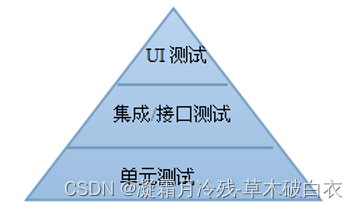
分层的自动化测试

什么样的产品适合做自动化测试?
功能成熟(需求变动较小)
产品更新维护周期长
项目进度不太大
比较频繁的回归测试
软件开发比较规范,具有可测试性
可以脚本具有可复用性
selenium 技术:
元素定位的几种方法
WebDriver API ,selenium IDE,selenium grid
python 技术:
函数、类、方法;读写文件,unitest单元测试框架,HTMLTestRunner.py,发邮件模块,多线程技术等。
selenium 的特点:
开源,免费
多浏览器支持:firefox、chrome、IE
多平台支持:linux 、windows、MAC
多语言支持:java、python、ruby、php、C#、
对web页面有良好的支持
简单(API 简单)、灵活(用开发语言驱动)
支持分布式测试用例执行

selenium 2.0 = selenium 1.0 + WebDriver
环境搭建
简易安装:
第一步、安装Python
第二步、安装selenium
在cmd里面输入命令: pip install -U selenium

第三步、Selenium 与 浏览器驱动 - Firefox 驱动下载 下载火狐驱动
或者Releases · mozilla/geckodriver · GitHub
从https://npm.taobao.org/mirrors/geckodriver下载chromedriver驱动,
或者CNPM Binaries Mirror
或者http://chromedriver.storage.googleapis.com/index.html
官网下载:ChromeDriver - WebDriver for Chrome
放入c:\python27目录下即可,即使python目录下
第四步、安装firefox浏览器
安装chrome浏览器,这里需要注意浏览器版本和驱动的版本需要对应
否则启动浏览器会报错;
浏览器版本与驱动对应可以参考以下图片:

案例1,百度搜索
百度搜索:
# coding = utf-8
from selenium import webdriver
browser = webdriver.Firefox()
browser.get("http://www.baidu.com")
browser.find_element_by_id("kw1").send_keys("selenium")
browser.find_element_by_id("su1").click()
browser.quit()
元素的定位
WebDriver 提供的八种定位方法:
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()
id\name\class name\tag name :
百度搜索框前端代码(通过firebug查看)
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
find_element_by_id(‘kw1’)
find_element_by_name(‘wd’)
find_element_by_class_name(‘s_ipt’)
find_element_by_tag_name(‘input’)
注:页面上的元素tag name 相同的几率很高
link\partial link :
百度首页文字链接:
<a href="http://news.baidu.com" name="tj_news">新 闻</a>
<a href="http://tieba.baidu.com" name="tj_tieba">贴 吧</a>
<a href="http://zhidao.baidu.com" name="tj_zhidao">知 道</a>
find_element_by_link_text(u‘新 闻’)
find_element_by_partial_link_text(‘新’)
find_element_by_link_text(u‘贴 吧’)
...
注:中文字符串加u 是将中文转换成unicode,防止编码问题。
path:

find_element_by_xpath(‘//*[@id='kw1']’)
find_element_by_xpath(‘//input[@id='kw1']’)
find_element_by_xpath(‘//input[@name='wd']’)
find_element_by_xpath(‘//input[@class='s_ipt']’)
find_element_by_xpath(‘//span[@class='bg s_iptwr']/input’)
find_element_by_xpath(‘//form[@id='form1']/span/input’)
....
find_element_by_xpath(‘/html/body/div/div[4]/div[2]/div/form/span/input’)
CSS 常见语法:

CSS :

