stack 控件
stack 是我们在flutter中常用到的控件,然而stack的大小是如何确定的是一个值得探究的问题,自己在网上也进行了搜索,但是总是不能解释自己遇到的新情况,所以我这里就根据目前的经验对stack大小是如何确定的进行一下总结。并结合代码进行演示
1 父控件确定大小的情况下
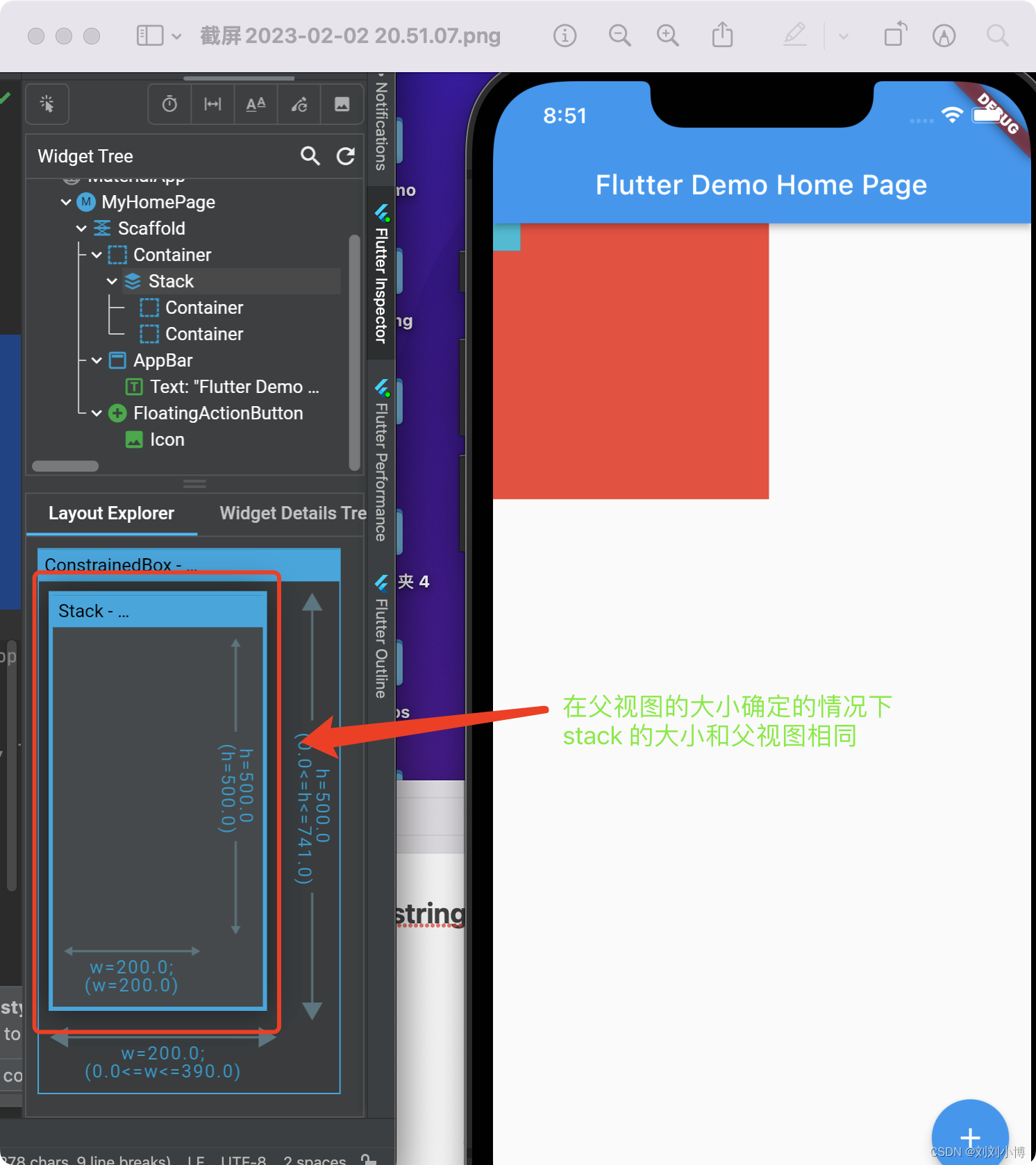
在父节点控件大小确定的情况下,stack的大小就等于父控件的大小
如下代码
body: Container(
height: 500,
width: 200,
child: Stack(
children: [
Container(height: 200, width: 200, color: Colors.red),
