本节课程内容会分为以下几个方面:
- 跨端是什么,给大家介绍跨端产生的背景及解决的问题
- 跨端技术方案介绍,给大家介绍目前主流的跨端技术方案(hybrid 方案/原生渲染方案/自渲染方案/小程序方案)以及对比
- 基于小程序跨端实践,带大家了解如何开发一个小程序以及优化小程序
- 总结与展望
跨端技术
使得一套代码可以适配目前越来越多的业务场景,比如:PC(window、mac),移动端(安卓、IOS),web,IOT设备(车载设备、手表),要实现的目标是:
-
研发效率高——学习成本低、多端一致
-
用户体验好——稳定性好,性能体验好
-
动态化——支持动态下发,满足日益增长的业务需求
常见方案
- Hybrid
基于 webview 渲染界面,通过 JS bridge 把一部分功能系统开放给 JS 调用:
- 打开一个web界面,输入 url 地址然后展示我们的画面
- JS bridge 是一个跨平台的实现,可以调用一些系统的功能,比如:相册,蓝牙等
- 原生渲染
通过 js 开发,通过中间层桥接之后使用原生组件来渲染我们的 UI,最著名: React Native
- 调用系统功能和 Hybrid 类似,渲染界面使用原生组件渲染效率高,用户体验好
- 缺点是只能用系统原生的能力,所以和 web 端相比能力有限
- 自渲染方案
利用 skia 重新实现渲染管线,不依赖原生组件,因为安卓 ios 底层也使用类似的引擎来进行渲染,所以我也使用它来进行渲染,最著名的是:Flutter
- 使用 Dart 语言开发,页面渲染不依赖平台
- 系统能力依赖于平台提供
- 小程序方案
使用 DSL + JS 来开发,通过中间层桥接后调用原生能力,使用 webview 来渲染UI,它能写的代码也是有限的
- 分为两个线程:渲染线程使用 webview, 因为面向前端开发者,逻辑线程调用 JSC/安卓v8 这样一个单独运行 js 的环境
- 上述两个部分和我们的原生平台进行对接,然后原生平台调用接口给予能力返回调用结果,
- 在 Web 开发中,每个页面中 JS 线程与渲染线程是互斥的;而在小程序中,JS 线程与渲染线程(视图层)是独立的,视图的渲染更新,并不会阻塞 JS 的执行,同时 JS 的逻辑执行,也不会阻塞视图的渲染更新。JS 驱动视图的更新是异步的,并且 JS 无法直接访问视图的 DOM。逻辑层可以通过 api 调用客户端的原生能力,通过 setData 修改视图层的数据,视图层可以通过触发事件调用逻辑层的方法。
他们的对比如下:

字节小程序
要开发字节小程序需要先下载字节小程序的开发工具,可以点这个链接了解:
小程序开发文档:https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/introduction/
小程序开发者工具:https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/developer-instrument/download/developer-instrument-update-and-download
PS以下来自作者:有一说一直播网炸了所以没讲太多,想要了解的可以自己去看,目前主流的还是对手公司的微信小程序,字节小程序用的属实不多哦,需要用的也可以用 uniapp(vue 友好) 直接转基本上现在所有平台的小程序和快应用
这里补充一份小程序的原理(来自字节秋招二面真实面试题):
小程序的运行原理是什么?
