本篇文章主要讲解使用 cocos creator 创建单行文本输入框及多行文本输入框,并绑定文本框获取文本输入数据的方法。
作者:任聪聪
日期:2023年2月2日
cocos引擎版本2.4.3
实际效果
单行文本效果、多行文本效果

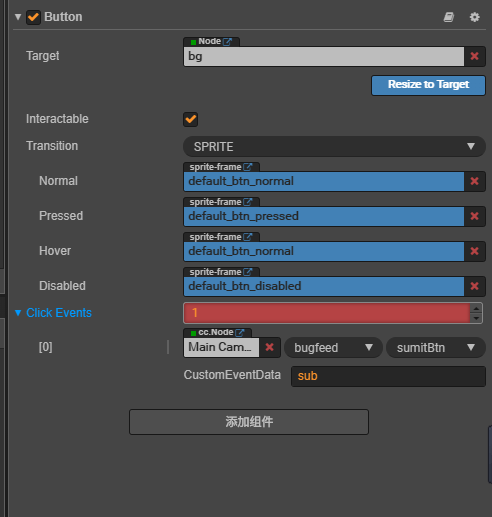
说明:如果不清楚按钮如何绑定事件,可以看我前面写的这篇文章(Cocos新手入门】cocos creator 的研发思路和工具操作说明)里的1.5 绑定事件操作章节内容。
Editbox文本框的创建
单行文本创建
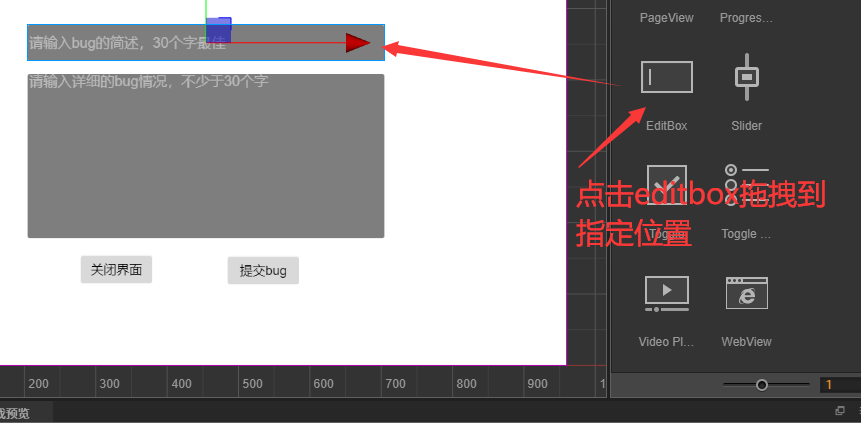
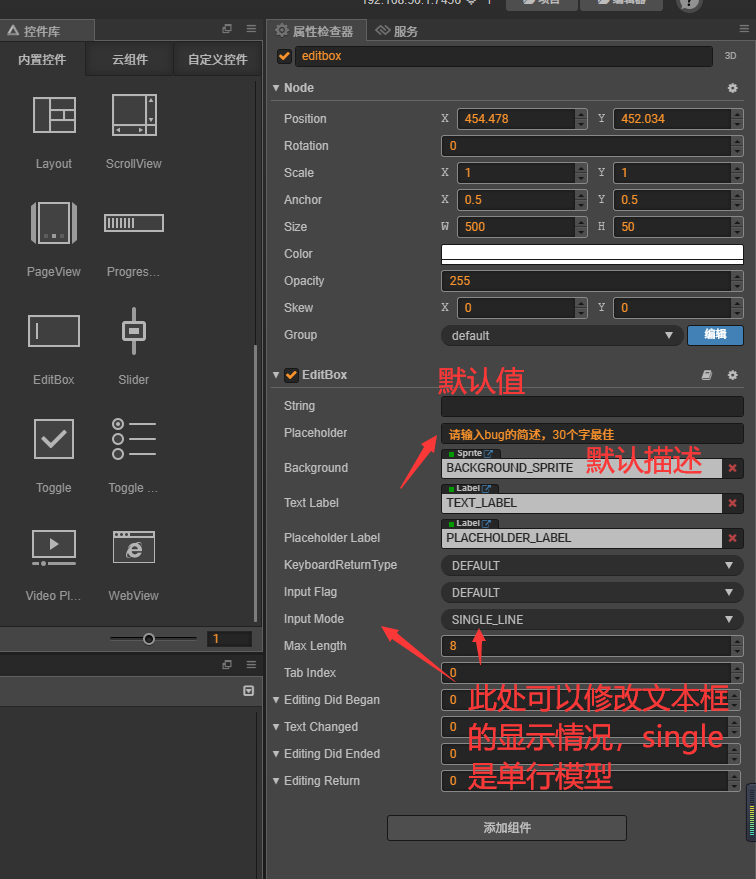
步骤一、使用组件控件创建文本说明

