1.let/const的基本使用
在ES5中我们声明变量都是使用的var关键字(variable的缩写),从ES6开始新增了两个关键字可以声明变量:let、const。
let和const在其他编程语言中都是有的,所以并不是新鲜的关键字,但是他们确实给JS带来了不一样的东西。
1)let关键字
从直观的角度来说,let和var没有太大的区别,都是用于声明一个变量。
let bar = "aaa"
2)const关键字
① const关键字是constant的缩写,表示常量、衡量的意思。
② 它保存的数据一旦被赋值,就不能被修改,这里的数据指的是一个值。
const name = "abc"
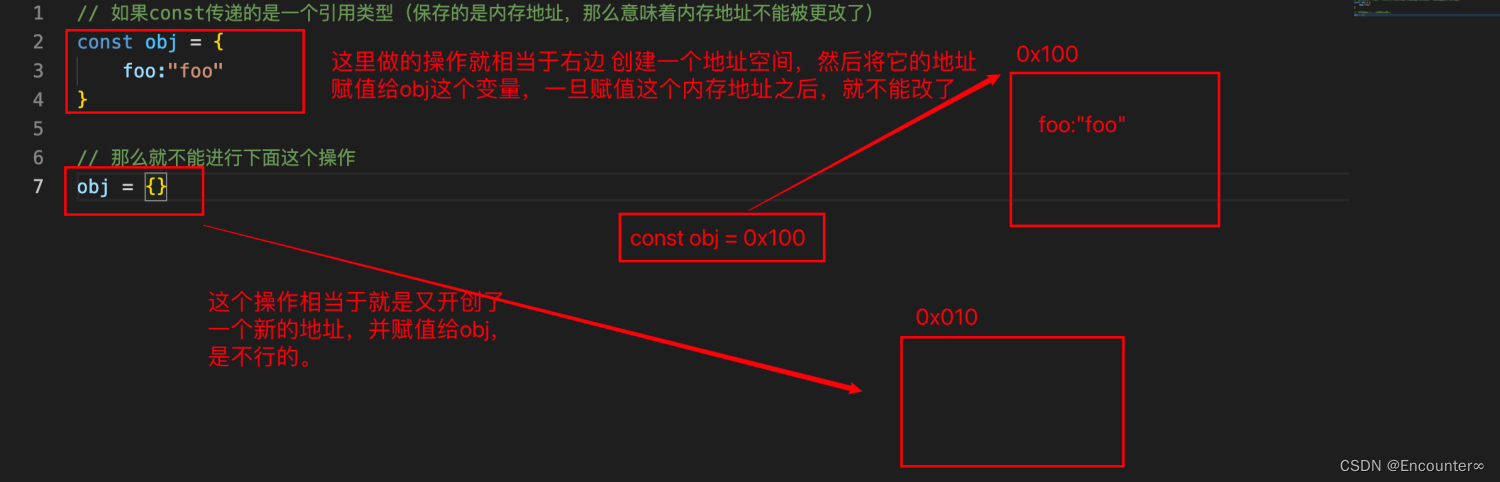
③ 但是如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容。

第7行的代码相当于要修改这个地址,将地址改为const obj = 0x010,这个是不行的,这个地址一旦被赋值之后就不能被更改。
但是可以通过引用找到对应的对象,去修改对象内部的属性,就比如,obj.foo = "bbb"这个是可以的,因为这个操作内存地址并没有改变,只是修改了对应地址的对象中的属性。
