目录
1 下载echarts.min.js
2 使用示例
3 其他参数
Echarts是做前端数据可视化的,数据可视化是将数据做成图表,常见的可视化库有D3.js,ECharts.js,Highchart.js,AntV等
ECharts官网地址 Apache ECharts
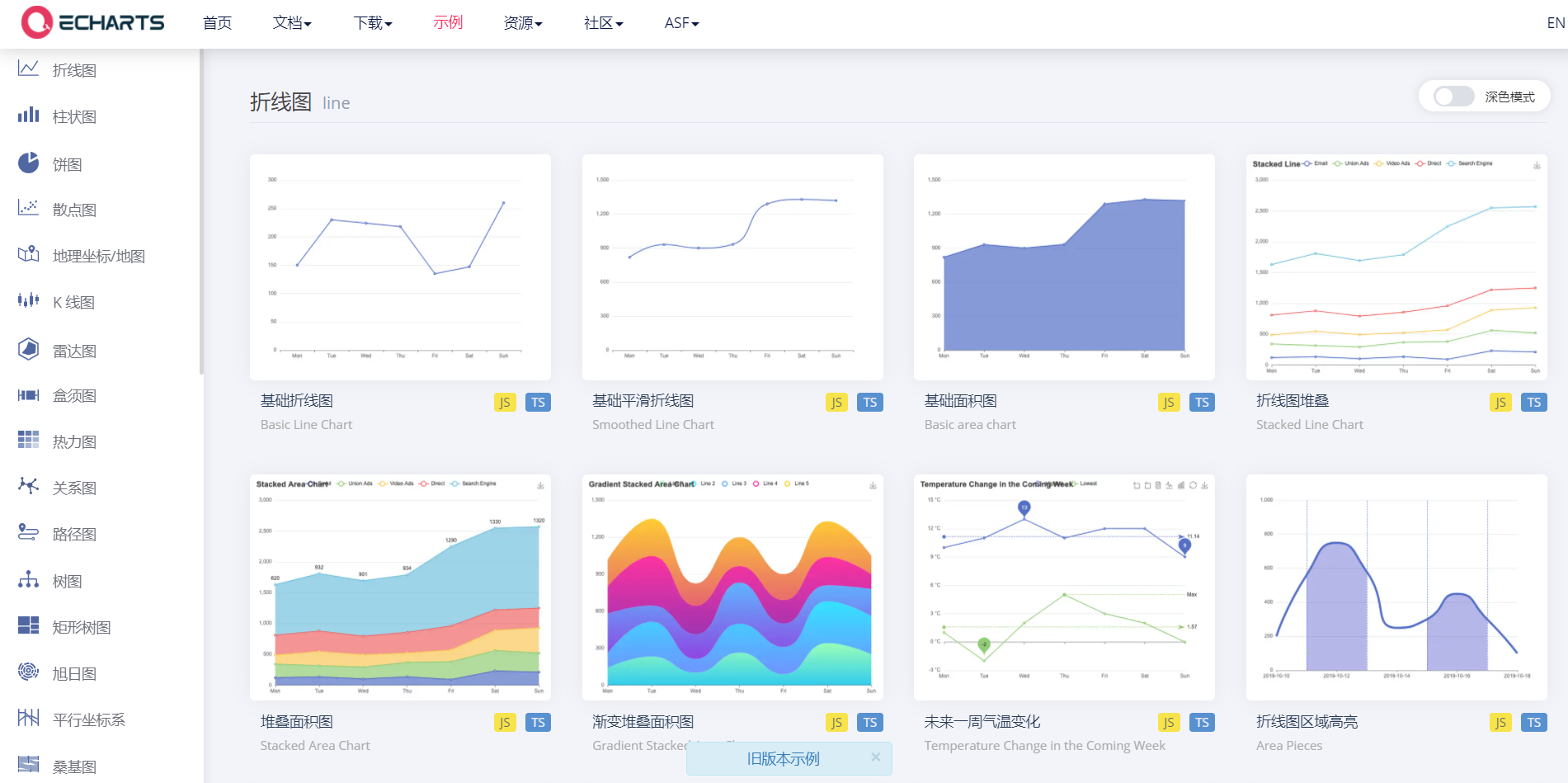
进入后点击所有示例

示例中有各种图像

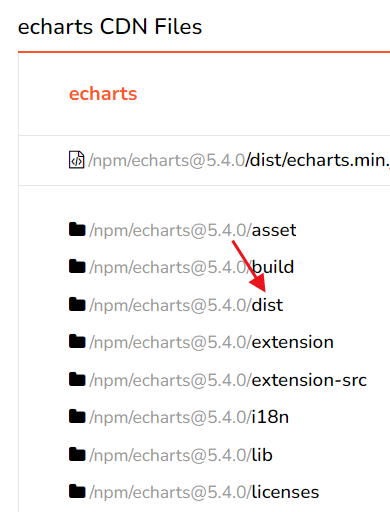
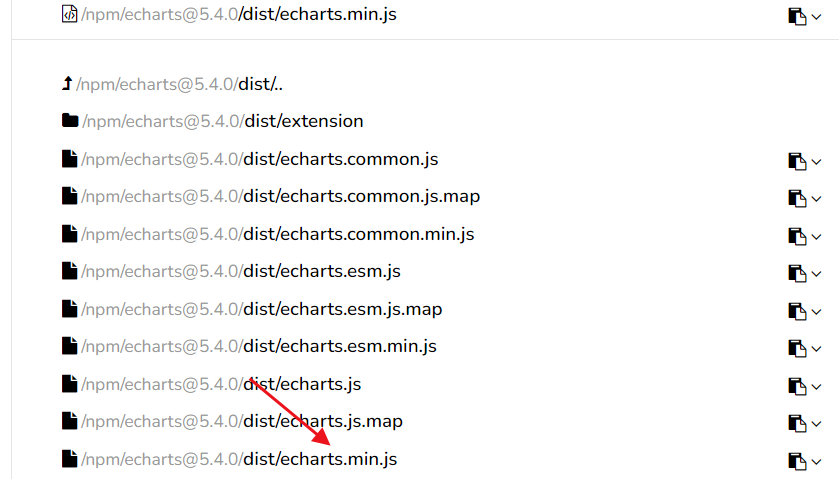