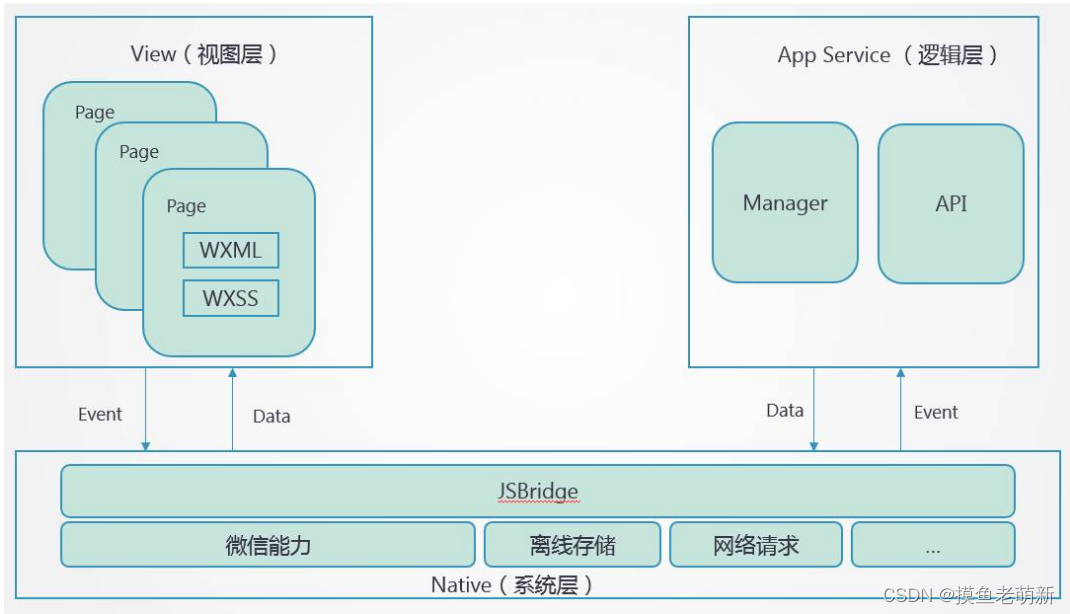
重点:小程序的逻辑层和渲染层是分开的,是双线程的运行模式
渲染层,又叫视图层主要负责小程序的UI渲染,也就是展示给用户的部分,界面渲染相关的任务全都在 WebView 里执行,如果一个小程序存在多个界面,就存在多个 WebView 线程。因为小程序的视图和逻辑是分离的,所以不能在小程序 js 逻辑里操作 DOM 等元素,所以例如 Jquery 之类的框架不能在小程序里使用
逻辑层,主要负责逻辑处理、数据请求、接口调用等内容,它采用 JsCore 线程运行相关的 js,因为 JsCore 不是node 环境,所以部分的包在小程序里不能运行
系统层是负责和两个线程通信,并且和原生平台对接的,它可以调用一些平台提供给用户的能力,也可以帮助用户完成一些需要操作系统完成的内容,比如调用相机等等

视图层和逻辑层通过系统的 JSBridage 进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。具体流程就是:
- 首先在渲染层,我们使用 js 对象来模拟一个 DOM 树,再通过这个 DOM 树来生成我们的界面(也就是虚拟 dom ,vue和react也是这个原理)
