大家好,这里是程序猿代码之路。在当今数字化时代,拥有一个个人博客网站对于分享知识、展示个人品牌变得越来越重要。然而,许多非技术背景的用户对于搭建和维护一个网站可能会感到望而却步。幸运的是,随着低代码和无代码平台的兴起,即使没有编程经验的人也能轻松构建起属于自己的在线空间。我就给大家实操以下如何使用Astro这一现代化的网站构建工具,只需半小时,即可打造一个简洁美观、功能完备的知识博客网站。
一、Astro简介
Astro是一个基于React的静态站点生成器,它允许开发者快速构建高性能的网站。Astro集成了Markdown支持、SSR(服务器端渲染)、API路由等现代web开发所需的功能,特别适合创建博客、文档站点以及小型论坛。
1. Astro的特点
- 易用性:Astro提供了简洁的API和配置,即使是初学者也能迅速上手。
- 性能优化:Astro生成的静态页面加载迅速,有利于SEO和用户体验。
- 可扩展性:通过插件系统和集成API路由,Astro可以轻松扩展功能。
2. 为什么选择Astro
- 响应式设计:Astro创建的网站天然支持响应式布局,适应各种屏幕尺寸。
- 社区支持:Astro拥有活跃的社区,不断贡献插件和最佳实践。
二、环境准备
在开始之前,我们需要确保系统中已经安装了必要的软件和工具。
1. 安装Node.js
- 下载并安装:访问Node.js官网,下载适合自己操作系统的安装包。
- 验证安装:在终端输入
node -v,确认Node.js已正确安装。
2. 安装Astro
- 使用npm:运行
npm install -g astro,全局安装Astro。 - 验证安装:运行
astro --version,确认Astro已正确安装。
当然这一步可以不用,后面咱们使用模板即可!
三、网站构建流程
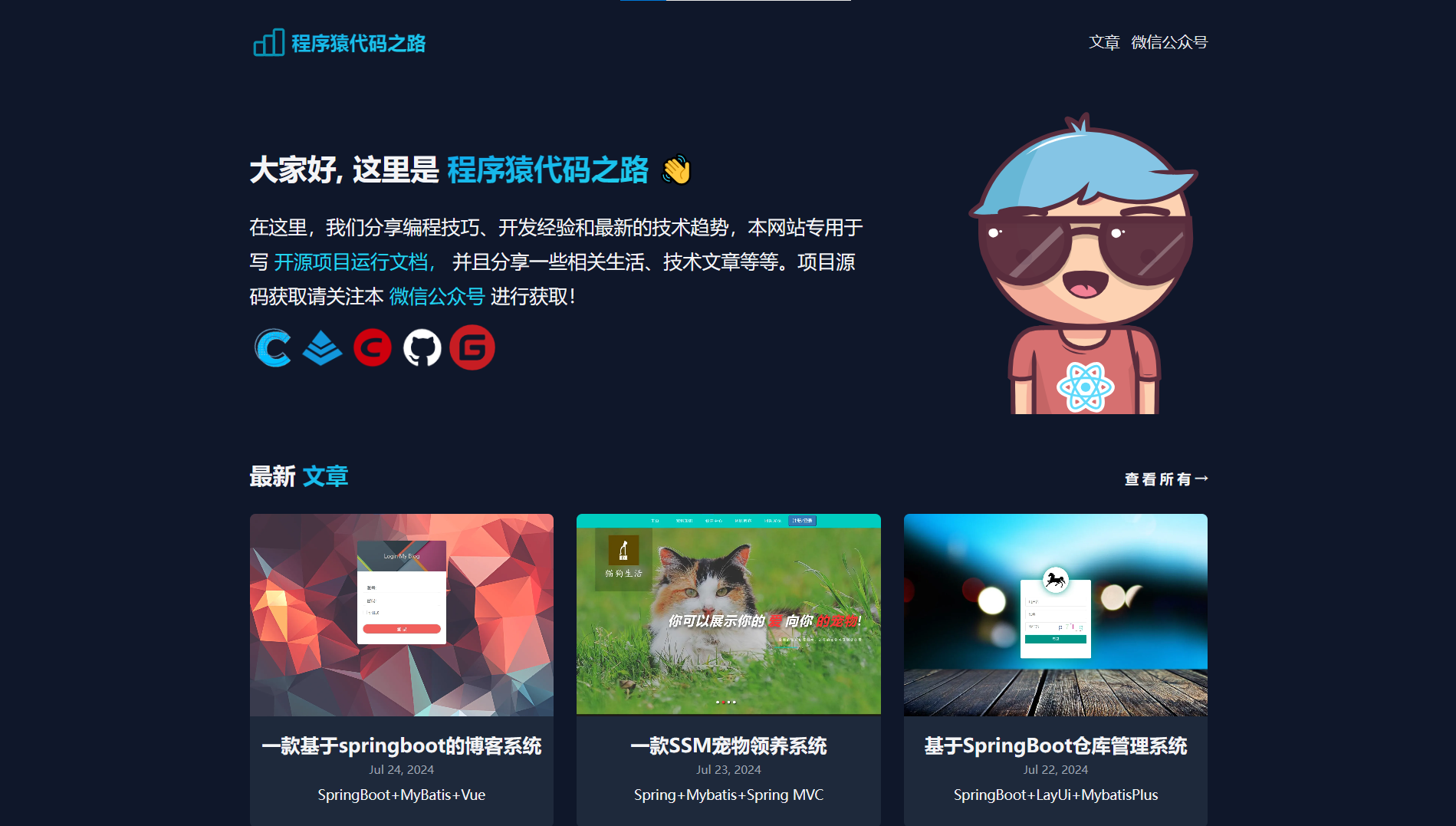
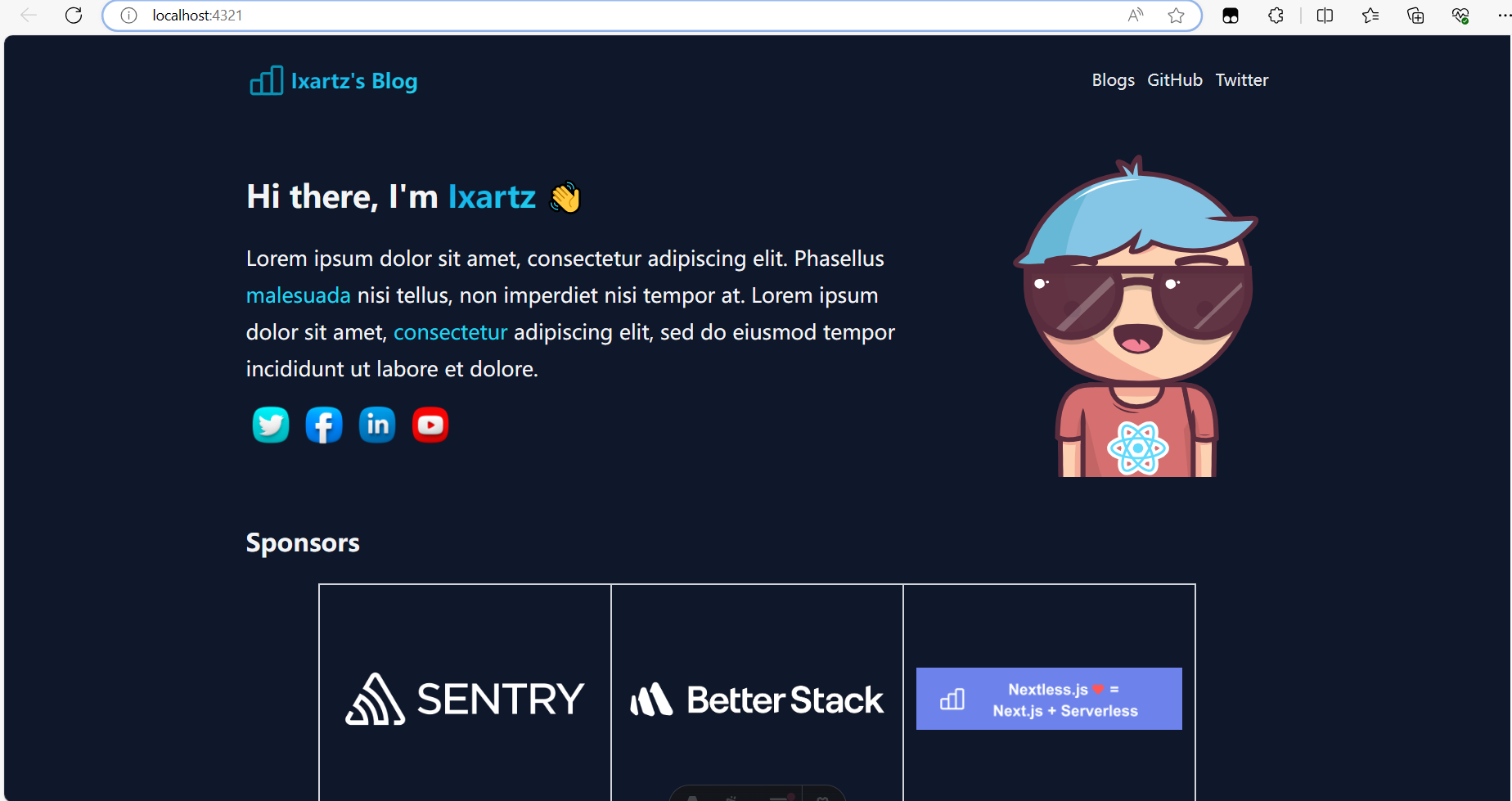
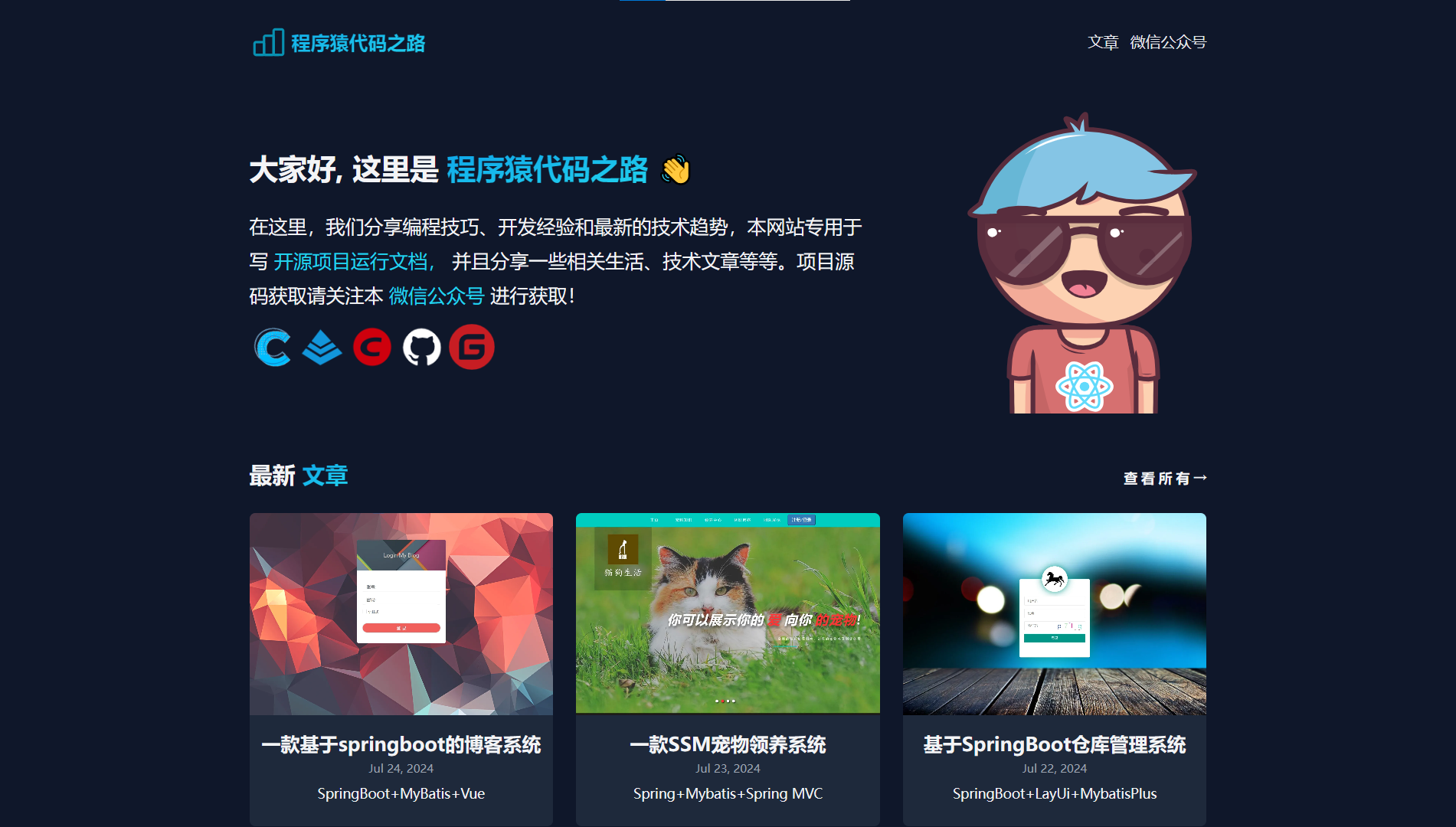
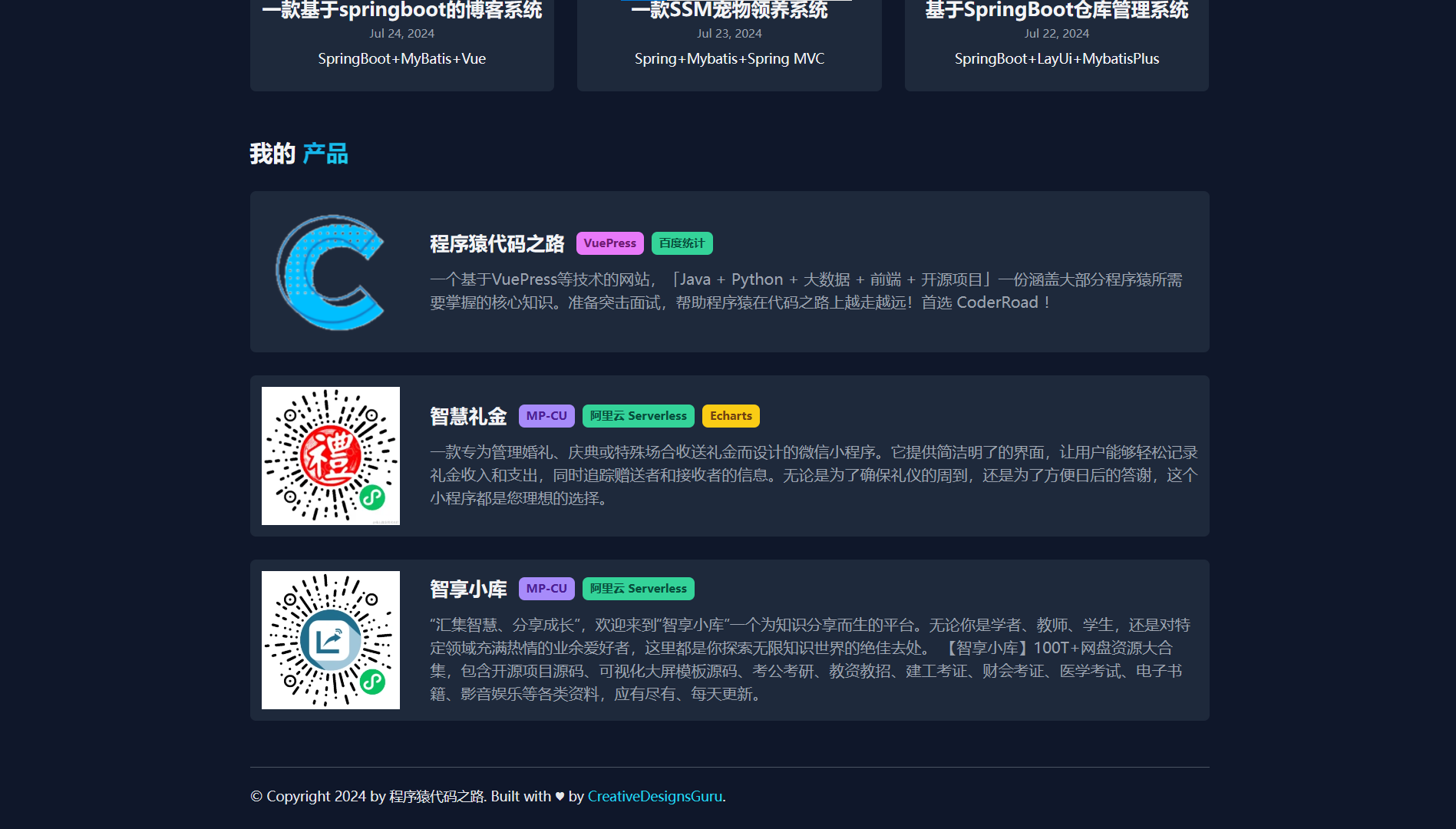
接下来,我们将一步步构建自己的知识博客网站。咱们先来看看成品。如下:

怎么样,是不是还是挺biu特否的?

其实,要实现这个效果非常简单!!你只需要一个astro模板即可!
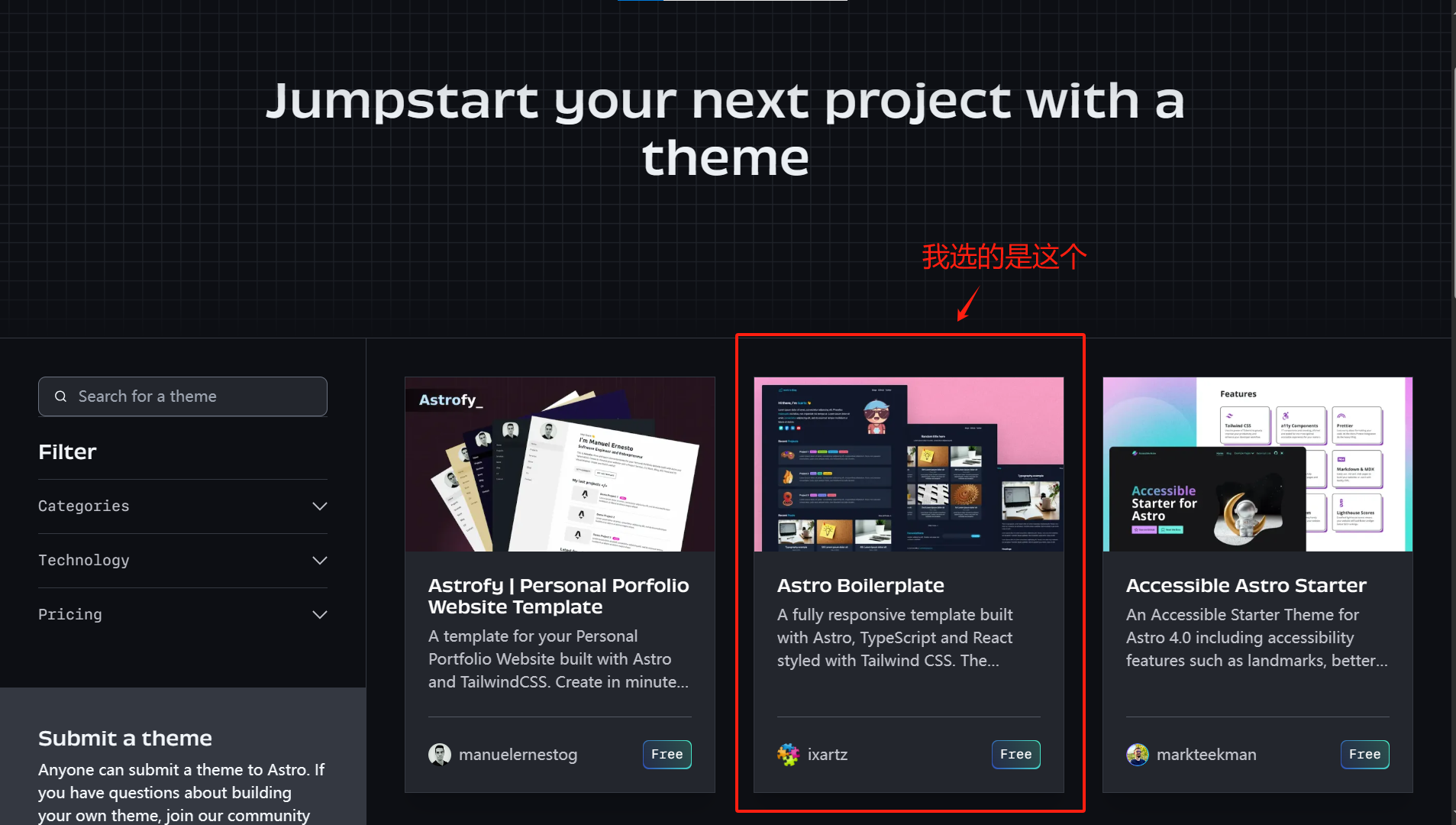
astro模板地址:https://astro.build/themes
我们只需要打开astro模板先选择一个免费模板即可:

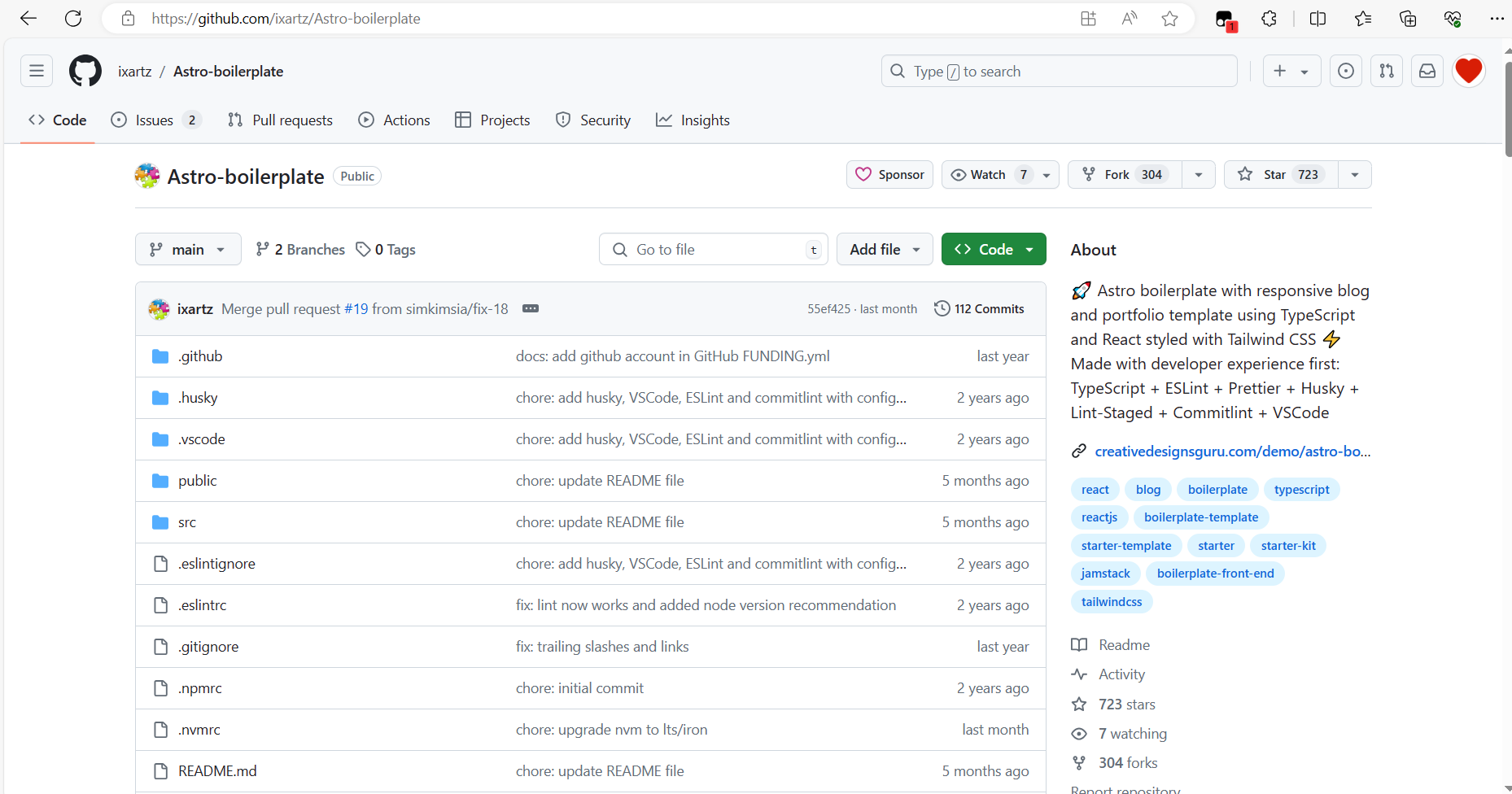
该模板的github地址:https://github.com/ixartz/Astro-boilerplate