1 下载echarts.min.js
有很多种下载方式,只要最后能下载到echarts.min.js就行




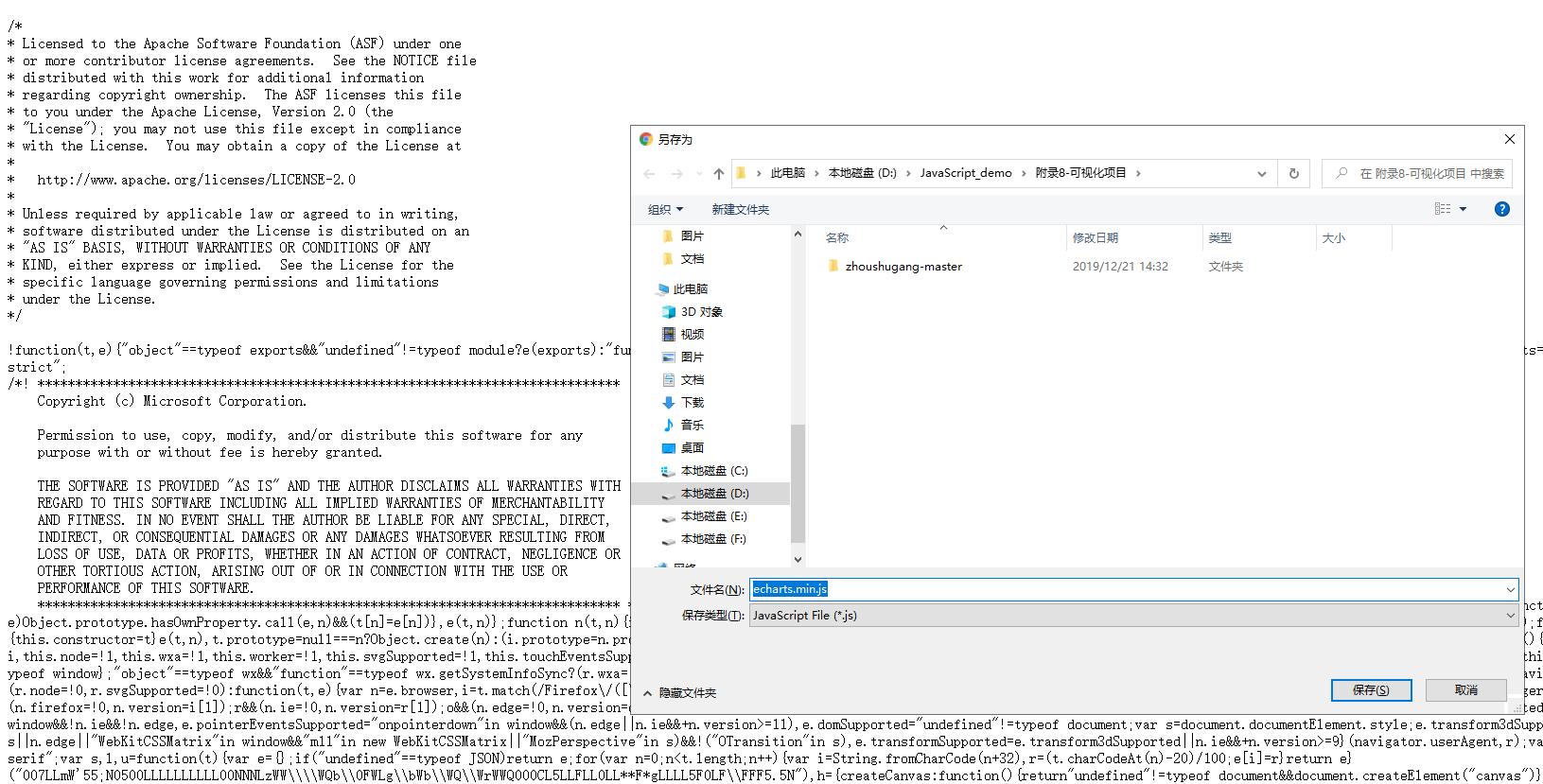
打开后ctrl+s保存

2 使用示例
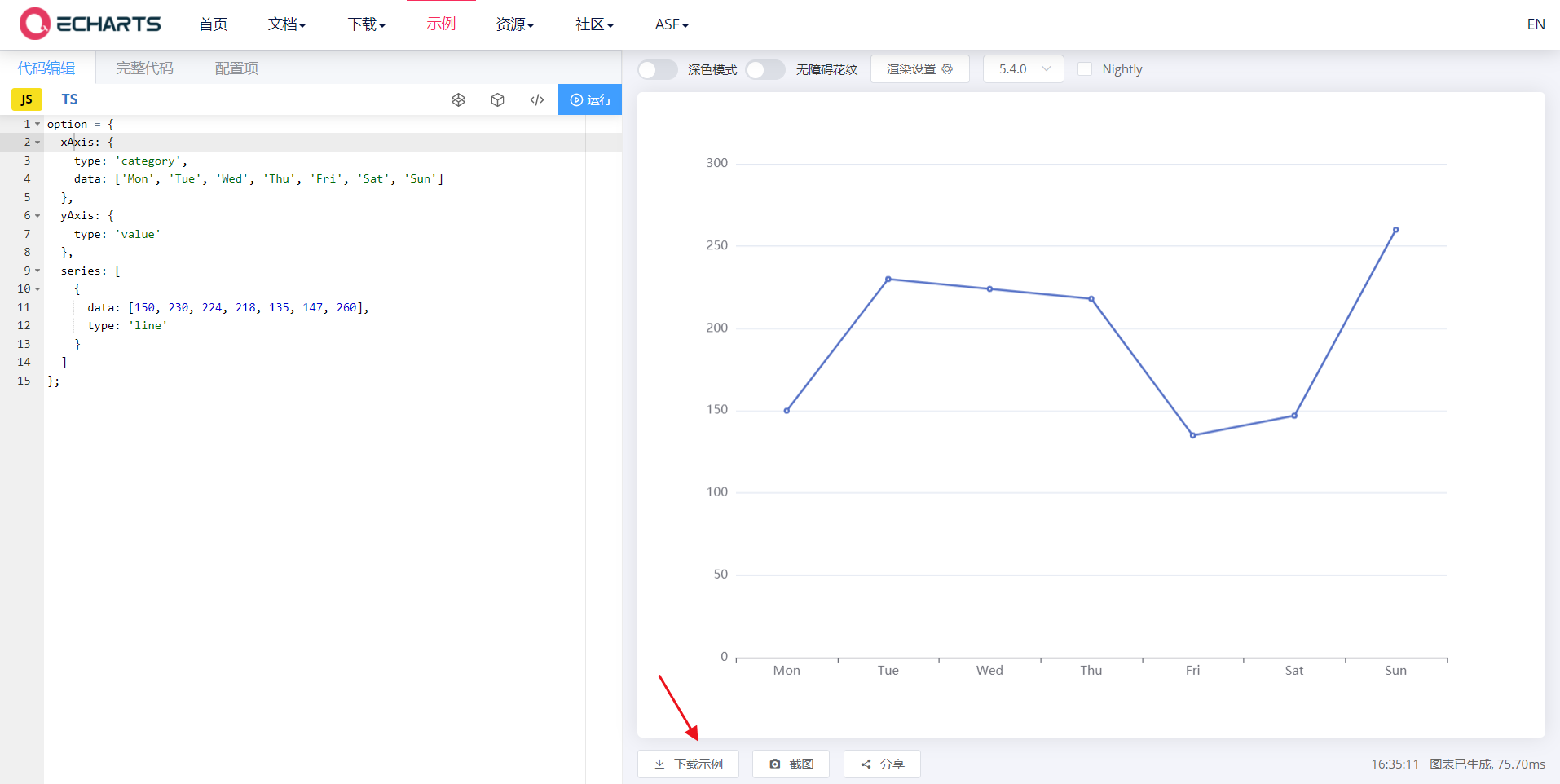
