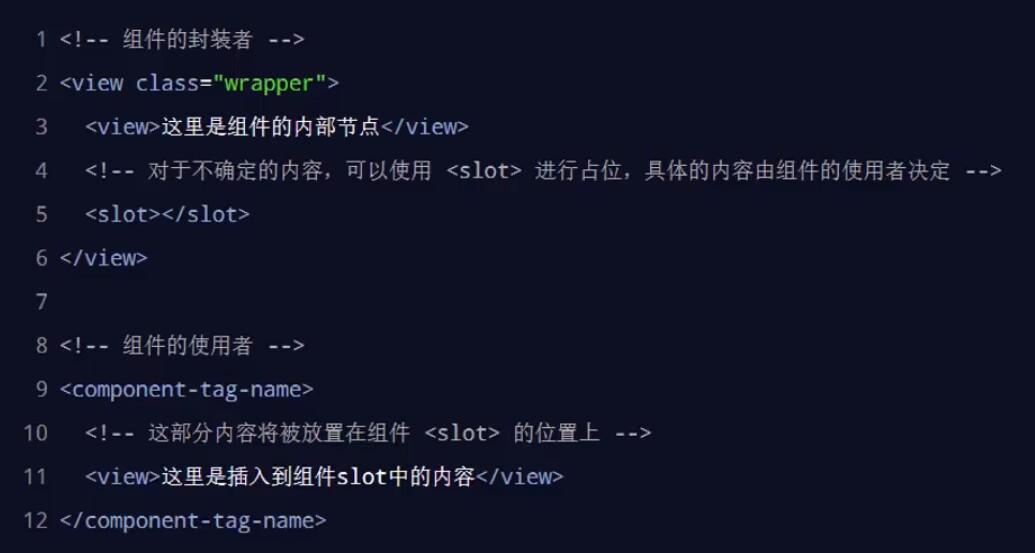
实例如下:

在页面中添加一个view

此时在页面的view是slot填充的内容。
3.启用多个插槽
在小程序的自定义组件中,需要使用多< slot >插槽时,可以在组件的 js 文件中,通过如下方式进行启用。示例代码如下:

4.定义多个插槽
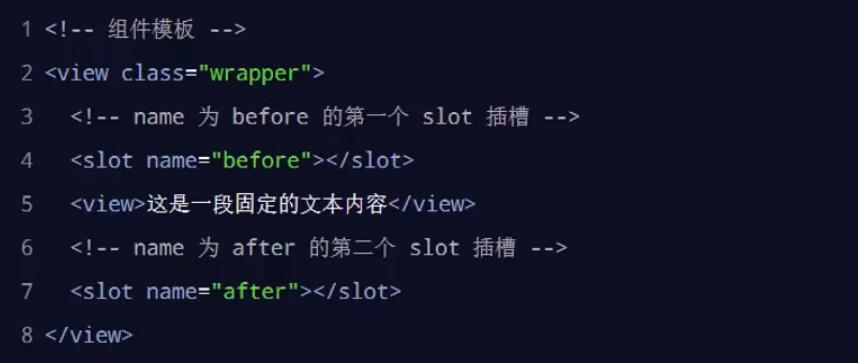
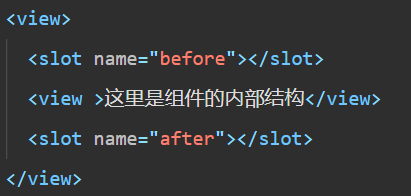
可以在组件的.wxml中使用多个<slot>标签,以不同的name来区分不同的插槽,示例代码如下:

实例如下:
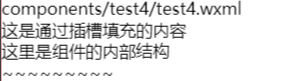
在组件test4.wxml内定义多个slot ,

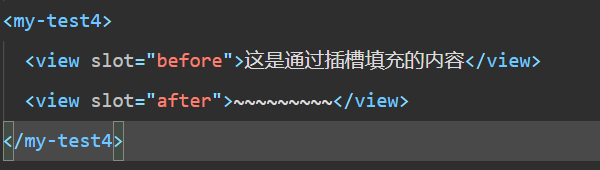
在页面.wxml中进行声明:

此时在页面的显示效果如图:

五.父子组件之间的通信
1.父子组件之间通信的3种方式
👉属性绑定
.用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
只能传递普通类型的数据,无法传递方法
👉事件绑定
.用于子组件向父组件传递数据,可以传递任意数据
👉获取组件实例
.父组件还可以通过 this . selectComponent ()获取子组件实例对象
.这样就可以直接访问子组件的任意数据和方法
2.属性绑定
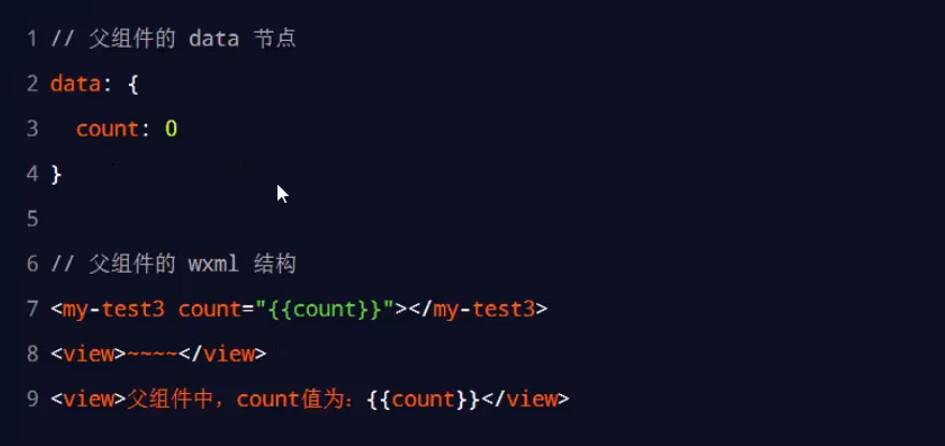
实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件,父组件的示例代码如下:

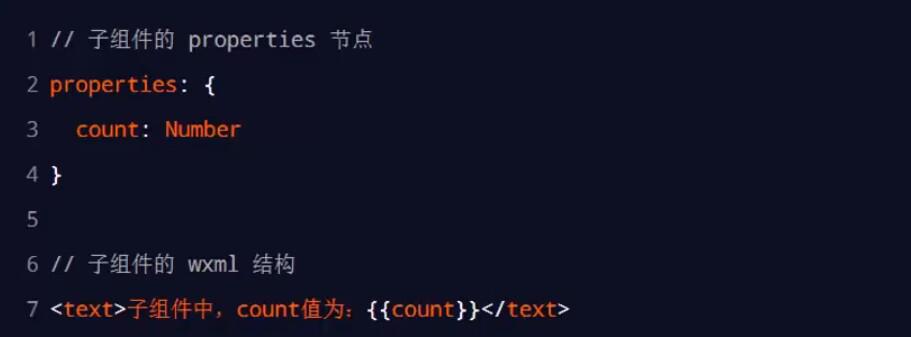
子组件在properies节点中声明对应的属性并使用,示例代码如下:

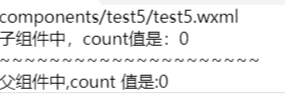
效果如下图:

3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
👉在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件:
在父组件中定义syncCount方法
将来,这个方法会被传递给子组件,供子组件进行调用

👉在父组件的 wxml 中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件:
方式一:使用bind:自定义事件名称(推荐:结构清晰)
<my-test5 count="{{count}}" bind:sync="syncCount"></my-test5>方式二:或在 bind 后面直接写上自定义事件名称
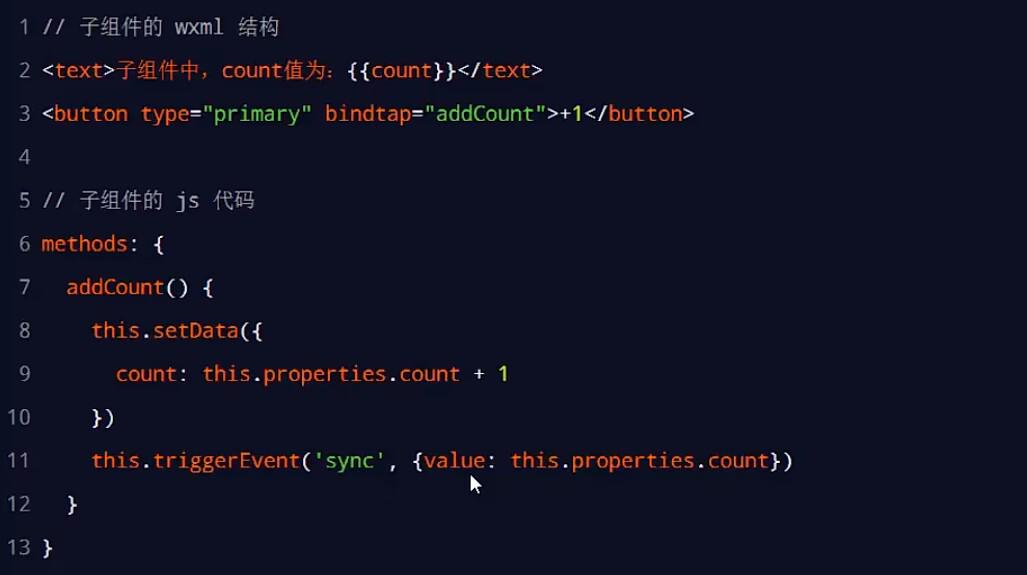
<my-test5 count="{{count}}" bindsync="syncCount"></my-test5>👉在子组件的 js 中,通过调用 this . triggerEvent ('自定义事件名称' , [*参数对象*/]),将数据发送到父组件

