Mock.js (官网http://mockjs.com/)是一款模拟数据生成器,旨在帮助前端开发人员独立于后端进行开发,帮助编写单元测试。
二、为什么使用mockjs
在做开发时,当后端的接口还未完成,前端为了不影响工作效率,手动模拟后端接口。
1、我们可以使用json文件来模拟后台数据,但比较局限,无法模拟数据的增删改查
2、使用json-server模拟,但不能随机生成所需数据
3、使用mockjs模拟后端接口,可随机生成所需数据,可模拟对数据的增删改查
三、mockjs的优点
1、前后端分离
2、可随机生成大量的数据
3、用法简单
4、数据类型丰富
5、可扩展数据类型
6、在已有接口文档的情况下,我们可以直接按照接口文档来开发,将相应的字段写好,在接口完成 之后,只需要改变url地址即可。
四、mockjs使用
1、安装: npm install mockjs --save-dev
- 常用语法:
"id|1-9999": 0, // 返回 1 到 9999 随机数
"username": "@cname", // @cname为默认随机中文名 @name为随机英文名
"age|1-100": 0,
"email": "@email", // 随机邮箱
"city":'@province', // 随机 省份
// "city":"@city", // 随机 城市
// "city": "@county", // 随机 县
// "city":"@city(true)", // 随机 "省份 城市" 例如 "江苏 连云港"
// "city": "@county(true)", // 随机 "省份 城市 县" 例如 "福建省 南平市 光泽县"
'date': '@datetime()', //随机时间 例如 "1982-12-03 23:27:38"
'img': '@image()',//随机图片 例如 "http://dummyimage.com/120x60"
'price': '@integer(1,100)'//随机价格 返回 1 到 100 整数
"message": '@cword(6)' // 随机汉字(6个) 去掉c为字母
"persons|100": [ // 该数组中返回 100 个下面定义的对象
{
"id|+1": 0, // 从 0 开始每次 +1 012345
...
}
]生成后端接口的方法:Mock.mock()
(1)用法1:Mock.mock(template) --- 根据数据模板生成模拟数据。
(2)用法2:Mock.mock(rurl, template)
参数rurl:请求地址
参数template:根据模板生成的数据
(3)用法3:Mock.mock(rurl, function(options){}) --- 记录用于生成响应数据的函数。当拦截到匹配rurl请求时,
函数 function(options) 将被执行,并把执行结果作为响应数据返回。
(4)用法4:Mock.mock(rurl,rtype,template)
参数rurl:请求地址
参数rtype:请求方式
参数template:根据模板生成的数据
(5)用法5:Mock.mock(rurl,rtype,function( options ){}) --- 记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。 五、vue2+mockjs实现CRUD
1、安装:axios、mockjs
2.创建mock接口文件:src/mock/index.js
//引入mock.js
import Mock from 'mockjs'
//查询所有
Mock.mock('/api/info','get',{
"status":200,
"arr|10":[{
"id|+1":1,
"username": "@cname",
"isMale":'@boolean',//随机性别,
"age|1-100": 1,
"address":"@county(true)",
avatar() {
//用户头像
return Mock.Random.image('100×100',Mock.Random.color(),'#757575','png',this.username)
}
}]
})
const paramsList = [
{ product: 'iphone3G', id: 1 },
{ product: 'iphone4', id: 2 },
{ product: 'iphone4S', id: 3 },
]
//增加数据接口:
Mock.mock('/api/addInfo','post',options=>{
let body = JSON.parse(options.body) // 获取请求参数
let id = parseInt(body.id)
let flag = true
for (let item of paramsList) {
if (item.id === id) flag = false // 判断id是否已经存在
}
// 如果id不存在
if (flag) {
paramsList.push(
{
product: body.product,
id
}
)
return {
paramsList,
status: 200,
msg: '添加成功'
}
}
// 如果id已存在
return {
status: 400,
msg: '添加失败,id已存在'
}
})
//删除数据接口