之后找到想要的示例,然后点击

点击下载示例

下载后会得到一个html文件

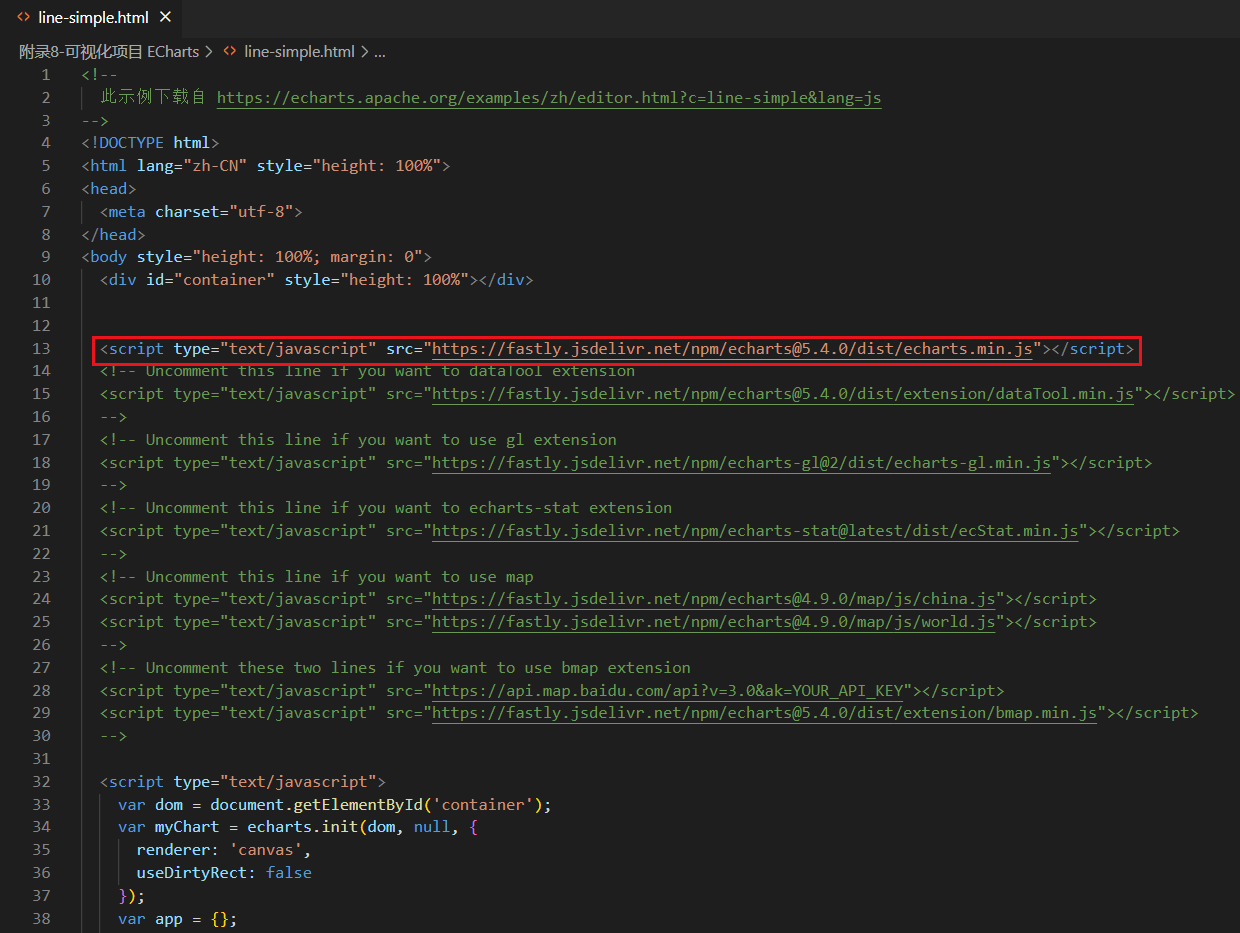
将这里引用echarts.min.js改为本地
- 如果用上面的方式无法下载echarts.min.js,用浏览器直接访问这个链接然后保存也可以下载echarts.min.js

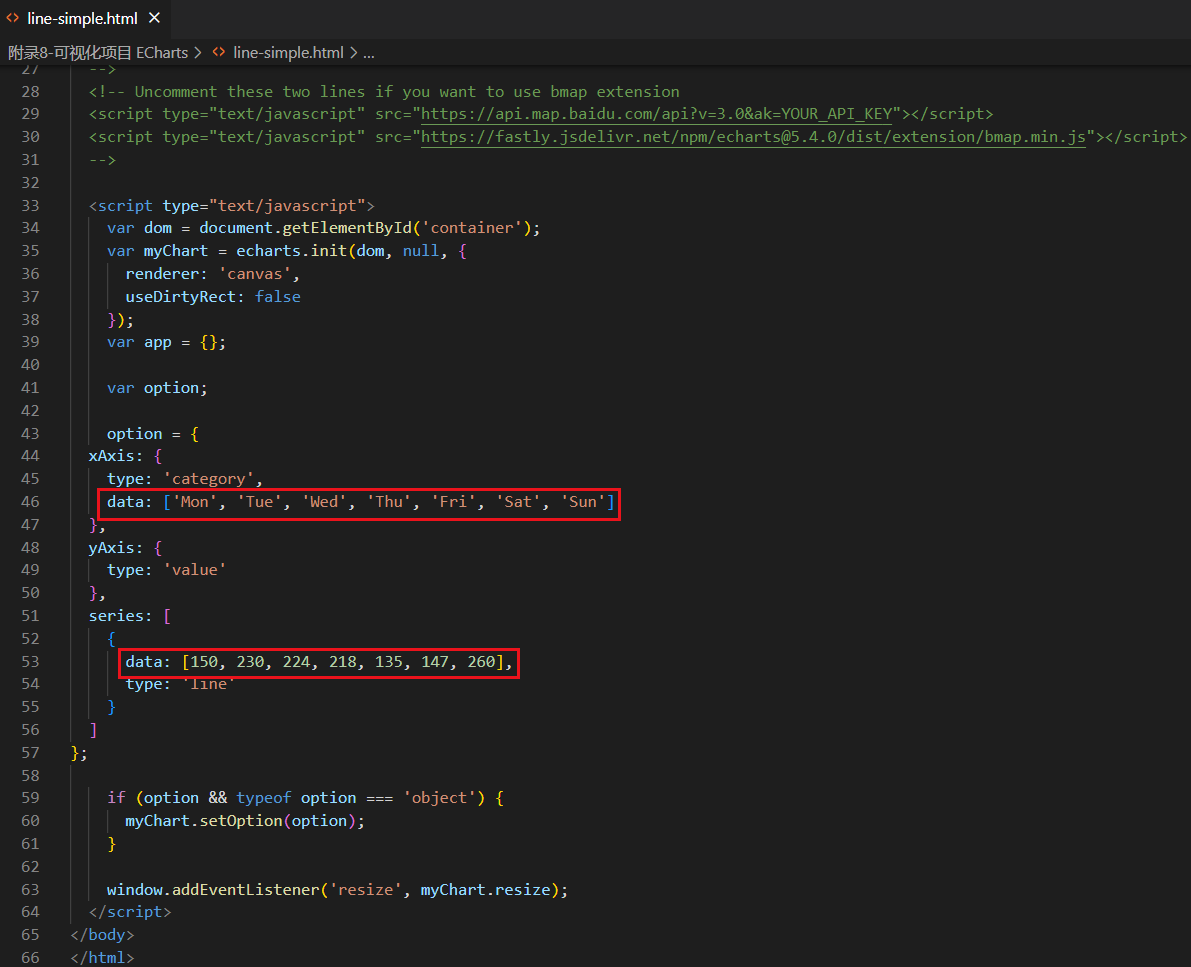
如果样式上没有调整的话,填入你需要的数据就行了

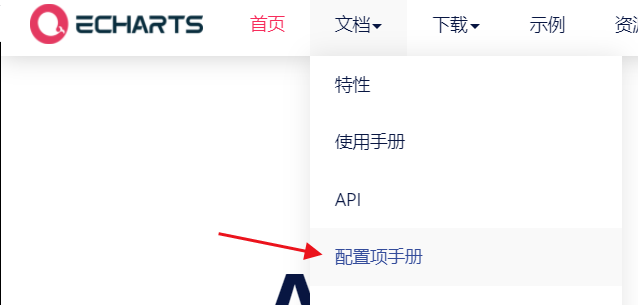
3 其他参数
除此之外还有很多参数,常用的参数大类有下面这些
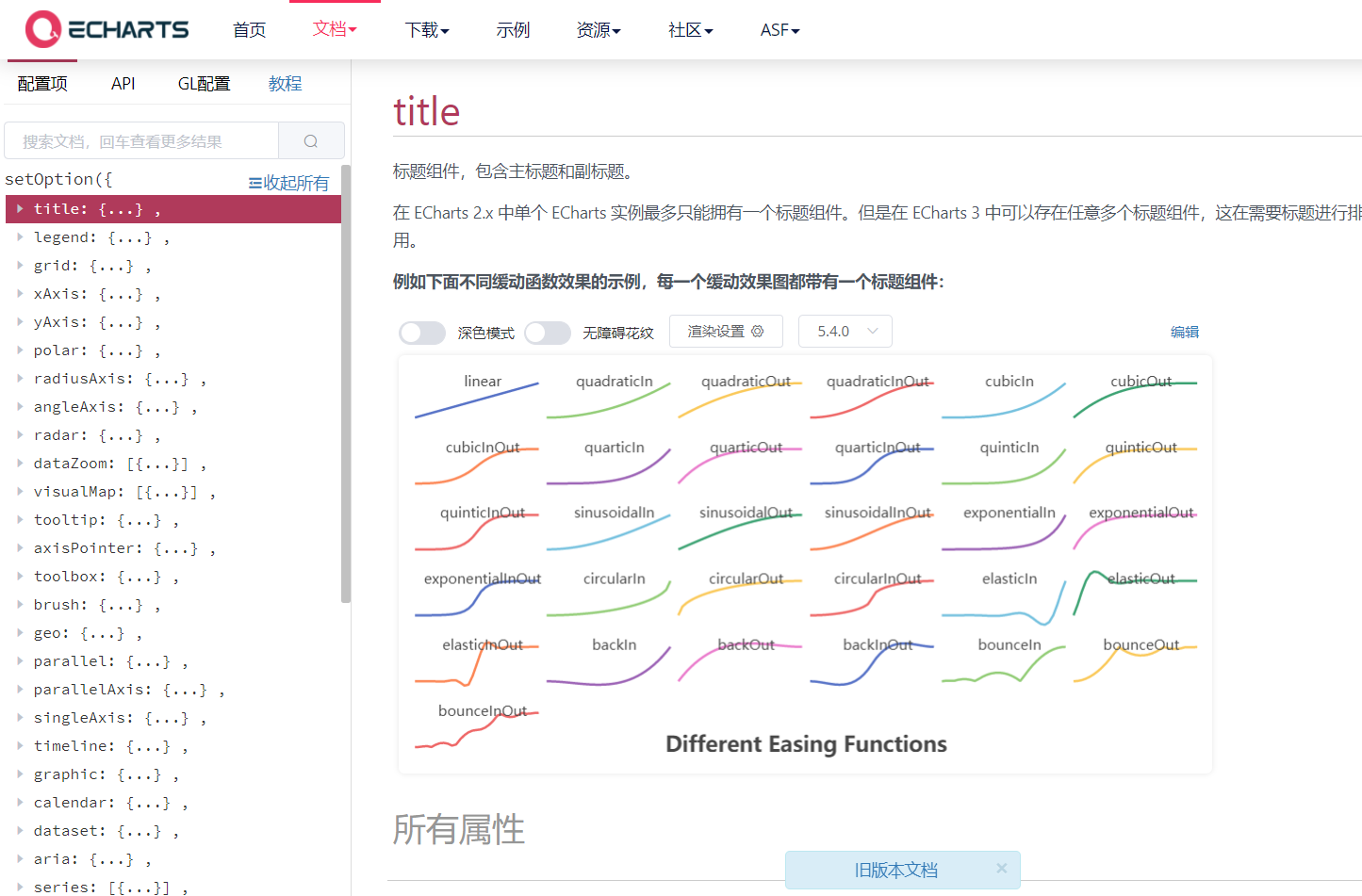
- title 标题组件
- tooltip 提示框组件
- legend 图例组件
- toolbox 工具栏
- grid 直角坐标系内绘图网格
- xAxis 直角坐标系grid中的x轴
- yAxis 直角坐标系grid中的y轴
- serise 图标类型
- color 调色盘颜色列表
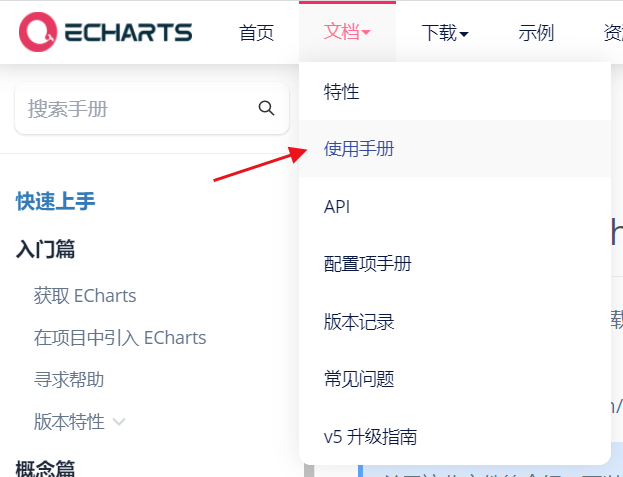
这个用的时候去官网查手册就行