const obj = {
foo:"foo"
}
obj.foo = "bbb"
3)let和const的注意事项
① const本质上是传递的值就不能被修改,如果传递的是引用类型(保存的是内存地址),可以通过引用找到对应的对象,去修改对象内部额属性,是可以的。
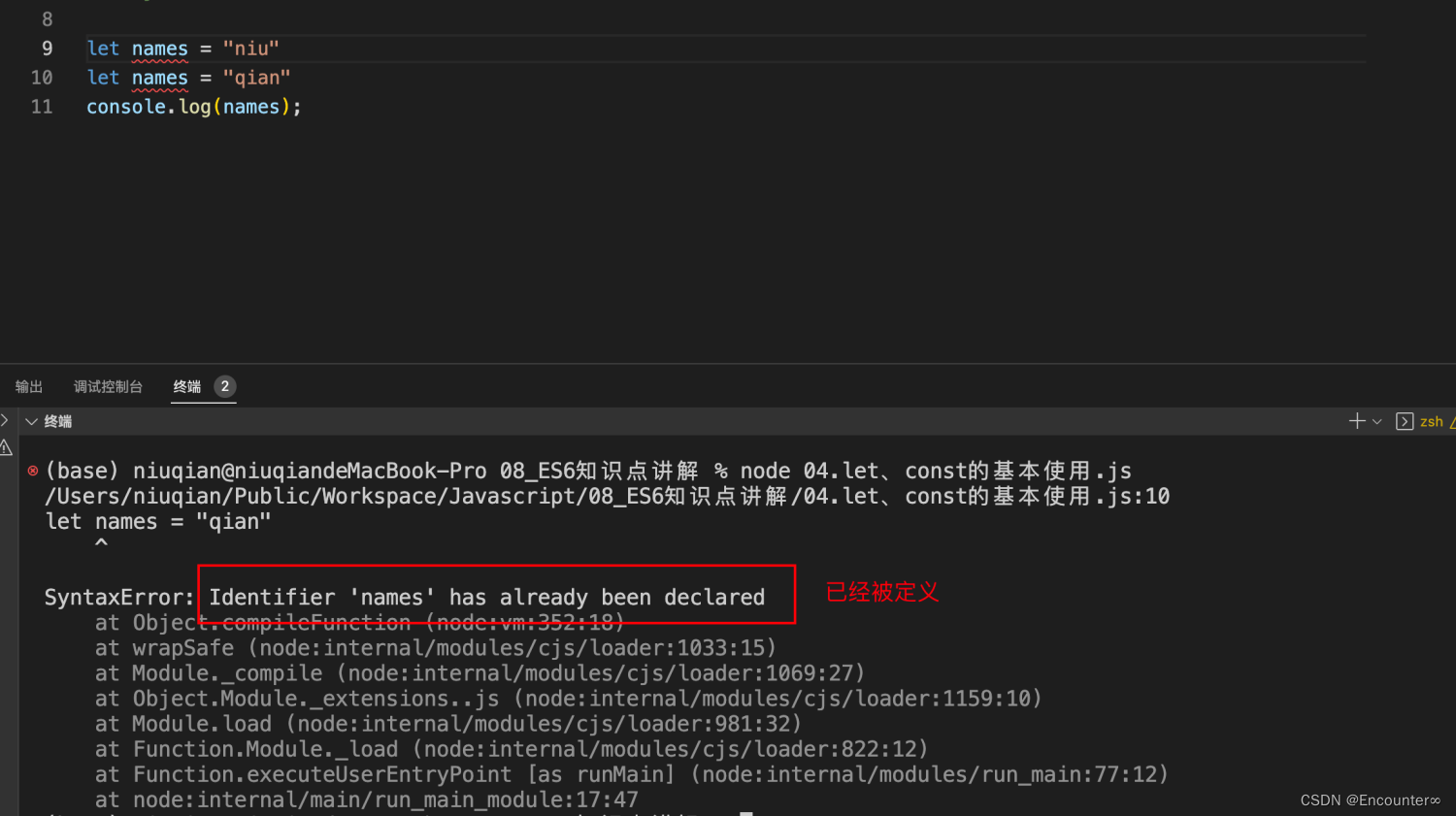
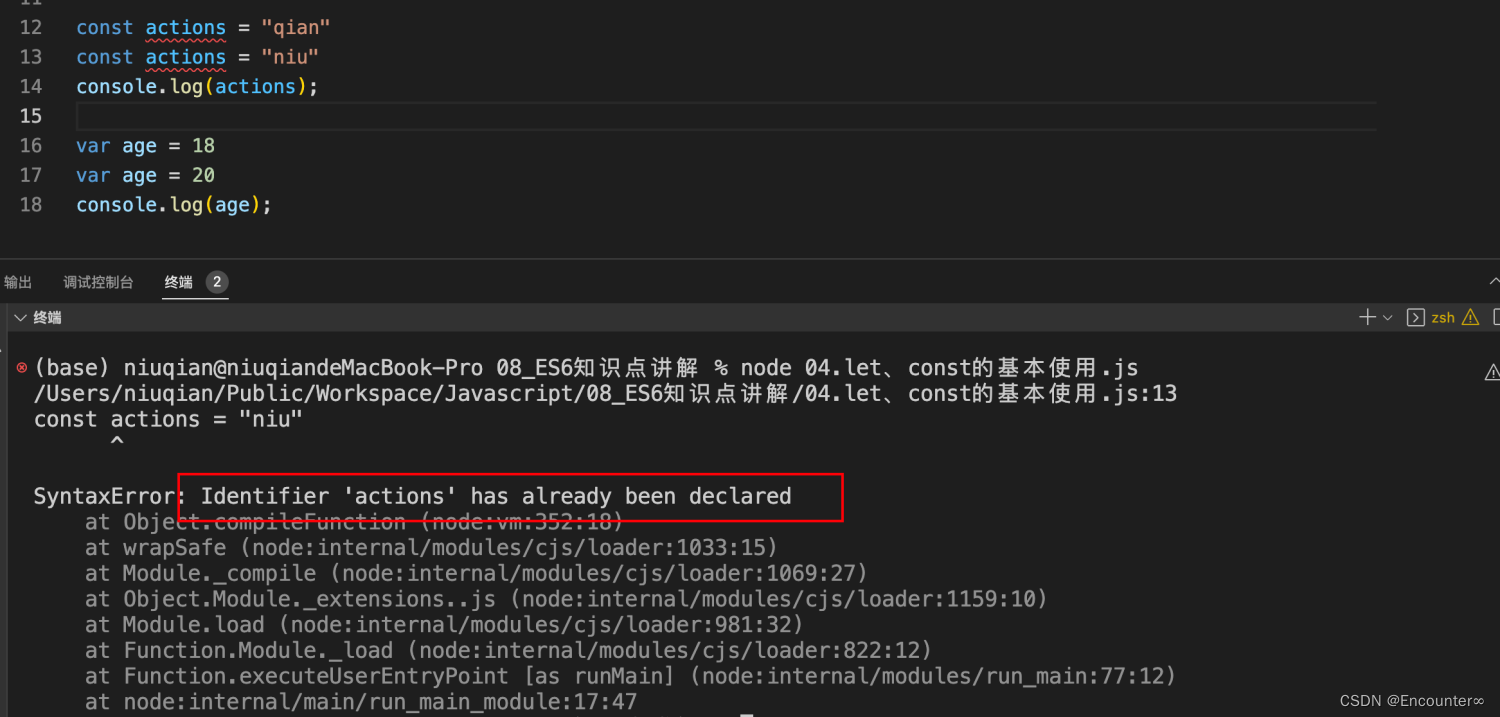
② 通过let、const定义的变量名是不可以重复定义的。
