1、基本的模板
<script lang="jsx">
export default {
name: 'demo1',
// 数据定义
data() {
return {
info: {
age: 18,
}
}
},
created() {
},
methods: {
},
render() {
return (
<div>
<div>我是小明,今年{this.info.age}</div>
</div>
)
}
}
</script>
<style lang="scss">
</style>
2、方法、v-if、v-show、v-for 用法
下面一个示例包含一些基础的方法使用、v-if的用法、v-show、v-for的使用, 这里就偷个懒了,不挨个拆分来细讲了。 示例还是很详细的
<script lang="jsx">
const customers = {
name: 'demo1',
// 数据定义
data() {
return {
info: {
age: 18,
gender: '',
list: [
{ name: '张三', age: '18', gender: '女'},
{ name: '李四', age: '28', gender: '男'}
]
},
loginForm: {
username: ''
}
}
},
created() {
},
methods: {
/**
* 改变性别的方法
* 这里踩坑 ---- 建议在render函数中传参的时候,箭头函数带上event. 这样不传参数的方法得到val就是正常的undefined
* 如果不带event, 不传参数的方法得到val会被转义, 从而v-if,v-show 在使用的过程中,针对没有数值的场景就会有bug
* */
editGender(event,val) {
console.log(event, val, 'eee')
this.info.gender = val
},
// v-if 的第三种写法,函数返回
getGender() {
console.log(this.info.gender, '99')
return this.info.gender ? (this.info.gender === '男' ? <div>我是boy</div> : <div>我是girl</div>) : ''
}
},
render() {
return (
<div>
<div>我是小明,今年{this.info.age}</div>
<el-button type="primary" onClick={this.editGender}>设置</el-button>
{/* jsx中方法传参,需要用箭头函数, onClick={this.editGender('男')}直接这么写会报错
使用箭头函数 onClick={() => this.editGender('男')} */}
<el-button type="primary" onClick={(event) => this.editGender(event,'男')}>设置男</el-button>
<el-button type="primary" onClick={(event) => this.editGender(event,'女')}>设置女</el-button>
<div>{this.info.gender}</div>
{/* v-if的使用 */}
<div>
{/* 第一种三目运算 */}
{
this.info.gender? (this.info.gender === '男' ? <div>我是boy</div> : <div>我是girl</div>) : ''
}
{/* 第二种&& */}
{
this.info.gender &&
(
(this.info.gender === '男' && <div>我是boy</div>)
||
(this.info.gender === '女' && <div>我是girl</div>)
)
}
{/* 第三种函数返回写法 */}
{
this.getGender()
}
</div>
{/* v-show的用法, 简单理解利用样式display来控制 */}
{/* style={{ display: this.info.gender ? 'block' : 'none' }} 可以这样理解
