现象:el-form 中仅有一个input,input上设置了回车响应事件,首次按回车键后,页面刷新,再次按回车才执行了响应事件
<el-form ref="form" @submit.native.prevent>
<el-form-item>
<el-input @keyup.enter.native="onSMSCodeSubmit('form')" >
</el-input>
</el-form-item>
</el-form>
先了解一下 form 标签
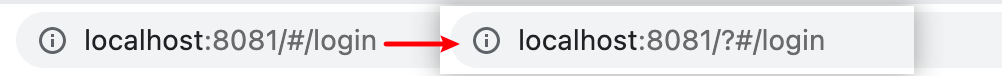
form表单中只有一个input时,按回车键,会自动提交表单(见1),并且url 多一个问号(见2)
https://www.rfc-editor.org/rfc/rfc1866.txt
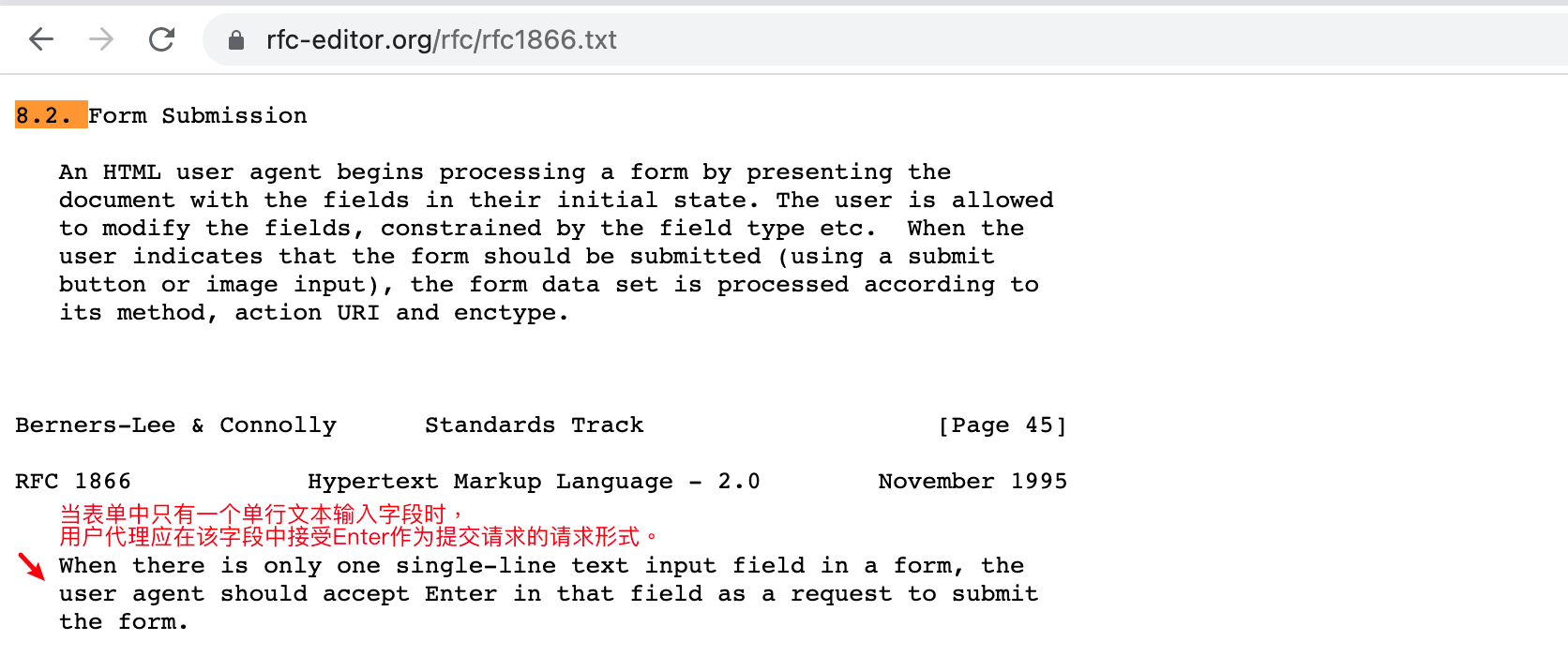
(1) 查看目录8.2
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.
