本文主要为了解决three.js 官方文档 打开过慢的问题
因为Three.js官网是国外的服务器,所以为了方便学习和快速的查阅文档,我们可以自己搭建Three.js官网和文档,方便随时查看案例和文档内容进行学习。
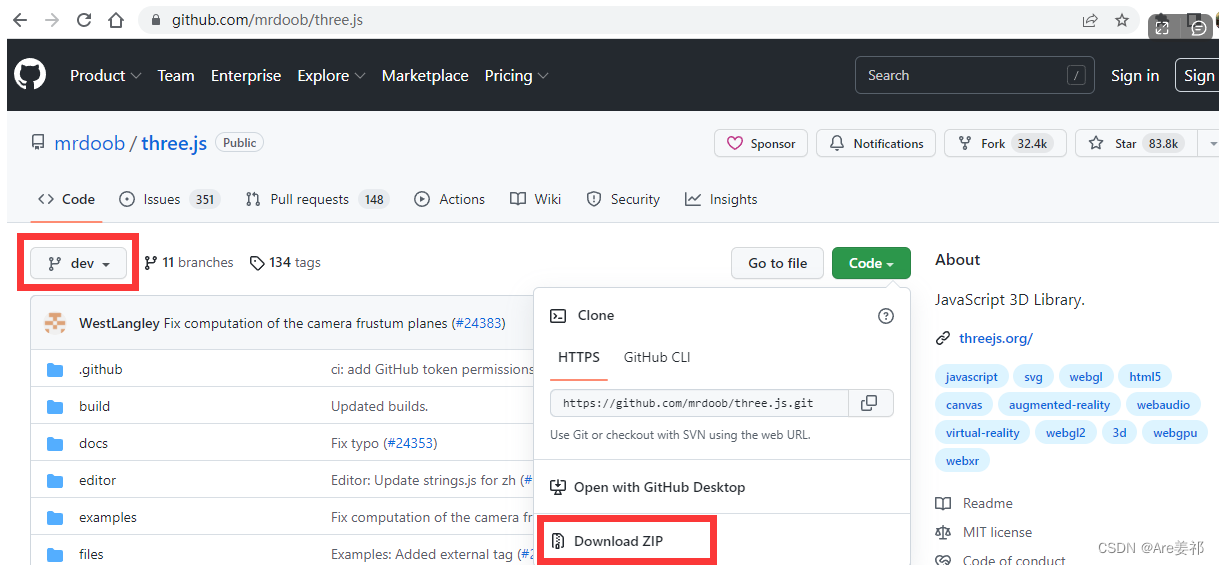
1、首先进入threejs库GitHub地址:https://github.com/mrdoob/three.js
2、下载完整代码