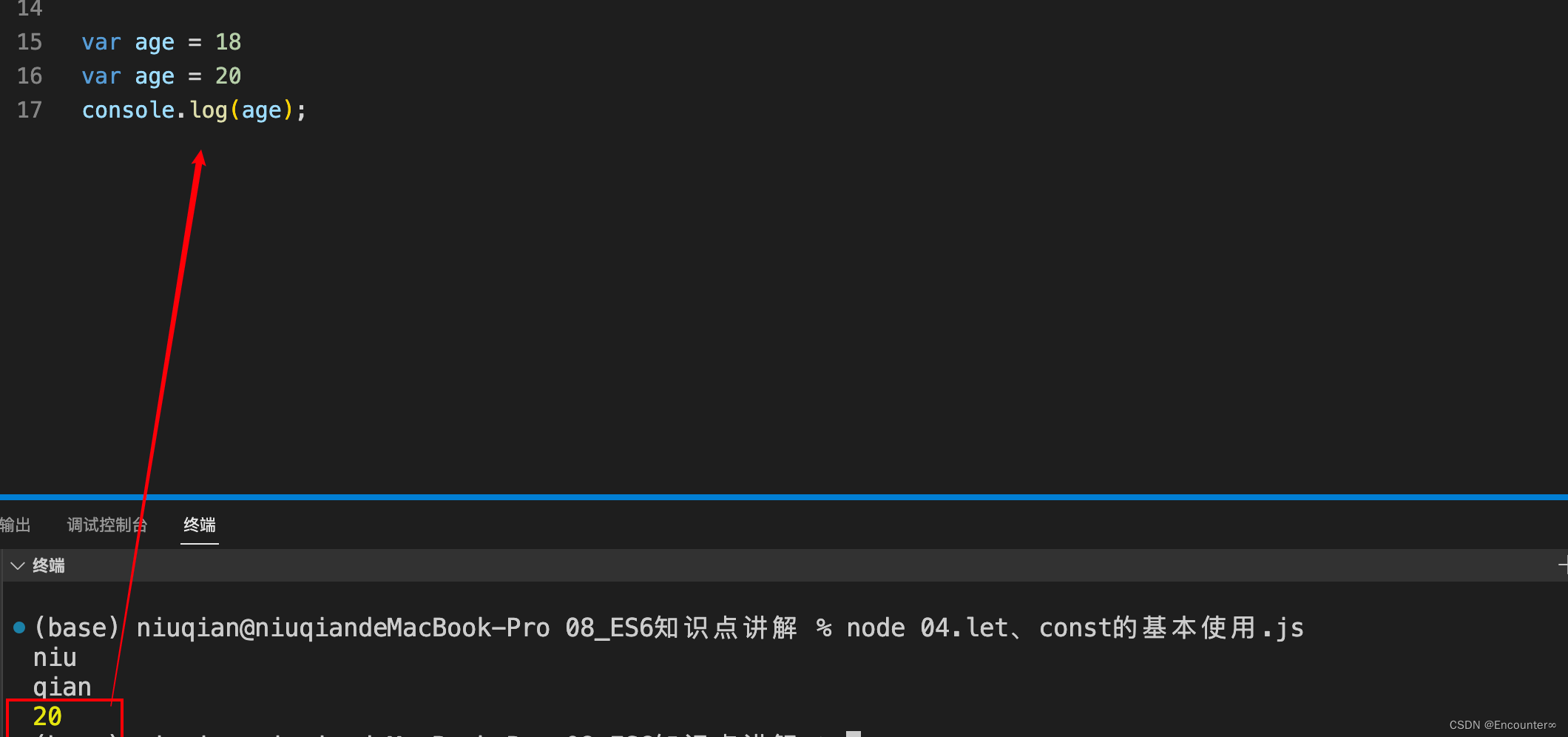
原来通过var去定义变量的时候,是可以多次定义同名变量的,最终打印出来的值是最后一次赋值的内容。
var foo = "abc"
var foo = "bch"
console.log(foo) // bch
但是通过let或者const定义的时候,多次重复定义,是会报错的。



③ let和const除了一个是定义变量,一个是定义常量,它俩之间没有太大的区别,因此一般说的区别就是var和let/const之间的区别,也就是var与let的区别同样适用于var与const。