Picgo 配置Bilibili 图床
picgo-plugin-bilibili 为 PicGo 开发的一款插件,新增了B站图床 图床。 使用用户动态的图片上传API。填写SESSDATA即可,获取方式在下面。
文章目录
- Picgo 配置Bilibili 图床
- 在线安装
- 获取B站SESSDATA
- 图片样式
- 解决B站防盗链(403)
- 全站图片使用
- 新窗口打开
- Typora插件-Bilibili图床
- 重要提示
- 用Go重写,产物缩小5倍体积,点击下载即可
- 插件下载
- 项目地址(求颗Star呀)
- typora免费版下载
- 直接使用
- MacOS
- Windows
- 演示
- 404解决方案
- 全站图片使用
- 新窗口打开
- 浏览器插件-Bilibili图床
- B站图床、短链(Firefox、Chrome、Edge)
- 在线安装
- 本地安装
- 安装步骤
- 本地开发(支持热更新)
- 构建
- 截屏
- 哔哩哔哩上传接口返回格式
在线安装
-
在线安装
打开 PicGo 详细窗口,选择插件设置,搜索bili安装,然后重启应用即可。
-
离线安装
克隆该项目,复制项目到 以下目录:
- Windows:
%APPDATA%\picgo\ - Linux:
$XDG_CONFIG_HOME/picgo/or~/.config/picgo/ - macOS:
~/Library/Application\ Support/picgo/
切换到新目录执行
npm install ./picgo-plugin-bilibili,然后重启应用即可。 - Windows:
获取B站SESSDATA
- 登录B站
- 按
F12打开控制台 - 找到
SESSDATA复制即可

图片样式
