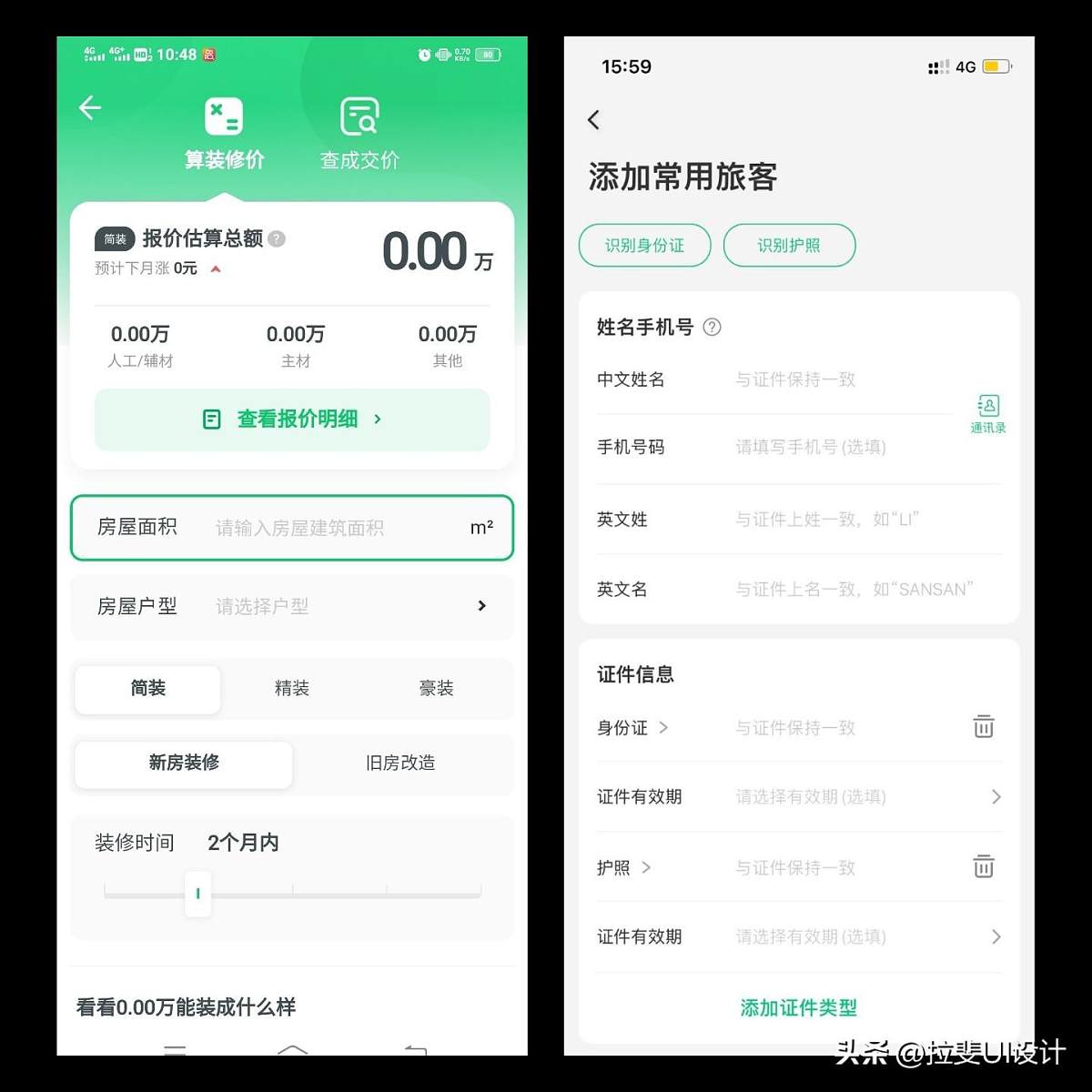
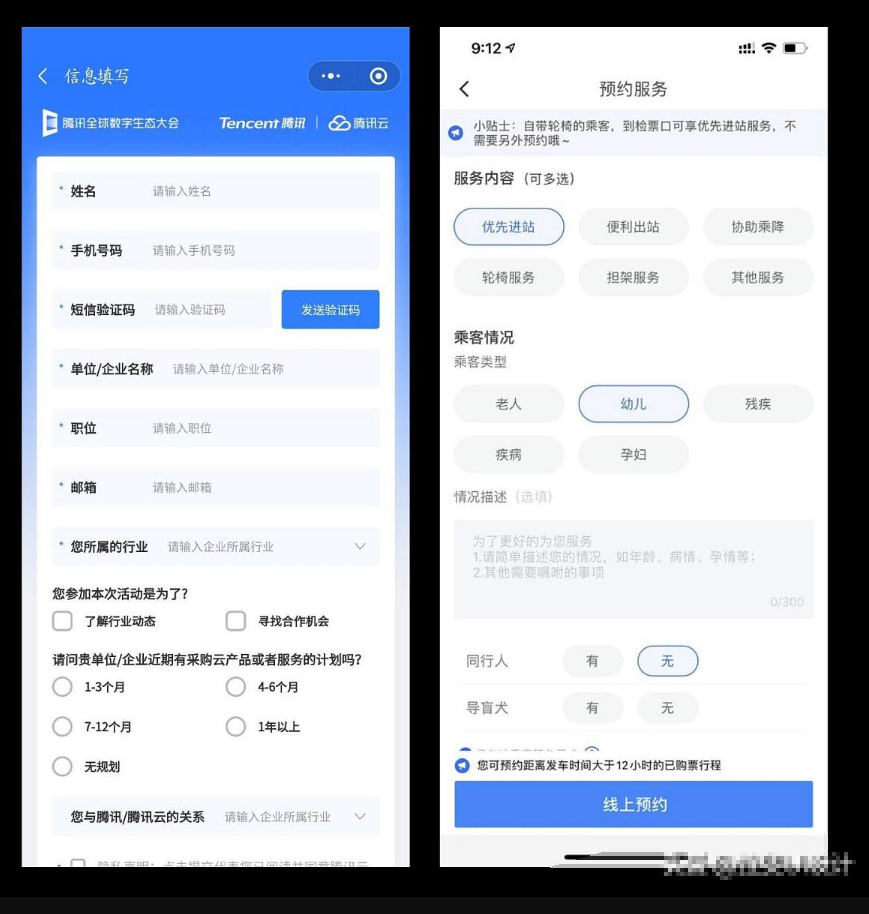
移动端表单设计需要遵循一些原则,以确保美观和易操作:
1.
简洁明了:
在移动端表单设计中,要尽量简化内容,避免过多的文字和元素,保持简洁明了的布局,以便用户能够快速理解并填写表单。

