
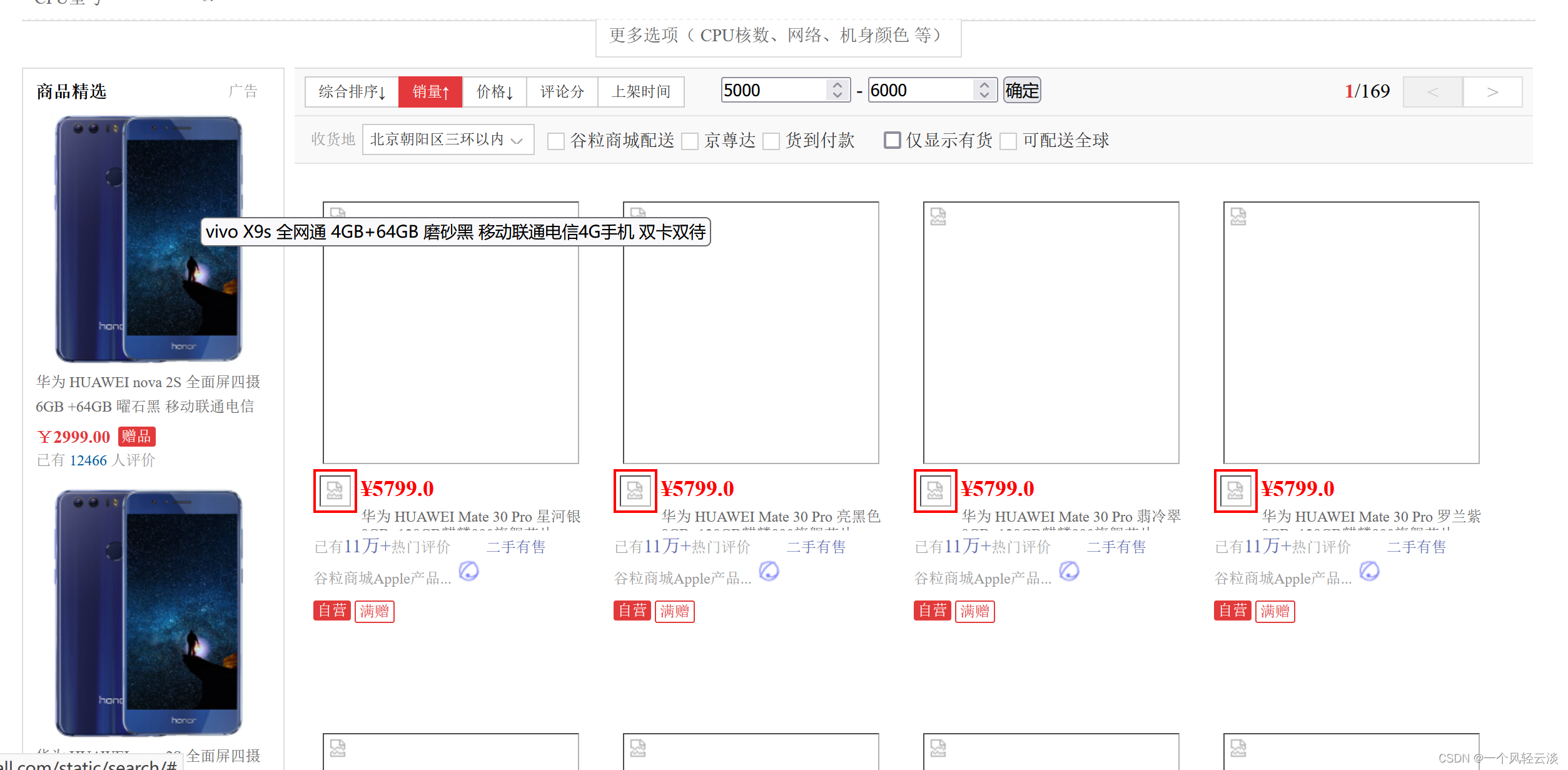
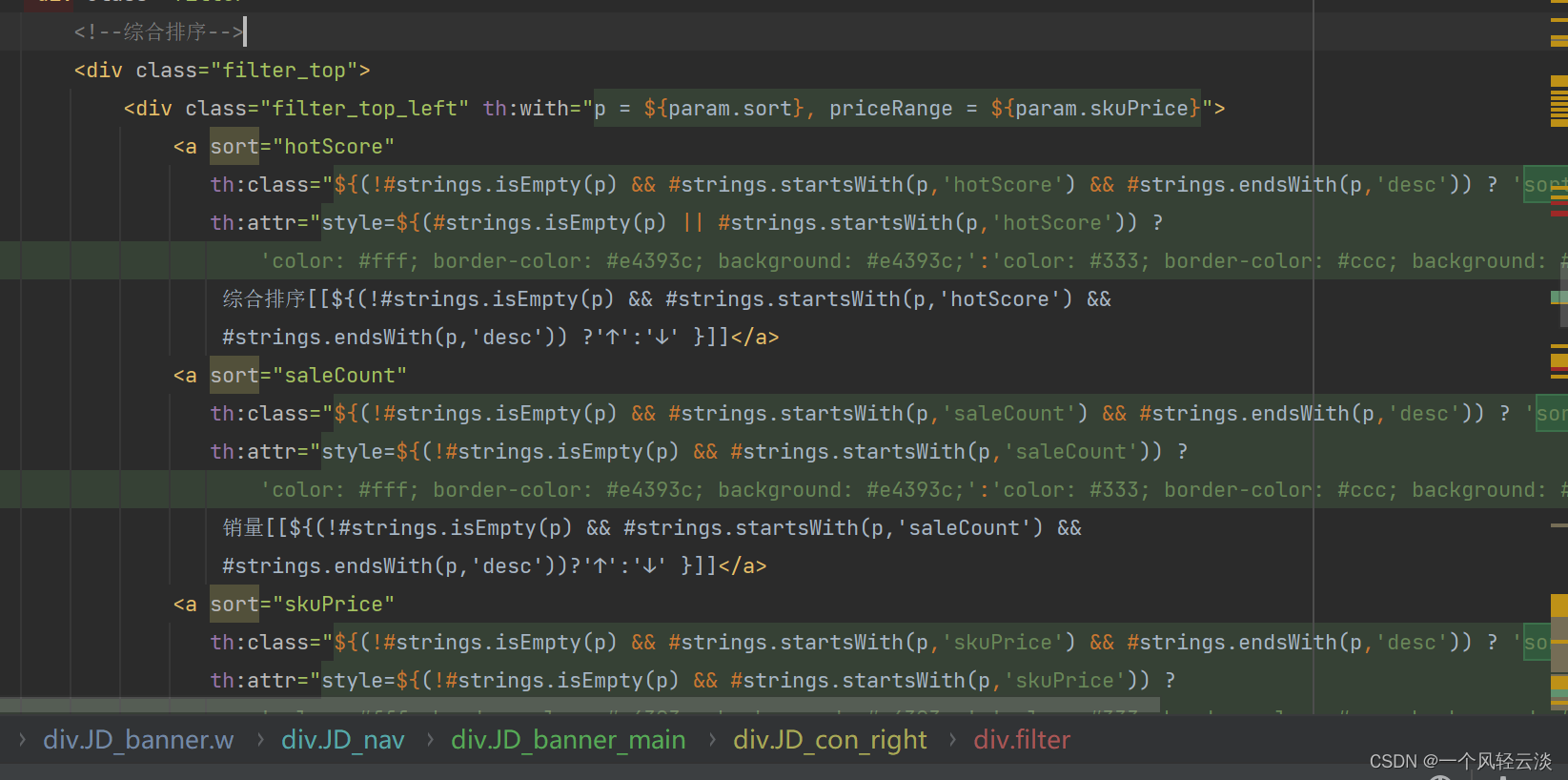
排序

点击某个排序时首先按升序显示,再次点击再变为降序,并且还会显示上升或下降箭头
页面排序跳转的思路是通过点击某个按钮时会向其
class属性添加/去除desc,并根据属性值进行url拼接
点击排序时
$(".sort_a").click(function () {
changeStyle(this);
let sort = $(this).attr("sort");
sort = $(this).hasClass("desc") ? sort + "_desc" : sort + "_asc";
location.href = replaceParamVal(location.href, "sort", sort,false);
return false;
});当点击的时候,改变样式,并进行请求的拼接,阻止默认的跳转行为
改变样式
function changeStyle(ele) {
// location.href = replaceParamVal(href, "pageNum", pn,flase);
// color: #333; border-color: #ccc; background: #fff
// color: #fff; border-color: #e4393c; background: #e4393c
$(".sort_a").css({"color": "#333", "border-color": "#ccc", "background": "#fff"});
$(".sort_a").each(function () {
let text = $(this).text().replace("↓", "").replace("↑", "");
$(this).text(text);
})
$(ele).css({"color": "#FFF", "border-color": "#e4393c", "background": "#e4393c"});
$(ele).toggleClass("desc");
//升降序改变