Container(height: 20, width: 20, color: Colors.cyan),
],
)
对应的效果图和视图层级

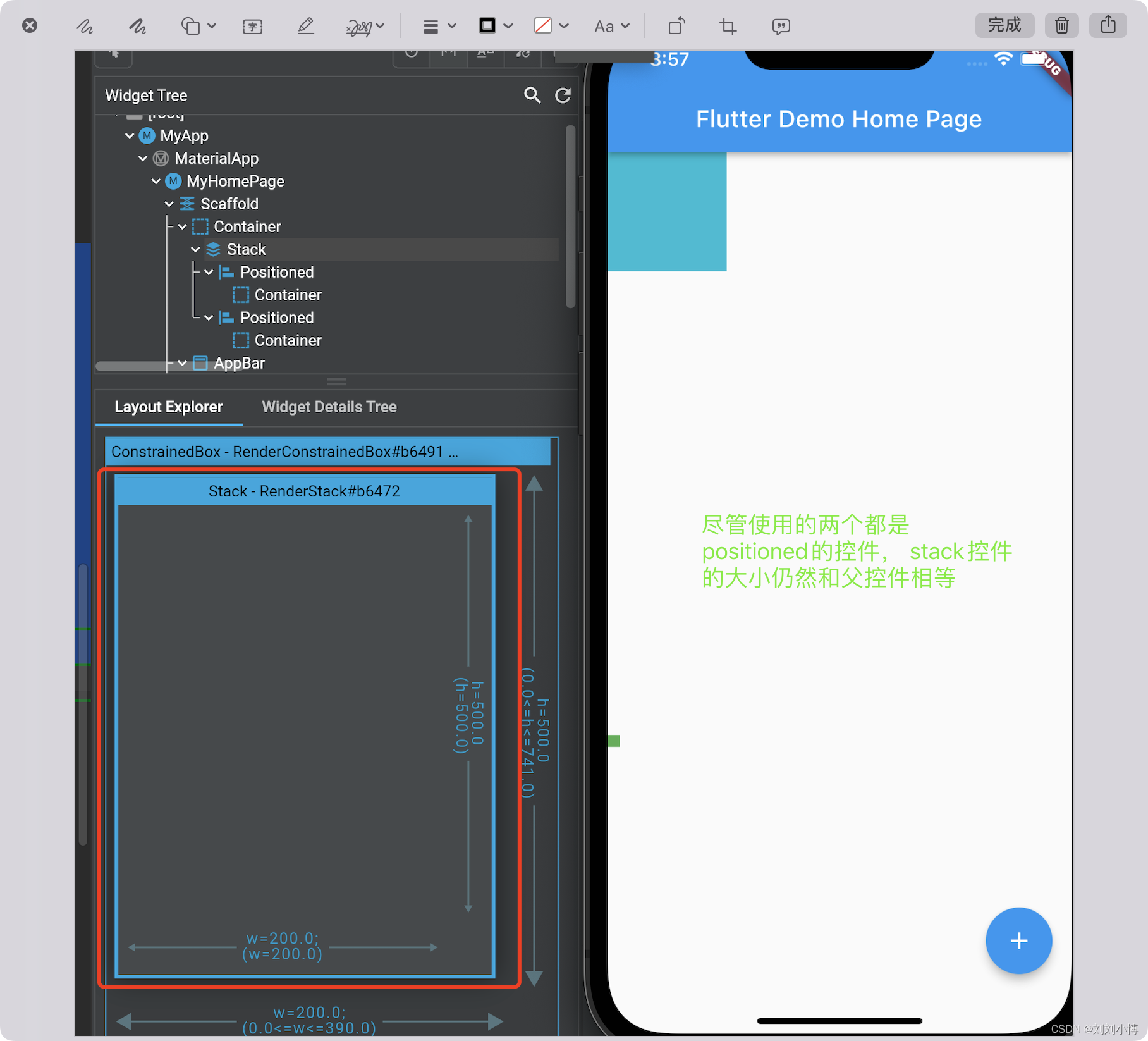
然后又试了下stack 中添加的都是有约束的positioned的情况, 代码如下
body: Container(
height: 500,
width: 200,
child: Stack(
children: [
Positioned(
child: Container(width: 10, height: 10, color: Colors.green),
bottom: 0,
left: 0,
),
Positioned(
child: Container(width: 100, height: 100, color: Colors.cyan),