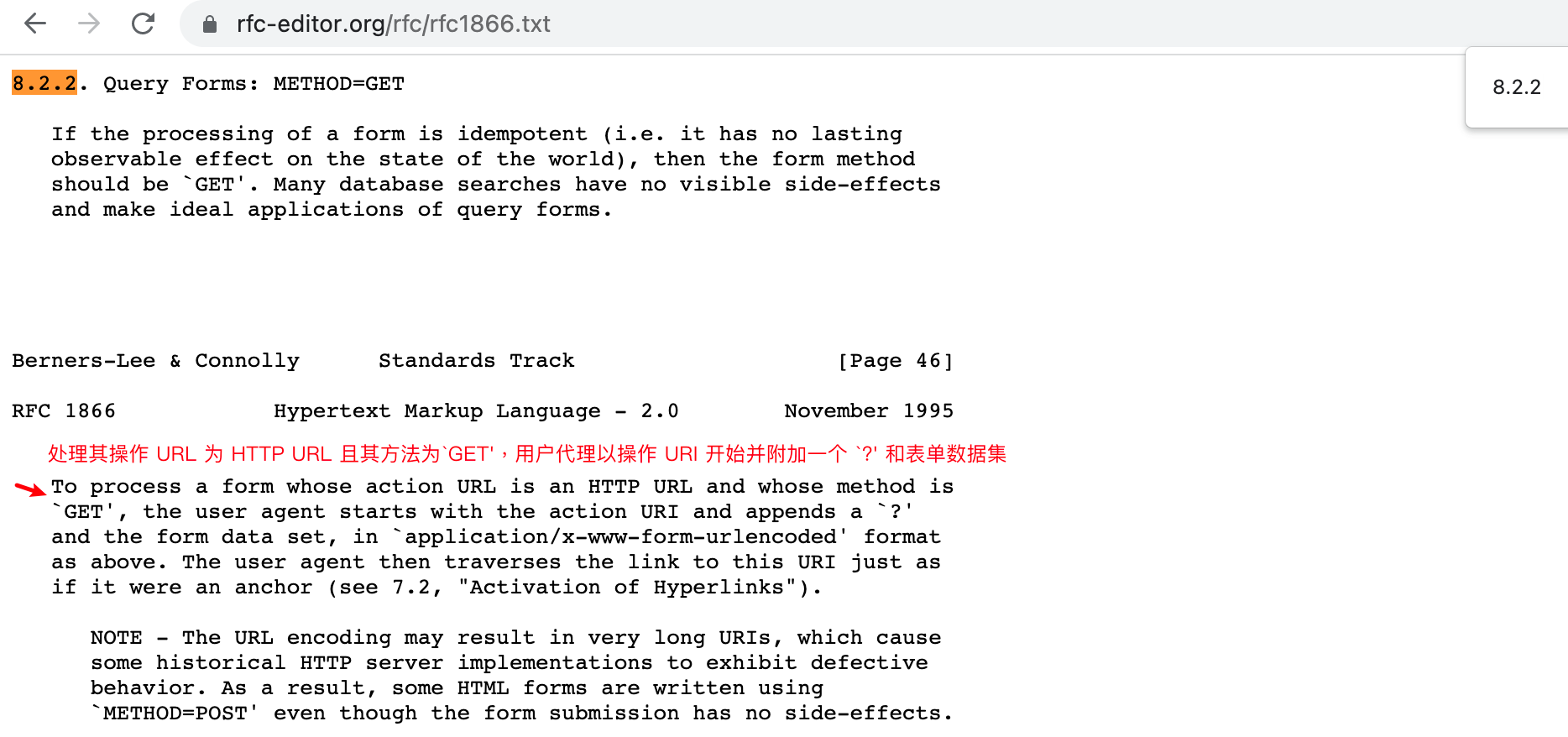
 (2)查看目录8.2.2
(2)查看目录8.2.2


如果 form 表单没有指定 action 属性,按回车键,会向当前url提交,实际起到了页面刷新的效果,但是这时提交并没有传表单参数,也就是仅仅只有现url。
所以要解决的问题不是页面刷新,而是取消form 内只有一个input时按回车键的默认提交行为
解决方法
一、干预form表单行为
- 对于原生form标签,阻止form表单的提交:
在form标签中添加事件
<form οnsubmit="return false;”>
- 对于vue中
取消form表单默认提交行为,可以在 标签上添加@submit.native.prevent
二、破坏“只有一个input”的条件
增加一个input dom 节点,设置为不显示
<form action="http://www.baidu.com">
<input type="text">
<input type="text" style="display:none;">
</form>