目录
4种通过iframe跨域与其他页面通信的方式
location.hash
window.name
postMessage
document.domain降域
4种通过iframe跨域与其他页面通信的方式
location.hash
在url中,http://www.baidu.com#helloword的#helloworad就是location.hash,改变hash值不会导致页面刷新,所以可以利用hash值来进行数据的传递,当然数据量是有限的。 假设localhost:8080下有文件cs1.html要和localhost:8081下的cs2.html传递消息,cs1.html首先创建一个隐藏的iframe,iframe的src指向localhost:8081/cs2.html,这时的hash值就可以做参数传递。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CS1</title>
</head>
<body>
<script>
// http://localhost:8080/cs1.html
let ifr = document.createElement('iframe');
ifr.style.display = 'none';
ifr.src = "http://localhost:8081/cs2.html#data";
document.body.appendChild(ifr);
function checkHash() {
try {
//去掉?
let data = location.hash ? location.hash.substring(1) : ' ';
console.log('获得到的数据是:', data);
}catch(e) {
}
}
window.addEventListener('hashchange', function(e) {
console.log('获得的数据是:', location.hash.substring(1));
});
</script>
</body>
</html>cs2.html收到消息后通过parent.location.hash值来修改cs1.html的hash值,从而达到数据传送。
</head>
<body>
<script>
// http://locahost:8081/cs2.html
switch(location.hash) {
case "#data":
callback();
break;
}
function callback() {
const data = "some number: 1111"
try {
parent.location.hash = data;
}catch(e) {
// ie, chrome 下的安全机制无法修改 parent.location.hash
// 所以要利用一个中间的代理 iframe
var ifrproxy = document.createElement('iframe');
ifrproxy.style.display = 'none';
ifrproxy.src = 'http://localhost:8080/cs3.html#' + data; // 该文件在请求域名的域下
document.body.appendChild(ifrproxy);
}
}
</script>
</body>
</html>由于两个页面不在同一个域下,所以浏览器不允许修改parent.location.hash的值,所以要借助于localhost:8080域名下的一个代理iframe的cs3.html页面
<script>
parent.parent.location.hash = self.location.hash.substring(1)
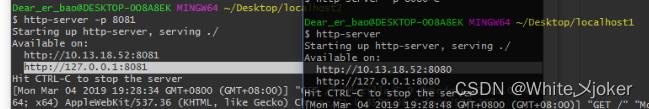
</script>打开服务器

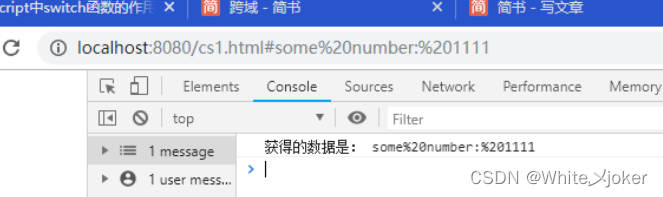
之后打开浏览器访问localhost:8080/cs1.html(不是8081),就可以看到获取到的数据了,此时页面的hash值已经改变了。

hash的值已经更改.PNG
缺点:
-
数据直接暴露在了url中
-
数据容量和类型都有限
window.name
window.name(一般在js代码里出现)的值不是一个普通的全局变量,而是当前窗口的名字,要注意的是每个iframe都有包裹它的window,而这个window是top window的子窗口,而它自然也有window.name的属性,window.name属性的神奇之处在于name值在不同的页面(甚至不同域名)加载后依旧存在(如果没有修改则值不会变化),并且可以支持非常长的name值(2MB) 举个简单的例子:你在某个页面的控制台输入:
window.name = "hello world"
window.location = "http://www.baidu.com"页面跳转到了百度首页,但是window.name却被保存下来了,还是Hhello world。
首先创建 a.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<script>
let data = '';
const ifr = document.createElement('iframe');
ifr.src = "http://localhost:8081/b.html";
ifr.style.display = 'none';
document.body.appendChild(ifr);
ifr.onload = function() {
ifr.onload = function() {
data = ifr.contentWindow.name;
console.log('收到数据:', data);
}
ifr.src = "http://localhost:8080/c.html";
}
</script>
</body>
</html>再创建 b.html 文件:
<script>
window.name = "你想要的数据!";
</script> http://localhost:8080/a.html在请求远端服务器http://localhost:8081/b.html的数据,我们可以在该页面下新建一个iframe,该iframe的src属性指向服务器地址(利用iframe标签的跨域能力),服务器文件b.html设置好window.name值。