将该项目拉取到本地运行即可。
1. 运行astro项目模板
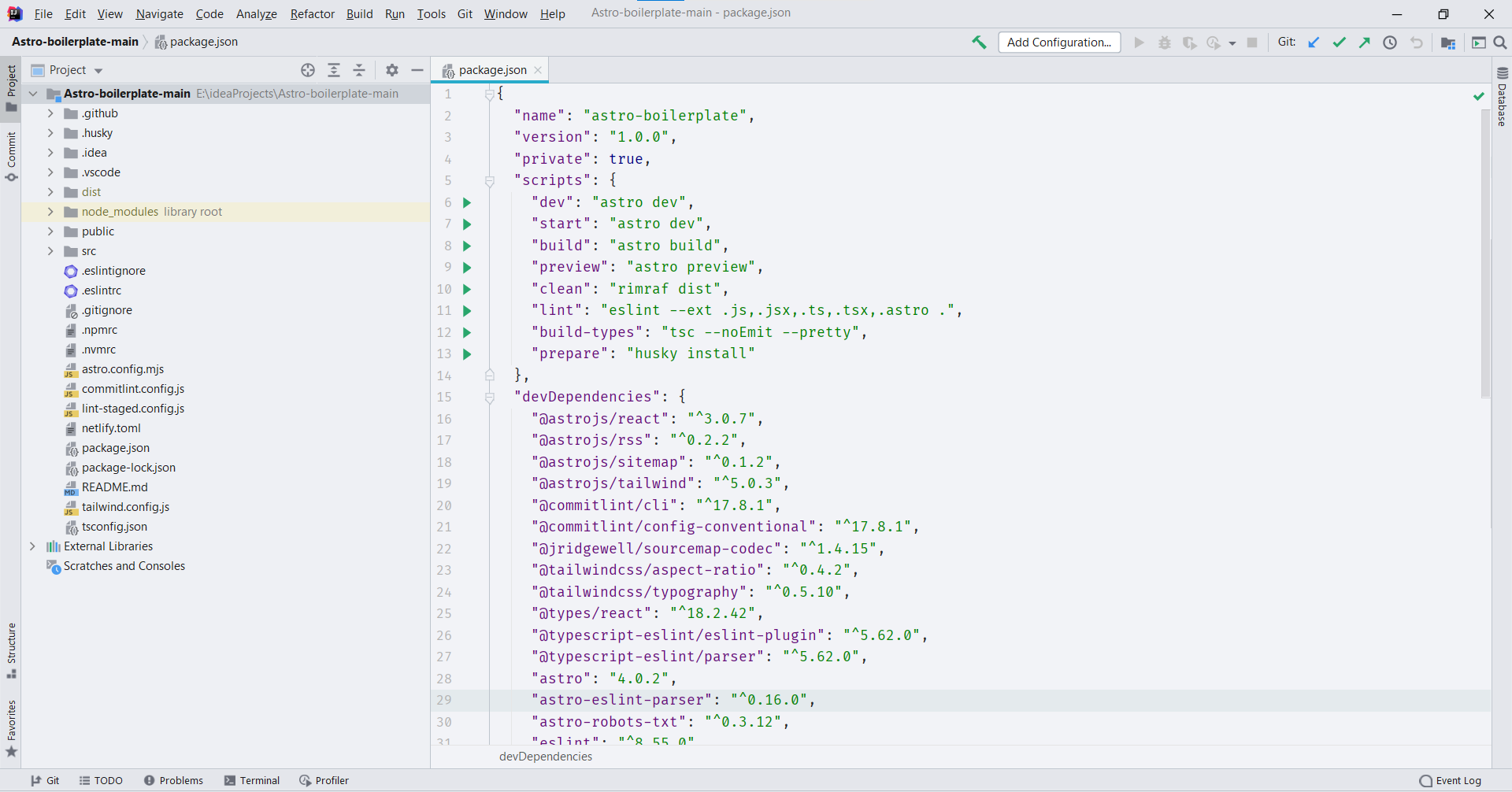
我就懒得换编译工具了,直接用Idea来进行运行了,当然了,大家可以用VSCode或者HbuilderX同样可以运行astro项目的。将项目导入到Idea中如下:

打开终端输入npm install安装依赖。
npm install
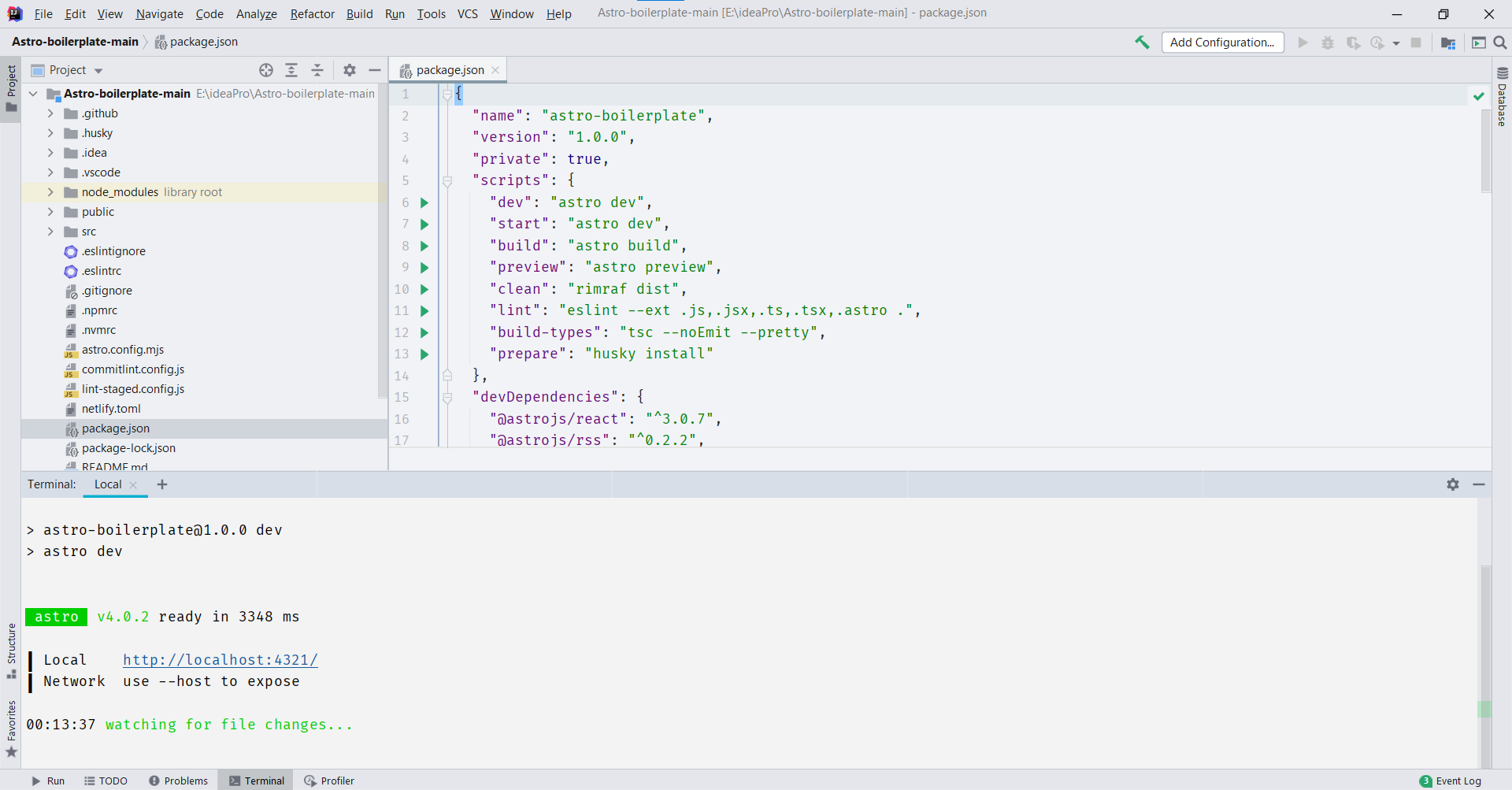
安装依赖成功之后输入npm run dev运行项目即可。
npm run dev
项目启动成功

项目本地地址:http://localhost:4321/

接下来当然就是将他改成咱们自己的东西咯。
2. 修改成自己想要的
我这边只需要自我介绍、我的文章和我的项目的模块。其它的就不需要了。
在src/pages/index.astro文件中更改首页需要展示的模块。
原本的代码:
<Base head={{ title, description }}>
<Hero />
<Sponsors />
<ProjectList />
<RecentPosts postList={lastThreePosts} />
<CTA />
</Base>
改之后的代码
<meta name="referrer" content="no-referrer" />
<Base head={{ title, description }}>
<Hero />
<RecentPosts postList={lastThreePosts} />
<ProjectList />
</Base>
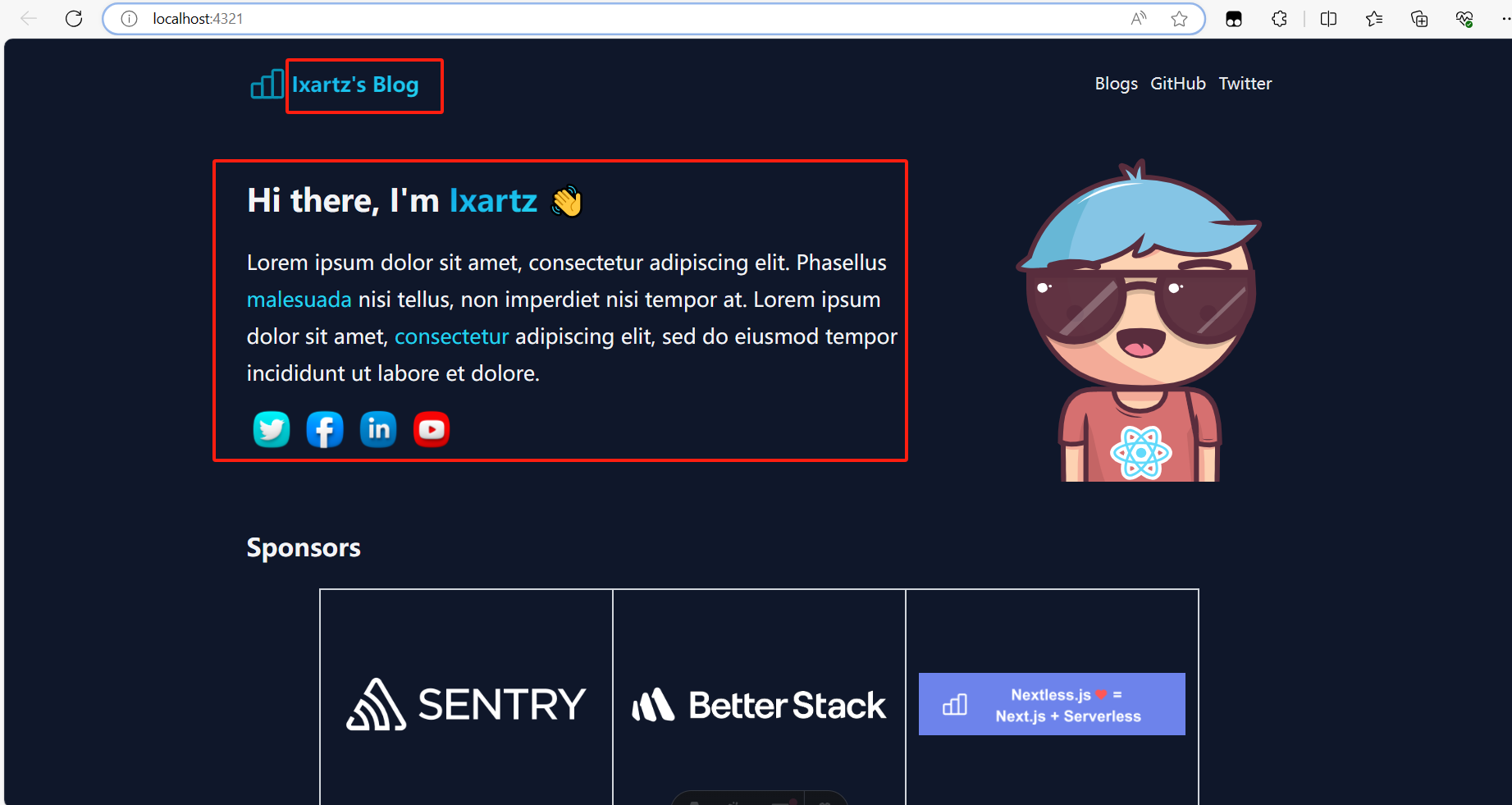
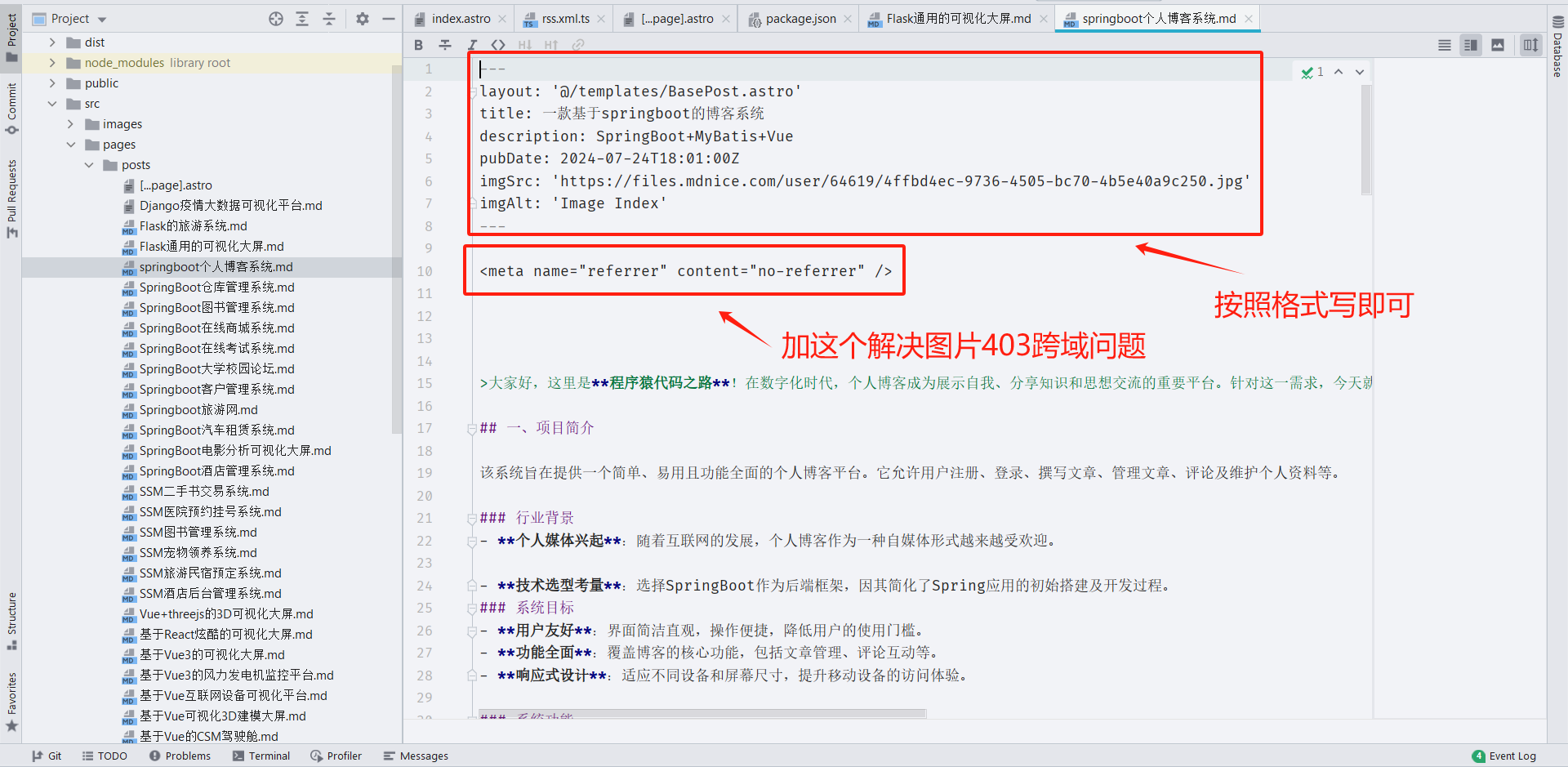
也就是把Sponsors和CTA模块给去掉了而已,并且新增加了一行<meta name="referrer" content="no-referrer" />代码。加这一行的原因是由于引用了网络图片或者云存储图片是项目会跨域,找不到图片。因此加上这一行解决跨域,在需要引用网络图片的页面都需要加上这个,比如文章显示、文章列表展示都是页面都需要,除了这个引用图片链接的问题,其它的没问题了。大家找到想换的地方,全局搜索,然后替换掉即可。比如说替换下面框住的部分。