- 在逻辑层用户维护一组数据,这些数据可以绑定到我们的界面上,渲染层通过计算生成对应的 UI
- 当我们的数据发生变化的时候,我们把数据从逻辑层传到系统,系统再派发给我们的渲染层
- 渲染层对比前后数据生成的界面,将差异作用到我们的 DOM 树上,从而更新界面
使用双线程模型的原因:
- 这样的模型更加安全,因为开发者基于这个模型不能进行操作 DOM 调用 window 等操作,可以更好的管控和限制一些可能影响用户安全的操作等
- 这样的架构可以使得我们调用各种操作系统的 JS 引擎,只提供 JavaScript 的解释执行环境,没有任何浏览器相关接口
性能优化
优化的意义:
- 留住用户
- 提升转化率
- 提升用户体验
小程序的加载:
loading 界面(加载底层的框架)> FP白屏幕(加载你的页面)> 出现UI但是不能操作 > LCP用户可以操作,我们的目标就是 LCP 尽量提前。
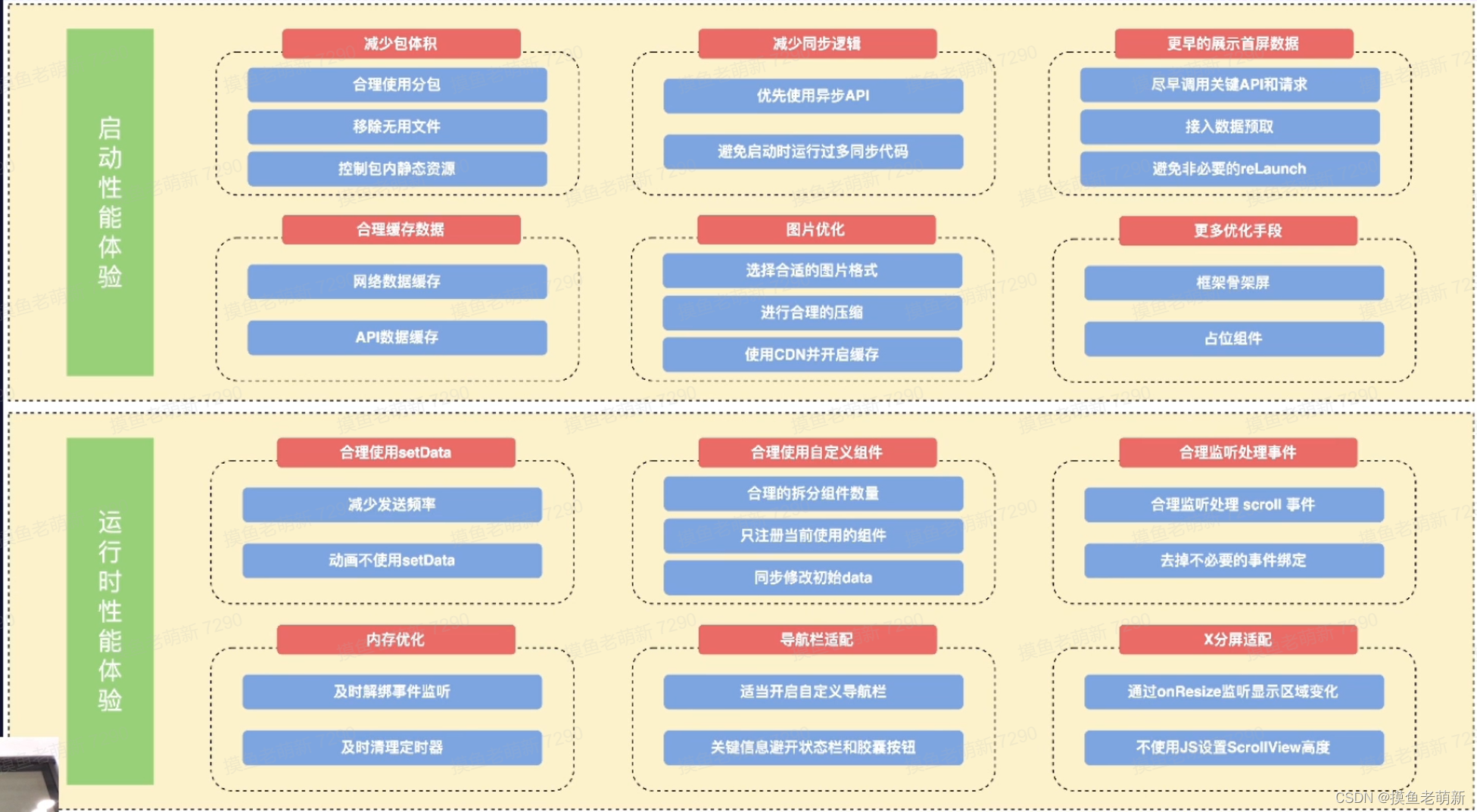
小程序提供了很多指标,加载耗时,白屏占比,重启率,卡死率等等可以查看,针对优化,以下是一些常见的方案:

除此之外还可以使用 性能分析工具和性能评分工具 来进行分析