一个混迹于Github、Stack Overflow、开源中国、CSDN、博客园、稀土掘金、51CTO等 的野生程序员。
目标:分享更多的知识,充实自己,帮助他人
GitHub公共仓库:https://github.com/zhengyuzh
以github为主:
1、分享前端+后端基础知识
2、前后端框架知识+框架使用分析
3、热门前端+后端面试题(实时更新)
4、开源项目(主要包含大学课程设计)

文章目录
- 1、出现的问题
- 2、解决方法
- 1、首先在package.json 中修改
- 2、在package-lock.json 中修改
- 3、重新加载依赖
- 4、成功运行
前言,首先查看你的node版本,出现的错误原因是由于node-sass和sass-loader 以及node版本冲突。以下是基于node16进行的问题出现及解决过程记录
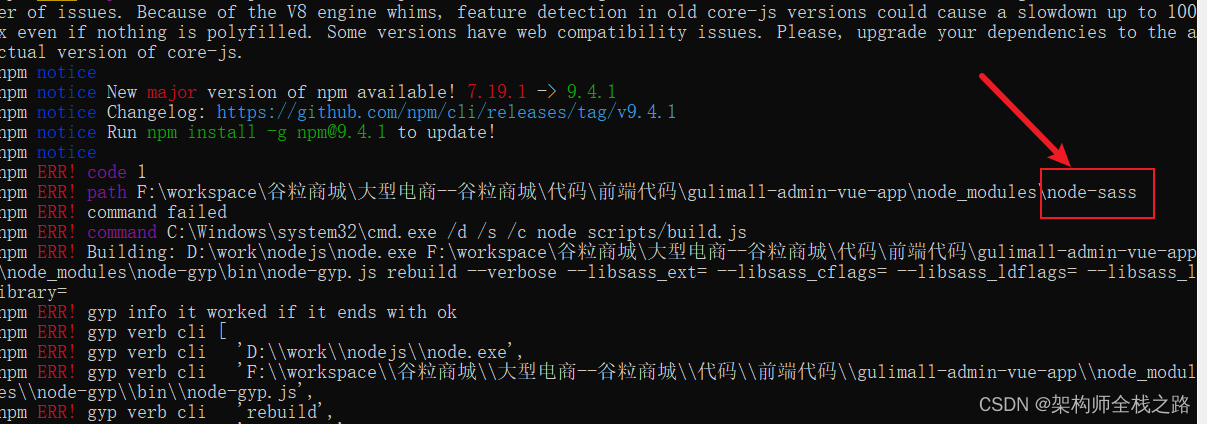
1、出现的问题
在进行相关包下载的时候,出现版本问题。看到node-sass,我基本上就确认了问题所在。node和node-sass和sass-loader三者版本不匹配造成的。因为前一段时间我用到这个node-sass
查看报错信息

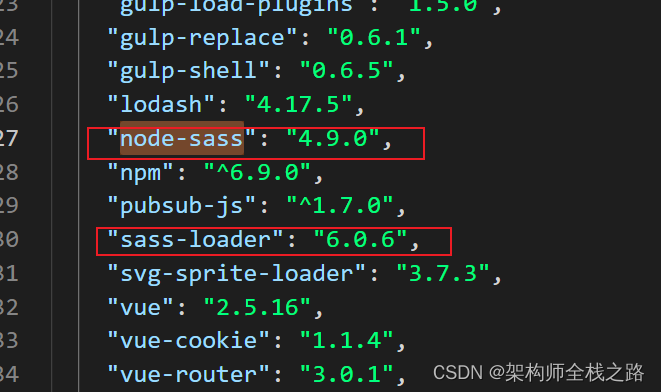
在package.json 中查看node-sass和sass-loader的版本,不出意外,node-sass和sass-loader的版本和我的node版本不匹配

我的node版本是16,正常应该对应node-sass的版本是6.0+。

2、解决方法
有两种思路:1、降低node的版本,使其兼容node-sass和sass-loader。2、修改node-sass和sass-loader的版本,使其兼容node。
我这里使用第二种方式,我的很多项目跑在node16版本,如果降低node的版本,可能会出现意外情况。
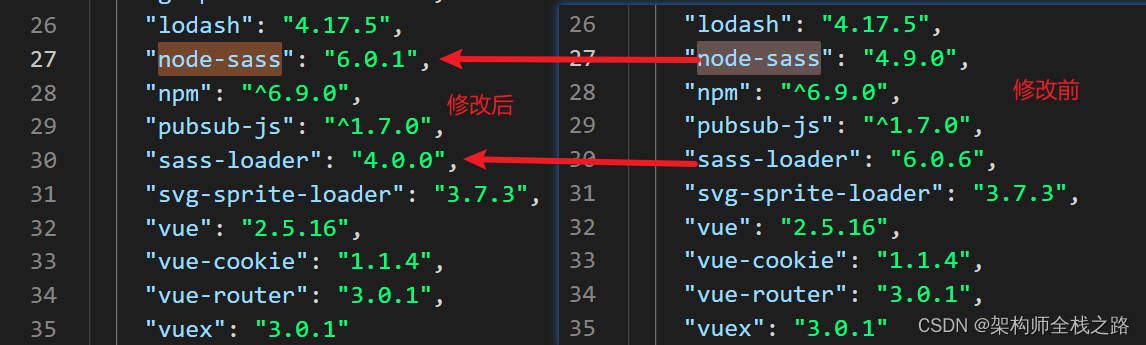
1、首先在package.json 中修改
在package.json中,修改node-sass的版本为6.0.1,sass-loader的版本为4.0.0。

