目录
1、创建vite项目
2、添加需求文件
3、根据package.json文件安装依赖
4、打包
5、electron命令运行
6、electron-packager打包成exe文件

Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron
1、创建vite项目
npm create vite@latest

2、添加需求文件
根目录下新建main.js
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('node:path')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 加载 index.html
mainWindow.loadFile('./dist/index.html')
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。根目录下新建preload.js文件
// preload.js
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})vite.config.js中配置修改
// vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
export default defineConfig({
base: "./", // 设置公共路径为相对路径,
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
},
},
});
//不设置路径,页面空白,提示找不到资源直接在package.json中添加缺少数据,或者根据缺失依赖逐个添加
//package.json
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT",
"scripts": {
"dev": "vite",
"start": "electron .",
"build": "vite build",
"preview": "vite preview",
"electron:serve": "vite build & electron . ",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"
},
"dependencies": {
"vue": "^3.4.29"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.5",
"electron": "^31.2.0",
"electron-packager": "^17.1.2",
"typescript": "^5.2.2",
"vite": "^5.3.1",
"vue-tsc": "^2.0.21"
}
}
3、根据package.json文件安装依赖
yarn
4、打包
yarn build
5、electron命令运行
yarn start
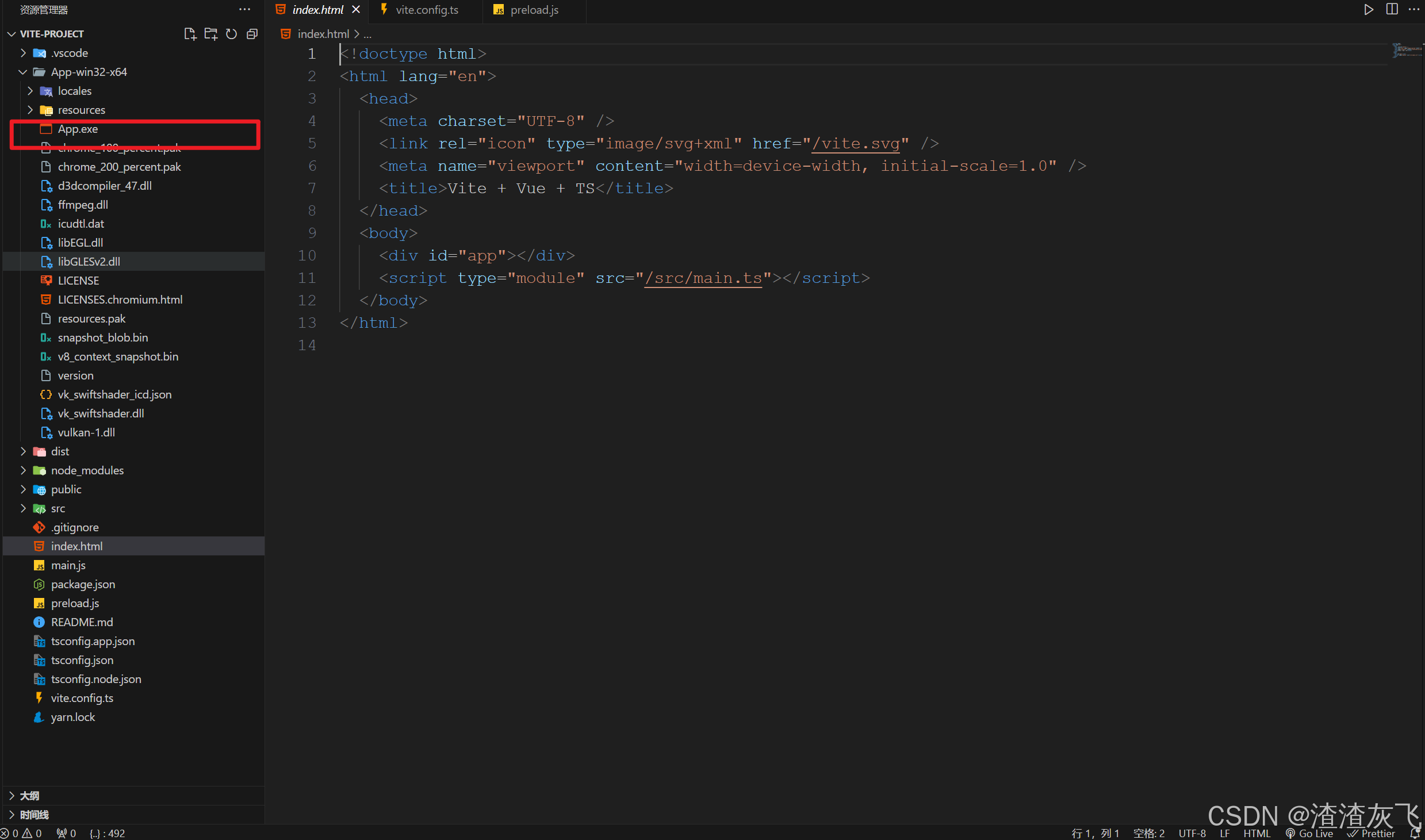
6、electron-packager打包成exe文件
yarn packager

在文件夹中双击打开