style={obj};obj={display: this.info.gender ? 'block' : 'none'} jsx中的变量是需要写在{}中的 */}
<div>
<div>v-show的用法</div>
{
<div style={{display: this.info.gender ? 'block' : 'none'}}>{this.info.gender}</div>
}
</div>
{/* v-for的使用, 简单理解是用.map代替了而已 */}
<div>
{
this.info.list.map((item) => <div class="mt-10">
<div>姓名:{item.name}</div>
<div>年龄:{item.age} 性别: {item.gender}</div>
</div>)
}
</div>
{/* element表单示例 */}
<div class="mt-10 w300">
<el-input
ref="username"
v-model={this.loginForm.username}
placeholder="Username"
name="username"
type="text"
tabindex="1"
auto-complete="on"
/>
</div>
</div>
)
}
}
export default customers;
</script>
<style lang="scss">
.mt-10 {
margin-top: 10px;
}
.w300 {
width: 300px;
}
</style>
3、父子组件传值
子组件child01中
<script lang="jsx">
export default {
name: 'child01',
props: {
age: {
type: Number
}
},
// 数据定义
data() {
return {
}
},
created() {
},
methods: {
},
render() {
return (
<div>
<div>子组件中</div>
<div>我是小明的家长,今年小明{this.age}</div>
<el-button onClick={() => {this.$emit('ageAdd')}}>获取小明家长的年龄</el-button>
</div>
)
}
}
</script>
<style lang="scss">
</style>
父组件中:
<script lang="jsx" name="demo02">
import Child01 from '../demo02/components/child01'
import Chil02 from './components/child02'
export default {
name: 'demo02',
components: { Child01, Chil02 },
// 数据定义
data() {
return {
fromParentAge: 10
}
},
created() {
},
methods: {
changeAge() {
this.fromParentAge ++
},
},
render() {
return (
<div>
<div>父组件</div>
<el-button onClick={this.changeAge}>更改小明的年龄</el-button>
<child01 {
...{
props: {
age: this.fromParentAge
},
on: {
ageAdd: () => { alert(`小明家长的年龄比小明大30岁,即${this.fromParentAge+30}`) }
}
}
}></child01>
</div>
)
}
}
</script>
<style lang="scss">
</style>
4、插槽
子组件chil02
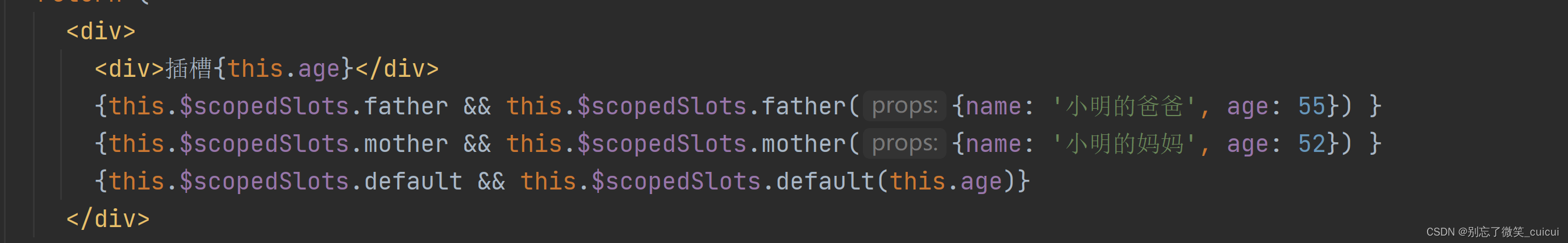
<script lang="jsx">
export default {
name: 'child01',
// 数据定义
data() {
return {
age: 20
}
},
created() {
},
methods: {
},