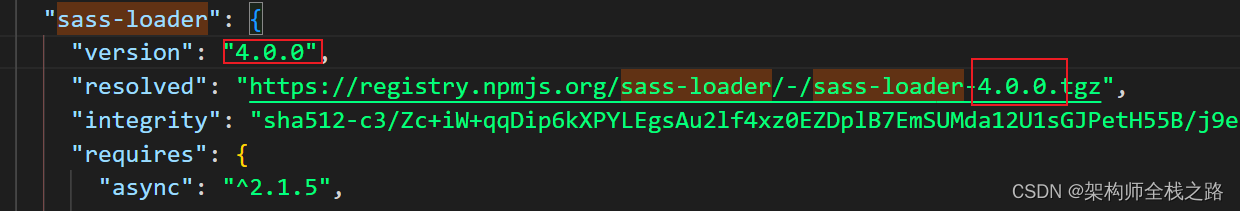
2、在package-lock.json 中修改
修改node-sass

修改sass-loader

3、重新加载依赖
然后执行cnpm i (加载新依赖)
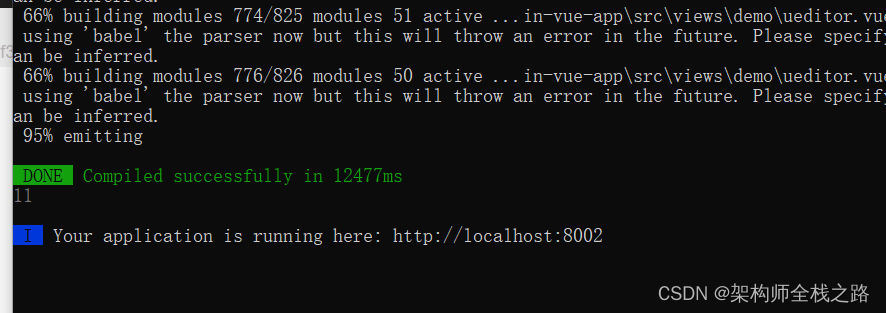
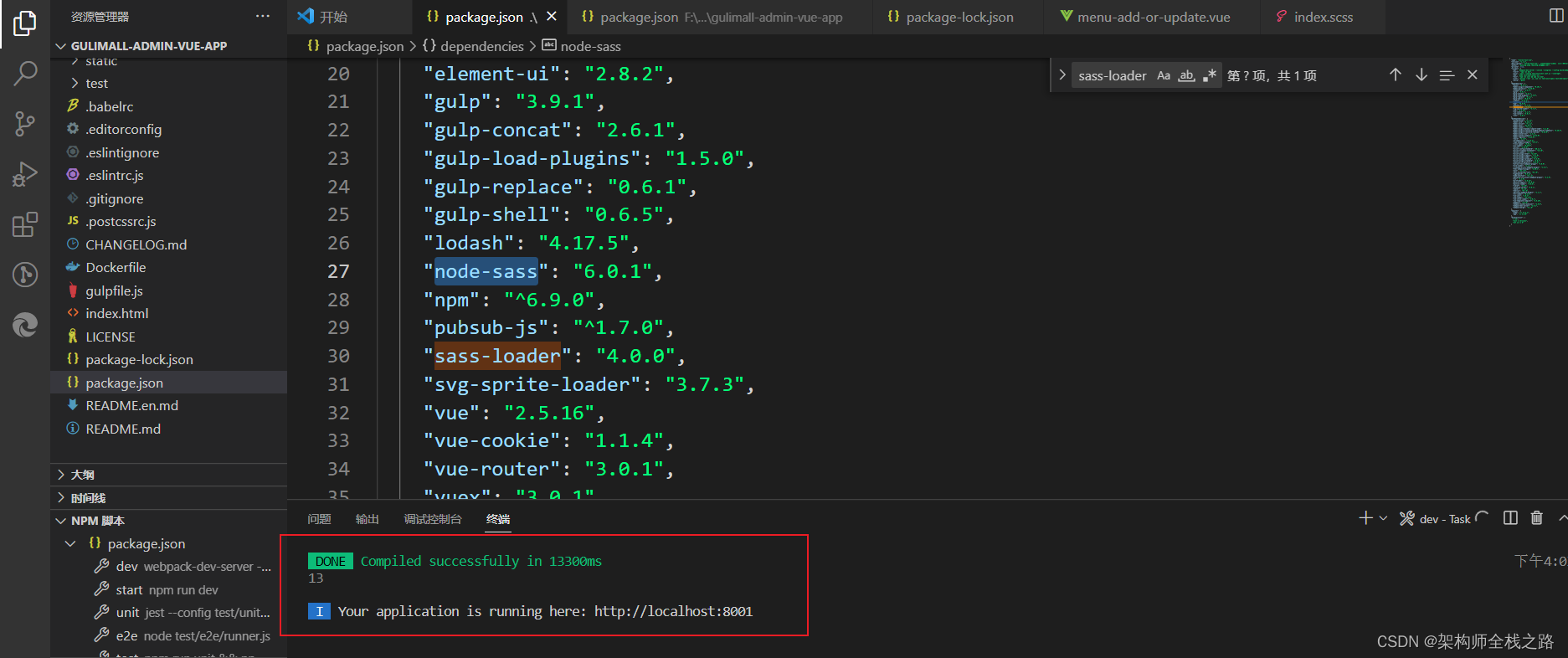
4、成功运行
npm run dev

或者在vscode中运行


参考资料:
成功解决node、node-sass和sass-loader版本冲突问题、不需要降低node版本。如何在vue项目中安装node-sass,以及安装node-sass可能遇到的版本冲突问题
https://blog.csdn.net/weixin_43304253/article/details/128550599