Mock.mock('/api/remove', 'delete', options => {
let id = parseInt(JSON.parse(options.body).id) // 获取请求id
let index = null
for (let i in paramsList) {
if (paramsList[i].id === id) index = i // 获取id对应的index
}
if (index !== null) {
console.log(`删除的id为:${id},对应的index为:${index}`)
paramsList.splice(index, 1) // 从index开始删除一个(本身)
return {
paramsList,
status: 200,
msg: '删除成功'
}
}
return {
status: 400,
msg: '删除失败,id不存在'
}
})
//修改数据接口
Mock.mock('/api/edit', 'put', options => {
const body = JSON.parse(options.body) // 解析请求参数(只能解析到这)
const id = parseInt(body.id) // 获取请求id
let index = null
for (let i in paramsList) {
if (paramsList[i].id === id) { // 判断id是否已经存在
index = i // 拿到id对应的index
}
}
// 如果id存在
if(index != null){
paramsList[index].product = body.product
return {
paramsList,
status: 200,
msg: '修改成功'
}
}
return {
status: 400,
msg: '修改失败'
}
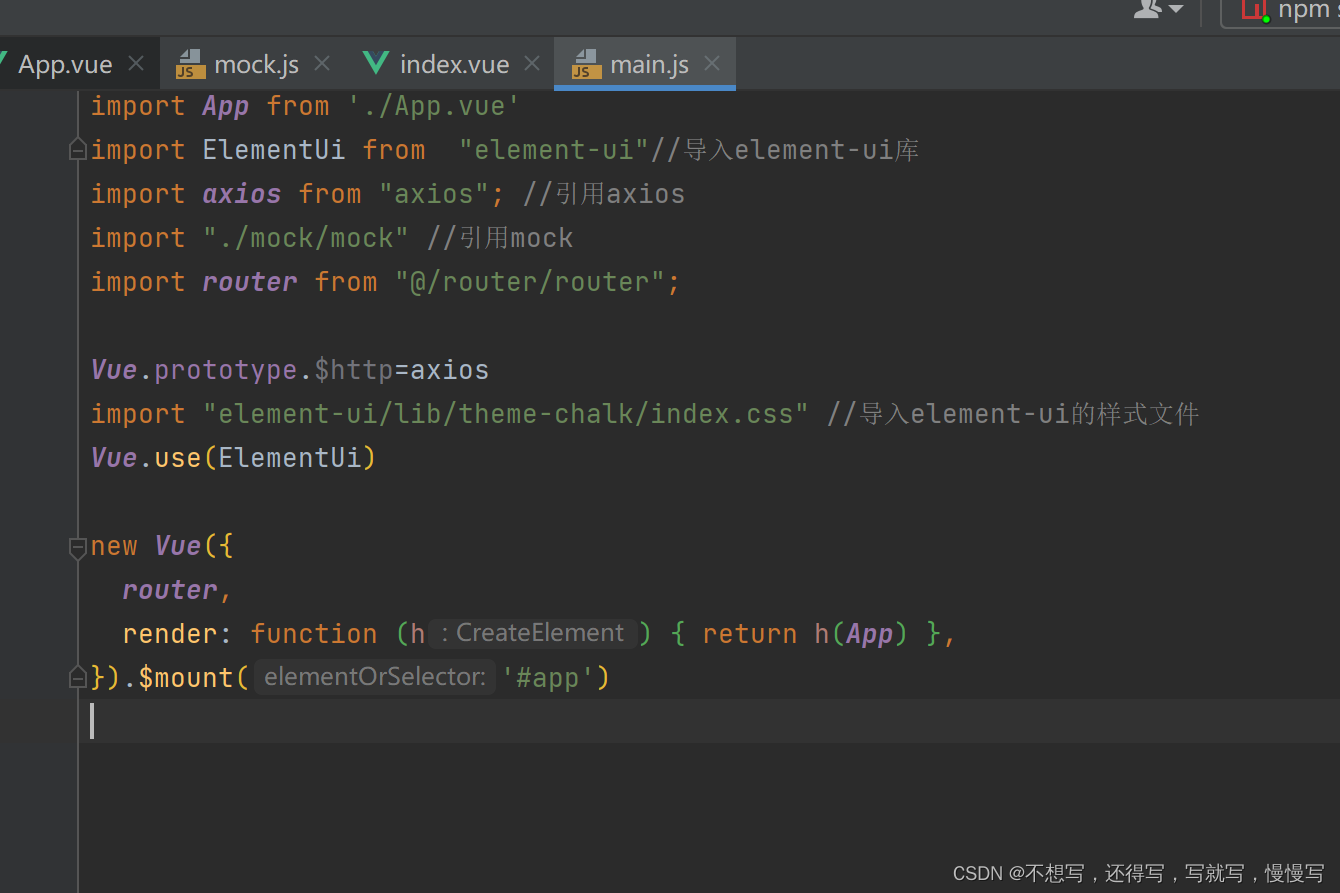
})在main.js文件中引入mock接口文件

在vue组件中请求mockjs生成的数据
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<br/><br/>
<button @click="getData">查询所有</button>
<button @click="addData">增加数据</button>
<button @click="delData">删除数据</button>
<button @click="editData">修改数据</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
getData(){
this.$http.get('/api/info').then(res=>{
console.log(res.data.arr)
})
},
addData(){
this.$http.post('/api/addInfo',{
product: 'iphone5',
id: 4
}).then(res=>{
console.log(res.data)
}).catch(err=>{
console.log(err)
})
},
delData(){
this.$http.delete('/api/remove',{
data: {
id:2
}
}).then(res=>{
console.log(res.data)
}).catch(err=>{
console.log(err)
})
},
editData(){
this.$http.put('/api/edit', {
data: {
id: 1, // 要修改的id
product: 'iphone12' // 修改的内容
}
}
}).then(res => {
console.log(res.data)
}).catch(err => {
console.log(err)
})
}
}
}
</script>六、随机生成数据的方法:Mock.Random函数
//引入
import Mock from 'mockjs'
const Random = Mock.Random
1、生成随机域名(每次运行结果不同):
Random.domain()
2、生成随机IP(每次运行结果不同)
Random.ip()
3、生成随机URL(每次运行结果不同)
Random.url()
4、生成随机省份:
Random.province()
5、生成随机城市:
Random.city()
6、生成在某个省份的某个城市:
Random.city(true)
7、生成一条随机的中文句子
Random.csentence()
8、模拟颜色数据:
Random.rgba() // "rgba(122, 121, 242, 0.13)
9、模拟日期/时间数据:
(1)日期:
Random.date('yyyy-MM-dd') // "1975-04-27"
Random.date('yy-MM-dd') // "00-01-08"
(2)时间:
Random.time() // "05:06:06"
10、模拟全名:
Random.cname() // "黄秀英"
11、模拟姓氏:
Random.cfirst() // "龙"
12、模拟名字
Random.clast() // "秀英"
13、模拟图片:
Random.image('200x100', '#4A7BF7', 'Hello') // 不指定参数则取随机的宽高并显示对应的宽高数据