例如原图: https://i0.hdslb.com/bfs/album/a18a3f8d666dc19c3216bef39a092e0e60c90eb4.png
规定高宽,质量压缩: https://i0.hdslb.com/bfs/album/a18a3f8d666dc19c3216bef39a092e0e60c90eb4.png@14w_14h_1e_1c
| Type | Url |
|---|---|
| 原图 | baseURL/1.jpg |
| 原分辨率,质量压缩 | baseURL/1.jpg@1e_1c.jpg |
| 规定宽,高度自适应,质量压缩 | baseURL/1.jpg@104w_1e_1c.jpg |
| 规定高,宽度自适应,质量压缩 | baseURL/1.jpg@104h_1e_1c.jpg |
| 规定高宽,质量压缩 | baseURL/1.jpg@104w_104h_1e_1c.jpg |
| 原分辨率,webp格式(占用最小) | baseURL/1.jpg@104w_104h_1e_1c.webp |
| 规定高度,webp格式(占用最小) | baseURL/1.jpg@104w_104h_1e_1c.webp |
格式:(图像原链接)@(\d+[whsepqoc]_?)*(.(|webp|gif|png|jpg|jpeg))?$
- w:[1, 9223372036854775807] (width,图像宽度)
- h:[1, 9223372036854775807] (height,图像高度)
- s:[1, 9223372036854775807] (作用未知)
- e:[0,2] (resize,0:保留比例取其小,1:保留比例取其大,2:不保留原比例,不与c混用)
- p:[1,1000] (默认100,放大倍数,不与c混用)
- q:[1,100] (quality,默认75,图像质量)
- o:[0,1] (作用未知)