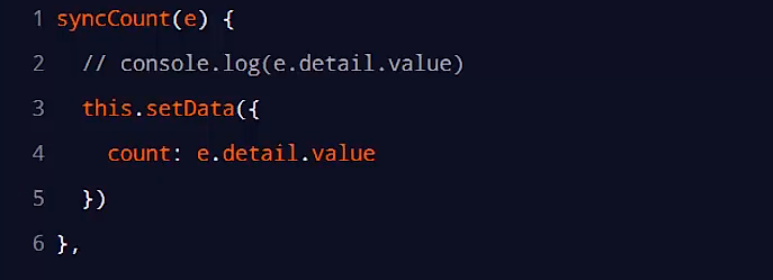
👉在父组件的 js 中,通过 e . detail 获取到子组件传递过来的数据

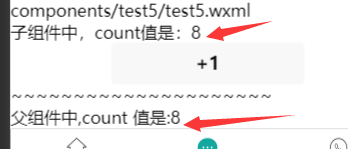
效果如下图:点击后二者都可同步

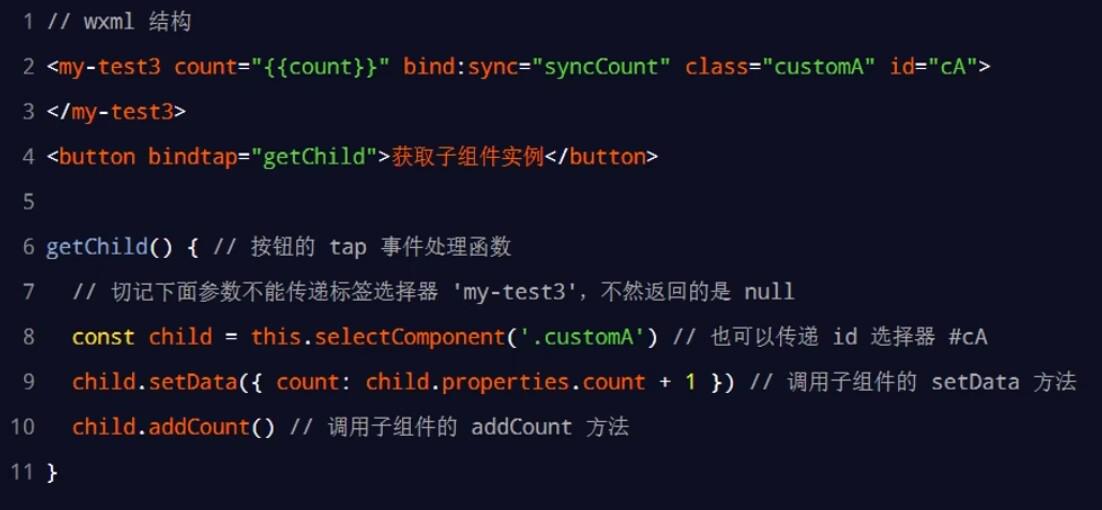
4.获取组件实例
可在父组件里调用 this . selectComponent (" id 或 class 选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this . selectComponent (". my - component ")。