2.
响应式布局:
表单设计应该具有响应式布局,能够自适应不同的屏幕尺寸,确保在各种移动设备上都能够良好地显示和操作。

3.
大而易点击的元素:
移动端表单中的输入框、按钮等操作元素应该足够大,便于用户在小屏幕上进行点击,避免误操作。

4.
使用合适的输入控件:
针对不同的输入内容,选择合适的输入控件,例如数字输入使用数字键盘,日期选择使用日期控件等,以提高用户填写的效率和准确性。

5.
触摸操作友好:
考虑到移动设备是通过触摸进行操作的,表单设计应该使各种操作元素如按钮、复选框等更容易被手指点击,避免用户的操作困难。

6.
考虑手势操作:
在移动端表单设计中,可以考虑使用手势操作来简化用户的输入,例如滑动选择日期、下拉刷新数据等。

7.
考虑设备旋转:
在移动端表单设计中,要考虑到用户可能会旋转设备的情况,确保表单在横屏和竖屏状态下都能够良好地显示和操作。

8.
流程化设计:
如果表单内容较多,可以考虑将表单内容分成多个步骤,采用分步填写的方式,让用户逐步填写,降低用户填写的压力。

9.
使用合适的颜色和图标:
在移动端表单设计中,合理使用颜色和图标可以提高表单的美观性和可操作性,但要注意不要过度使用,以免影响用户体验。

10.
用户测试:
最后,设计完成后进行用户测试,让真实用户使用并提供反馈,以便改进和优化表单设计。






![[Linux]添加sudoers](https://i-blog.csdnimg.cn/direct/2fc8b702f86944568759dd3d78d64ba3.png)