但是由于a.html页面和该页面iframe的src不同源的话,则无法操作iframe里的任何东西,所以就取不到iframe的name值,所以我们需要在b.html加载完之后重新换个src区指向一个同源的html文件,或者设置成about:blank都行,这时候我们只要在a.html相同的目录下件一个c.html空白即可。如果不重新指向src的话直接获取的window.name的话就会报错。
postMessage
postMessage 是 HTML5 新增加的一项功能,跨文档消息传输(Cross Document Messaging),目前:Chrome 2.0+、Internet Explorer 8.0+, Firefox 3.0+, Opera 9.6+, 和 Safari 4.0+ 都支持这项功能。
首先创建 a.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<iframe src="http://localhost:8081/b.html" style='display: none;'></iframe>
<script>
window.onload = function() {
let targetOrigin = 'http://localhost:8081';
//想要操作当前iframe的时候,就像该ifranme中postMessage()一个东西。
window.frames[0].postMessage('我要给你发消息了!', targetOrigin);
//*表示任何域都可以监听。
}
//当我监听到message事件的时候,我就知道有人向我发送数据了,我获得了数据就可以做对应的事情。内部对消息做实现
window.addEventListener('message', function(e) {
console.log('a.html 接收到的消息:', e.data);
});
</script>
</body>
</html> 创建一个 iframe,使用 iframe 的一个方法 postMessage 可以向http://localhost:8081/b.html发送消息,然后监听 message,可以获得其他文档发来的消息。
同样的 b.html 文件:
<script>
window.addEventListener('message', function(e) {
if(e.source != window.parent) {
return;
}
let data = e.data;
console.log('b.html 接收到的消息:', data);
parent.postMessage('我已经接收到消息了!', e.origin);
})
</script>document.domain降域
对于主域相同而子域不同的情况下,可以通过设置 document.domain 的办法来解决,具体做法是可以在 http://www.example.com/a.html和http://sub.example.com/b.html两个文件分别加上 document.domain = "example.com";然后通过 a.html 文件创建一个 iframe,去控制 iframe 的 window,从而进行交互,当然这种方法只能解决主域相同而二级域名不同的情况,如果你异想天开的把 script.example.com 的 domain 设为 qq.com 显然是没用的,那么如何测试呢?
测试的方式稍微复杂点,需要安装 nginx 做域名映射,如果你电脑没有安装 nginx,请先去安装一下: nginx news 前提:两个域名后面的东西是一样的。
先创建一个 a.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a.html</title>
</head>
<body>
<script>
//document.domain让当前的域进行降域,这样二者就可以实现相互操作和访问了。
document.domain = 'example.com';
let ifr = document.createElement('iframe');
ifr.src = 'http://sub.example.com/b.html';
ifr.style.display = 'none';
document.body.append(ifr);
ifr.onload = function() {
let win = ifr.contentWindow;
alert(win.data);
}
</script>
</body>
</html>再创建一个 b.html 文件:
<script>
document.domain = 'example.com';
window.data = '传送的数据:1111';
</script> 这时只是开启了两个 http 服务器,还需要通过 nginx 做域名映射,将Example Domain映射到 localhost:8080,sub.example.com 映射到 localhost:8081 上
打开操作系统下的 hosts 文件:mac 是位于 /etc/hosts 文件,并添加:
127.0.0.1 www.example.com
127.0.0.1 sub.example.com这样在浏览器打开这两个网址后就会访问本地的服务器。
之后打开 nginx 的配置文件:/usr/local/etc/nginx/nginx.conf,并在 http 模块里添加:
server {
listen 80;
server_name www.example.com;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
server {
listen 80;
server_name sub.example.com;
location / {
proxy_pass http://127.0.0.1:8081/;
}
} 上面代码的意思是:如果访问本地的域名是Example Domain就由 localhost:8080 代理该请求。
所以我们这时候在打开浏览器访问Example Domain的时候其实访问的就是本地服务器 localhost:8080。
转自iFrame跨域的方式 - HappyVK - 博客园