JavaScript中的数据类型
JavaScript的数据类型大致分为两种:原始类型、对象类型。
原始类型:数字Number、字符串String、布尔值boolean、以及两个特殊值(null、undefined).
对象类型:数组Array、函数Function、日期Date、正则RegExp、错误Error。
使用时的注意点
在客户端Javascript中还有一个比较严重的不足,就是在多窗口和多框架子页面的web应用中兼容性不佳。
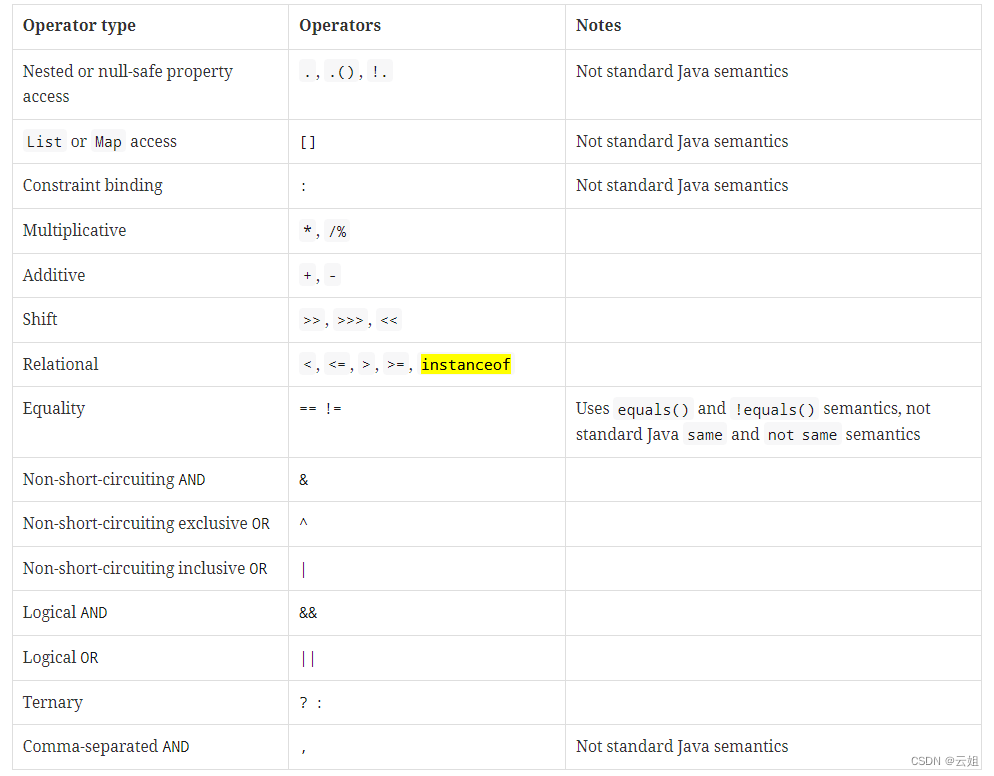
每个窗口和框架子页面都具有单独的执行上下文,每个上下文都包含独有的全局变量和一组构造函数,在两个不同框架页面中创建的两个数组继承自两个相同但互相独立的原型对象,其中一个框架页面中的数组不是另一个框架页面Array()构造函数的实例,instanceof运算结果为false。
instanceof运算符和isPrototypeOf方法的缺点:我们无法通过对象来获得类名,只能检测对象是否属于指定的类名。
typeof
我们通常使用typeof运算符得到值的类型,如下:
function Pim() {
this.name = "night";
this.highSounce = function () {
console.log("this high sounce is raining");
}
}
//typeof的使用
function typeofClick(){
var pim = new Pim();
var name = typeof(pim);
console.log("typeof pim:");
console.log(name);
}结果如下:

Instanceof
左操作数是检测其类的对象,右操作数是定义类的构造函数/类的类名。
尽管instanceof运算符的右操作数是构造函数,但计算过程实际上是检测了对象的继承关系,而不是检测创建对象的构造函数或类的名字。
instanceof实质上检查的是原型链,检查当前对象原型链上的每个原型是否为目标类
function Pim() {
this.name = "night";
this.highSounce = function () {
console.log("this high sounce is raining");
}
}
function SubPity() {
this.name = "sub night";
this.time = function () {
console.log("Today is 2023.2.1");
}
}
function SptBox() {
this.name = "moon night";
this.showBeatiful = function () {
console.log("It is a beatiful day!");
}
}
//instanceof 的使用
function instanceofClick() {
var pim = new Pim();
var pity = new SubPity();
pity.prototype = pim;
var spt = new SptBox();
spt.prototype = pity;
var na_one = pity instanceof SubPity;
console.log("spt instanceof SubPity:");
console.log(na_one);
var na_two = pity instanceof SubPity;
console.log("pity instanceof SubPity:");
console.log(na_two);
var na_three = spt instanceof SptBox;
console.log("spt instanceof SptBox:");
console.log(na_three);
var na_four = spt instanceof SubPity;
console.log("spt instanceof SubPity:");
console.log(na_four);
}结果如下:

isPrototypeOf
判断一个类是否为一个对象的原型,比如:Object.prototype.isPrototypeOf(r),Object是否为实例对象r的原型
function Pim() {
this.name = "night";
this.highSounce = function () {
console.log("this high sounce is raining");
}
}
function SubPity() {
this.name = "sub night";
this.time = function () {
console.log("Today is 2023.2.1");
}
}
function SptBox() {
this.name = "moon night";
this.showBeatiful = function () {
console.log("It is a beatiful day!");
}
}
// ES6 父类与子类的
class Person{
constructor(){
this.name = "father";
}
}
class ChildOne extends Person{
constructor(){
super();
this.name = "child";
}
}
//判断实例对象原型链上是否有某个原型 isPrototypeof
function isPrototypeofClick() {
var pim = new Pim();
SubPity.prototype = pim;
SubPity.prototype.constructor = SubPity;
var pity = new SubPity();
SptBox.prototype = pity;
SptBox.prototype.constructor = SptBox;
var spt = new SptBox();
var re_one = SubPity.prototype.isPrototypeOf(spt);
console.log("SubPity prototype isprototypeof spt:"); //SubPity是否是spt的原型
console.log(re_one);
var re_two = Pim.prototype.isPrototypeOf(spt);
console.log("Pim prototype isprototypeof spt:");
console.log(re_two);
// ES6 中的类与继承关系下,使用isPrototypeOf
var child = new ChildOne();
var re_three = Person.prototype.isPrototypeOf(child);
console.log("Person prototype isPrototype of child:");
console.log(re_three);
} 运行结果如下: