一.前言
1. 本项目在线预览:点击访问
2. 作者其他博客成品汇总预览:点击访问
3. 接上一篇:《vue+element模仿腾讯视频电影网站》
暂时源码并没有提供其他获取渠道,私聊作者获取即可,或通过博客后面名片添加作者,很简单!
二.设计思维
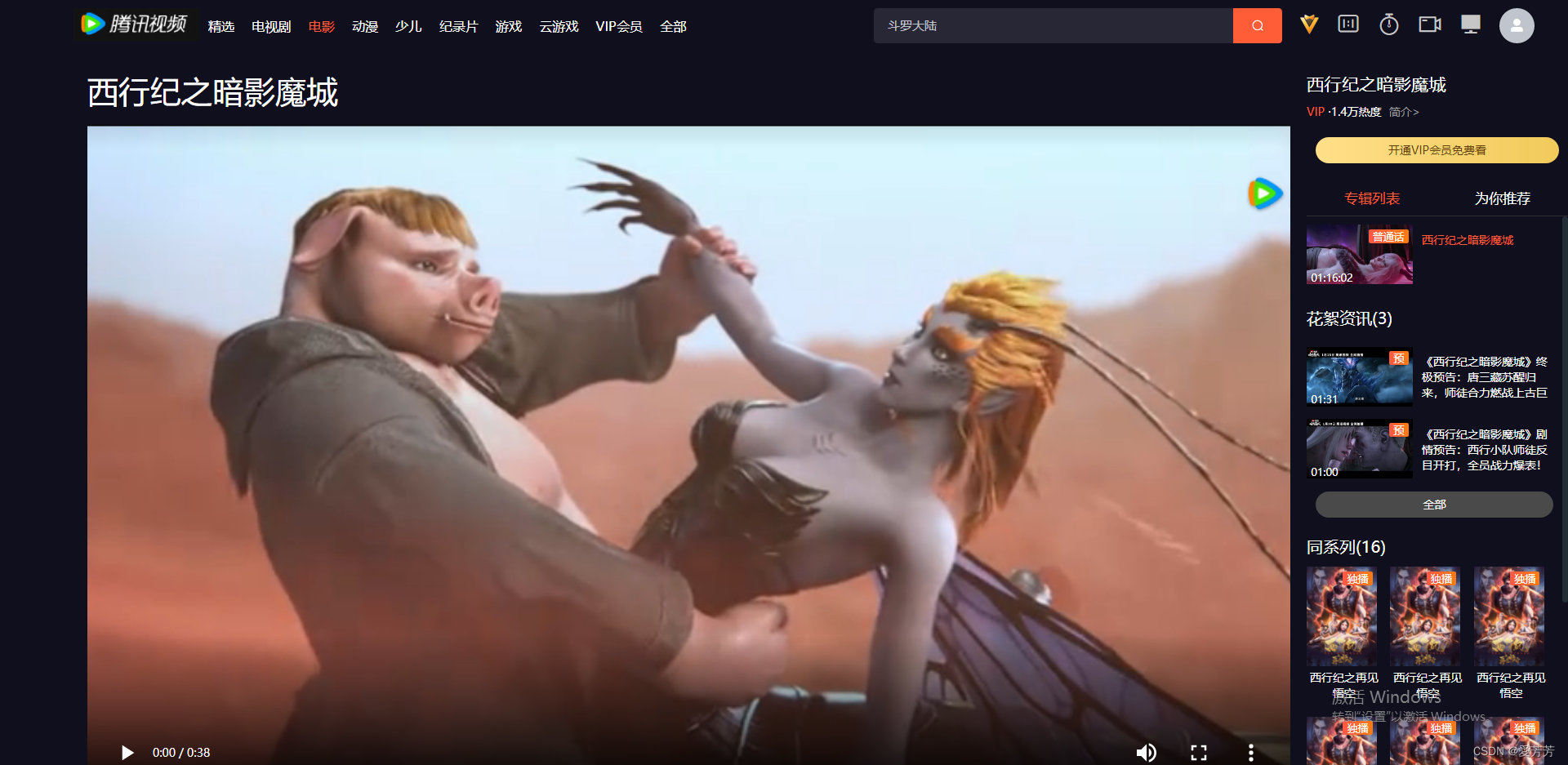
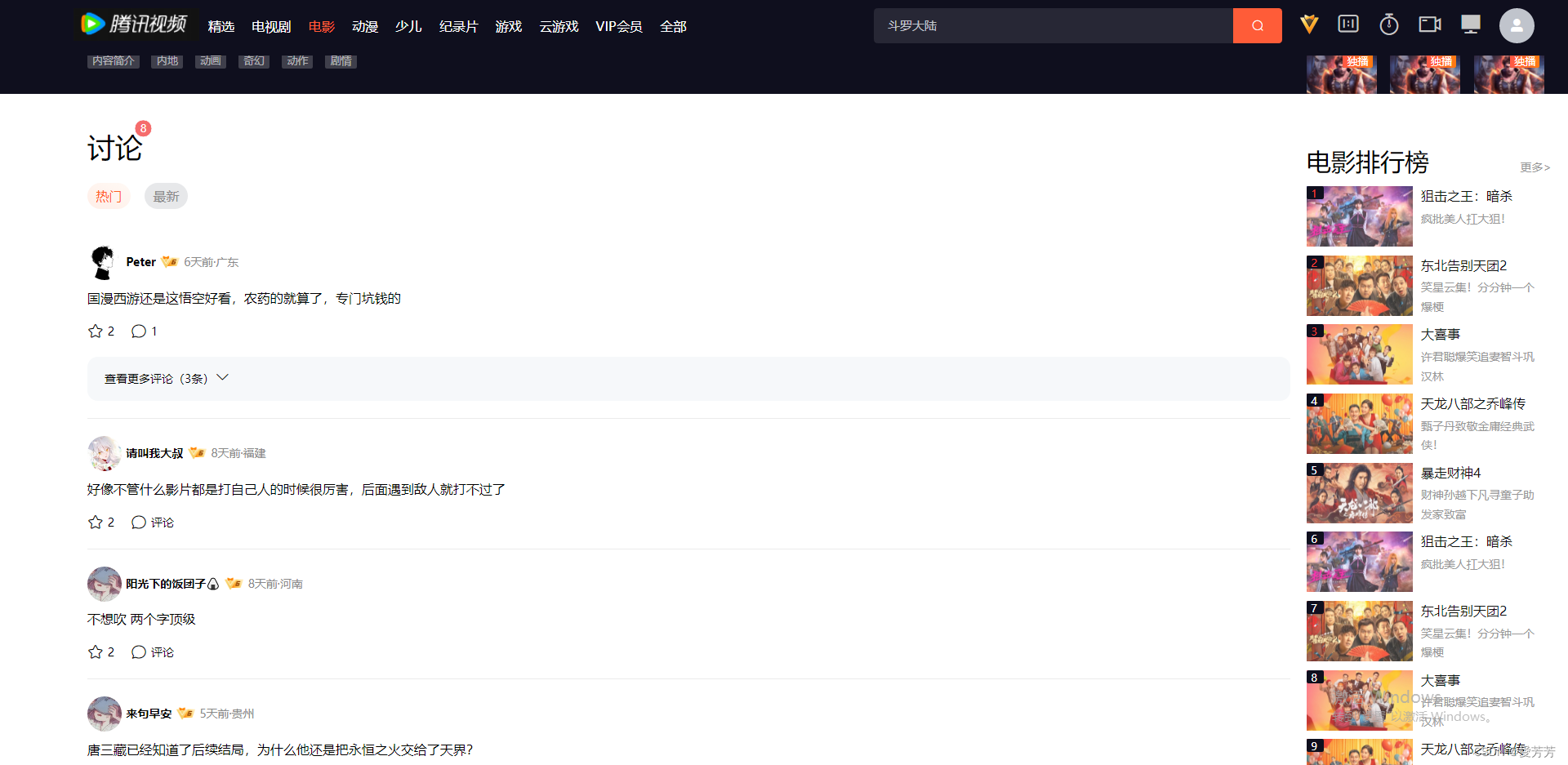
效果图,固定头部,以下可滚动:


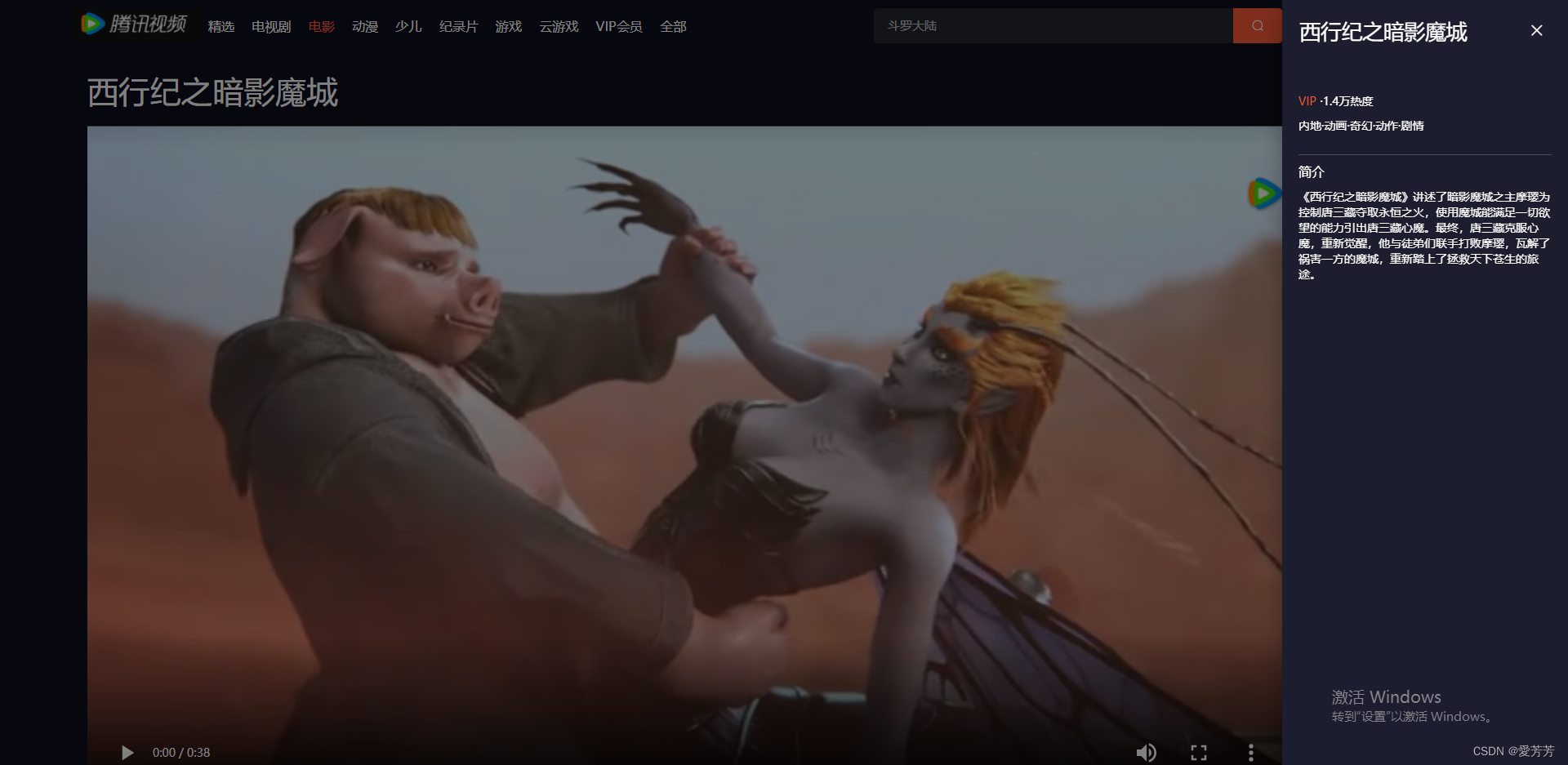
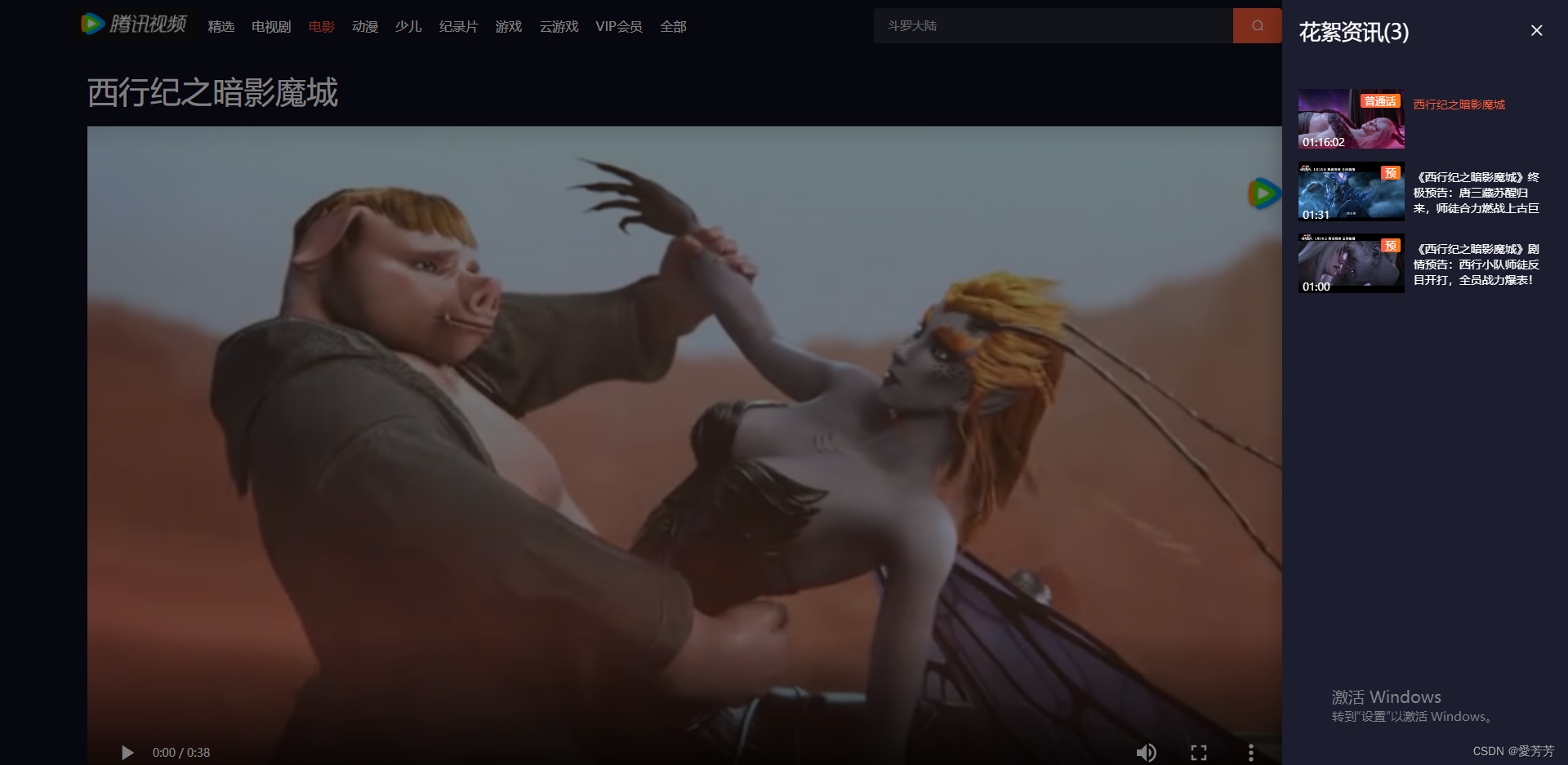
简介:

专辑列表》全部:

以上两个窗口采取:element抽屉 来实现
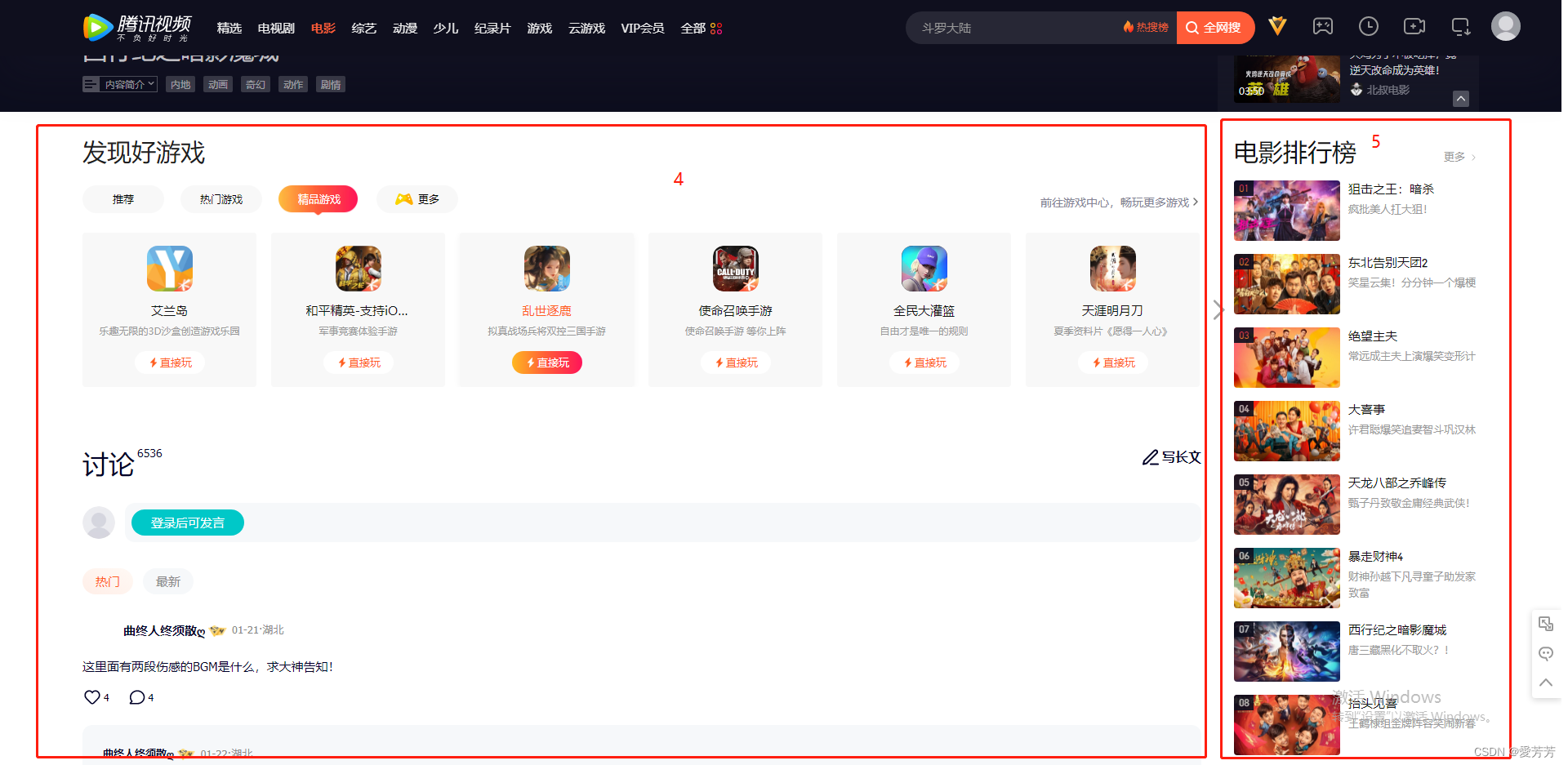
官方截图:
分为1、2、3、4、5总共五个主模块设计


三.实现
视频播放详情页通用头部:
<template>
<div style="font-size: 14px;display: flex;background-color: #0f0f1e;overflow: auto;">
<div style="height: 50px;">
<img src="../../../public/img/logo.jpg" style="height: 40px;margin: 10px 0 0 90px;cursor: pointer;" @click="homePage">
</div>
<div v-for="(item,index) in menus" :key="index" :class="'play-menu '+(menuIndex === index?'play-menu-active':'')" @click="selMenu(index)">
{{item}}
</div>
<div class="my-play-search" style="flex: 1;text-align: right;">
<el-input placeholder="斗罗大陆" v-model="input" style="width: 500px;margin: 10px 20px 0 0;" clearable>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<div style="width: 330px;display: flex;margin-top: 5px;">
<div style="line-height: 60px;margin-right: 20px;">
<svg style="margin-top: 12px;" class="pointer svg_quick_icon svg_icon_vip" viewBox="0 0 26 26" width="26" height="26"><filter x="-17.4%" y="-16%" width="134.8%" height="132%" filterUnits="objectBoundingBox" id="__gradient_vip1"><feOffset in="SourceAlpha" result="shadowOffsetOuter1"></feOffset><feGaussianBlur stdDeviation="1" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur><feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.08 0" in="shadowBlurOuter1" result="shadowMatrixOuter1"></feColorMatrix><feMerge><feMergeNode in="shadowMatrixOuter1"></feMergeNode><feMergeNode in="SourceGraphic"></feMergeNode></feMerge></filter><linearGradient x1="-4.4%" y1="3.5%" x2="58.5%" y2="104.9%" id="__gradient_vip2"><stop stop-color="#FFF1CC" offset="0%"></stop><stop stop-color="#FFCD45" offset="36.9%"></stop><stop stop-color="#FF7000" offset="100%"></stop></linearGradient><linearGradient x1="20.3%" y1="11.1%" x2="86.2%" y2="88.9%" id="__gradient_vip3"><stop stop-color="#FFF8E6" offset="0%"></stop><stop stop-color="#FFCD45" offset="44.5%"></stop><stop stop-color="#FF7000" offset="100%"></stop></linearGradient><linearGradient x1="0%" y1="35.6%" x2="50%" y2="94.2%" id="__gradient_vip4"><stop stop-color="#FFF1CC" offset="0%"></stop><stop stop-color="#FFCD45" offset="40.9%"></stop><stop stop-color="#FF7000" offset="100%"></stop></linearGradient><g filter="url(#__gradient_vip1)" transform="translate(2 1)" fill="none" fill-rule="evenodd"><path d="M18.2.1l-6.8 12h-.1L4.5 0h-4C.3.1 0 .5.3.8l10.7 19c.2.4.7.4.9 0L22.6.8c.1-.3 0-.7-.5-.7h-3.9z" transform="translate(0 3.4)" fill="url(#__gradient_vip2)" stroke="#FFF" stroke-opacity=".8" stroke-width=".2"></path><path d="M0 0l5.9 10.4L11.8 0z" transform="translate(5.5 3.4)" fill="url(#__gradient_vip3)" opacity=".3"></path><path d="M1.7 6.2L6 4.3l4.2 1.9 1.6-2.8v-.6-1.3-1c0-.2-.2-.4-.5-.4H11L6 2.4h-.2L.8.1H.6C.3.1 0 .3 0 .6v2.8l1.6 2.8z" transform="translate(5.5)" fill="url(#__gradient_vip4)" stroke="#FFF" stroke-opacity=".8" stroke-width=".2"></path></g></svg>
</div>
<div>
<i class="el-icon-c-scale-to-original pointer" style="font-size: 30px;color: #c6c6c6;line-height: 50px;margin-right: 20px;"></i>
</div>
<div>
<i class="el-icon-timer pointer" style="font-size: 30px;color: #c6c6c6;line-height: 50px;margin-right: 20px;"></i>
</div>
<div>
<i class="el-icon-video-camera pointer" style="font-size: 30px;color: #c6c6c6;line-height: 50px;margin-right: 20px;"></i>
</div>
<div>
<i class="el-icon-s-platform pointer" style="font-size: 30px;color: #c6c6c6;line-height: 50px;margin-right: 20px;"></i>
</div>
<div>
<el-avatar icon="el-icon-user-solid pointer" style="margin-top: 5px;"></el-avatar>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
input: '',
menuIndex: 2,
menus:['精选','电视剧','电影','动漫','少儿','纪录片','游戏','云游戏','VIP会员','全部']
};
},
mounted() {
},
methods: {
selMenu(index){
this.menuIndex = index;
},
homePage(){
this.$router.push({path: '/index'});
},
}
};
</script>
<style>
.play-menu{
margin: 0 10px;
font-size: 15px;
line-height: 60px;
color: #FFFFFF;
white-space: nowrap;
}
.play-menu:hover{
cursor: pointer;
color: #ff5c38 !important;
}
.play-menu-active{
color: #ff5c38;
}
.but:hover{
cursor: pointer;
color: #ff0e0b !important;
}
.my-play-search .el-input__inner{
background-color: #272735;
border-color: #272735;
color: #ffffff;
}
.my-play-search .el-input-group__append, .el-input-group__prepend{
background-color: #ff5c38!important;
color: #ffffff!important;
border: none!important;
}
.my-play-search .el-input-group__append:hover{
background-color: #ff0e0b !important;
}
</style>
模拟电影数据:
video:{
name:'西行纪之暗影魔城',
url:'https://video.699pic.com/videos/84/33/48/b_yNziFHXbwwXy1669843348.mp4',
des:'《西行纪之暗影魔城》讲述了暗影魔城之主摩璎为控制唐三藏夺取永恒之火,使用魔城能满足一切欲望的能力引出唐三藏心魔。最终,唐三藏克服心魔,重新觉醒,他与徒弟们联手打败摩璎,瓦解了祸害一方的魔城,重新踏上了拯救天下苍生的旅途。'
},
tabIndex:'1',
videos1:[
{name:'西行纪之暗影魔城',label:'普通话',time:'01:16:02',cover:require('../../../public/img/zhuanji1.jpg')}
],
videos2:[
{name:'《西行纪之暗影魔城》终极预告:唐三藏苏醒归来,师徒合力燃战上古巨龙!',label:'预',time:'01:31',cover:require('../../../public/img/zhuanji2.jpg')},
{name:'《西行纪之暗影魔城》剧情预告:西行小队师徒反目开打,全员战力爆表!',label:'预',time:'01:00',cover:require('../../../public/img/zhuanji3.jpg')},
],
videos3:[
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
{name:'西行纪之再见悟空',label:'独播',cover:require('../../../public/img/xilie1.jpg')},
],
videos4:[
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
{name:'西行纪之穷奇地洞',label:'独播',cover:require('../../../public/img/xilie2.jpg')},
],
comments:[
{nickname:'Peter',avatar:require('../../../public/img/avatar1.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'6天前',ip:'广东',content:'国漫西游还是这悟空好看,农药的就算了,专门坑钱的',likeNum: 2,commentNum: 1,
more:false,
comments:[
{nickname:'啊米个豆腐',vip:require('../../../public/img/comment_vip.png'),time:'01-19',ip:'北京',content:'魔婴死了,这段记忆也没了,也就是说唐三藏什么都不知道',likeNum: 3,commentNum: 0},
{nickname:'四合电子',vip:require('../../../public/img/comment_vip.png'),time:'01-20',ip:'广东',content:'是不是电影啊?',likeNum: 0,commentNum: 0},
{nickname:'朕的天下!',vip:require('../../../public/img/comment_vip.png'),time:'01-19',ip:'广西',content:'因为魔女死了花落了所有人失忆了。命运剧本安排好的。',likeNum: 1,commentNum: 0},
]
},
{nickname:'请叫我大叔',avatar:require('../../../public/img/avatar2.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'8天前',ip:'福建',content:'好像不管什么影片都是打自己人的时候很厉害,后面遇到敌人就打不过了',likeNum: 2,commentNum: 0,
more:false,
comments:[]
},
{nickname:'阳光下的饭团子🍙',avatar:require('../../../public/img/avatar3.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'8天前',ip:'河南',content:'不想吹 两个字顶级',likeNum: 2,commentNum: 0,
more:false,
comments:[]
},
{nickname:'来句早安',avatar:require('../../../public/img/avatar3.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'5天前',ip:'贵州',content:'唐三藏已经知道了后续结局,为什么他还是把永恒之火交给了天界?',likeNum: 0,commentNum: 0,
more:false,
comments:[]
},
{nickname:'Peter',avatar:require('../../../public/img/avatar1.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'6天前',ip:'广东',content:'国漫西游还是这悟空好看,农药的就算了,专门坑钱的',likeNum: 2,commentNum: 1,
more:false,
comments:[
{nickname:'啊米个豆腐',vip:require('../../../public/img/comment_vip.png'),time:'01-19',ip:'北京',content:'魔婴死了,这段记忆也没了,也就是说唐三藏什么都不知道',likeNum: 3,commentNum: 0},
{nickname:'四合电子',vip:require('../../../public/img/comment_vip.png'),time:'01-20',ip:'广东',content:'是不是电影啊?',likeNum: 0,commentNum: 0},
{nickname:'朕的天下!',vip:require('../../../public/img/comment_vip.png'),time:'01-19',ip:'广西',content:'因为魔女死了花落了所有人失忆了。命运剧本安排好的。',likeNum: 1,commentNum: 0},
]
},
{nickname:'请叫我大叔',avatar:require('../../../public/img/avatar2.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'8天前',ip:'福建',content:'好像不管什么影片都是打自己人的时候很厉害,后面遇到敌人就打不过了',likeNum: 2,commentNum: 0,
more:false,
comments:[]
},
{nickname:'阳光下的饭团子🍙',avatar:require('../../../public/img/avatar3.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'8天前',ip:'河南',content:'不想吹 两个字顶级',likeNum: 2,commentNum: 0,