步骤二、设置属性及类型

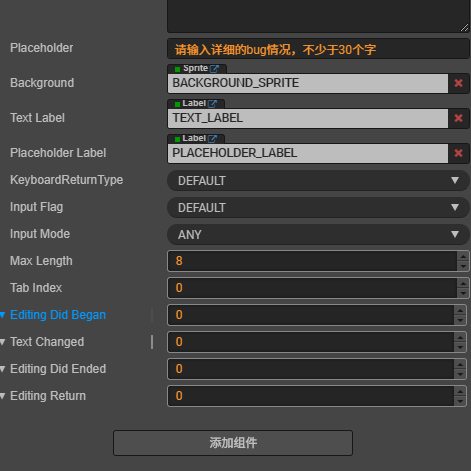
多行文本创建
仅仅需要修改input mode中的参数为 ANY 即可。

文本框属性说明
string :默认的输入框存在的值
placeholder :提示信息,输入即消失
input mode: any为多行,其他都为单行
max length : 最大输入字符数限制
文本框的监听和获取数据方式
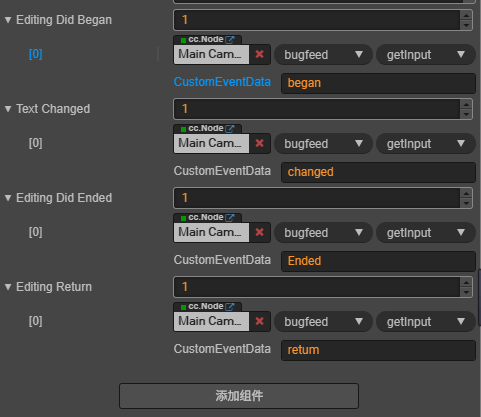
1.监听状态说明
如下是一个文本框的四种监听状态类型,分为输入开始、输入改变、输入结束、输入返回

此处的绑定方式也可在我上方提到的文章内容中找到。
2.监听输入数据并赋值
说明:分别为四种形式的数据获取形式,通过一个函数来做演示,查看我们输入表单后对数据的获取效果。
代码片段:
// v 值 e 事件对象 s 为customEventData的值
getInput(v,e,s){
console.log(v,e,s)
}
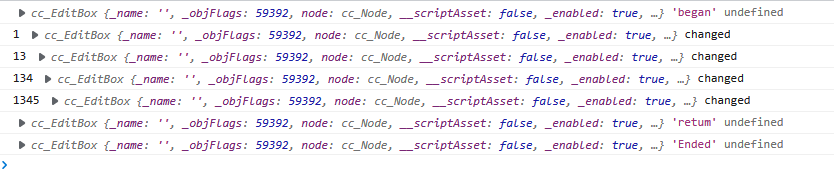
监听效果,四种形式

