文章目录
- 一、HTML5
- 二、html5的基本结构
- 三、基本标签
- 四、HTML常用标记
- 4.1 文本标题(h1-h6)
- 4.2 段落文本p
- 4.4 空格
- 4.5 换行 br
- 4.6 水平线
- 4.7 加粗标记
- 4.8 倾斜
- 4.9 扩展
- 4.10 列表
- 4.10.1 ul 无序列表
- 4.10.2 ol 有序列表
- 4.10.3 dl 自定义列表
- 五、块级标签、行级标签
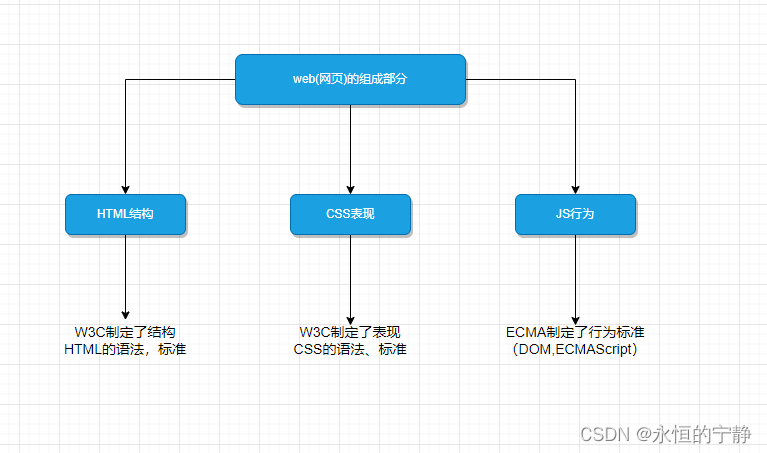
一、HTML5
H5是HTML的第五个版本。2014年W3C、
HTML5指的是HTML的第五次重大修改(第5个版本)HTML5是W3CWHATWG合作的结果,H5网络标准统一,可以跨平台,多设备使用,语义化比较强。

二、html5的基本结构
<!DOCTYPE html> <!-- 声明文档类型 -->
<html lang="en"> <!-- 我们写的是html标记语言 -->
<head> <!-- 文件头部 -->
<meta charset="UTF-8"> <!-- 声明编码格式 -->
<title>study</title> <!-- 文件标题 -->
</head>
<body> <!-- 文件主体,所要写的内容 -->
<div class="content">
hello,world
</div>
</body>
</html>
三、基本标签
1、常规标签也叫双标记
<标记 属性=“属性值” 属性=“属性值” …></标记>
标记也可叫标签或叫元素
例如:
2、空标记也叫单标记
<标记 属性=“属性值” />
例如:
说明:
1、写在<>中的第一个单词叫做标记,标签,元素。
2、标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在""双引号内。
3、一个标记可以没有属性也可以有多个属性,属性和属性之间不分先后顺序。
4、空标记没有结束标签,用/代替。
四、HTML常用标记
4.1 文本标题(h1-h6)
文本标题签自带加粗,有自己的文本大小,并且独占一行,有默认间距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
4.2 段落文本p
<p>段落文件内容</p>
标识一个段落(段落与段落之间有段间距)
4.4 空格
所占位置没有一个确定的值,这与当前字体字号都有关系。
4.5 换行 br
< br />
换行是一个空标记(强制换行)
4.6 水平线
<hr />空标记
4.7 加粗标记
<b>加粗内容</b>只是显示加粗
<strong>强调的内容</strong>突出的文本
4.8 倾斜
<em>强调文本</em>
<i>倾斜文本</i>
4.9 扩展
<u>文本</u>下划线
<s>文本</s>删除线
<del>文本</del>删除线
<sub>文本</sub>下标
<sup>文本</sup>上标
4.10 列表
4.10.1 ul 无序列表
<ul>
<li></li>
......
</ul>
4.10.2 ol 有序列表
<ol>
<li></li>
......
</ol>
有序列表的属性:
type:规定列中的列表项目符号的类型
语法:<ol\ type=“a”></ol>
type: 1 a A i I
start: 属性规定有序列表的开始点
语法:<ol start=“5”></ol>
4.10.3 dl 自定义列表
<dl>
<dt>标题</dt>
<dd>对标题的描述</dd>
......
</dl>
五、块级标签、行级标签
块级标签独占一行,行级标签不独占一行。
div p 等属于块级标签,span i em b属于行级标签