render() {
return (
<div>
<div>插槽{this.age}</div>
{this.$scopedSlots.father && this.$scopedSlots.father({name: '小明的爸爸', age: 55}) }
{this.$scopedSlots.mother && this.$scopedSlots.mother({name: '小明的妈妈', age: 52}) }
{this.$scopedSlots.default && this.$scopedSlots.default(this.age)}
</div>
)
}
}
</script>
<style lang="scss">
</style>
父组件中
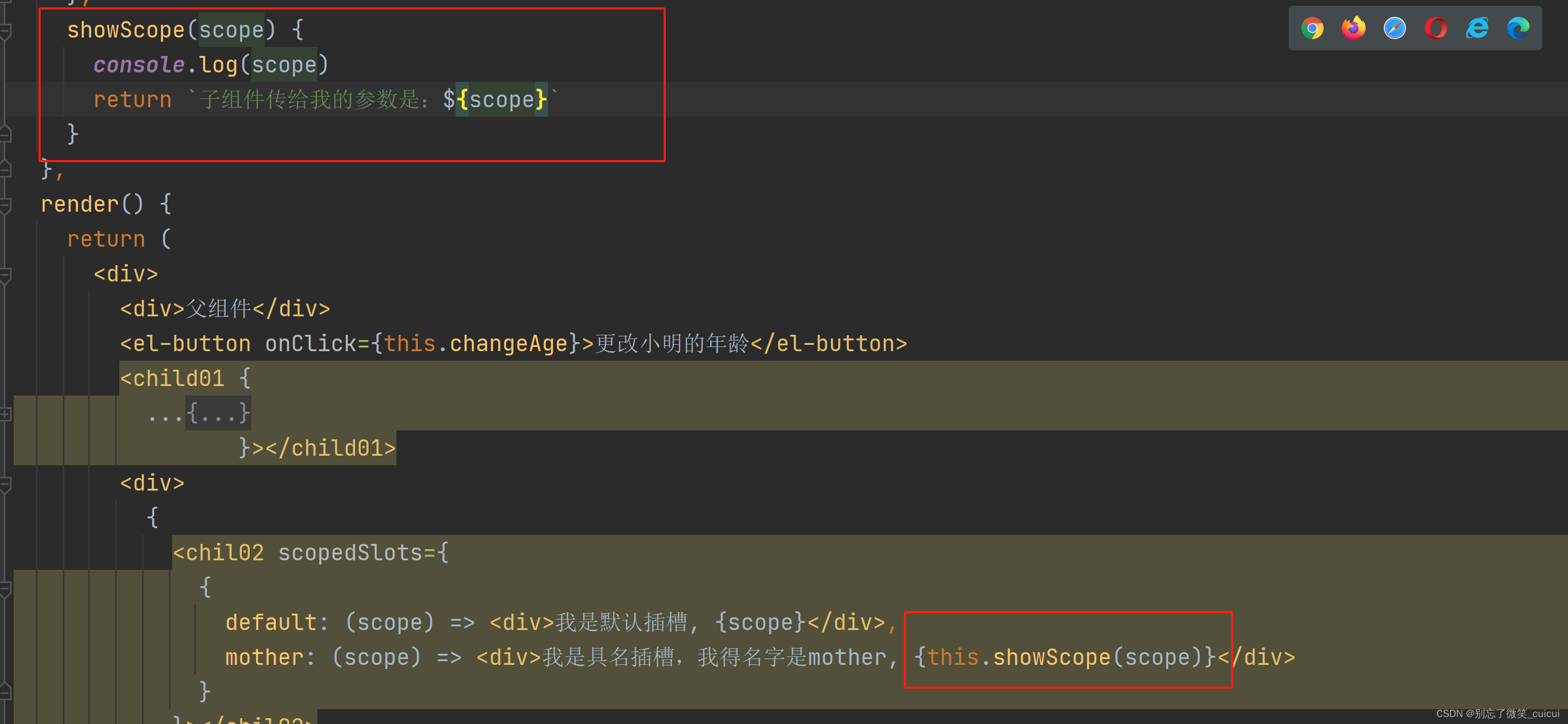
<script lang="jsx" name="demo02">
import Child01 from '../demo02/components/child01'
import Chil02 from './components/child02'
export default {
name: 'demo02',
components: { Child01, Chil02 },
// 数据定义
data() {
return {
fromParentAge: 10
}
},
created() {
},
methods: {
/** 加个函数返回,可以很直观的知道显示的结果是object,还是数值本身 */
showScope(scope) {
console.log(scope)
return `子组件传给我的参数是:${scope}`
}
},
render() {
return (
<div>
<div>父组件</div>
<div>
{
<chil02 scopedSlots={
{
default: (scope) => <div>我是默认插槽, {scope}</div>,
mother: (scope) =>
<div>我是具名插槽,我得名字是mother, {this.showScope(scope)}
<div>名字:{scope.name} 年龄:{scope.age}</div>
</div>,
father: (scope) =>
<div>我是具名插槽,我得名字是father, {this.showScope(scope)}
<div>名字:{scope.name} 年龄:{scope.age}</div>
</div>
}
}></chil02>
}
</div>
</div>
)
}
}
</script>
<style lang="scss">
</style>
这里讲下为啥要加个函数:
如果子组件里面用的插槽中传参是一个对象,
{this.$scopedSlots.mother && this.$scopedSlots.mother({name: '小明的妈妈', age: 52}) }
在父组件中直接使用scope, 我们这时候页面上显示的是undefined, 实际上他是一个object。
<div>
{
<chil02 scopedSlots={
{
mother: (scope) =>
<div>我是具名插槽,我得名字是mother, {scope}</div>,
}
}></chil02>
}
</div>
如果想把整个对象显示在页面,我们用JSON.stringfy进行转一下就好。
这里可以写个函数方法进行return,

这时候,我们在页面上看到的就是 [object,object]

总结:如果子组件里传过来的不是个对象,那直接render里{scope} 没问题。如果是个对象, 直接回显就是undefined。 如果写个方法,return, 直接回显就是[object,object]。要具体使用里面的字段,就直接scope.xx即可。
补充踩坑:
1、 list没在data里定义,是不能直接用的

jsx中修饰符使用:
模版中的
:visible.sync="configDialog"
jsx中:
on={{
"update:visible": (val) => {
this.configDialog == !!val;
},
}}
visible={this.configDialog}
后续待更