- c:[0,1] (clip,0:默认,1:裁剪)
- webp,png,jpeg,gif(不加则保留原格式)
- 不区分大小写,相同的参数后面覆盖前面
- 计算后的实际wh不能大于原wh,否则wh参数失效
解决B站防盗链(403)
B站开启了防盗链,利用的是HTTP的Referer属性做判断。如果Referer是他白名单之外的网站,就会返回403
全站图片使用
在html的head标签中设置如下标志,那么全站资源引用都不会携带referrer
<meta name="referrer" content="no-referrer">
新窗口打开
主要设置rel="noreferrer",使用window.open打开的话是会默认携带referrer的,第一次还是会403
<a rel="noreferrer" target="_blank"></a>
Typora插件-Bilibili图床
哔哩哔哩图片上传, Typora插件,实现图片粘贴即可上传到哔哩哔哩,并替换链接
重要提示
由于B站相簿的上传API自身出现问题,现在切换到动态的图片API,因此需要多加一个参数csrf(为Cookie里面的bili_jct)
示例
插件客户端路径 token=0829d25Cdd19b*b1 csrf=cb397c0fbf619237
用Go重写,产物缩小5倍体积,点击下载即可

之前的

插件下载
- Windows
- Mac
- Linux
项目地址(求颗Star呀)
typora-plugin-bilibili
typora免费版下载
- Windows
- windows x64 国内OSS镜像下载
- Mac
直接使用
-
上一步根据自己的系统下载相应的包
-
获取SESSDATA: 登录哔哩哔哩→F12打开控制台→Application→Cookies→SESSDATA

-