六.behavior
1.什么是behaviors
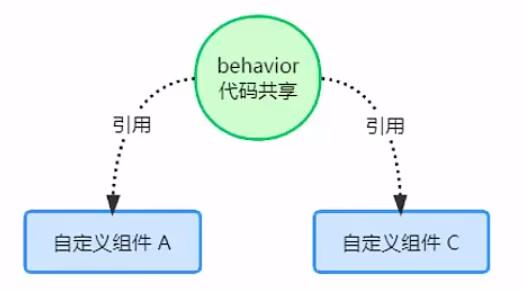
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue . js 中的" mixins "。

2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior , behavior 也可以引用其它 behavior 。
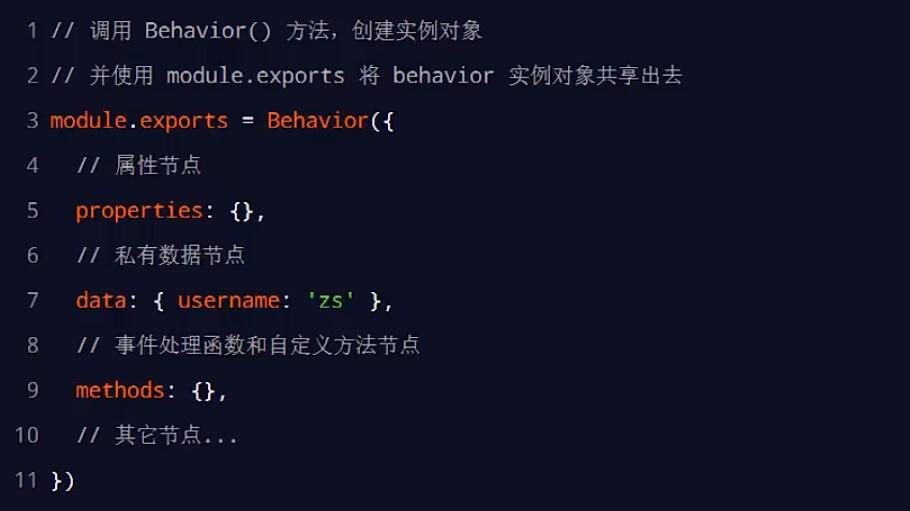
3.创建 behavior
调用 Behavior ( Object object )方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

实力效果图如下:

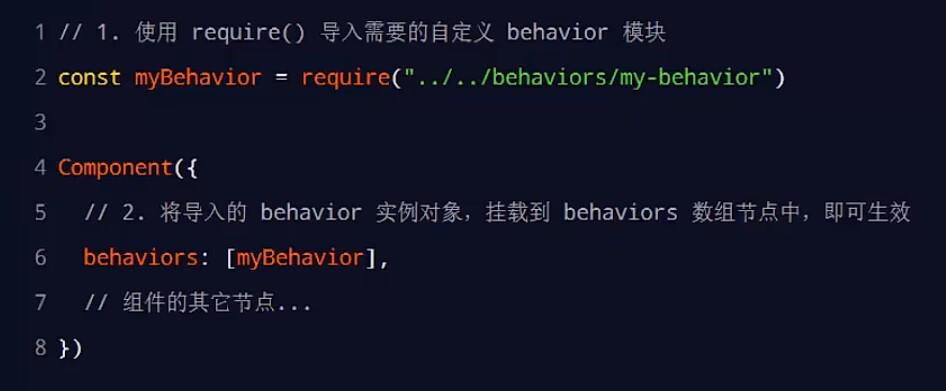
4.导入并使用 behavior
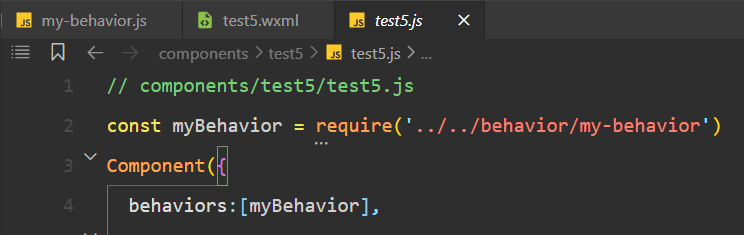
在组件中,使用 require ()方法导入需要的 behavior ,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

实例如下:


界面渲染图为:

5.behavior中所有可用的节点

6.同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
①同名的数据字段( data )
②同名的属性( properties )或方法( methods )
③同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behavio