top: 0,
left: 0),
],
)
效果图和视图层级如下图

2 在父视图没有固定大小的情况下
stack 子视图都是有约束的positioned
如下代码
body: Container(
child: Stack(
children: [
Positioned(
child: Container(width: 100, height: 100, color: Colors.green),
bottom: 0,
left: 0,
),
Positioned(
child: Container(width: 100, height: 100, color: Colors.cyan),
top: 0,
left: 0),
],
)
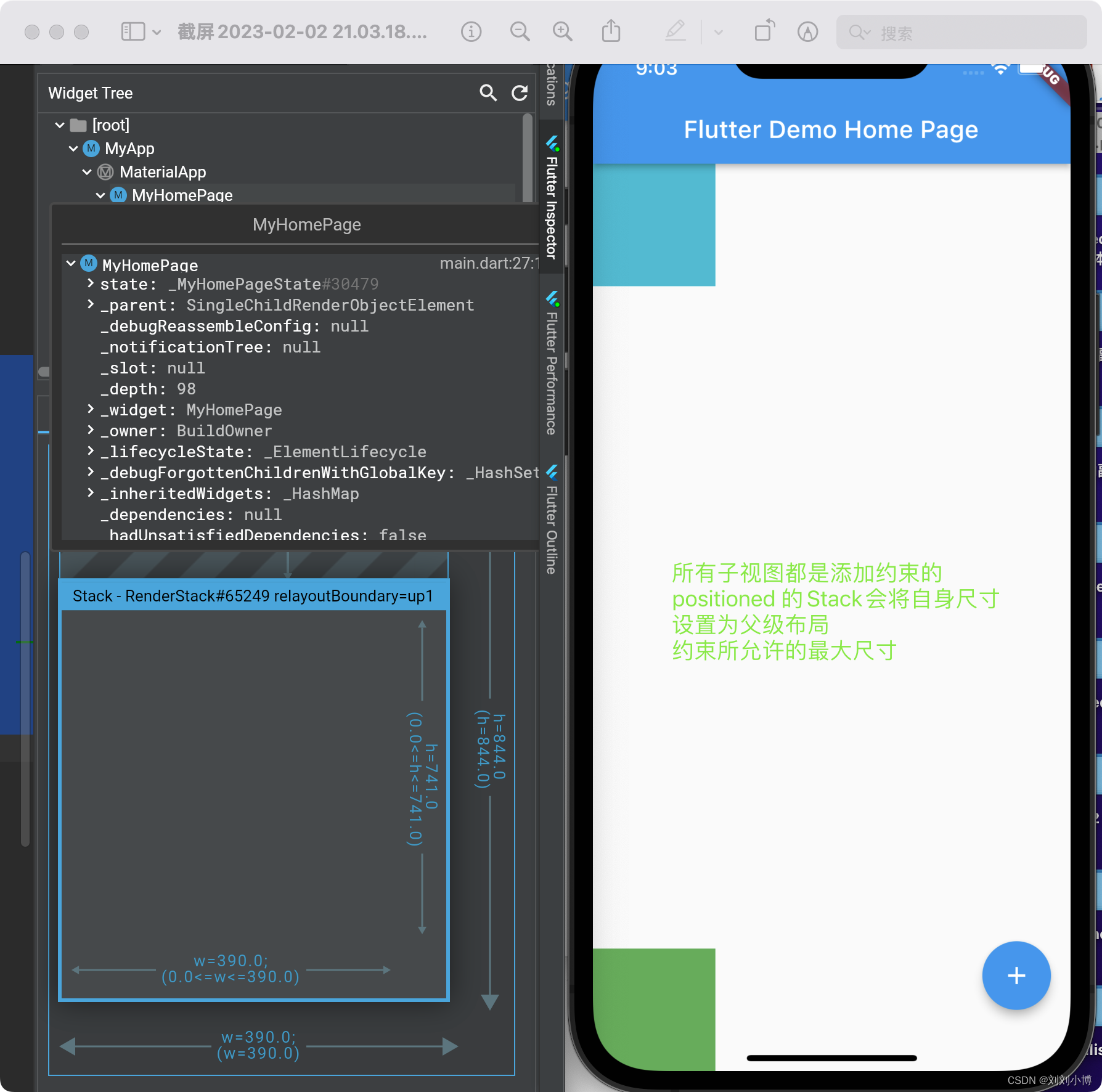
对应的效果图和视图层级如下
所有子视图都是positioned (添加了约束的)的Stack 会将自身尺寸设置为父级视图允许的最大尺寸
stack 子视图中有没有添加约束的
代码如下
body: Container(
child: Stack(
children: [
Container(height: 200,width: 200,color: Colors.red),
Container(height: 20,width: 20,color: Colors.red),
],
)
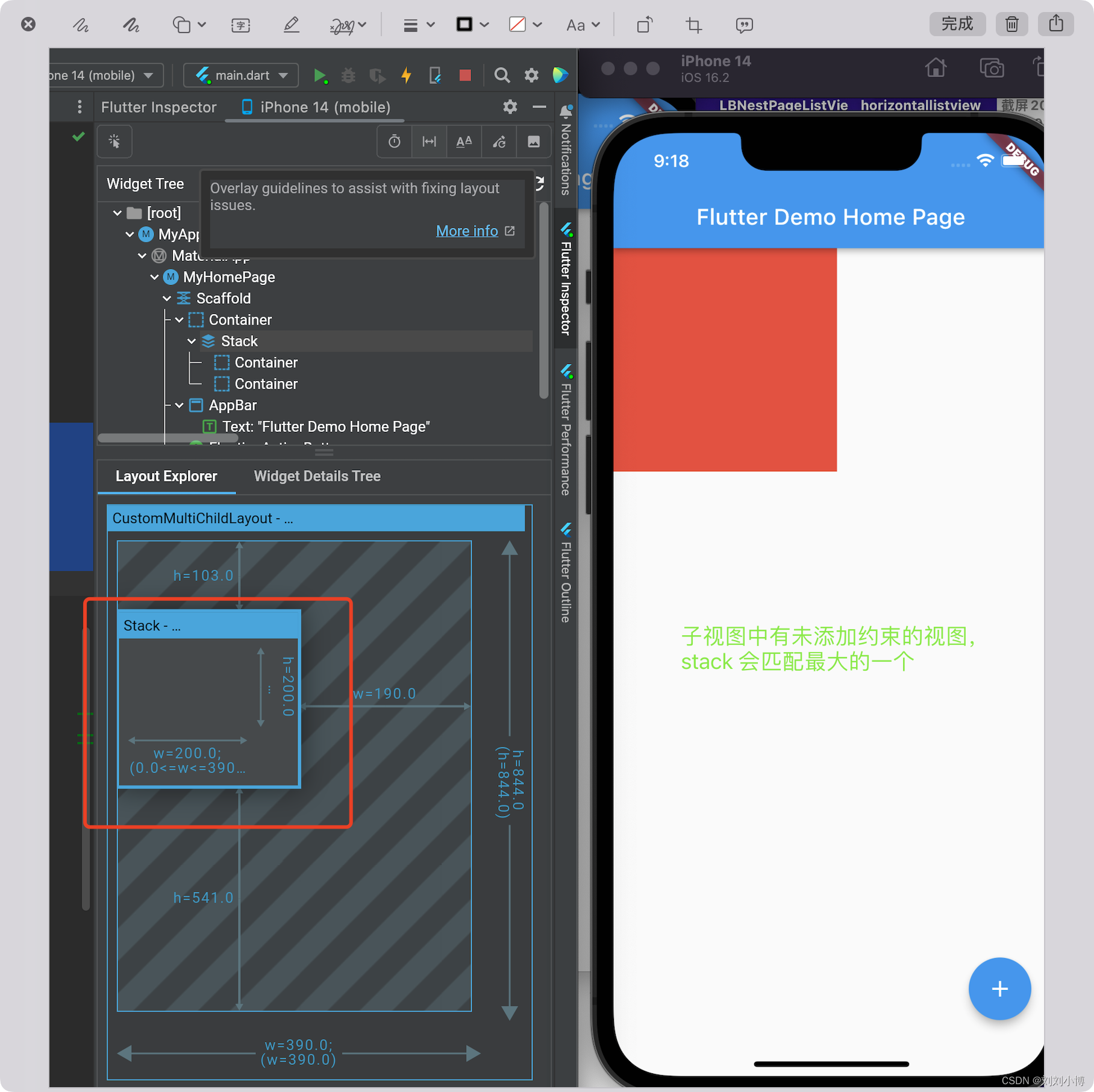
对应的效果图和视图层级如下

如果子视图中有未添加约束的,则stack 要匹配最大的一个