if ($(ele).hasClass("desc")) {
//降序
let text = $(ele).text().replace("↓", "").replace("↑", "");
text = text + "↓";
$(ele).text(text);
} else {
//升序
let text = $(ele).text().replace("↓", "").replace("↑", "");
text = text + "↑";
$(ele).text(text);
}
};let text = $(ele).text().replace("↓", "").replace("↑", "");进行替换字符,显示在前端界面
价格区间
<input id="skuPriceFrom" type="number"
th:value="${#strings.isEmpty(priceRange)?'':#strings.substringBefore(priceRange,'_')}"
style="width: 100px; margin-left: 30px">
-
<input id="skuPriceTo" type="number"
th:value="${#strings.isEmpty(priceRange)?'':#strings.substringAfter(priceRange,'_')}"
style="width: 100px">
<button id="skuPriceSearchBtn">确定</button>
增加input标签进行传递次数进行拼接
点击确认时
$("#skuPriceSearchBtn").click(function () {
let from = $(`#skuPriceFrom`).val();
let to = $(`#skuPriceTo`).val();
let query = from + "_" + to;
location.href = replaceParamVal(location.href, "skuPrice", query,false);
});库存存在
<li>
<a th:with="check = ${param.hasStock}">
<input id="showHasStock" type="checkbox" th:checked="${#strings.equals(check,'1')?true:false}">
仅显示有货
</a>
</li>
点击查询时候
$("#showHasStock").change(function () { alert( $(this).prop("checked") ); if( $(this).prop("checked") ) { location.href = replaceParamVal(location.href,"hasStock",1,false); } else { let re = eval('/(hasStock=)([^&]*)/gi'); location.href = (location.href+"").replace(re,""); } return false; });
replaceParamVal函数
function replaceParamVal(url, paramName, replaceVal,forceAdd) {
var oUrl = url.toString();
var nUrl;
if (oUrl.indexOf(paramName) != -1) {
if( forceAdd ) {
if (oUrl.indexOf("?") != -1) {
nUrl = oUrl + "&" + paramName + "=" + replaceVal;
} else {
nUrl = oUrl + "?" + paramName + "=" + replaceVal;
}
} else {
var re = eval('/(' + paramName + '=)([^&]*)/gi');
nUrl = oUrl.replace(re, paramName + '=' + replaceVal);
}
} else {
if (oUrl.indexOf("?") != -1) {
nUrl = oUrl + "&" + paramName + "=" + replaceVal;
} else {
nUrl = oUrl + "?" + paramName + "=" + replaceVal;
}
}
return nUrl;
};