定位</from>
find_element_by_css_selector(‘from’)
定位<div class="subdiv">
find_element_by_css_selector(‘.subdiv’)
find_element_by_css_selector(‘from+div’)
定位<ul id="recordlist">
find_element_by_css_selector(‘#recordlist’)
find_element_by_css_selector(‘ul#recordlist’)
find_element_by_css_selector(‘div>ul’)
定位<p>Heading</p>
find_element_by_css_selector(‘div>ul’)
find_element_by_css_selector(‘div.subdiv > ul > p’)
WebDriver API
浏览器最大化:
maximize_window()
设置浏览器宽、高:
set_window_size(480, 800)
控制浏览器后退,前进:
back()
forward()
WebElement接口常用方法:
clear 清除元素的内容
send_keys 在元素上模拟按键输入
click 单击元素
submit 提交表单
size 返回元素的尺寸
text 获取元素的文本
get_attribute(name) 获得属性值
is_displayed() 设置该元素是否用户可见
ActionChains 类鼠标操作的常用方法:
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 鼠标悬停在一个元素上
click_and_hold() 按下鼠标左键在一个元素上
context_click() 右击
#引入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
....
#定位到要右击的元素
right =driver.find_element_by_xpath("xx")
#对定位到的元素执行鼠标右键操作
ActionChains(driver).context_click(right).perform()
....
drag_and_drop() 拖动
#引入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
...
#定位元素的原位置
element = driver.find_element_by_name("xxx")
#定位元素要移动到的目标位置
target = driver.find_element_by_name("xxx")
#执行元素的移动操作
ActionChains(driver).drag_and_drop(element,target).perform()
move_to_element() 鼠标悬停
#引入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
...
#定位元素的原位置
element = driver.find_element_by_name("xxx")
#定位元素要移动到的目标位置
target = driver.find_element_by_name("xxx")
#执行元素的移动操作
ActionChains(driver).drag_and_drop(element,target).perform()
Keys 类键盘操作的常用方法:
send_keys(Keys.BACK_SPACE) 删除键(BackSpace)
send_keys(Keys.SPACE) 空格键(Space)
send_keys(Keys.TAB) 制表键(Tab)
send_keys(Keys.ESCAPE) 回退键(Esc)
send_keys(Keys.ENTER) 回车键(Enter)
send_keys(Keys.CONTROL,'a') 全选(Ctrl+A)
send_keys(Keys.CONTROL,'c') 复制(Ctrl+C)
send_keys(Keys.CONTROL,'x') 剪切(Ctrl+X)
send_keys(Keys.CONTROL,'v') 粘贴(Ctrl+V)
ActionChains 类鼠标操作的常用方法:
move_to_element() 鼠标悬停
...
#输入框输入内容
driver.find_element_by_id("kw1").send_keys("seleniumm")
time.sleep(3)
#删除多输入的一个m
driver.find_element_by_id("kw1").send_keys(Keys.BACK_SPACE)
time.sleep(3)
...
打印信息(断言的信息):
title
返回当前页面的标题
current_url
获取当前加载页面的URL
text
获取元素的文本信息
打印信息(126邮箱):
#获得前面title,打印
title = driver.title
print title
#获得前面URL,打印
now_url = driver.current_url
print now_url
#获得登录成功的用户,打印
now_user=driver.find_element_by_id("spnUid").text
print now_user
脚本中的等待时间:
sleep():
python提供设置固定休眠时间的方法。
implicitly_wait():
是webdirver 提供的一个超时等待。
WebDriverWait():
同样也是webdirver 提供的方法。
webdriver提供定位一组对象的方法:
find_elements_by_id()
find_elements_by_name()
find_elements_by_class_name()
find_elements_by_tag_name()
find_elements_by_link_text()
find_elements_by_partial_link_text()
find_elements_by_xpath()
find_elements_by_css_selector()
定位一组对象,例一:
……
# 选择页面上所有的tag name 为input的元素
inputs = driver.find_elements_by_tag_name('input')
#然后从中过滤出tpye为checkbox的元素,单击勾选
for input in inputs:
if input.get_attribute('type') == 'checkbox':
input.click()
……
定位一组对象,例二:
……
# 选择所有的type为checkbox的元素并单击勾选
checkboxes = driver.find_elements_by_css_selector('input[type=checkbox]')
for checkbox in checkboxes:
checkbox.click()
……
层级定位:
……
#点击Link1链接(弹出下拉列表)
driver.find_element_by_link_text('Link1').click()
#在父亲元件下找到link为Action的子元素
menu = driver.find_element_by_id('dropdown1').find_element_by_link_text('Another action')
#鼠标移动到子元素上
ActionChains(driver).move_to_element(menu).perform()
……
frame表单嵌套的定位:
switch_to_frame 方法
……
#先找到到ifrome1(id = f1)
driver.switch_to_frame("f1")
#再找到其下面的ifrome2(id =f2)
driver.switch_to_frame("f2")
#下面就可以正常的操作元素了
driver.find_element_by_id("kw1").send_keys("selenium")
……
div弹窗的处理:
……
#点击登录链接
driver.find_element_by_name("tj_login").click()
#通过二次定位找到用户名输入框
div=driver.find_element_by_class_name("tang-content").find_element_by_name("userName")
div.send_keys("username")
……
多窗口的处理:
current_window_handle
获得当前窗口句柄
window_handles
返回的所有窗口的句柄到当前会话
switch_to_window()
用于处理多窗口之前切换
多窗口的处理:
#获得当前窗口
nowhandle=driver.current_window_handle
#打开注册新窗口
driver.find_element_by_name("tj_reg").click()
#获得所有窗口
allhandles=driver.window_handles
#循环判断窗口是否为当前窗口
for handle in allhandles:
if handle != nowhandle:
driver.switch_to_window(handle)
print 'now register window!'
#切换到邮箱注册标签
driver.find_element_by_id("mailRegTab").click()
driver.close()
driver.switch_to_window(nowhandle)#回到原先的窗口
alert/confirm/prompt处理:
switch_to_alert()
用于获取网页上的警告信息。
text
返回 alert/confirm/prompt 中的文字信息。
accept
点击确认按钮。
dismiss
点击取消按钮,如果有的话。
send_keys
输入值,这个alert\confirm没有对话框就不能用了,不然会报错。
下拉框处理:
二次定位:
driver.find_element_by_xx('xx').find_element_by_xx('xx').click()
……
#先定位到下拉框
m=driver.find_element_by_id("ShippingMethod")
#再点击下拉框下的选项
m.find_element_by_xpath("//option[@value='10.69']").click()
……
文件上传:
driver.find_element_by_xx('xx').send_keys('d:/abc.txt')
……
#定位上传按钮,添加本地文件
driver.find_element_by_name("file").send_keys('D:\\selenium_use_case\upload_file.txt')
……
文件下载:
确定Content-Type : 下载文件的类型
方法一:
curl -I URL | grep "Content-Type"
方法二:
import requests
print
requests.head(’http://www.python.org’).headers[’content-type’]
文件下载:
fp = webdriver.FirefoxProfile()
fp.set_preference("browser.download.folderList",2)
fp.set_preference("browser.download.manager.showWhenStarting",False)
fp.set_preference("browser.download.dir", os.getcwd())
fp.set_preference("browser.helperApps.neverAsk.saveToDisk", "application/octet-stream")
browser = webdriver.Firefox(firefox_profile=fp)
browser.get("http://pypi.python.org/pypi/selenium")
browser.find_element_by_partial_link_text("selenium-2").click()
调用javaScript:
execute_script() 调用js方法
#隐藏文字信息
driver.execute_script('$("#tooltip").fadeOut();')
#隐藏按钮:
button = driver.find_element_by_class_name('btn')
driver.execute_script('$(arguments[0]).fadeOut()',button)
滚动条处理
#将页面滚动条拖到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
#将滚动条移动到页面的顶部
js_="var q=document.documentElement.scrollTop=0"
driver.execute_script(js_)
cookie处理:
get_cookies()
获得所有cookie信息
get_cookie(name)
返回特定name 有cookie信息
add_cookie(cookie_dict)
添加cookie,必须有name 和value 值
delete_cookie(name)
删除特定(部分)的cookie信息
delete_all_cookies()
删除所有cookie信息
验证码的解决方法:
去掉验证码
设置万能码
验证码识别技术
记录cookie
![[基础语法] python语法之列表、判断、循环例子](https://img-blog.csdnimg.cn/facf77b0490848849f93898e350e0e51.png)