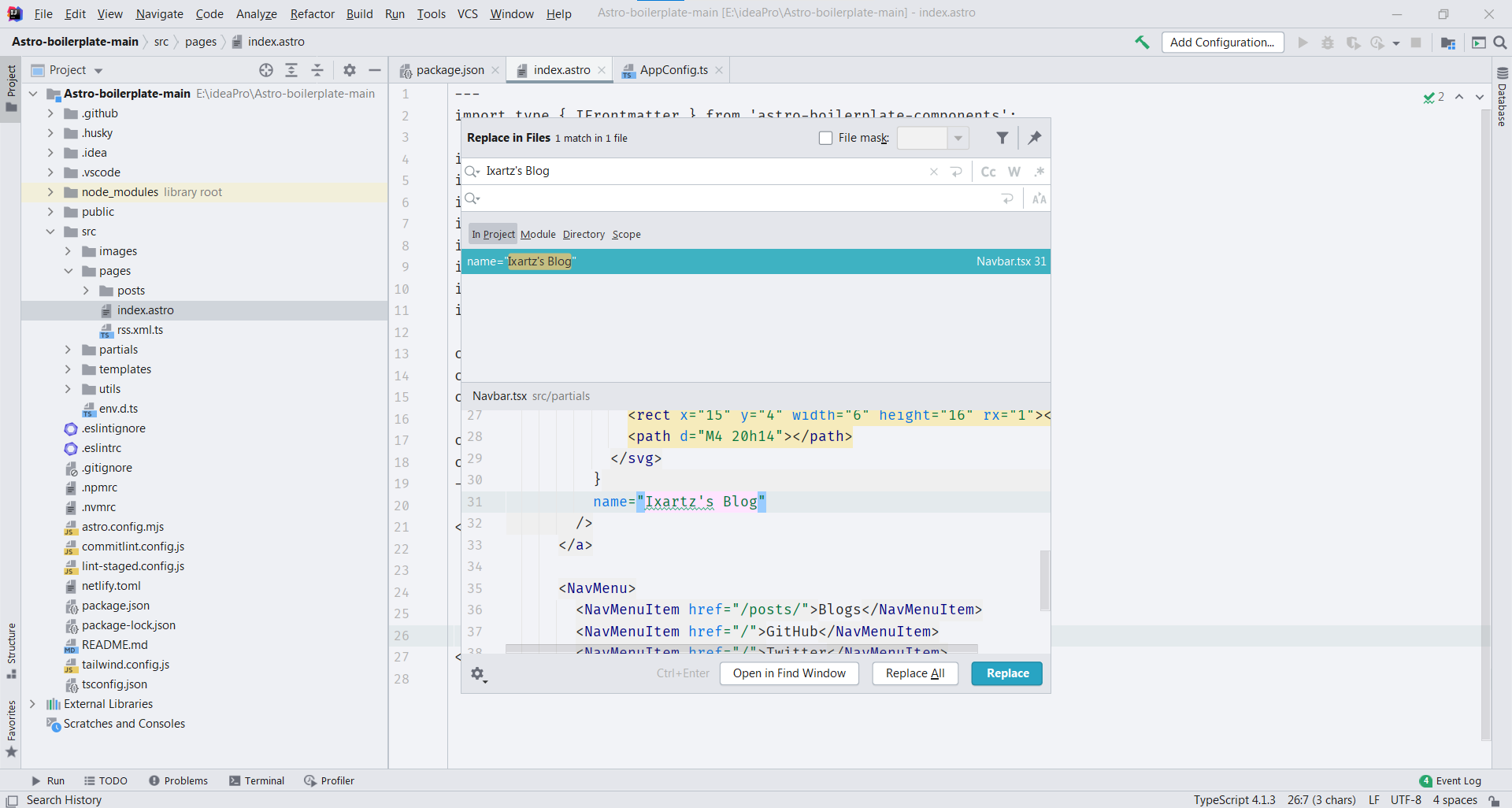
在idea中按住全局搜索快捷键ctrl+shift+r即可搜索,找到之后替换成自己想要的即可,如下:

3. 如何新增加文章
在文件夹src/pages/posts下就是所有文章,需要新增文章的话只需要在下面新建.md文件即可,以下给一篇文章参考参考!!

4. 部署上线
部署上线也非常简单,那咱们就用vercel进行项目的部署上线吧,这方面又需要说许多。请大家慢慢看吧!

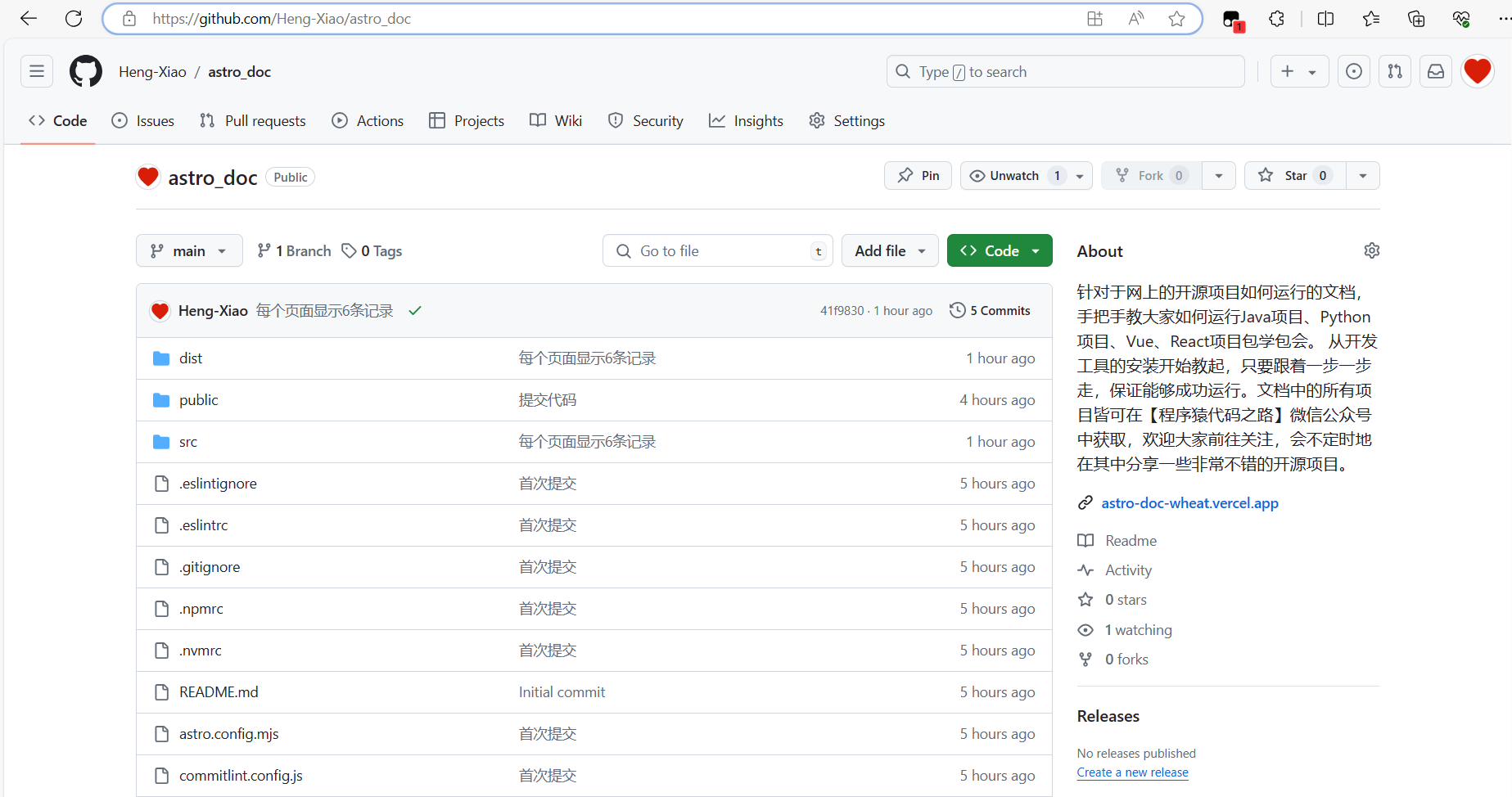
使用vercel部署的前提是需要将代码以及打包之后的文件上传到代码托管平台中,如GitHub、GitLab或Bitbucket等等,咱们就以github为例。首先将代码传到github中如下:

项目地址: https://github.com/Heng-Xiao/astro_doc
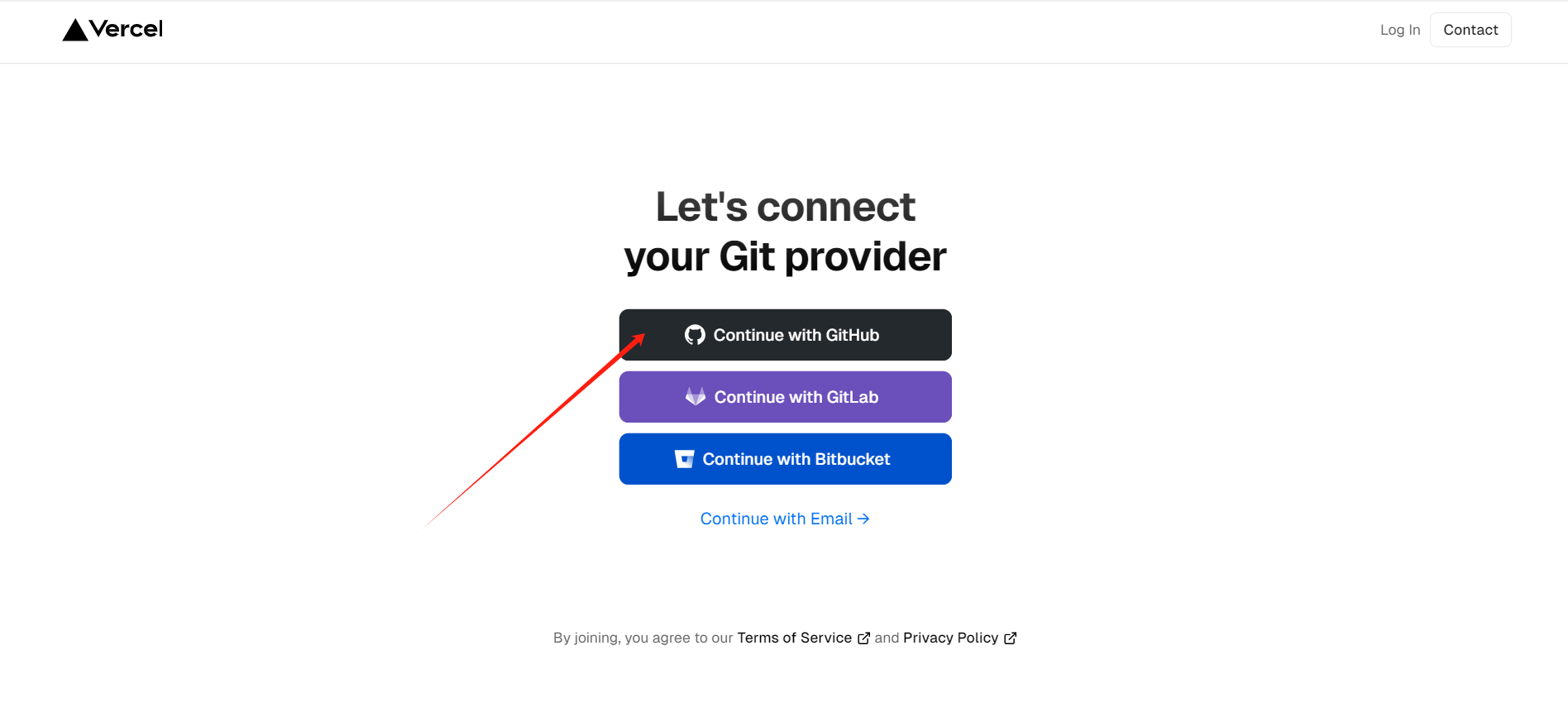
接下来就是打开vercel主页进行选择个人开发者使用github登录https://vercel.com/signup。

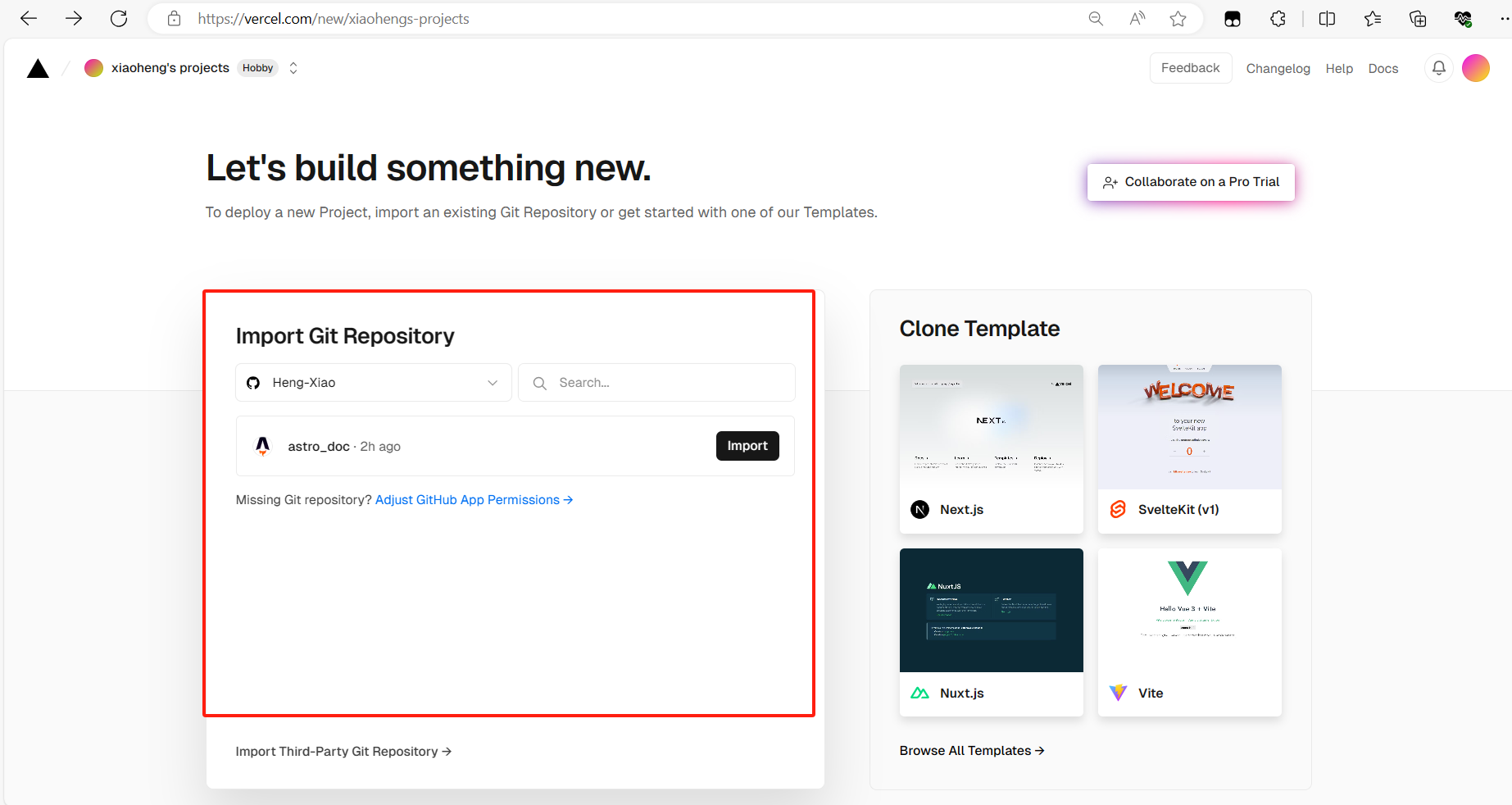
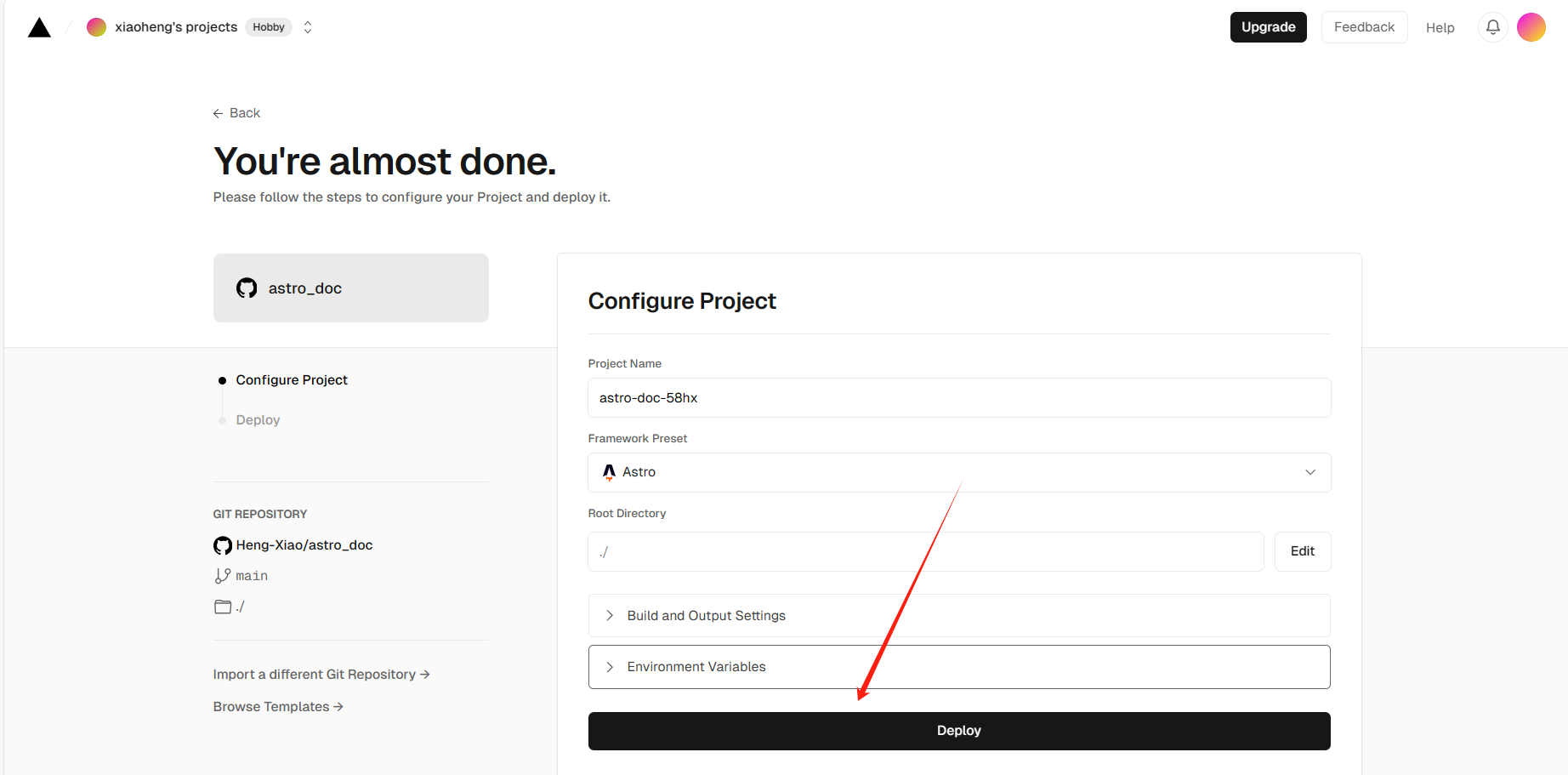
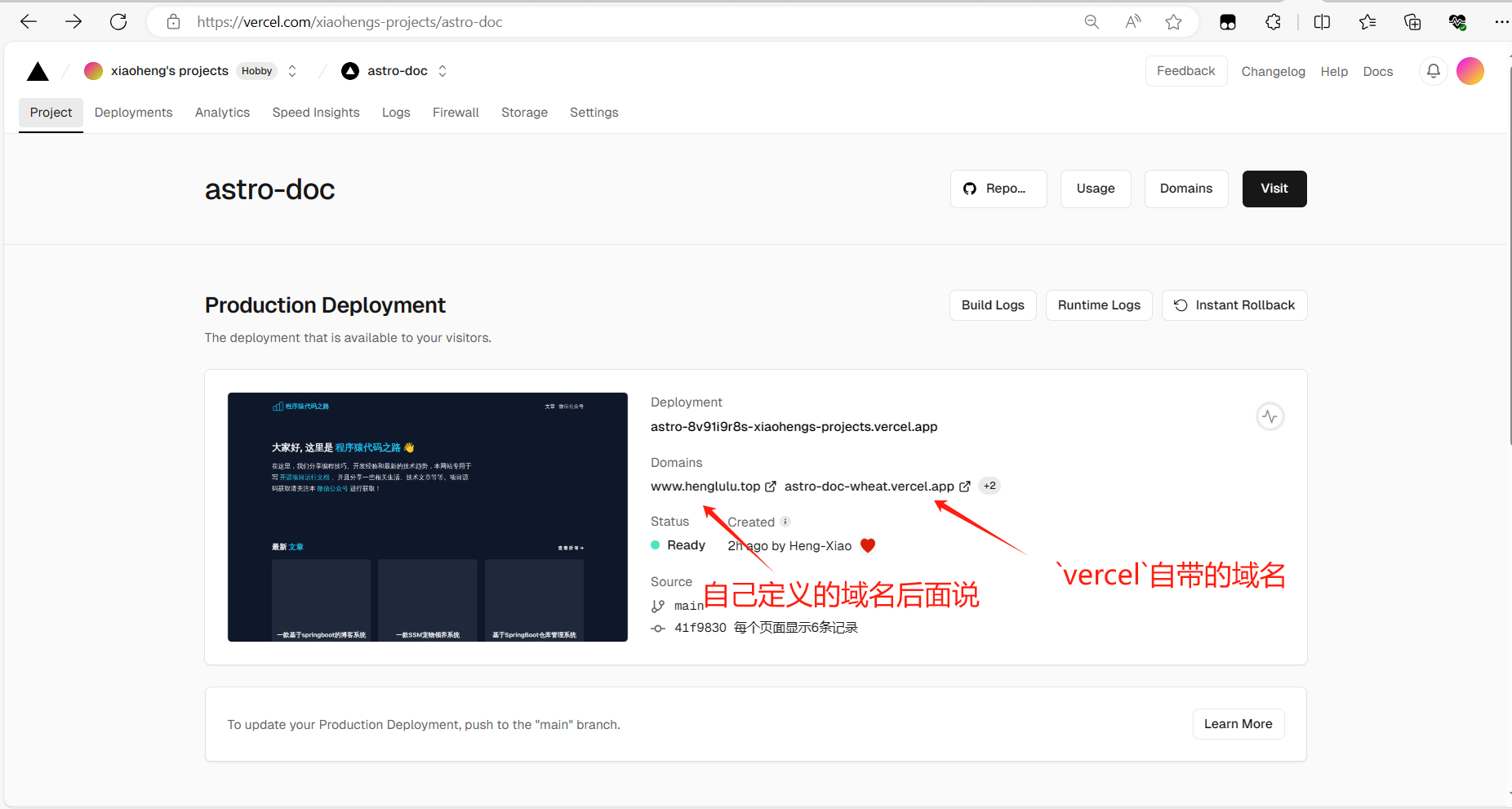
然后将github的项目导入即可。如下:



运行成功之后应该就会有一个vercel自带的域名,但是这个域名目前咱们国内是访问不了,被墙了。因此就需要用户自定义域名了,正好我也有一个阿里的空闲的域名好久没有用了,正好给用上:henglulu.top,注意:大家如果不需要自定义域名的话最好不要用vercel,用Netlify来进行部署上线就很好。
我用vercel最最最重要的就是它还会自动生成一个免费的域名并且自带SSL证书也就是可以直接通过https进行访问。这玩意不知道能省多少钱。
那么我们如何进行自定义域名绑定呢?,这个时候我们就得需要域名解析神器Cloudflare啦!
Cloudflare的主流服务是域名解析,简单来说就是当你输入baidu.com的时候告诉计算机它所指向的ip地址是什么。这也是一个可以白嫖的网站,因为基础版的域名解析也是免费的。虽然免费,功能却一样不少,甚至更安全更丰富。Cloudflare对域名解析的同时提供代理服务,隐藏真实的ip,保护站点免受不法攻击。你的应用在vercel部署之后会自动生成一个以vercel.app为后缀的域名,也支持自定义域名。自定义域名可以通过Cloudflare进行域名解析并利用代理服务达到访问vercel的目的。
因此,我们可以配合Cloudflare的域名解析,和在国内服务商购买好的域名,我们就可以将vercel部署的应用的自带域名代理到我们自己的域名,这样就可以在国内访问我们的vercel应用了。
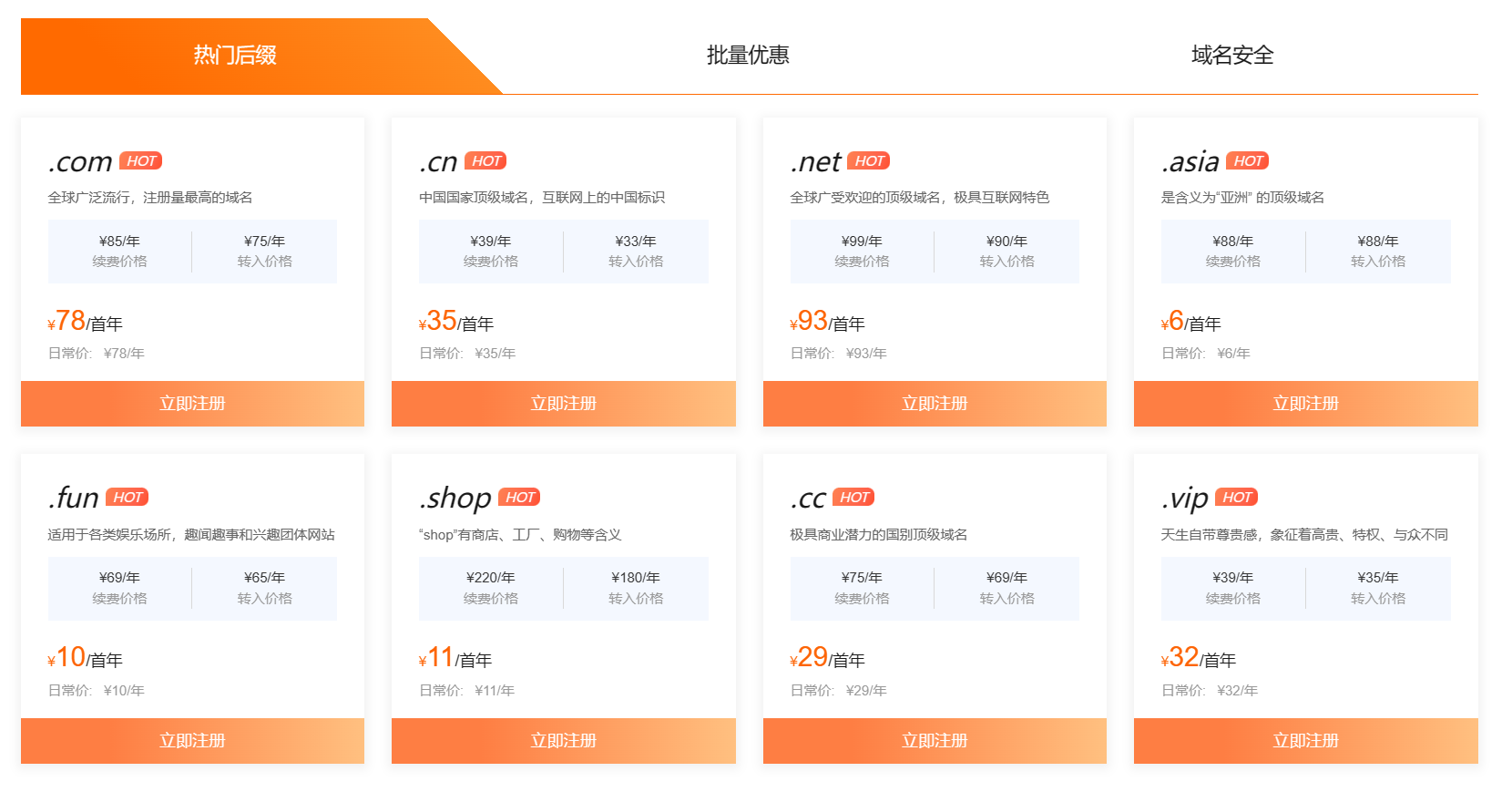
因为我有一个阿里云的空闲的域名,因此就以阿里云来进行示例。域名还是非常便宜的,随便挑一个便宜的购买就可以,备案成功就行啦!

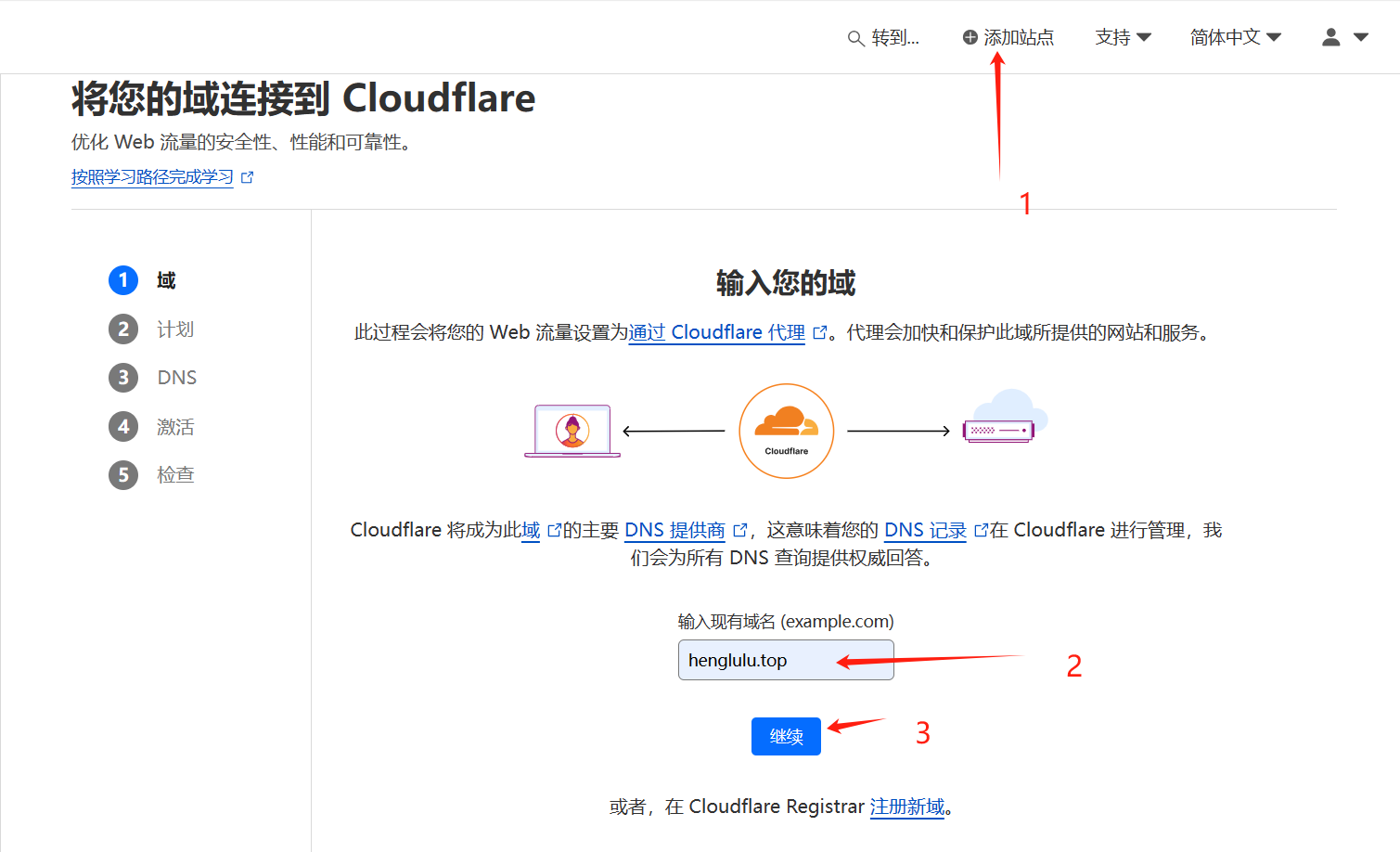
有备案好的域名之后前往https://www.cloudflare.com/zh-cn进行注册,有账号的直接登录。然后进行添加站点即可

然后当然是选择免费的啦!!!