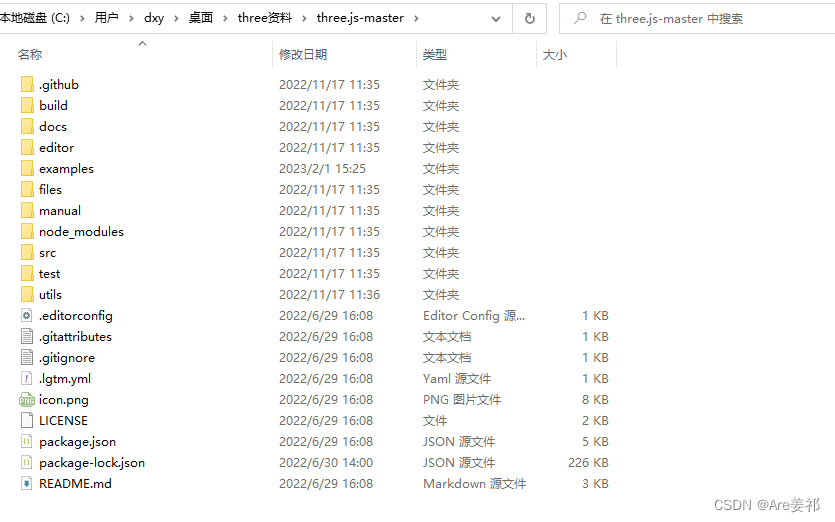
3、下载好项目之后解压缩

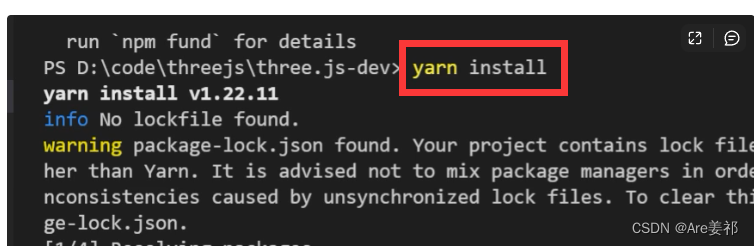
4、安装项目需要的依赖
使用命令 npm i 或者使用yarn i

5、运行启动项目
输入命令
npm run dev
浏览器访问即可:http://localhost:8080

