目录
- 前言
- console.info
- console.debug
- console.error
- console.warn
- console.time 和 console.timeEnd
- console.group 和 console.groupEnd
- console.table
前言
刚学习前端的时候,vue还没用vue-devtools,react还没用 React Developer Tools,我们经常通过console.log和debug来检查代码的运行情况。
但好像除了console.log 以外,我们鲜少用上console的其它属性,但console的其它属性也很有趣。
console.info
在某些浏览器上,会在前面多一个!号,但google浏览器和console.log基本一致。

console.debug
可以认为和console.log一致,因为越来越多的浏览器已经放弃了

console.error
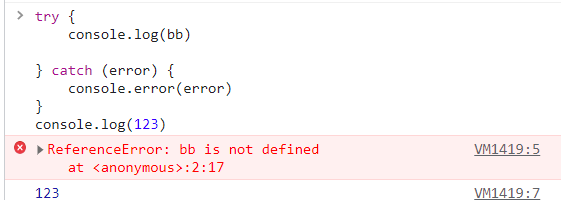
用来提示报错,许多函数都会有异常处理,比如try catch 和promise的catch,这个时候就可以直接console.error将异常展示出来。
try {
console.log(bb)
} catch (error) {
console.error(error)
}
console.log(123)

console.warn
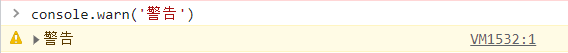
当你检测到一些异常的时候,可以使用console.warn作出提示
console.warn('警告')

console.time 和 console.timeEnd
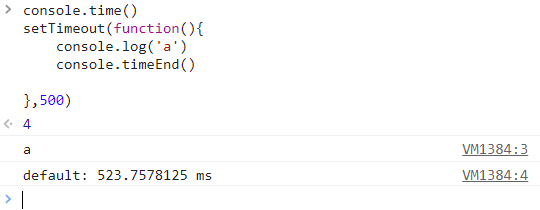
console.time 和 console.timeEnd之间运行的代码,会输出一个这段代码的运行时间,单位是毫秒
console.time() // 开始计时
setTimeout(function(){
console.log('a')
console.timeEnd() // 计时结束
},500)

你也许会好奇为啥是523ms而不是500ms,因为setTimeout本身就不是精确计时的,而且内部还有其它函数需要执行,也会消耗一些时间。
我们可以用这一对属性,来大致判断一下代码的运行性能,比如你优化之前和优化后,分别进行比较,查看时间差是否发生改变。
console.group 和 console.groupEnd
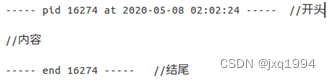
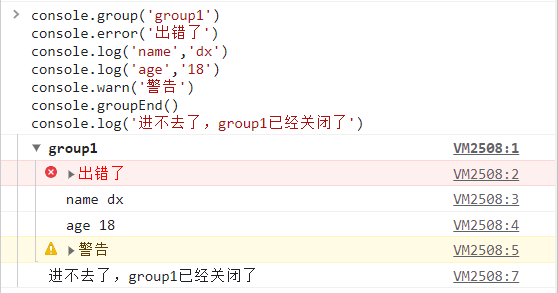
console.group和console.groupEnd之间运行的console,会被分配到同一个组里。
console.group('group1')
console.error('出错了')
console.log('name','dx')
console.log('age','18')
console.warn('警告')
console.groupEnd()
console.log('进不去了,group1已经关闭了')

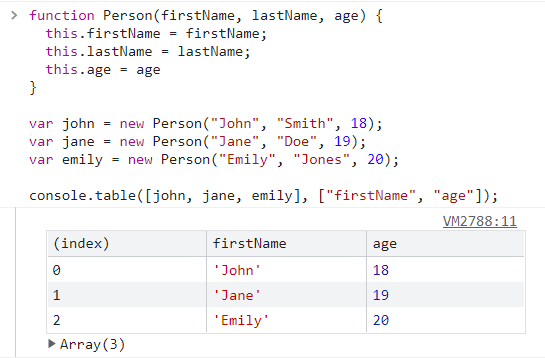
console.table
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age
}
var john = new Person("John", "Smith", 18);
var jane = new Person("Jane", "Doe", 19);
var emily = new Person("Emily", "Jones", 20);
// 第一参数是行数,第二个参数是列数
console.table([john, jane, emily], ["firstName", "age"]);