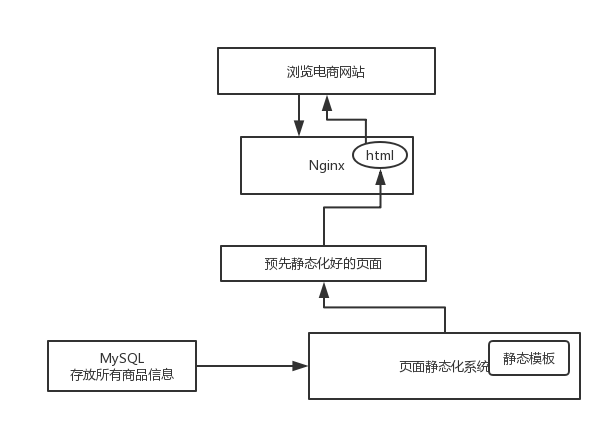
小型电商网站的页面展示采用页面全量静态化的思想。数据库中存放了所有的商品信息,页面静态化系统,将数据填充进静态模板中,形成静态化页面,推入Nginx服务器。用户浏览网站页面时,取用一个已经静态化好的html页面,直接返回回去,不涉及任何的业务逻辑处理。

用户每次浏览一个页面,不需要进行任何数据库的交互逻辑,也不需要执行任何代码,直接返回一个html页面就可以了,速度和性能非常高。对于小网站很实用也简单,Java中可以使用velocity、freemarker、thymeleaf等等,然后做个cms页面内容管理系统,模板变更的时候,点击按钮或者系统自动化重新进行全量渲染。适用于一些页面规模在几十到几万不等小型网站。对于一些大型的电商网站亿级数量的页面,每次页面模板修改,都需要将页面全量静态化,每次渲染花个好几天时间,整个网站就废掉了呀。
大型电商网站的商品详情页系统架构
大型电商网站商品详情页的系统设计中,当商品数据发生变更时,会将变更消息压入MQ消息队列中。缓存服务从消息队列中消费这条消息时,感知到有数据发生变更,便通过调用数据服务接口,获取变更后的数据ÿ