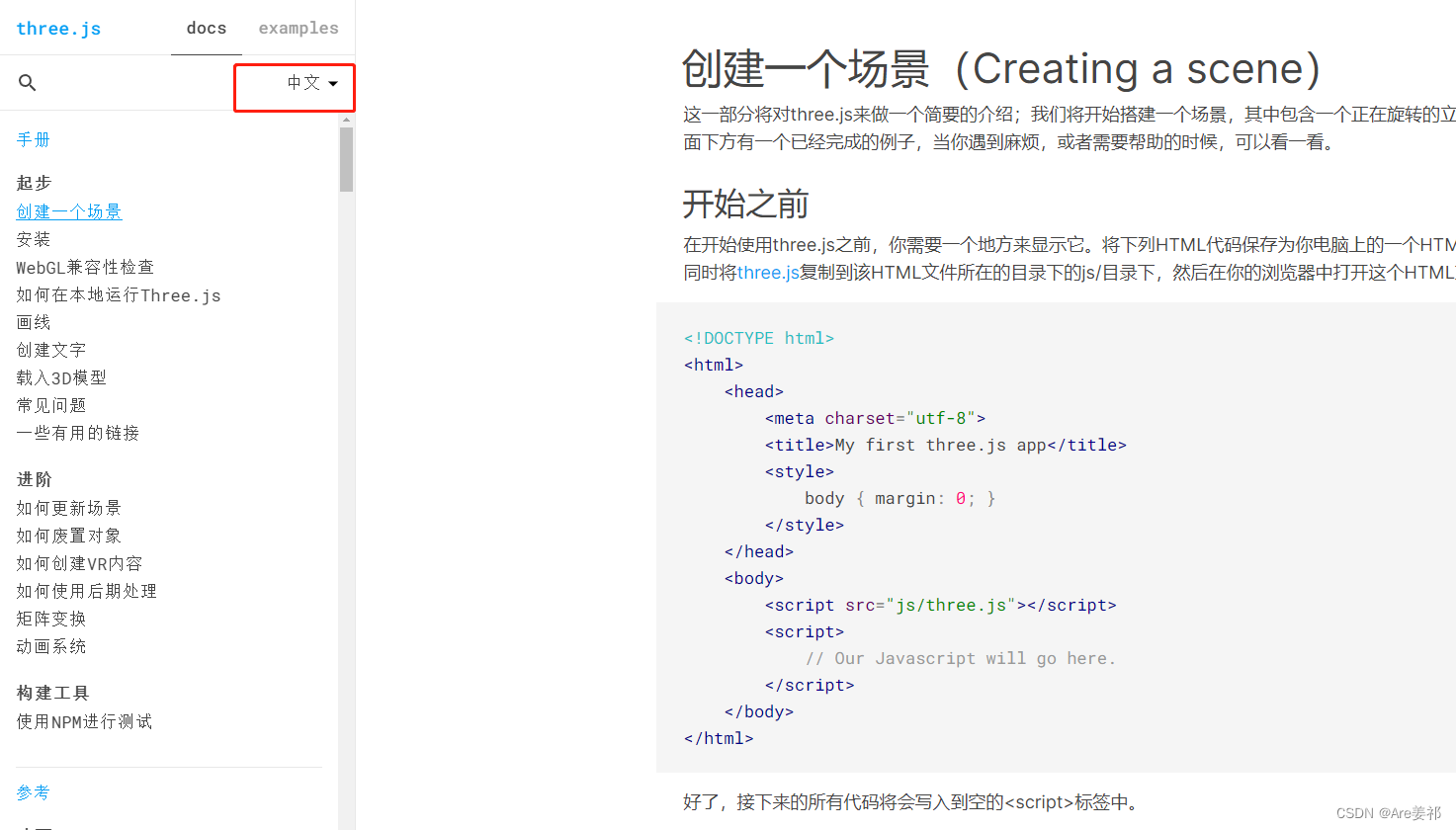
6、docs文档:
选择中文,查看中文文档。

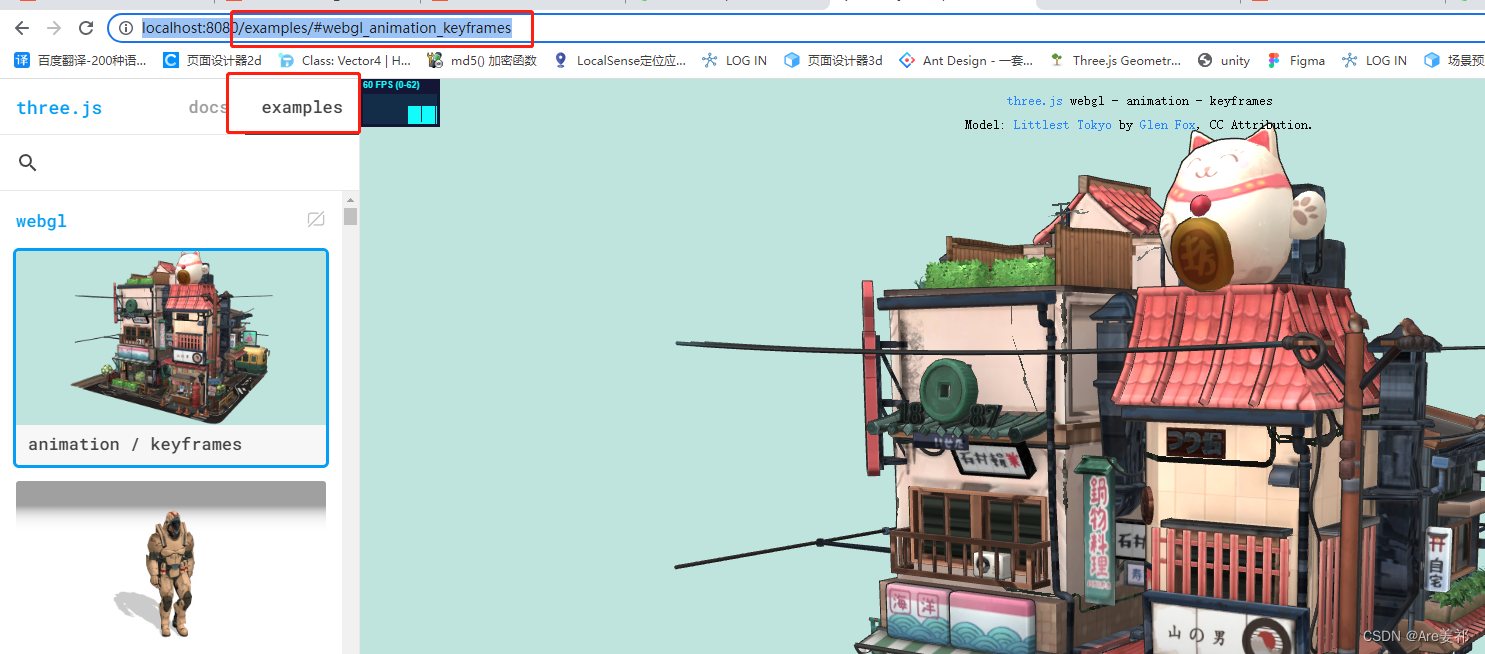
7、 查看官方提供的案例

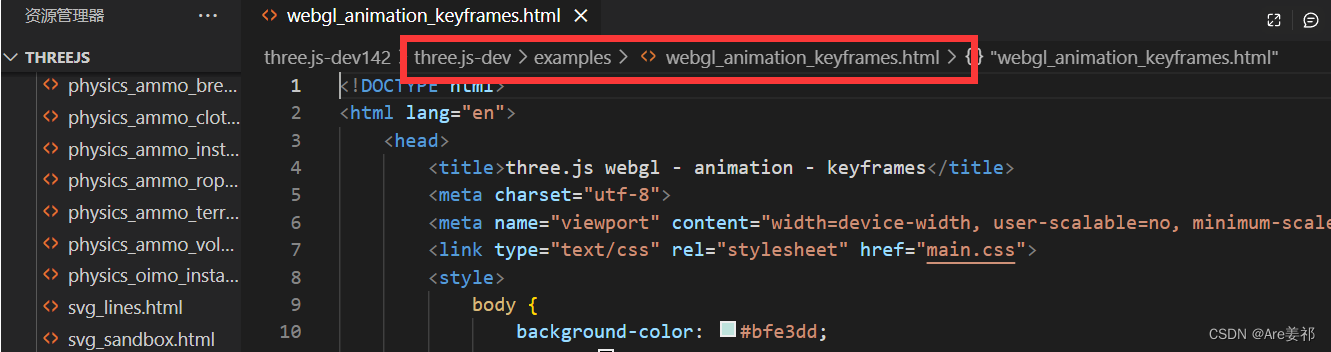
