Moment旨在在浏览器和Node.js中工作。
所有代码都应该在这两种环境中都有效,并且所有单元测试都在这两种环境中运行。
目前,以下浏览器用于ci系统:Windows XP上的Chrome,Windows 7上的IE 8,9和10,Windows 10上的IE 11,Linux上的最新Firefox以及OSX 10.8和10.11上的最新Safari。
如果您想尝试下面的示例代码,只需打开浏览器的控制台并输入它们即可。
Node.js
npm install moment
var moment = require('moment');
moment().format();
注意: 在 2.4.0不推荐使用全局导出的时刻对象。它将在下一个主要版本中删除
浏览器
<script src="moment.js"></script>
<script>
moment().format();
</script>
Moment.js可以在cdnjs.com 和 jsDelivr.
Bower
bower
bower install --save moment
值得注意的文件是moment.js, locale/*.js 和 min/moment-with-locales.js.
Require.js
如果您计划使用Require.js,我们强烈建议您阅读 此内容。也升级到2.14.0或更高版本以获得最佳体验。
首先,您可能需要通过bower或node_modules或其他将moment.js与locales目录放在基本文件夹中的其他内容。然后你应该使用像adapt-pkg-main这样的工具 ,或者手动使用packages config.
解析
Date.prototypeMoment.js 不是修改本机,而是为Date对象创建一个包装器。要获取此包装器对象,只需moment()使用其中一种受支持的输入类型进行调用。
该 Moment原型是通过暴露moment.fn。如果你想添加自己的功能,那就是你要放置它们的地方。
为便于参考,Moment.prototype将在文档中引用任何方法moment#method。所以Moment.prototype.format == moment.fn.format == moment#format.
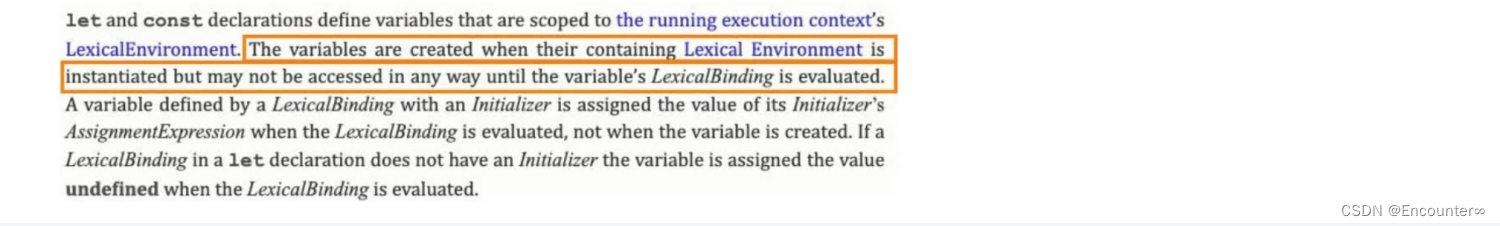
请阅读:
moment(...)是本地模式。模糊输入(无偏移)假定为本地时间。明确的输入(带偏移)调整为当地时间。moment.utc(...)是utc模式。模糊输入假定为UTC。明确的输入调整为UTC。moment.parseZone()保持输入区域的传入。如果输入不明确,则与本地模式相同。moment.tz(...)使用moment-timezone插件可以解析特定时区的输入。
请记住,时区和时区偏移是两个不同的事情。偏移-08:00并不一定意味着您处于美国太平洋时区。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/moment.js/2.29.1/moment.js"></script>
</head>
<body>
<div class="m-single-play-info-playing"></div>
<script>
// let startDate = moment().utc().startOf('days').toISOString().valueOf()
//今日凌晨的时间戳
let startDate2 = moment().startOf('days').valueOf()
let startDate3 = moment(startDate2).format('YYYY-MM-DD HH:mm:ss')
//明日凌晨的时间戳
let startDate4 = startDate2 + 60 * 60 * 24 * 1000
let startDate5 = moment(startDate4).format('YYYY-MM-DD HH:mm:ss')
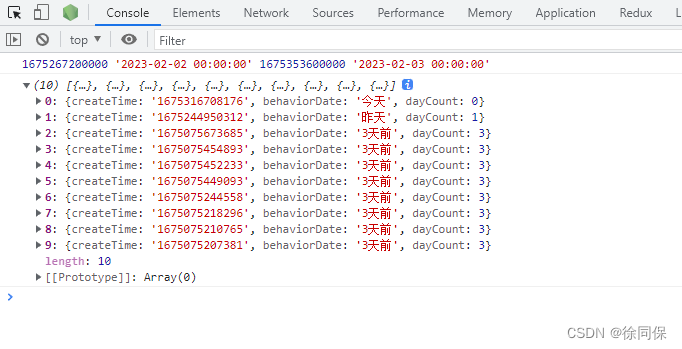
console.log(startDate2, startDate3, startDate4, startDate5)
let arr = [
'1675316708176',
'1675244950312',
'1675075673685',
'1675075454893',
'1675075452233',
'1675075449093',
'1675075244558',
'1675075218296',
'1675075210765',
'1675075207381',
]
const fun = (arr) => {
return arr.map((item) => {
let createTime = item
const interval = (startDate4 - createTime) / 1000
let behaviorDate = ''
if (interval < 60 * 60 * 24) {
behaviorDate = '今天'
} else if (interval < 60 * 60 * 24 * 2) {
behaviorDate = '昨天'
} else if (interval < 60 * 60 * 24 * 7) {
let tempTime = Math.floor(interval / (60 * 60 * 24))
behaviorDate = `${tempTime}天前`
} else if (interval < 60 * 60 * 24 * 365) {
behaviorDate = moment(createTime - 0).format('MM-DD')
} else {
behaviorDate = moment(createTime - 0).format('YYYY-MM-DD')
}
let dayCount = Math.floor(interval / (60 * 60 * 24))
return {
createTime,
behaviorDate,
dayCount,
}
})
}
let result = fun(arr)
console.log(result)
</script>
</body>
</html>

![[数学] 三次样条](https://img-blog.csdnimg.cn/5c7c73dd6be549bdaebf422ee464da93.png)