elementui图标官网
组件 | Element
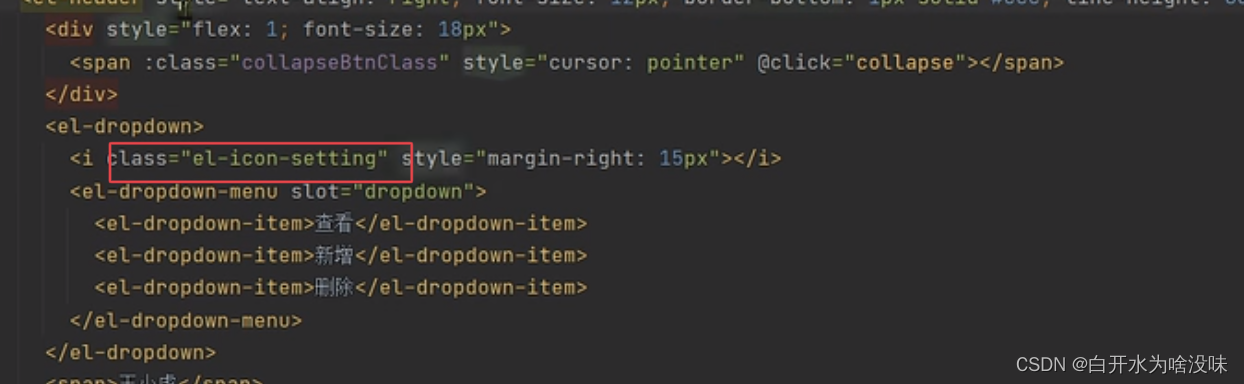
elementui中以类的名字与标签绑定即可引入
elementPlus图标官网:
Icon 图标 | Element Plus (element-plus.org)
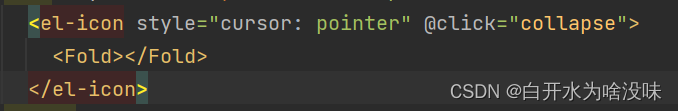
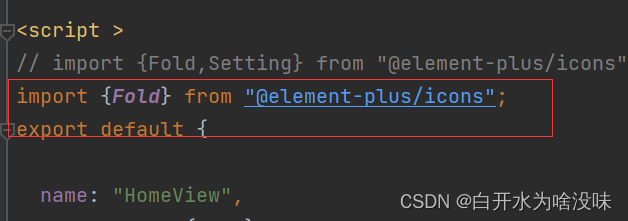
elementplus中要自己成为一个标签的形式引入

如果引入不成功
最好在使用标签之前安装elementplus
npm install --save @element-plus/icons
然后重新启动idea,并且重新书写标签代码,这个时候它会帮你自动引入

效果:

对于输入框图标不能显示的问题:
最好用注册而不是component
setup(){
return {
Expand,
Setting,
Menu,
Message,
ArrowDownBold,
Fold
}
},
// components: { Expand, Setting, Menu, Message, ArrowDownBold, Fold},(108条消息) 【已解决】Vue3+Element-plus中input输入框中图标不显示_vue3登录输入框小图标_慢热型网友.的博客-CSDN博客