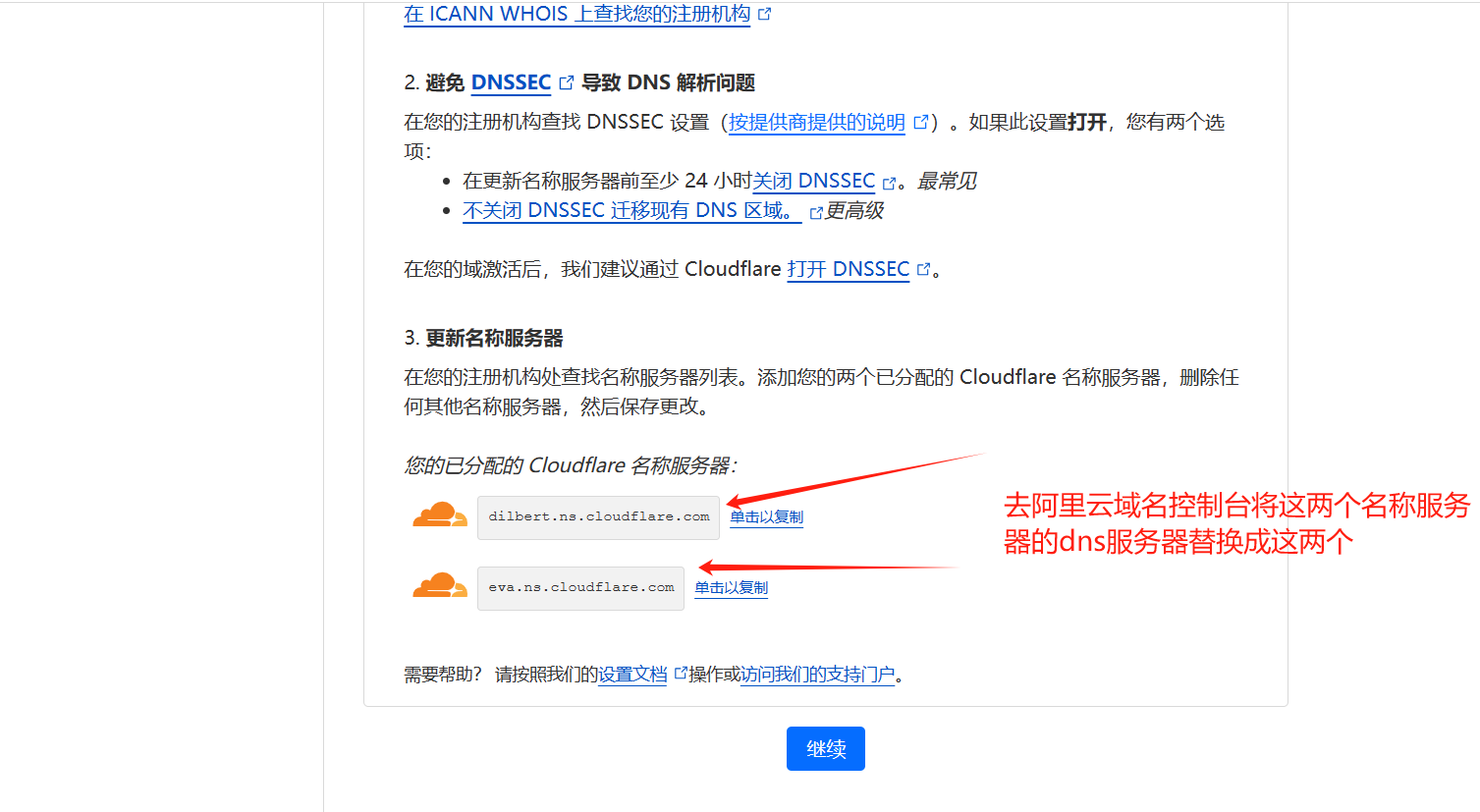
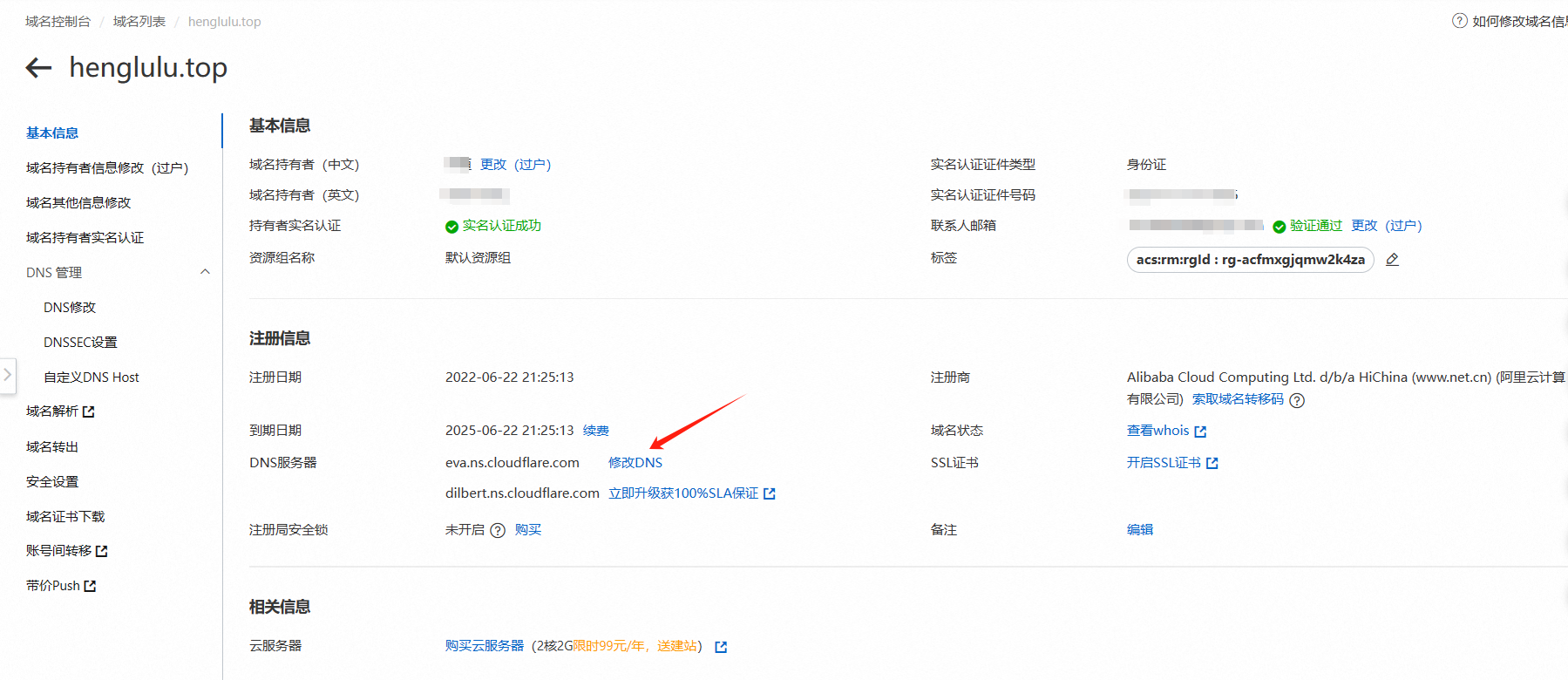
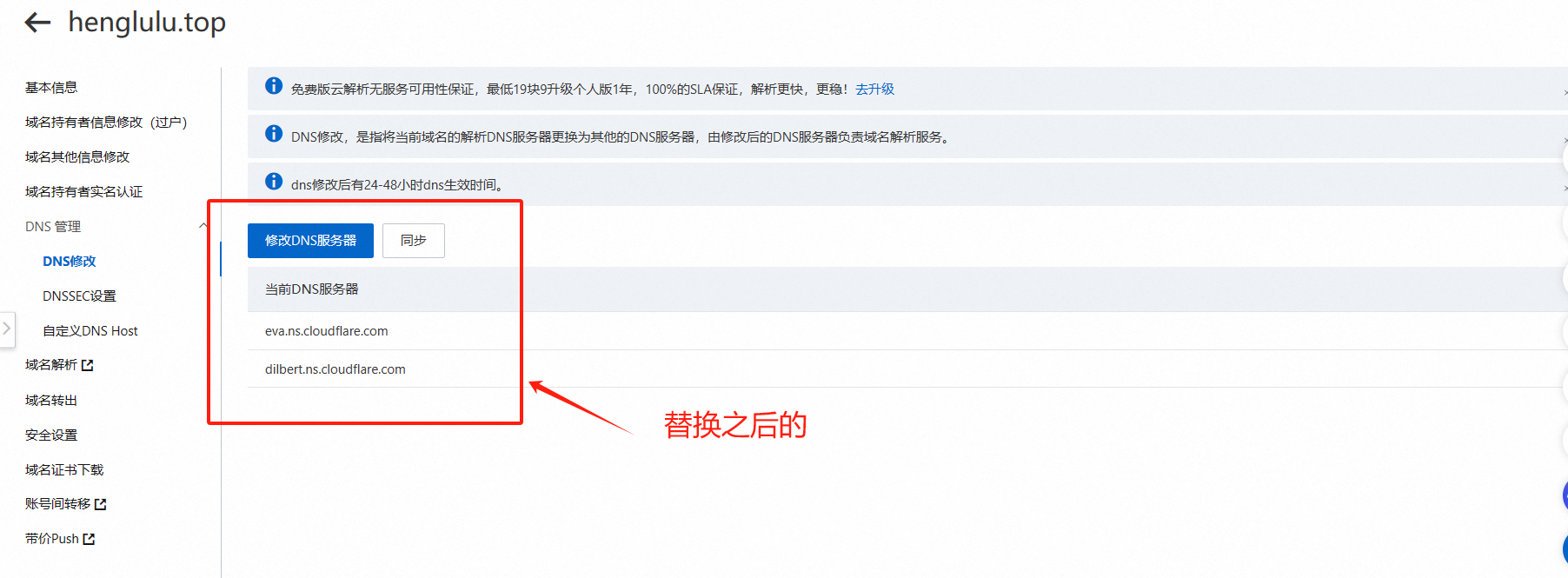
登录阿里云打开阿里云域名管理


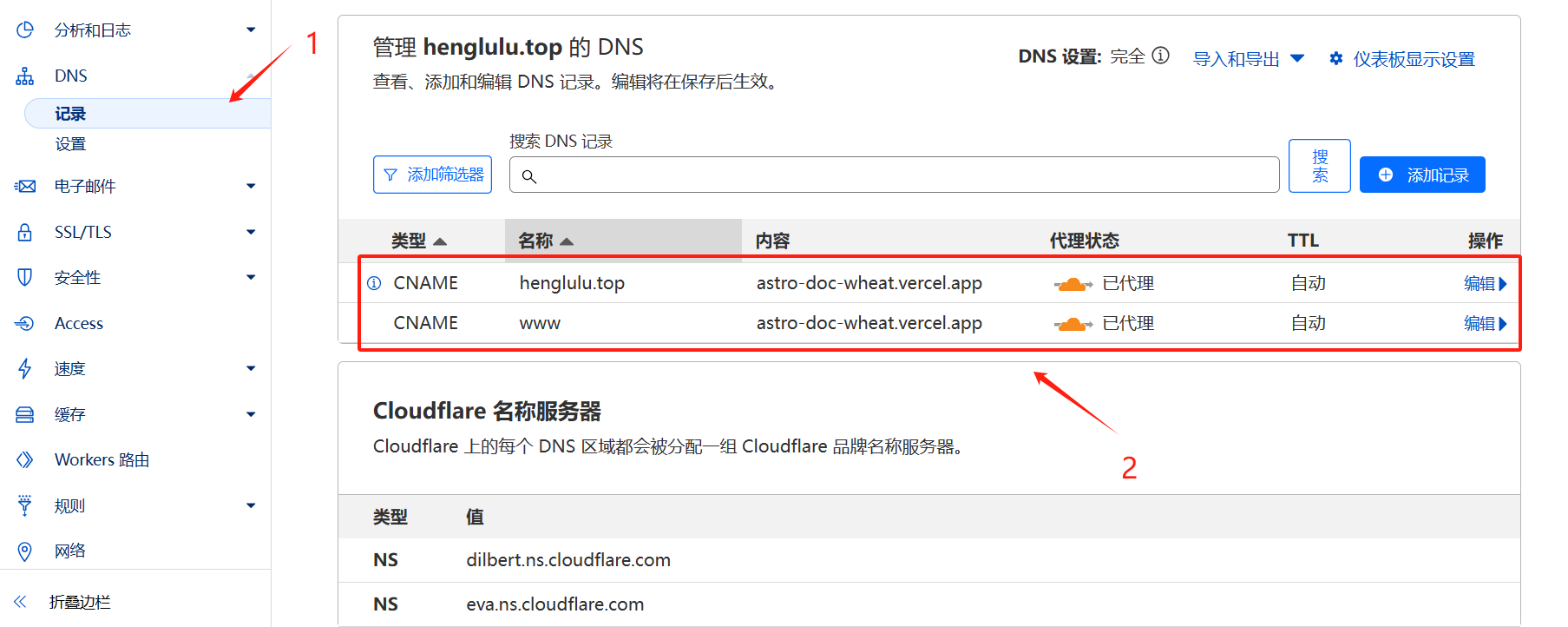
在Cloudflare中添加CNAME类型的解析,比如这个项目就是把henglulu.top重定向到astro-doc-wheat.vercel.app,并打开 proxy 服务。我在这边为了对应根路径访问和www访问,两个都加上了。

并且为了防止Vercel + Cloudflare = 重定向次数过多,我们应该进入 Cloudflare Dashboard,点击有问题的域名,打开左侧的 SSL/TLS 设置,在 Overview 中设置加密模式为完全或完全(严格)即可。