获取csrf: 登录哔哩哔哩→F12打开控制台→Application→Cookies→bili_jct
-
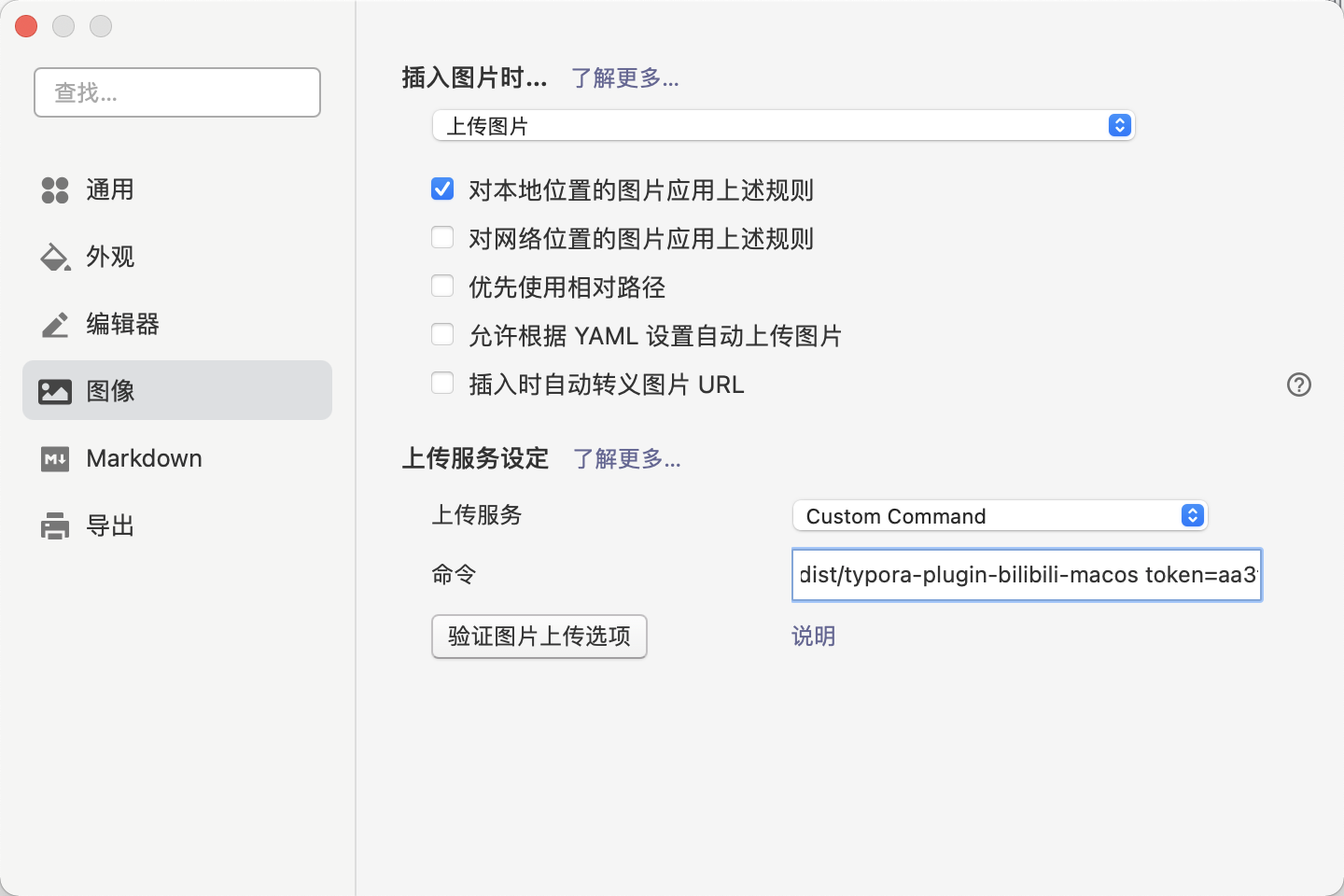
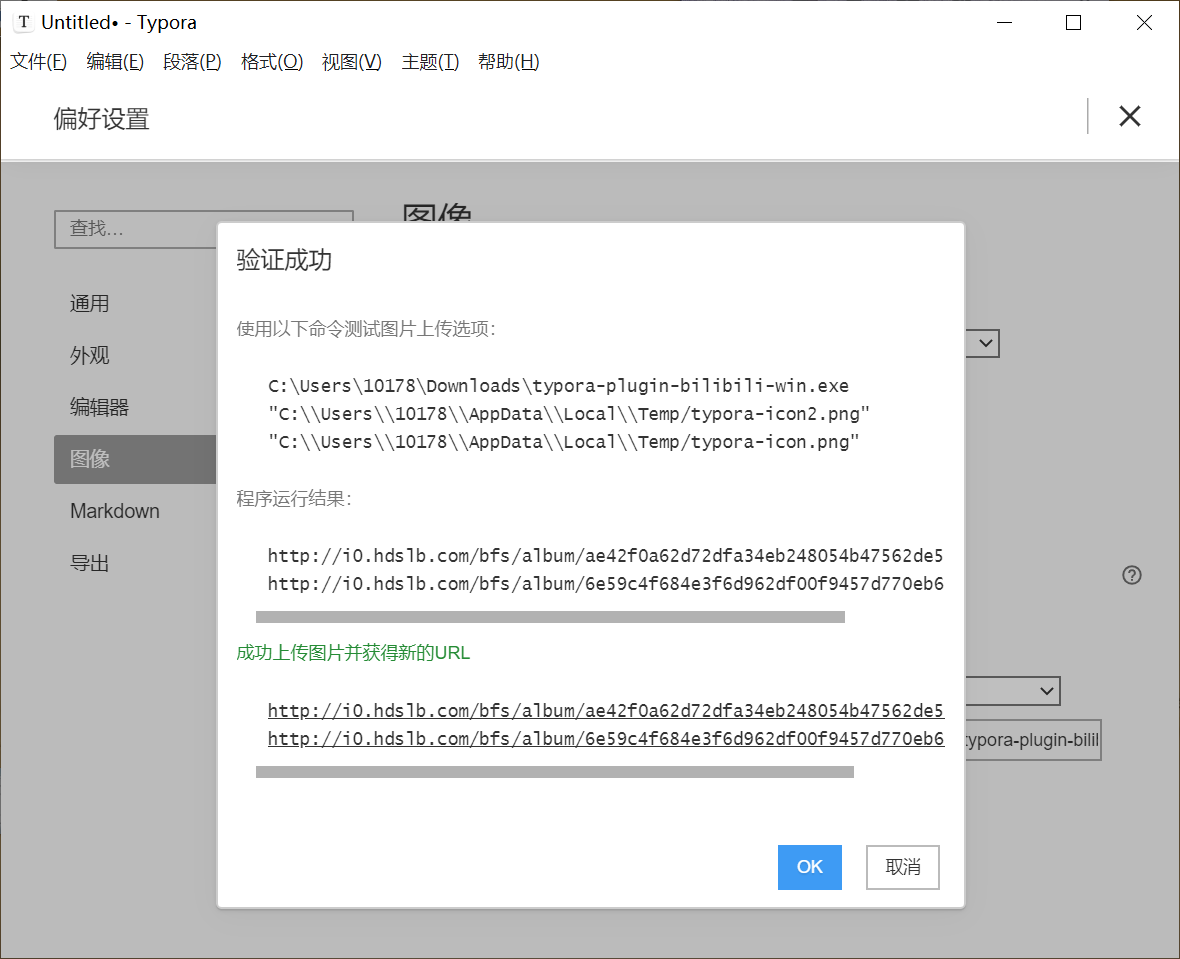
进入Typora设置,选择图像Tab,插入图片时选择上传图片,然后将插件的绝对路径填入命令。如下地方,例如
# Mac、Linux /Users/xxx/bilibili/typora-plugin-bilibili-macos token=你的SESSDATA csrf=你的bili_jct # Windows D:\Downloads\typora-plugin-bilibili-win.exe token=你的SESSDATA csrf=你的bili_jct其中很重要的后面的
token=你的SESSDATA,没有这句的话,无法上传成功,如果发现上传失败,那应该就是SESSDATA过期了,需要手动更新
MacOS

特别的
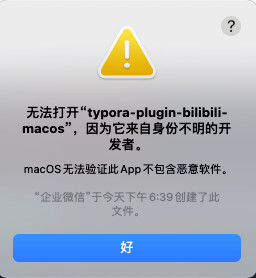
Macos 平台的都是需要授权该可执行文件的
- M1芯片的Mac,需要执行以下命令
chmod a+x ./ 文件名
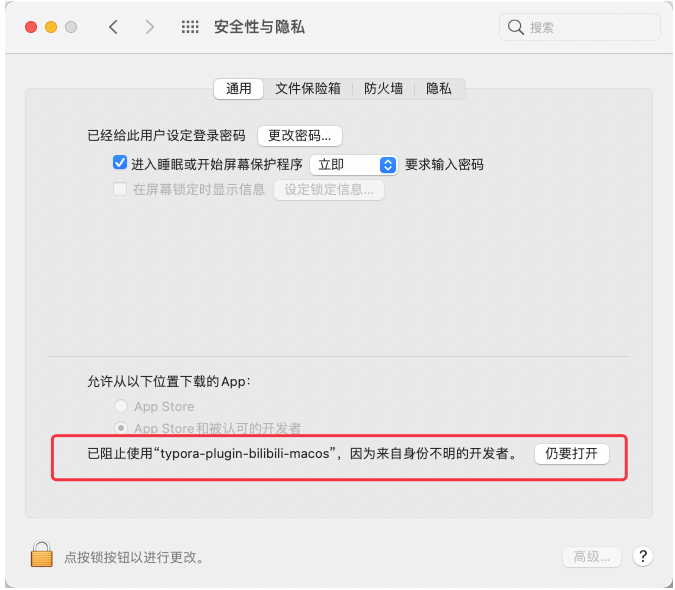
- 非M1芯片的,设置打开方式为终端打开,尝试打开时会提示无权限,然后去系统偏好设置->通用,点击允许


Windows

填入下载的exe文件的完整路径
演示
2021-05-17.17.05.09.movhttp://i0.hdslb.com/bfs/album/34bc7b5a1bd591a1b682fec4593345e4a9e3bfe9.png
404解决方案
全站图片使用