根据地址栏的信息 可以再源码中找到对应的源码位置
可以通过网址,找到具体的案例代码,如此处的文件名称是:webgl_animation_keyframes。因此可以在文件夹找到对应的代码文件

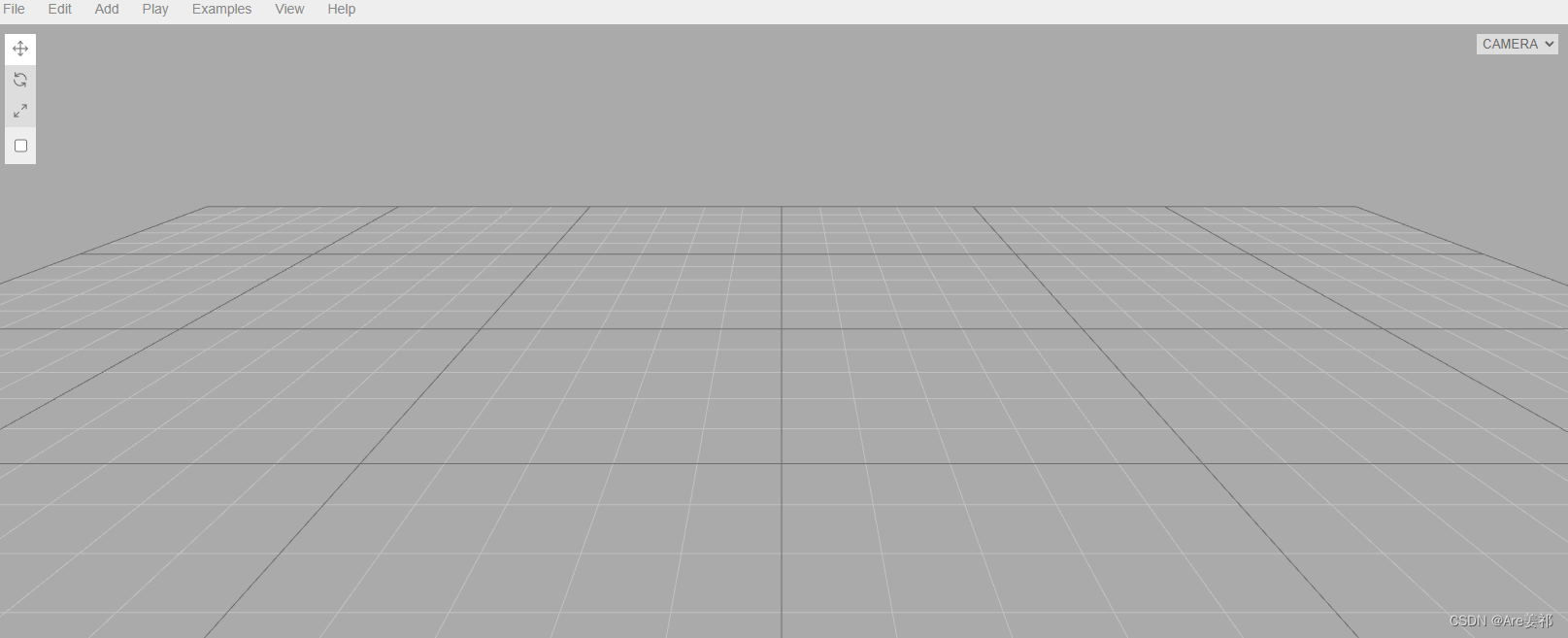
8、editor目录:
官方提供的可视化编辑器,可以直接导入模型,修改材质,添加光照效果等等。