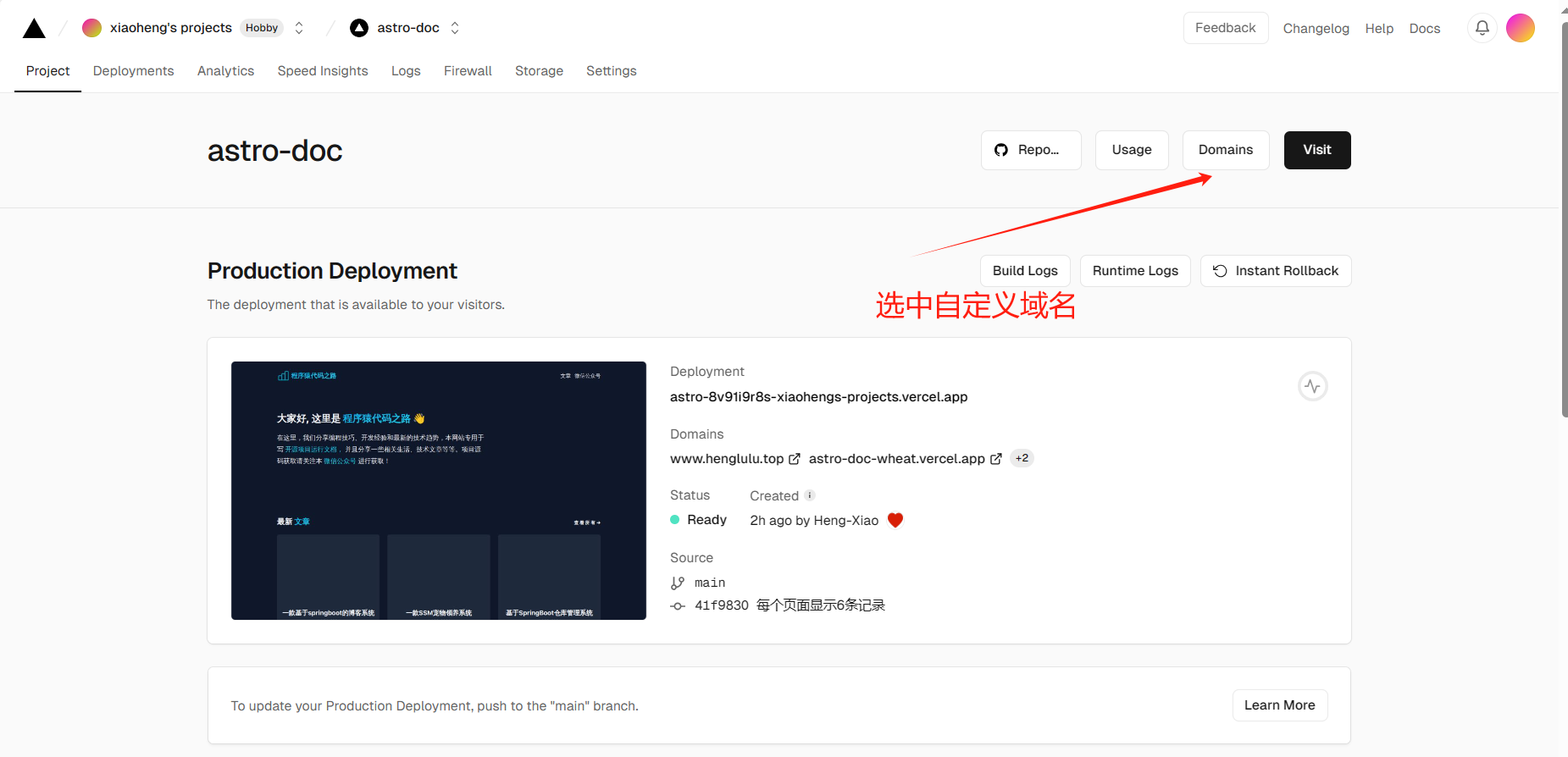
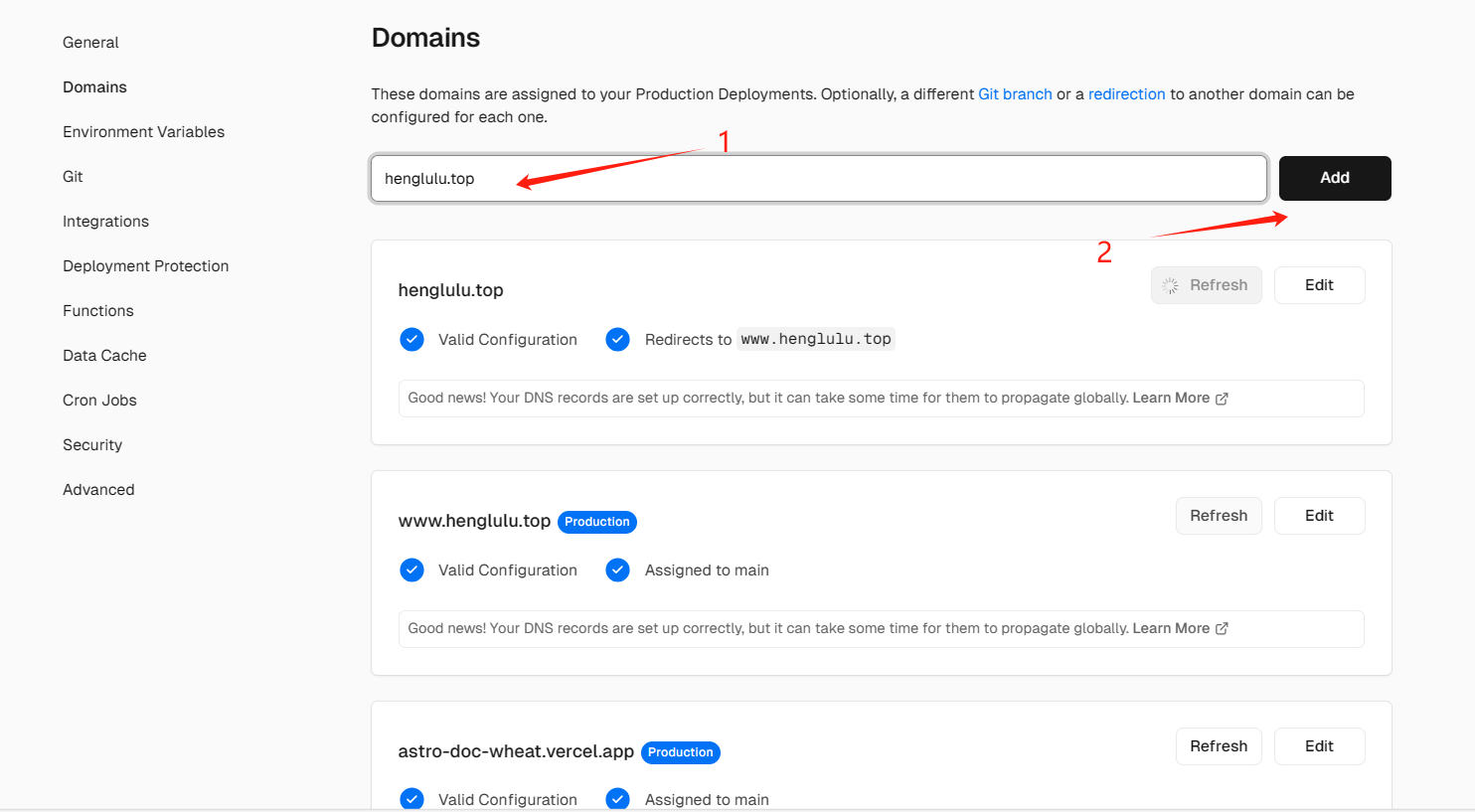
接下来就在Vercel上为自己部署好的前端应用添加新的域名解析。进入到部署好了的项目的主页,可以看到一个“Domain”的按钮,点击进入

然后进入之后,输入你买好的域名然后点击Add:

选择默认的方案,也就是把根域名和www解析一起加上。

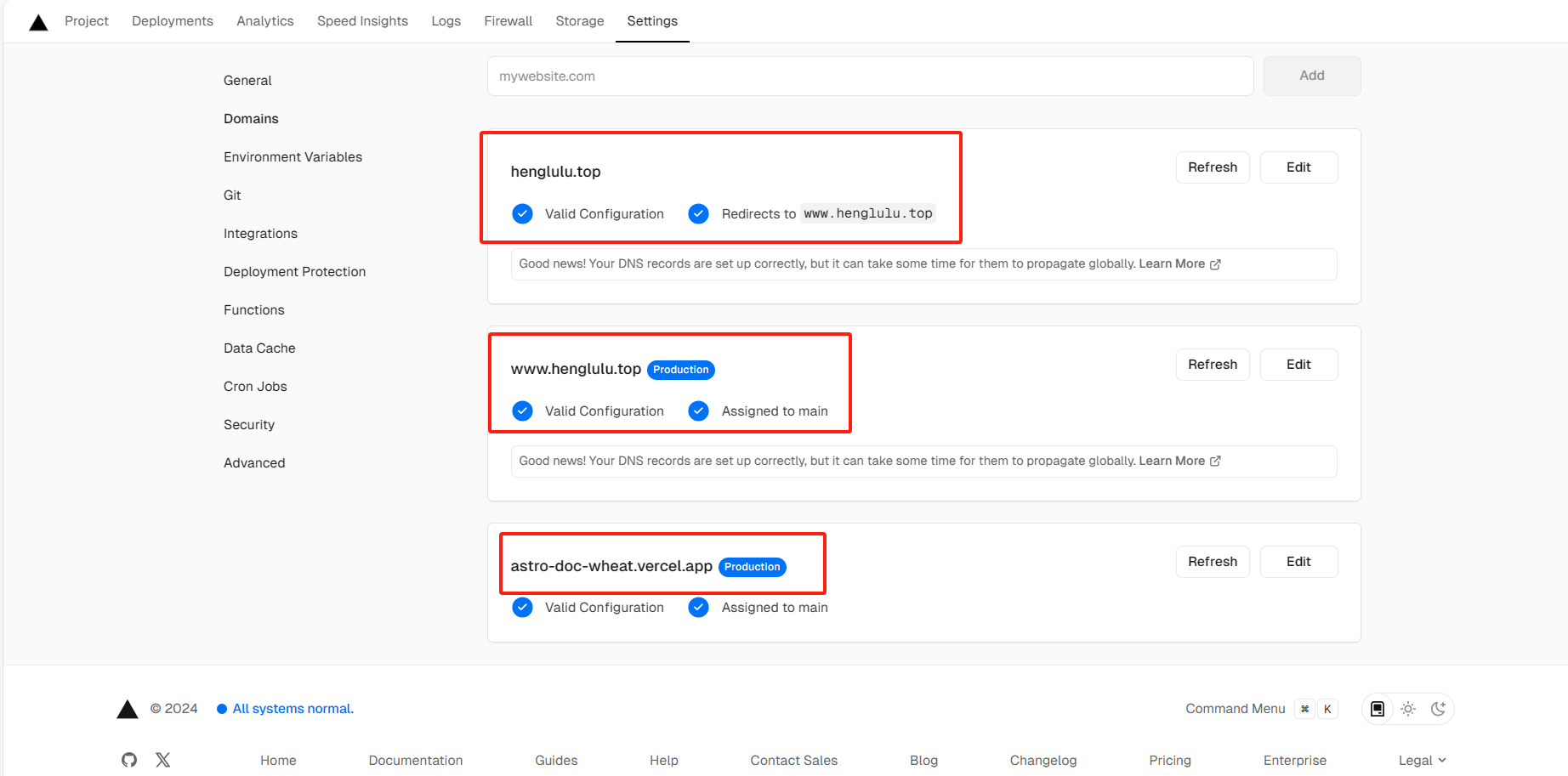
接下来打开网站访问成功:https://www.henglulu.top/
四、知识博客演示
项目地址: https://github.com/Heng-Xiao/astro_doc
线上地址:https://www.henglulu.top/





五、后续功能拓展与优化
为了使我们的知识博客网站更加完善,我们后续打算可以添加一些高级功能和进行性能优化。
1. 集成评论系统
- 选择服务:考虑集成第三方评论系统,如Disqus或Giscus,增加用户互动。
- 配置接入:按照服务商的指南,在相应页面集成评论系统的SDK。
2. SEO优化
- 元标签:合理设置页面的标题、描述和关键词,提高搜索引擎的友好度。
- 站点地图:生成XML站点地图,并提交给各大搜索引擎,加速内容被发现。
3. 性能优化
- 代码分割:利用Astro提供的按需加载功能,减少首屏加载时间。
- 图片优化:压缩图片资源,使用现代图片格式如WebP,提升加载速度。
五、总结与展望
通过Astro+Vercel+Cloudflare,我们不仅能够在一天内搭建起一个知识博客网站,并且还能部署上线啦。随着个人网站在互联网中的地位日益提升,掌握一项快速建站的技能,无疑会在个人品牌建设和知识分享的道路上,为我们增添一份强大的助力。
如若大家想了解更多相关知识,请关注我,一名有故事的程序猿!!创作不易,麻烦大家给个关注和赞,最后感谢您的阅读,希望本文对您有所帮助!如有任何疑问或建议,请随时留言交流。