more:false,
comments:[]
},
{nickname:'来句早安',avatar:require('../../../public/img/avatar3.jpg'),vip:require('../../../public/img/comment_vip.png'),time:'5天前',ip:'贵州',content:'唐三藏已经知道了后续结局,为什么他还是把永恒之火交给了天界?',likeNum: 0,commentNum: 0,
more:false,
comments:[]
},
],
videosOfRank:[
{name:'狙击之王:暗杀',des:'疯批美人扛大狙!',cover:require('../../../public/img/ranking1.jpg')},
{name:'东北告别天团2',des:'笑星云集!分分钟一个爆梗',cover:require('../../../public/img/ranking2.jpg')},
{name:'大喜事',des:'许君聪爆笑追妻智斗巩汉林',cover:require('../../../public/img/ranking3.jpg')},
{name:'天龙八部之乔峰传',des:'甄子丹致敬金庸经典武侠!',cover:require('../../../public/img/ranking4.jpg')},
{name:'暴走财神4',des:'财神孙越下凡寻童子助发家致富',cover:require('../../../public/img/ranking5.jpg')},
{name:'狙击之王:暗杀',des:'疯批美人扛大狙!',cover:require('../../../public/img/ranking1.jpg')},
{name:'东北告别天团2',des:'笑星云集!分分钟一个爆梗',cover:require('../../../public/img/ranking2.jpg')},
{name:'大喜事',des:'许君聪爆笑追妻智斗巩汉林',cover:require('../../../public/img/ranking3.jpg')},
{name:'天龙八部之乔峰传',des:'甄子丹致敬金庸经典武侠!',cover:require('../../../public/img/ranking4.jpg')},
{name:'暴走财神4',des:'财神孙越下凡寻童子助发家致富',cover:require('../../../public/img/ranking5.jpg')},
],