故此:我们选择适合自己场景下的方式即可,这里我们选择的是changed 的状态类型
按钮绑定的函数获取数据的方式
1.获取已经赋值的数据
步骤一、先声明
说明:先在脚本代码中声明 所需的变量,如下:
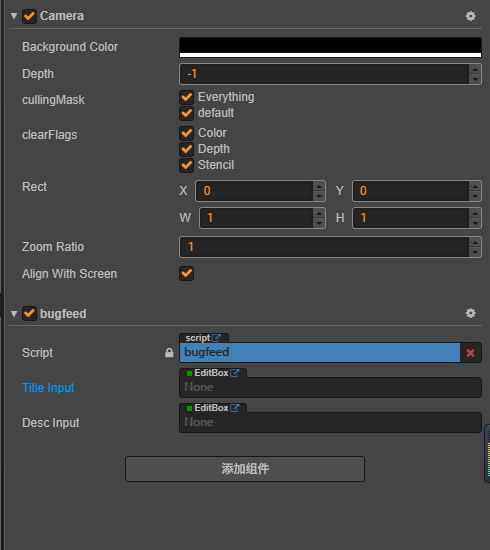
@property(cc.EditBox)
title_input: cc.EditBox = null;
未声明的效果:看不到任何的对象

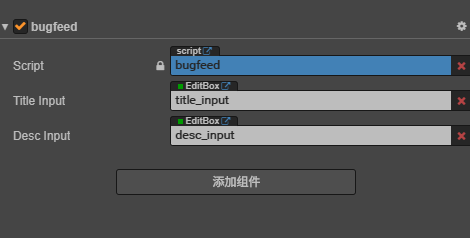
声明后的效果:我们会看到自己通过代码生成的对象

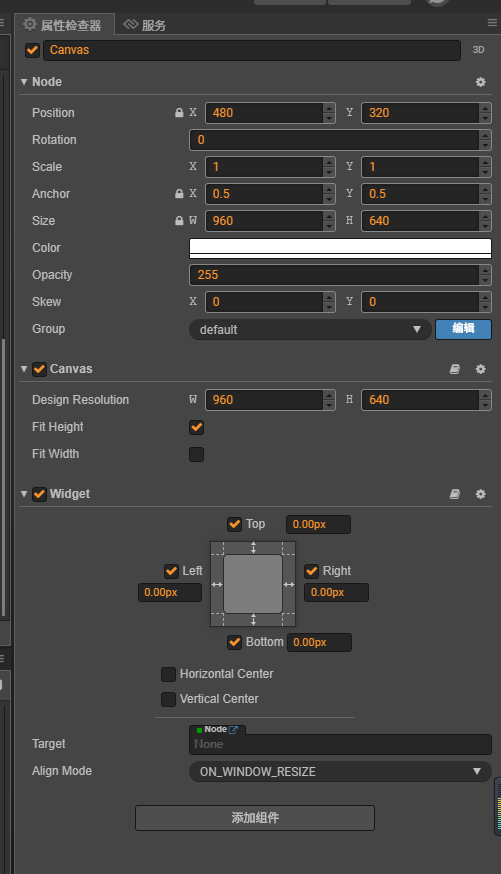
tips:这里我是把脚本绑定在canvas中的,所以才会显示,如果是绑定在其他的层级上,则是在绑定脚本的那个层级中查看。
步骤二、通过代码获取对象值
通过如下代码即可获取到相对应的数值
this.title_input.string;
实际代码片段:
sumitBtn(e){
let title = this.title_input.string;
let desc = this.desc_input.string;
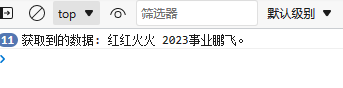
console.log('获取到的数据:',title,desc);
}
实际效果,绑定按钮后,按按钮获取到的数值:

通过绑定的函数打印数值,效果如下:

注意:
如果出现报错“Uncaught TypeError: Cannot read properties of null (reading ‘string’)” 的情况,请记得点击canvas检查是否在creator中绑定对象

2.模拟网络请求提交表单
模拟网络请求,可以使用js原生的xhrhttp,也可以使用cocos的api,这里就不做详细的说名,方法有很多。
cocos的文档中的说明:https://docs.cocos.com/cocos2d-x/manual/zh/advanced_topics/networking.html?h=post