在html的head标签中设置如下标志,那么全站资源引用都不会携带referrer
<meta name="referrer" content="no-referrer">
新窗口打开
主要设置rel=“noreferrer”,使用window.open打开的话是会默认携带referrer的,第一次还是会403
<a rel="noreferrer" target="_blank"></a>
浏览器插件-Bilibili图床
B站图床、短链(Firefox、Chrome、Edge)
哔哩哔哩图床插件,速度快,多种图片压缩格式选择,自动读取Bilibili的Cookie,不再需要手动输入。 基于vitesse-webext 重构
在线安装
Chrome、Edge
Firefox
本地安装
下载
安装步骤
- 进入
拓展程序,可以通过地址栏输入chrome://extensions/,也可以从更多工具->拓展程序进入 - 右上角开启
开发者模式 - 左侧点击
加载已解压的拓展程序,然后选择上面下载好的压缩包解压后的文件夹即可。
本地开发(支持热更新)
- 执行
npm i或者pnpm i, 执行npm run dev或pnpm run dev - 上一步(安装步骤)将文件夹选择为
extension文件夹
构建
执行npm run build或pnpm run build
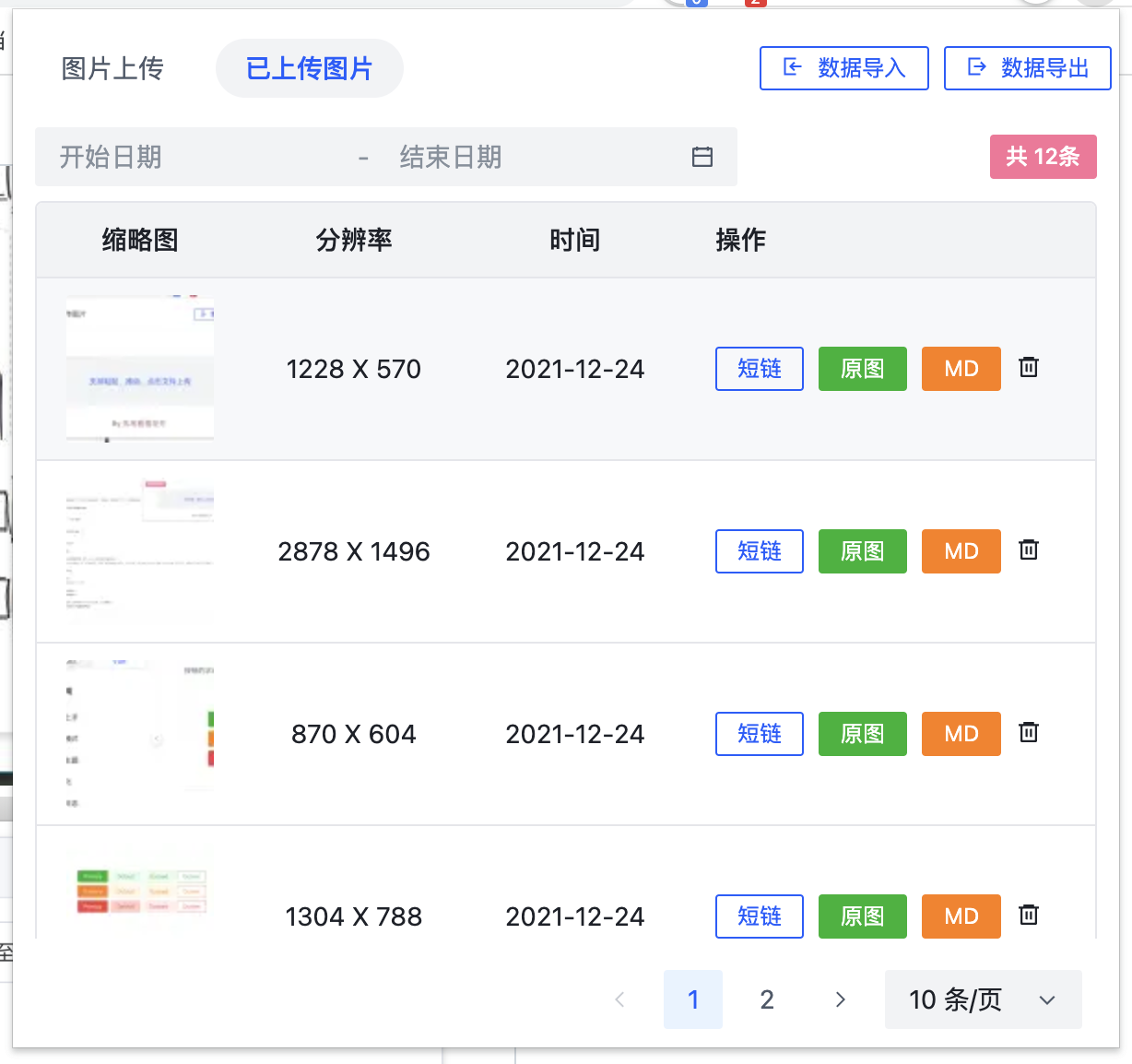
截屏


哔哩哔哩上传接口返回格式
{
"code": 0,
"message": "success",
"data": {
"image_url": "http://i0.hdslb.com/bfs/album/104c4f1ae6b66d78a5952a191281ec7883dc5c5c.jpg",
"image_width": 818,
"image_height": 1000
}
}