背景:
最近公司做的小程序出现在香港地区访问慢的问题。因为我们的应用是部署在大陆的腾讯服务器(北京)上,所以在香港地区访问大陆应用会比较慢。初步体验是4-5秒的响应速度。
影响的原因:
1、网络的原因,先看一下中国网络拓扑图,所有境外的网络访问大陆的网络都需要走对外出口,进入主干网,再到地区网络,所以本身就会有比较长的网络延迟。

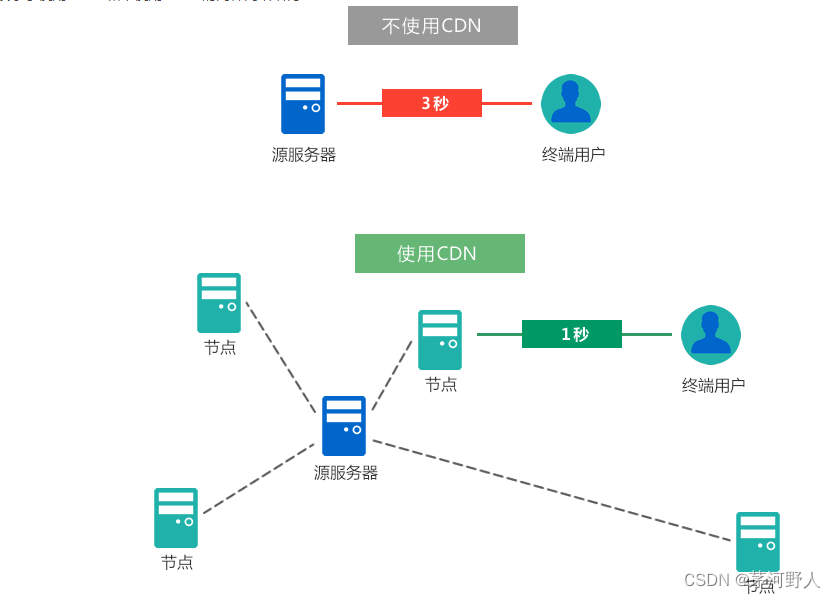
2、我们没有对香港地区进行CDN加速。所以我们首先想到的是CDN加速。将静态图片资源进行加速。



使用CDN需要注意的事项:
合理的架构让网站更适应于 CDN,降低成本的同时,也提高了安全性。如果你的网站在开发之初没有考虑使用 CDN,那你可能需要一些调整。
一般来说,架构适用于 CDN 的网站主要有两大原则:
1) 动静分离
将网站的静态内容和动态内容分离。
静态内容指的是不随用户行为而改变的内容,比如文章、商品介绍等,不管用户是否登录,这些内容都是一样的。动态内容则反之,它随着用户的行为而改变,比如用户信息、留言列表、收藏按钮等。
一个页面往往会混合静态内容和动态内容,我们可以页面中使用 JavaScript 来加载动态内容。
为了降低请求次数,同时提高 SEO 效果,可以将用户评论、点击量、点赞量等看做静态内容,只要定期或者按照规则刷新 CDN 缓存即可。
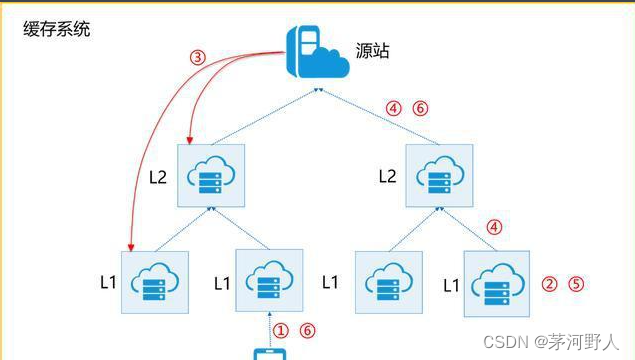
CDN 缓存可以设置失效时间,也可以主动刷新,一般的 CDN 都支持手动刷新或者 API 刷新(编程刷新)。
另外为了安全,最好准备两台服务器,一台放置静态内容并启用 CDN,一台放置动态内容不启用 CDN。放置动态内容的服务器更容易遭受攻击,即使动态内容服务器挂掉,也不影响静态内容的访问。
既然使用了不同的服务器,也应该为静态内容和动态内容设置不同的域名。
2) 资源文件分离
资源文件是指那些内容几乎不会变动的文件,比如图片、视频、压缩包等。
由于网站模板更改、内容变动、用户评论、放置广告等诸多原因,静态内容需要经常更新,这个时候就需要刷新 CDN 缓存。我们通常可以针对一个 URL、一个目录、一个域名刷新 CDN 缓存。
尤其是针对一个域名刷新 CDN 缓存的时候,如果资源文件和静态内容位于同一个域名下,那么所有资源文件的缓存也会被刷新。资源文件的体积往往是静态内容的数倍,刷新资源文件不但会消耗很多流量,还会给源服务器带来不小的压力。
如果你为了提高 SEO 效果,将用户评论、点击量、收藏量等看做静态内容,那你就需要经常刷新域名下的所有静态内容,此时资源文件也会一并刷新。